Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Introducing React ReExt – Sencha Ext JS Components in React! LEARN MORE

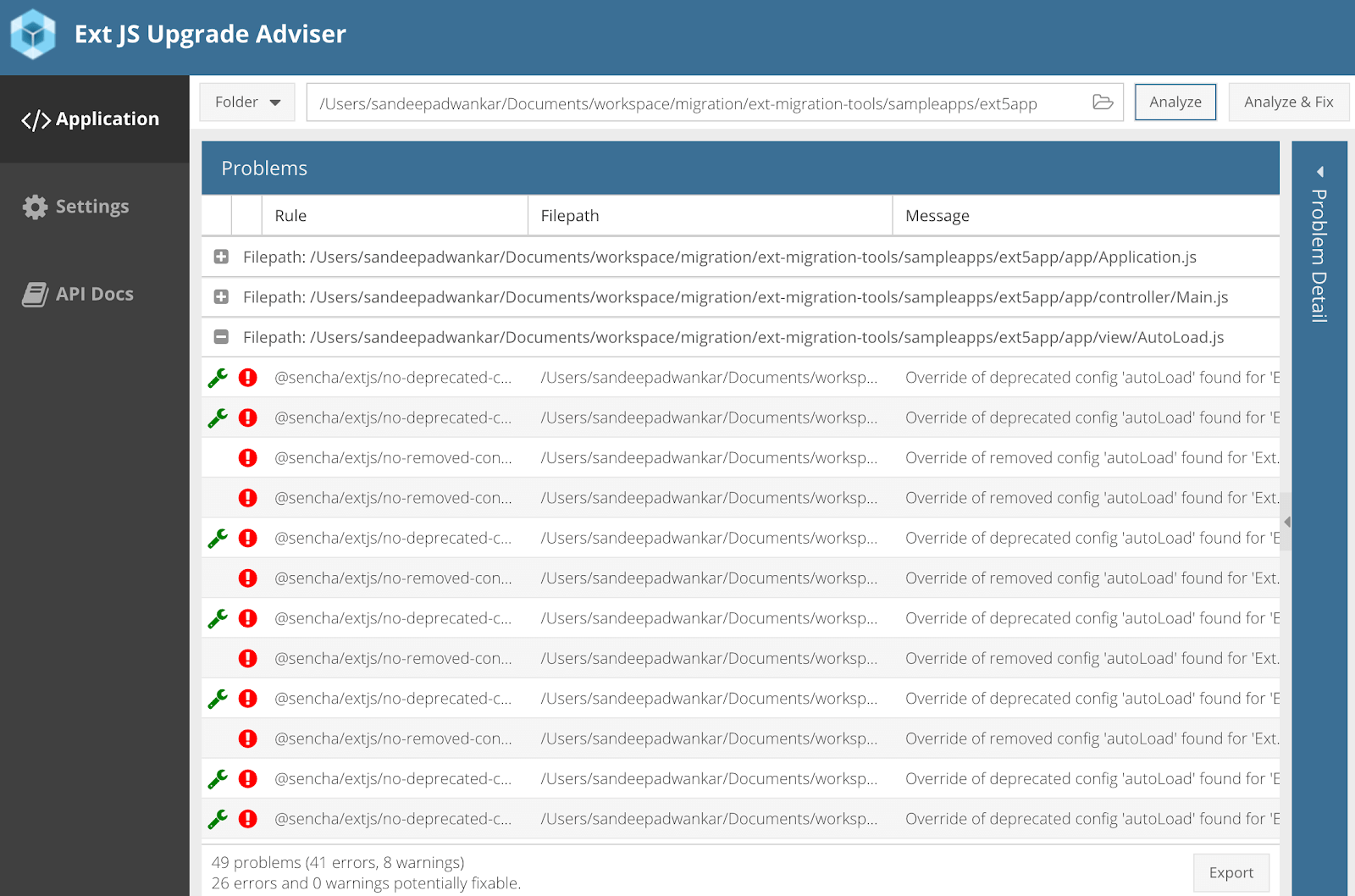
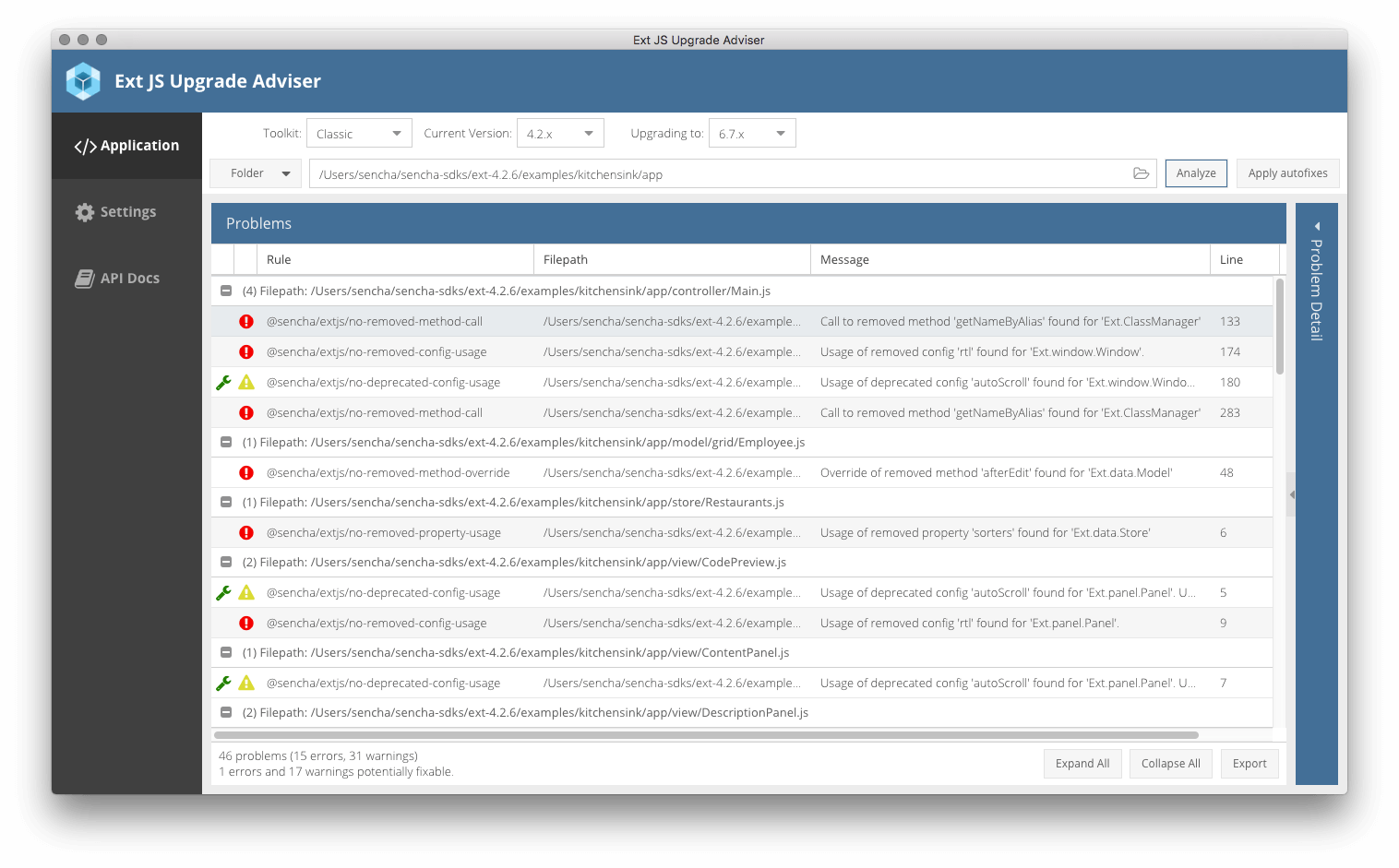
Ext JS Upgrade Adviser 1.0 リリース Ext JS Upgrade Adviser 1.0 が利用可能となったことをお知らせします。 Ext JS Upgrade Adviserは、Ext JS 4.xおよび5.xアプリケーションをスキャンし、最新のExt JSバージョン(6.x)にアップグレードする前に対処すべきソースコード内の問題点を検出しレポートします。Ext JS Upgrade Adviser では以下の機能が提供されます。 Ext JS ESLint PluginはExt JSアプリケーションに対してコマンドラインから実行したり、Visual Studio CodeなどのIDEに統合する形で利用可能 Ext JS ESLint Plugin ESlintルールにより Ext JS 6.x で削除、プライベート、非推奨となったメソッド、設定、プロパティを検知可能 Ext…

