Announcing Ext JS 5.1 Beta
Introduction
We’re excited to announce the availability of Ext JS 5.1 Beta. Since Ext JS 5.0.1, we’ve been hard at work adding exciting new features and responding to all the great feedback from you, the Sencha Community. Ext JS 5.1 comes with an entirely new selection mode for our grids (the spreadsheet model), along with other new components and enhancements including: 3D column and bar charts, enhancements to the draw package, a color picker, and the rating widget. We would love for you to participate in the Ext JS 5.1 beta cycle via our forums, as we move towards the general availability of these exciting new features.
The Spreadsheet Selection Model
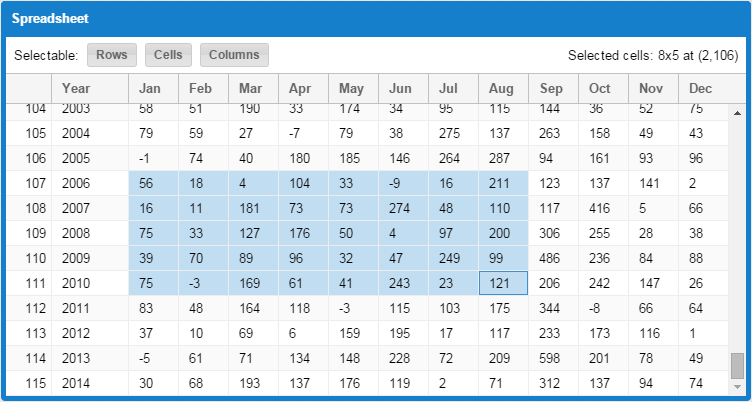
The Ext JS Grid has always been the centerpiece of the framework. With Ext JS 5.1, we’re adding a brand new selection model that mimics the experience of a spreadsheet, unsurprisingly called “spreadsheet”. Using this model, users can select cell ranges…

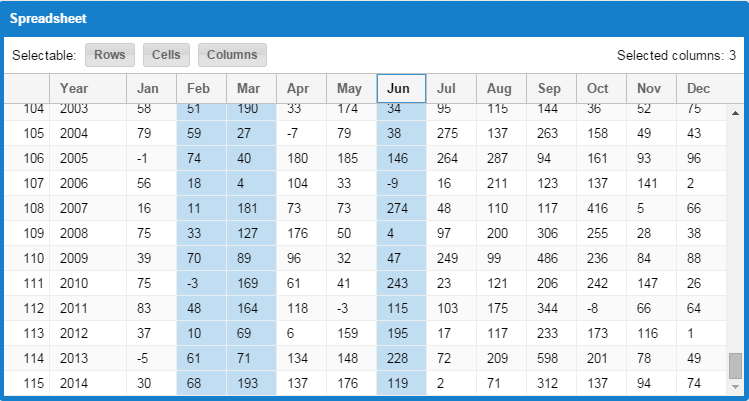
…as well as entire columns, rows or the entire data set.

You can even enable row checkboxes such that spreadsheet may be the only selection model you’ll ever need.
The Clipboard Plugin
When using the spreadsheet selection model, you can also add the new clipboard plugin to the grid to enable exchange with other applications running outside the browser. Users can select a range of data, then press CTRL+C (or Command+C on Mac) to copy those cells to the system clipboard, switch to an application such as Microsoft Excel and paste in their data.
Of course, the reverse also works. Users can copy data to the clipboard in an external application and then select the target cell in the grid and press CTRL+V (or Command+V on Mac) to paste.
All of this functionality can be added to a grid like so:
requires: [
‘Ext.grid.selection.SpreadsheetModel’,
‘Ext.grid.plugin.Clipboard’
],
selModel: {
type: ‘spreadsheet’,
columnSelect: true // replaces click-to-sort on header
},
plugins: ‘clipboard’
By default, the clipboard plugin uses the system clipboard, but it can also use an internal buffer to exchange custom data formats between grids within your application.
