Ext JS and Sencha Architect Customer Spotlight: Ornua

Ornua is an agri-food commercial co-operative that markets and sells dairy products on behalf of its members, Ireland’s dairy processors and in turn Irish dairy farmers. Headquartered in Dublin, the company is responsible for approximately 60% of Ireland’s dairy exports to over 100 countries, with annualized sales of over €2 billion. The company’s mission is to build sustainable routes to market for Irish dairy products, safeguarding the future prosperity of Irish dairy farmers. Ornua is the proud owner of the Kerrygold brand, which is found in shops and homes around the world. Its brand portfolio also includes Pilgrims Choice, Dubliner cheese, MU, and BEO, a popular milk powder sold in Africa. Ornua has pre-packing and blending facilities located in Germany, the UK, the USA and the Middle East and extensive R&D experience, developing bespoke food ingredient solutions for many of the world’s major food manufacturers.
Goals for the Ornua Application
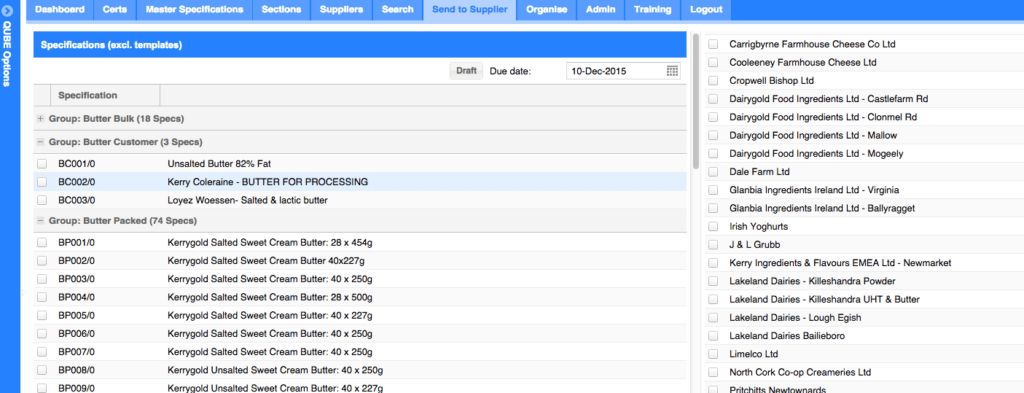
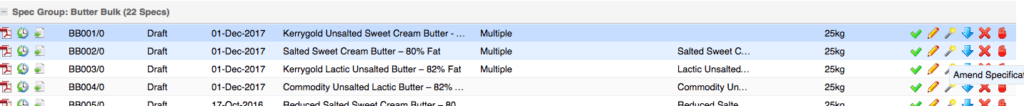
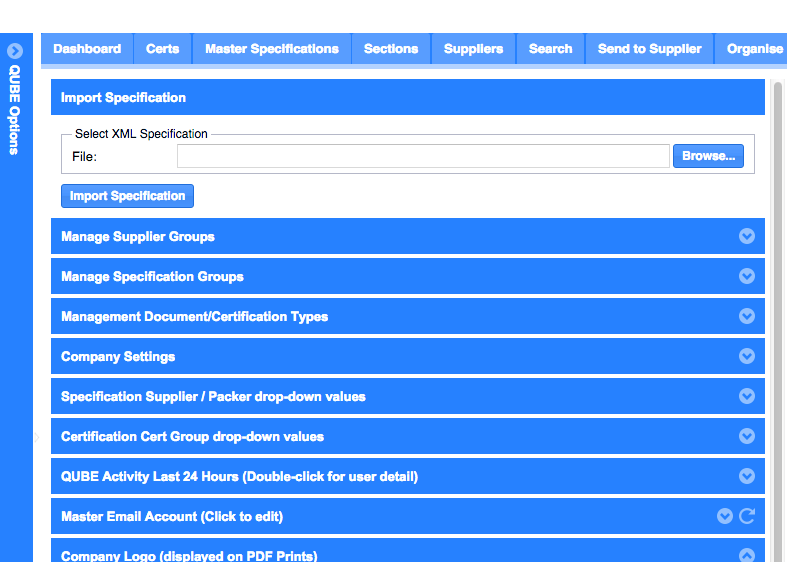
The application – QUBE – is a cloud platform that allows buyers within the Ornua group and their Suppliers to develop, publish, and maintain supplier specifications and certifications. There was no suitable product in the marketplace to meet this need.