Ext JS Upgrade Adviser 1.0 Release We are excited to announce the release of Ext JS Upgrade Adviser 1.0. Ext JS Upgrade Adviser scans your Ext JS 4.x and 5.x applications and reports problems in the source code that need…

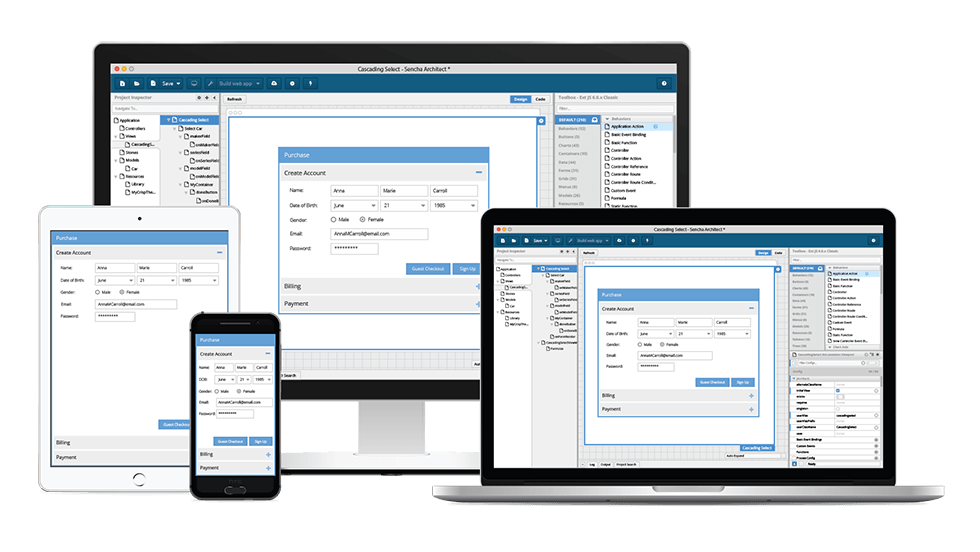
この記事はMarc GusmanoによるExtWebComponents Early Access is Now Availableの抄訳です Sencha ExtWebComponentsのアーリーアクセス版が利用可能になったことをお知らせします。ExtWebComponentsには、何百ものビルド済みユーザーインターフェースコンポーネントが用意されています。主要フレームワークで構築されたWebアプリケーションだけでなく、フレームワークを全く用いていないWebアプリケーションにも、すんなりと組み込むことができます。 Sencha ExtWebComponentsアーリーアクセス版の特徴 フィルタリングやグリッドのロック機能を含む高機能なモダンブラウザ用グリッドにより、ビッグデータのパワーを活用 非定型レポートを構築するピボットグリッドコンポーネントにより、ユーザーがデータを細かく分析可能 チップ、マルチセレクトコンボボックス、カラーピッカー、タブ、ダイアログ、シート、メニュー、ツールバー、リスト等、115を超える数のマテリアルデザインを踏襲したコンポーネントにより、美しくダイナミックアプリケーションを作成 