Charts Get 3D Bars and Columns
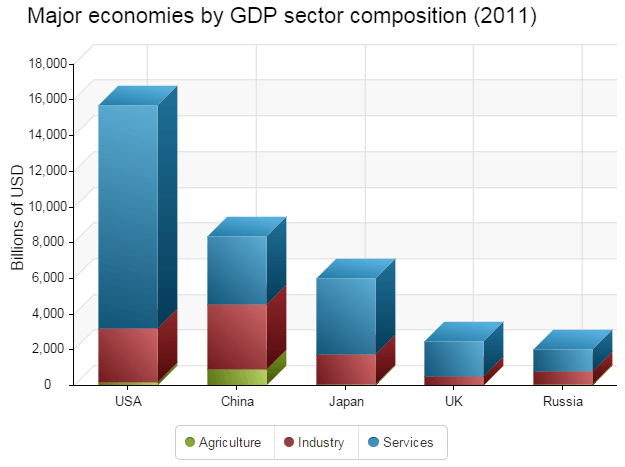
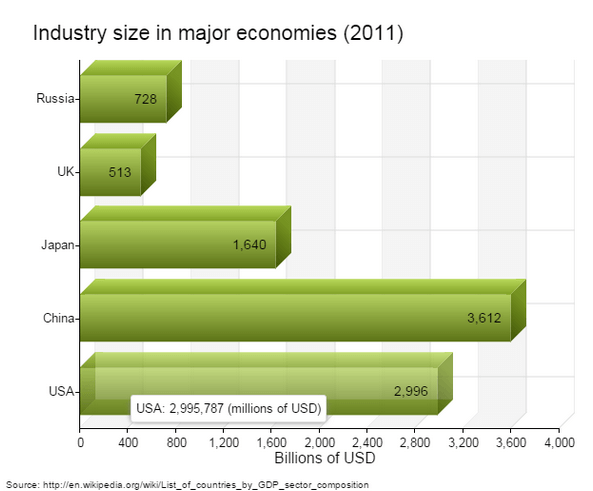
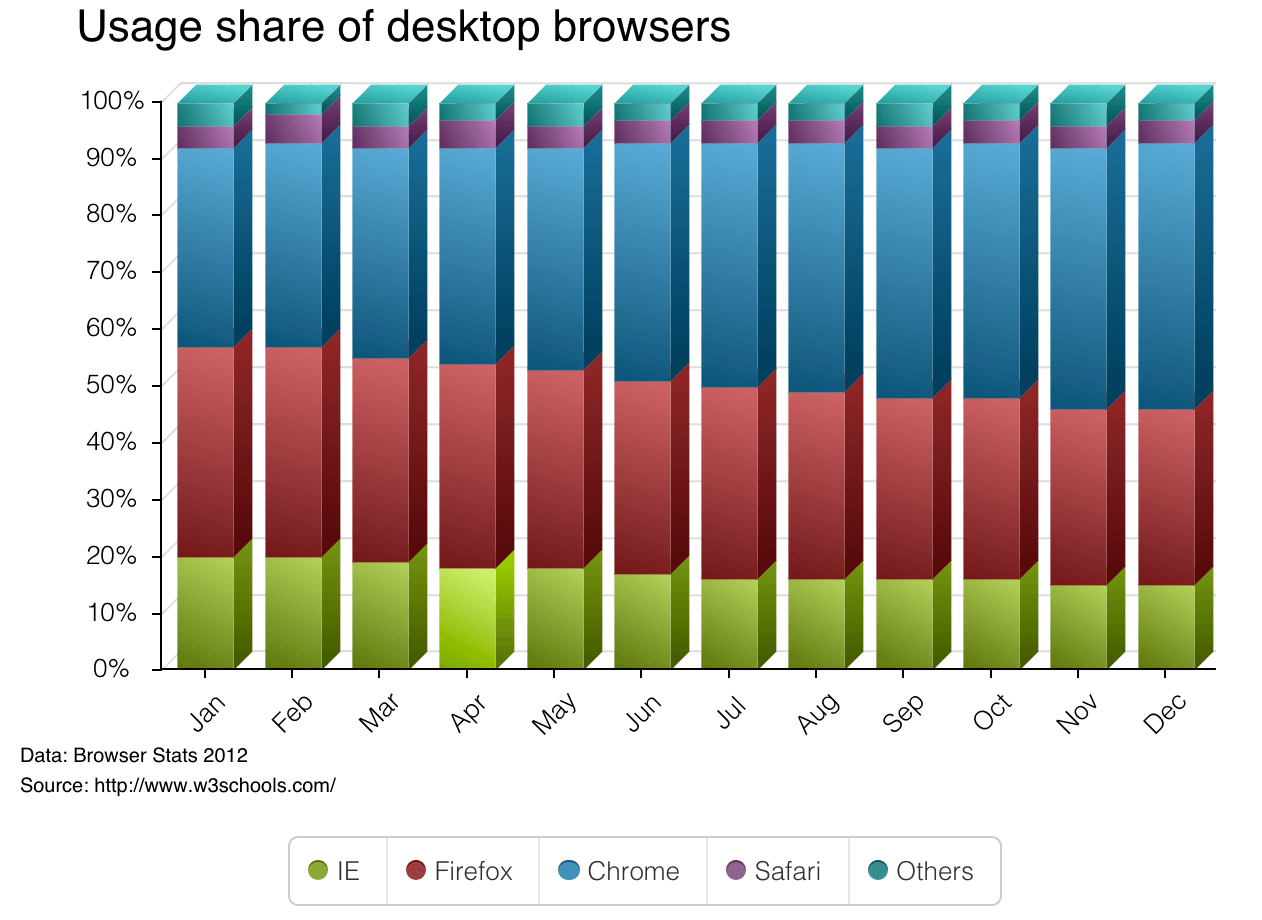
With Ext JS 5.1, the sencha-charts package now provides a “bar3d” series and a “numeric3d” axis, which combine to produce some beautiful results like this stacked column chart:

By providing a custom renderer method, you can simply adjust the fillStyle of a column and still get all the proper gradients to maintain the 3D appearance:

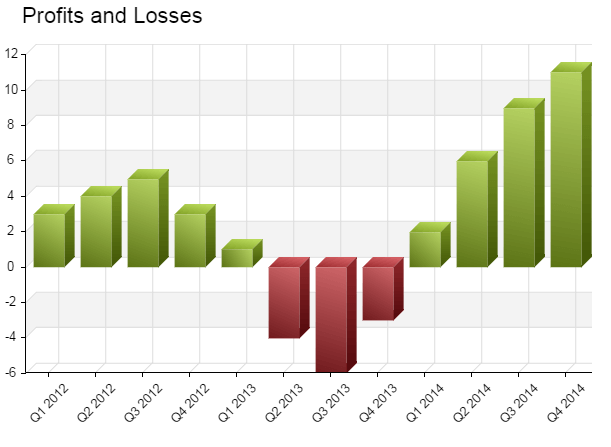
And let’s not forget bar charts as well:

Stacked charts have two new configs in addition to 3D support: fullStack and fullStackTotal. These configs allow the chart to have any data in the store and instruct the series to dynamically scale the data at display time to fit a specified range (typically 0% to 100%).

To enable full stacking, just set fullStack on the series to true. By default, all y fields of the series are stacked with a total of 100, to represent percentages. Using fullStackTotal, you can, however, scale the axis to any range.
Chart Item Events
Finally, with charts, you can now wire up item-level events such as itemtap and itemmousemove by adding the new “chartitemevents” plugin to your chart.