Traditionally, specification and certification management is handled manually by libraries of static documents (e.g. MS-Word, PDF) stored on filesystems or even paper documents. Communication between buyers and suppliers takes place principally over email (and sometimes paper and fax). With documents and amendments being emailed back and forth, the result is thousands of disparate paper and electronic documents across the industry and no single clear view of the current status of certs and specs.
QUBE currently has 60 suppliers across the Irish dairy industry, 180 active users and over 1000 master specifications.
Why We Chose Sencha Architect and Ext JS
We traditionally wrote applications almost entirely on the server side with little front-end functionality. For the QUBE application, we needed something with a more professional appearance and intuitive functionality. The templates and toolbox in Sencha Architect allowed us to easily design a simple yet powerful interface, while Ext JS enabled us to give users an incredibly rich user interface, far exceeding anything we had delivered before.
As a development team, we tend to be more focused on functionality than appearance. We are not graphical designers, so we tend to make great apps that possibly lack a fully professional appearance. Architect provides an intuitive way to drag and drop components, such as grids and charts, onto the canvas so a coding-focused developer can produce something that appears very professional.
Features we found particularly useful were:
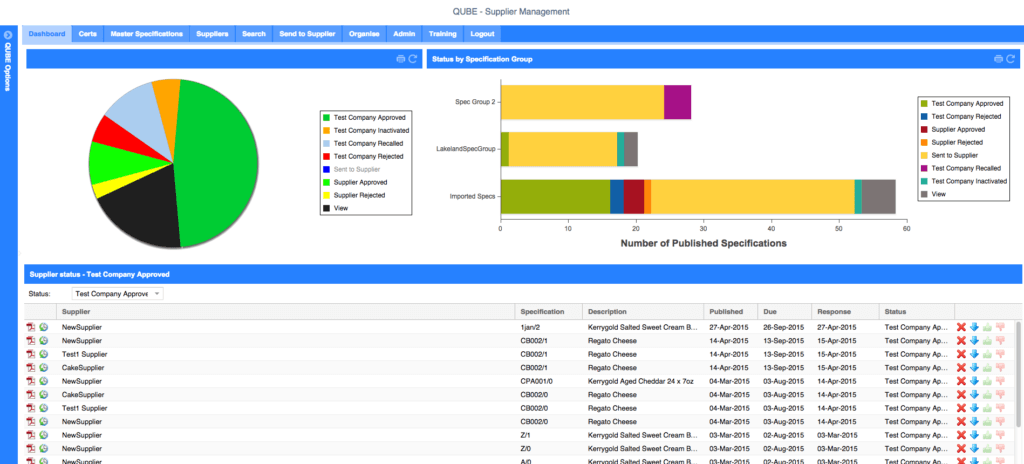
Drill-down charts – allowed us to provide a powerful overview page with drill-down to grids for specific data
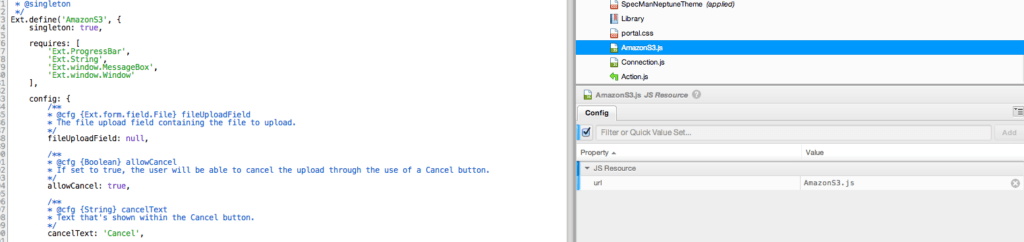
A custom-built class (by Daniel Gallo at Sencha) that allows direct uploads via CORS from Ext JS to Amazon S3 storage. Extremely powerful.
Drag and Drop functionality – a very rich feature of Ext JS that we exploited was the use of drag/drop zones. We used this feature to allow users to re-arrange ordering in grids. We synced this information with the back-end database. Functionality such as this allows us to exceed customer expectations.
