Hello Sencha Touch 2.2
We’re excited to announce the general availability of Sencha Touch 2.2, the latest version of our JavaScript framework for building multi-device, touch-based applications. We’ve been hard at work on the latest version of Touch, adding in a whole host of new features as well as fixing issues and bugs (thank you to all our beta testers!).
Our focus for Sencha Touch 2.2 was to expand the footprint of device support to give you, our community, the broadest selection of devices to run your apps. In this release, we’ve enhanced our support for BlackBerry 10 devices and added support for Internet Explorer 10 for Windows 8 and Windows Phone 8. We’ve also made some big changes in our javascript web framework to improve performance in lists, themes, new debugging capabilities, added the new AnimationQueue features, and more. This is the best Sencha Touch yet.
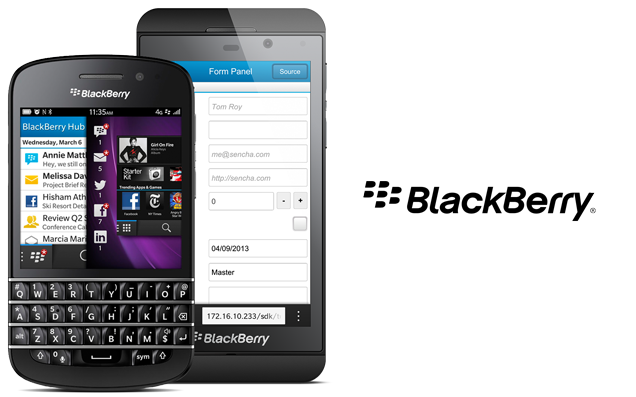
What about Updated BlackBerry 10 support?
Sencha Touch already runs great on the recently released BlackBerry Z10 and also runs great on the forthcoming BlackBerry Q10. In Touch 2.2, we partnered closely with the folks at BlackBerry to take it even a notch higher, and now your Touch apps have everything they need to run lightning fast on BlackBerry 10 devices. You’ll find that the right markup, the right styling, and the right parameters for things like touch handling are all in place.
Is there New Internet Explorer 10 Support?

Sencha Touch 2.2 is the first version that works on Microsoft’s Internet Explorer 10 browser — goodbye WebKit dependencies! For the past few months, we worked with the Microsoft Open Tech team to remove all the WebKit specific code in Sencha Touch (or only use it when we’re on a WebKit browser). Under the hood, we’re using standard CSS3 flexible box layouts and HTML5 DOM selectors to get all of our layouts and rendering working beautifully wherever IE 10 runs (such as the Surface, Windows Phone 8, and Windows 8 devices).
We also built a new Windows 8 style modern theme that developers can use to build Microsoft-style looking applications just by switching to the new theme. It features the high padding, no-gradient, sans serif style that’s perfect for building Windows 8 and Windows Phone 8 applications. It’s pretty eye-catching, definitely check it out.
Is there a New Theming System?
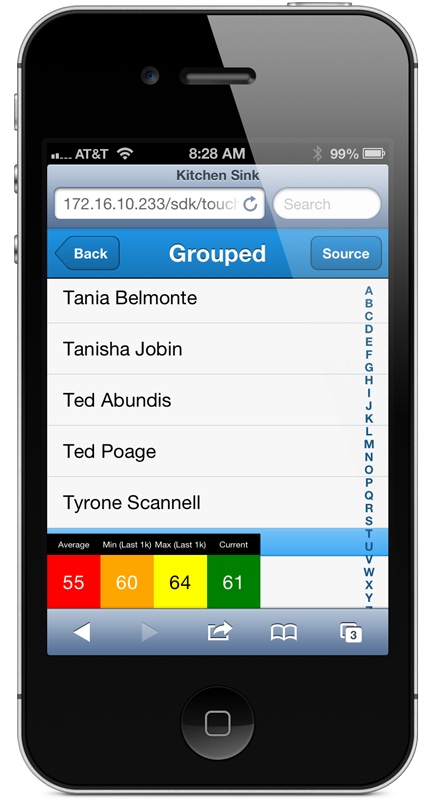
To make all the new platforms and new themes easy to support, Sencha Touch 2.2 features a revamped theming system. Switching your applications theme is as simple as changing the css property in your app.json file and the microloader and framework handle the rest. Our Kitchen Sink example now uses this system to display different themes based on which device it is being used on. You can see its app.json configuration here:
“css”: [
{ {
“path”: “resources/css/sencha-touch.css”,
“platform”: [“chrome”, “safari”, “ios”, “android”, “firefox”],
“theme”: “Default”,
“update”: “delta”
},
{
“path”: “resources/css/wp.css”,
“platform”: [“ie10”],
“theme”: “Windows”,
“update”: “delta”
},
{
“path”: “resources/css/bb10.css”,
“platform”: [“blackberry”],
“theme”: “Blackberry”,
“update”: “delta”
}
],
We encourage you to try out the various built-in themes by using the “Theme” option in our Kitchen Sink demo app. Also check out our theming guide.
In Touch 2.2, we’ve changed the icons to use font-face — which are supported across all modern browsers, are more compact, and scale beautifully. Just like Sencha Touch 1 and 2.1, we conveniently map icon names to actual icons so you can use them within your application. For example:
{
xtype: ‘button’,
iconCls: ‘home’,
title: ‘Home’
}
For a full list of available iconCls’s available, please refer to the Ext.Button class documentation.
Are there Performance Improvements?
 In December, we demonstrated the power and speed of HTML5 with our Fastbook proof of concept application. We’re excited to announce that many of the techniques we pioneered in Fastbook are now built into Sencha Touch 2.2. Specifically,
In December, we demonstrated the power and speed of HTML5 with our Fastbook proof of concept application. We’re excited to announce that many of the techniques we pioneered in Fastbook are now built into Sencha Touch 2.2. Specifically,
- AnimationQueue is a centralized Event and Animation queue. When the browser has requestAnimationFrame, AnimationQueue uses that HTML5 API, and when it’s not, uses more vanilla JavaScript timers. This new system helps ensure that we handle animations and other events only in between frames and running smoothly.
- List DOM has been dramatically streamlined. Almost all Touch apps use a list and with the lighter DOM, scrolling will be faster even as your list and tpls get more complicated.
- The ?showfps debugging option lets developers see how fast Touch is rendering and will help you see when your application’s design is outpacing the performance of the device.
What about Sencha Architect 2.2 Support?
Today we also released an update to Sencha Architect 2.2 that includes support for Sencha Touch 2.2, thus instantly allowing our Architect users to become Touch 2.2 developers. Architect can help build your next great Touch app, and if you have an existing Architect+Touch project, you can easily upgrade it to a Sencha Touch 2.2 project. Architect makes it easy to switch between the new built-in Touch themes.
Ready to Try It Out?
Go ahead and take Sencha Touch 2.2 for a spin: download the GPL or the (always free) commercial version, or try the Sencha Touch Bundle, which includes Sencha Touch, Sencha Touch Charts, Sencha Eclipse Plugin, and Sencha Architect. It’s available with a 30-day trial, so feel free to download it and give it a go — it gives you everything you need if you are serious about building great touch apps.

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)