Other New Components
Advanced Color Picker
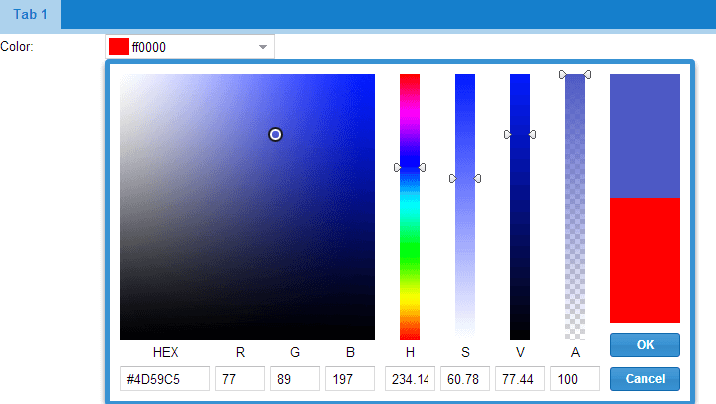
You may recall the color picker component we introduced in a previous article:

Now, there are actually three color picker components. The above example shows the colorfield and colorselector. The colorfield component is the form field that displays the color value and a sample swatch. The colorselector is presented in the popup window.
The third color picker is the colorbutton which is just the color swatch that reacts to clicks to display a colorselector.
These components are part of the Ext.ux namespace and now live in the framework’s “ext-ux” package. More on “ext-ux” package below.
Rating Widget
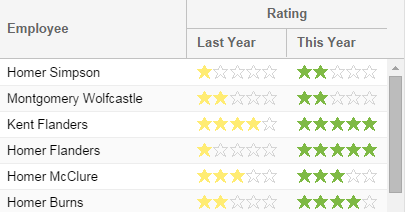
The new rating widget (from this previous article) is now also part of the “ext-ux” package:

The rating widget is like a slider that allows the user to quickly pick a value in a limited range. Unlike a slider, a rating uses repeated glyphs (web fonts) to represent a selection and a single click adjusts the value.
The ext-ux Package
In previous versions of the framework, the Ext.ux namespace was developed in the “examples/ux” folder. This has always been a challenge for theme interaction, so with Ext JS 5.1 we have added an “ext-ux” package to contain these components. Over time, the existing members of Ext.ux will either be migrated to “ext-ux” or promoted to the framework proper.
To use “ext-ux” package in a Sencha Cmd application, you simple add it to your app.json file:
“requires”: [
“ext-ux”
]
As a standard package, the ext-ux build outputs are available to those not using Sencha Cmd as well. The “build” folder looks like this:

The JavaScript files “ext-ux.js” and “ext-ux-debug.js” are in the top-level build folder. Based on your application’s theme, you would then select from the three theme subfolders with compiled CSS and resources.
Draw Package Features
The Ext.draw package in “sencha-charts” also has some exciting new features for those going beyond simple charts.
Sprite Events
You can now process sprite events such as itemtap or itemmouseover by adding the “spriteevents” plugin to the Ext.draw.Container.
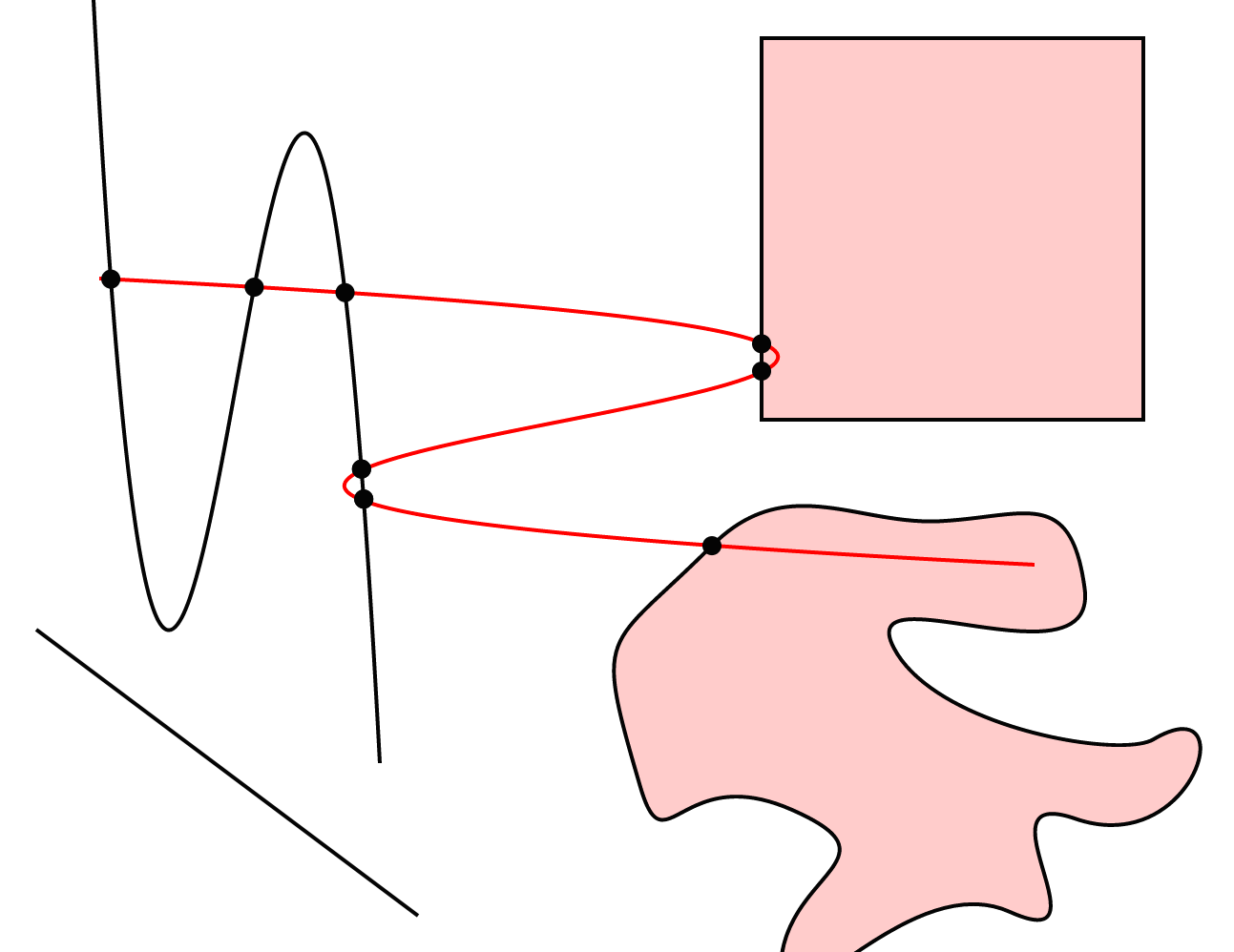
Hit Testing
We’ve added new APIs to allow you to hit test points against complex paths: pointInPath and pointOnPath. Also, here are a couple of examples to show the new APIs at work:

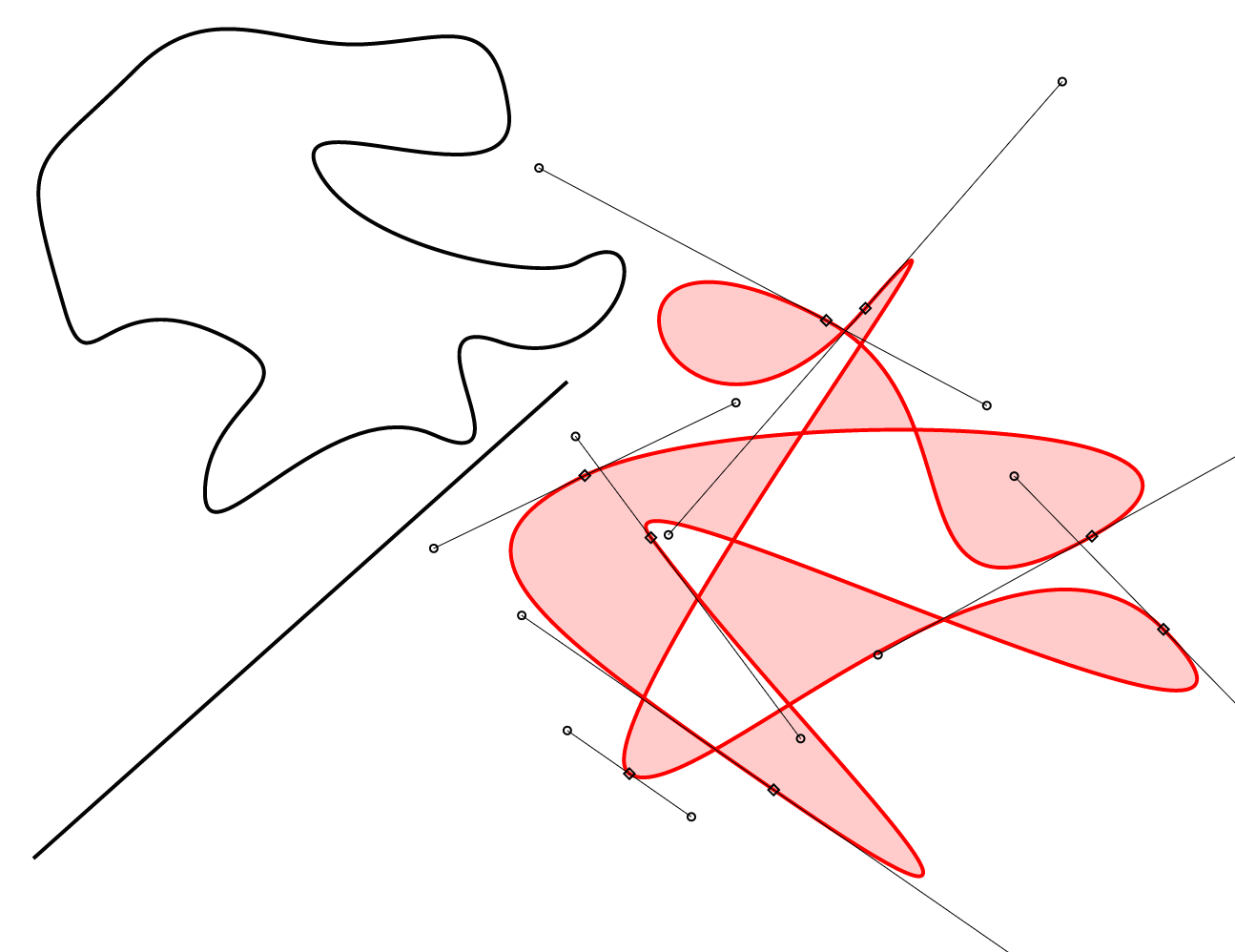
Path Intersection
You can also intersect two entire paths and process their intersection points. In another new example, you can drag paths around and see the intersections highlighted as you move.

The details of intersecting simple lines or complex shapes that consist of multiple bezier curve segments are hidden away, so you won’t need to worry about the content of paths.
Progress on Unifying The Core