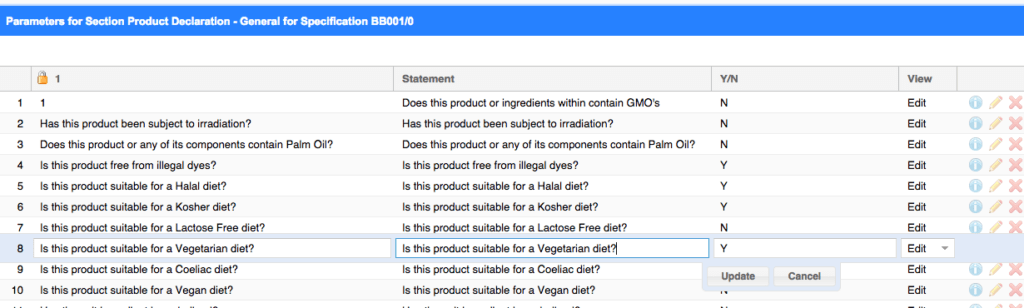
Row click events – allowing users to change data in-place on the grids and sync back to the database makes data management extremely simple and intuitive.
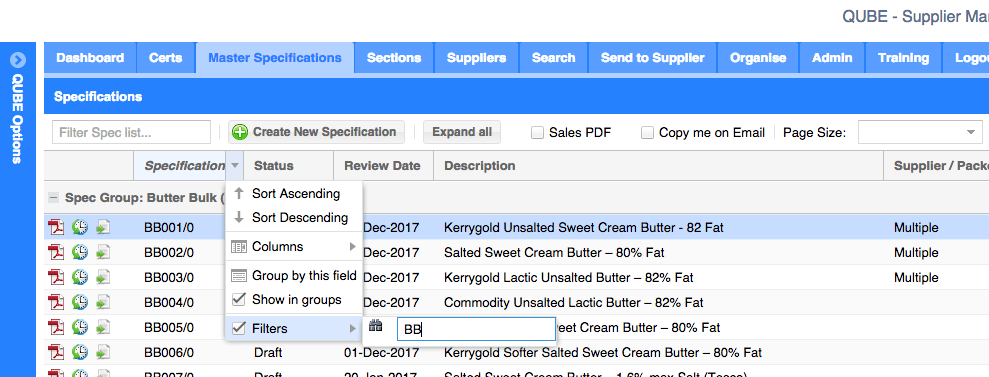
Grid filtering – a choice of remote and local filtering options on grids makes them very easy to use and search.
Selectable grids – allowed us to provide a simple solution to a complex requirement: to publish X number of specifications to Y suppliers in one go and move a JavaScript array back to the server side for processing.
Action columns – as the user requirement for controlling specifications is complicated, we used action columns with intuitive icons and tooltips to guide users. We used the getClass function to recycle some action column functions to reduce the number of columns needed.
Superior performance by loading data when needed – the Admin function of QUBE is complex and detailed, so we used panels that load data when opened; this design allows for a simple interface that loads quickly and hides complexity.
Marriage made in heaven – the app runs on Amazon AWS. The marriage of Ext JS for front-end with AWS has proved immensely rewarding. It’s a mix of the best front-end platform with the best cloud Platform as a Service. The app is hosted on Elastic Beanstalk and uses AWS email services, file storage, domain management, logging, database, and scheduling services.
Collaboration – the creation of a single XDA file from an Architect project allows our development team to easily exchange projects. Because Architect creates a particular structure to the project, it keeps us all on the same standard approach.
Professional Services – having Daniel Gallo on site for consultancy was the biggest factor driving success of the project. His experience and expertise were crucial for the app’s success and gave us confirmation we were on the correct platform.
Business Value of using Sencha Architect and Ext JS
As a busy team of developers and business analysts, it would be challenging to find time to perfect a completely new language or framework. Architect allowed us to develop Ext JS apps without needing to learn the intricacies of the framework. The templates, toolbox, and design view were easy to use, and we delivered a simple application quickly.
Creation of a single XDA file for a project makes it easier to share work among the team. Plus, Architect creates a standard structure for the project, which makes it easy to understand another developer’s work.
Our Advice to New Developers
We advise new developers to engage with Professional Services before getting stuck. And create a long wish list – Services are excellent! At the point we engaged Daniel Gallo, we had many challenges and questions for him, which he got through very quickly with us. We learned so much during these engagements. Remaining engaged with Professional Services so as not to fall behind in such a fast paced environment is crucial.
Final Thoughts
We have also used Ext JS for other applications including a portal that interacts with our ERP system (built with Infor M3), and a portal that allows stores to record stock movements (interacting in real-time with our ERP) to view stock reports (using Ext JS grids and charts).
Using Sencha Architect and Ext JS has allowed us to deliver applications that far exceed anything we’ve been able to offer before in terms of appearance and front-end functionality. The QUBE app we developed is as rich as any traditional client software and yet can run in any web browser, anywhere. We intend to use Sencha Architect and Ext JS as our platform of choice for developing future web and mobile apps.

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)