As you may already know, with Ext JS 5.x, we’ve been working on a shared “sencha-core” package. In this release, we are moving Ext.app (our MVC and MVVM classes) to the core and finalizing the event system.
Ext.app.Profile
Originally found in Sencha Touch, Ext.app.Profile is now in sencha-core along with the rest of the Ext.app namespace. In other words, the unified MVC/MVVM feature set is now in the shared code arena. So now that Ext JS 5.1 applications have access to Ext.app.Profile, the logical questions are “how does it work” and “what does it provide”.
Activation
If you’ve never used Sencha Touch profiles before, they are basically like miniature applications. Applications then list the desired profiles in their profiles config. At launch time, the framework will create an instance of all of these profiles. It will then iterate the list in order and call the isActive method. The first profile instance to return true is considered the active (or current) profile.
The mainView Config
One obvious use for a profile (say for “tablet” or “desktop”) is to control the top-level view to present to the user. With Ext JS 5.1, there is a new mainView config that the application or profile can specify. This config supersedes the “autoCreateViewport” config for older Ext JS applications.
Profiles And Other Options
Prior to Ext.app.Profile, Ext JS 5.0 applications could use responsiveConfig (via a plugin or mixin) for run-time choices or Sencha Cmd build profiles to generate target-specific builds. Application profiles sit in the middle of these two options.
Application profiles are executed at load time and hence can do whatever is needed. They aren’t limited to setting config properties like a responsiveConfig. Because they must be included in the build, however, they will add to the size and space requirements of your application regardless of the device on which it is run. Using a build profile, however, you would be able to remove Android-specific content from an iOS-only build for the Apple App Store.
Event System (Observable and Element)
With Ext JS 5.0, we introduced the new multi-device, touch-enabled event system derived from Sencha Touch. This supported the momentum scroller and gesture recognition system and the delegated event model of Ext.Element. The entry point of the new event system was Ext.mixin.Observable. The original Ext JS event system, however, was provided by Ext.util.Observable. The APIs for these two classes were mostly the same, but they differed on some of the less common uses cases.
The unified event system in Ext JS 5.1 still provides these two classes (for compatibility reasons), but now the only difference between them is that Ext.mixin.Observable calls initConfig in its constructor whereas Ext.util.Observable uses the legacy Ext.apply approach to copy config object properties onto the instance.
In the process of completing the unification, we were able to optimize event listening and firing, thereby reducing overhead in these critical areas. Be sure to check the Upgrade Guide for the few compatibility issues.
Accessibility and Keyboard Navigation
Ext JS 5.1 continues to expand on the major accessibility support delivered in Ext JS 5.0.1. In particular, handling of various popup elements (from ComboBox to various menus) has been improved. The way cascades of such popups process focus and blur events has also been hardened.
Unified Scroller API
With many touch-enabled devices, special logic is needed to efficiently manage scrolling. To normalize all this device-specific behavior, Ext JS 5.1 adds Ext.scroll.Scroller. An instance of this class is created by the framework when using configs like autoScroll, overflowX and overflowY configs, but it can now be more fully controlled using the new scrollable config.
If you are familiar with Sencha Touch, you will likely recognize this config. With Ext JS 5.1, however, it can now be a config object for the Scroller. To retrieve the Scroller, you call getScrollable. This object provides useful APIs like scrollTo and scrollBy, so you no longer need to worry about how the scrolling is managed on the current device.
If you have configs like these in your application…
autoScroll: true
// or perhaps just horizontal:
overflowX: true
// or maybe just vertical:
overflowY: true
…they will continue to work, but in Ext JS 5.1, the following would be equivalent and prefered:
scrollable: true // equivalent to autoScroll: true
scrollable: ‘x’ // equivalent to overflowX: true
scrollable: ‘y’ // equivalent to overflowY: true
Sencha Cmd 5.1
Last but not least, Sencha Cmd 5.1 is also now available. This release is focused on performance and introduces a new compiler optimization. The new optimization, called “cssPrefix”, optimizes framework code that supports using multiple versions of Ext JS on the same page. Called “sandboxing”, it requires code like this:
rowCls: Ext.baseCSSPrefix + ‘grid-row’,
The new optimization replaces the above with something like:
rowCls: ‘x-grid-row’,
This eliminates hundreds of such concatenations in a normal app (over a thousand for the entire framework). To take advantage of this optimization, you should see something like this in your app.json:
“output”: {
“js”: {
“optimize”: true
}
}
To expand all the optimizations available at present, you would have this:
“output”: {
“js”: {
“optimize”: {
“callParent”: true,
“cssPrefix”: true,
“defines”: true
}
}
}
If you use Sencha Cmd, you will need this version to work with Ext JS 5.1. As always, Sencha Cmd 5.1 supports all the previous framework versions from Ext JS 4.1.1a and Sencha Touch 2.1.
Conclusion
You can check out the examples here and download the beta here. If you are using Sencha Cmd, you will need Sencha Cmd 5.1.0 Beta.
We hope you try out the Ext JS 5.1 Beta. In addition to all the new features mentioned above, there are numerous bug fixes and other enhancements. Let us know what you think by submitting comments on the forums.

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)