レスポンシブデザインに対応したレイアウトにより、様々な大きさの画面やデバイスに対応するアプリケーションを開発 豊富なフォームフィールドにより、使いやすい入力フォームを作成 カレンダーコンポーネントにより、アプリにインタラクティブな予約機能を追加 豊富なチャートやD3(データ駆動型ドキュメント)準拠のビジュアライゼーションコンポーネントにより、アプリに見栄えのよいデータ視覚化機能を追加 標準搭載のWebpackプラグインにより、アプリケーションのビルドを圧縮及び最適化 ExtWebComponents Kitchen Sinkに用意された数百ものコンポーネントのサンプル Sencha ExtWebComponentsアーリーアクセス版を試用するには Sencha ExtWebComponentsアーリーアクセス版のトライアル版をダウンロードしてください。 ExtWebComponents Kitchen Sink(サンプル集)にアクセスして使用例をご覧になるか、GitHubからダウンロードしてください。 ExtWebComponentsの入門ガイドをご参照ください。 Getting Started with ExtWebComponents and JavaScript(JavaScript用ExtWebComponents入門) Getting Started with…

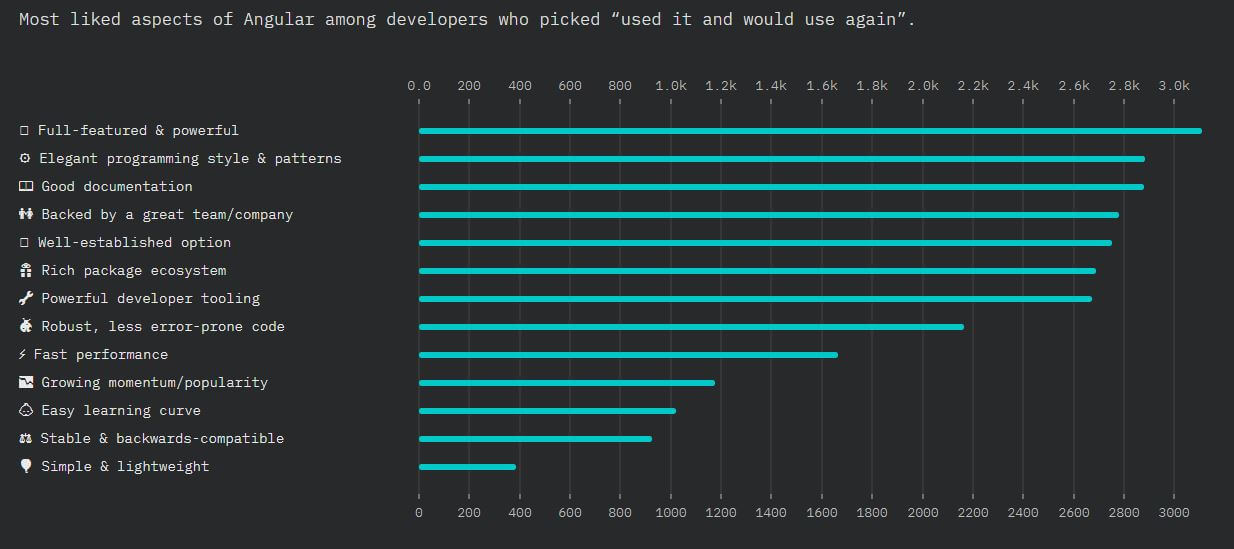
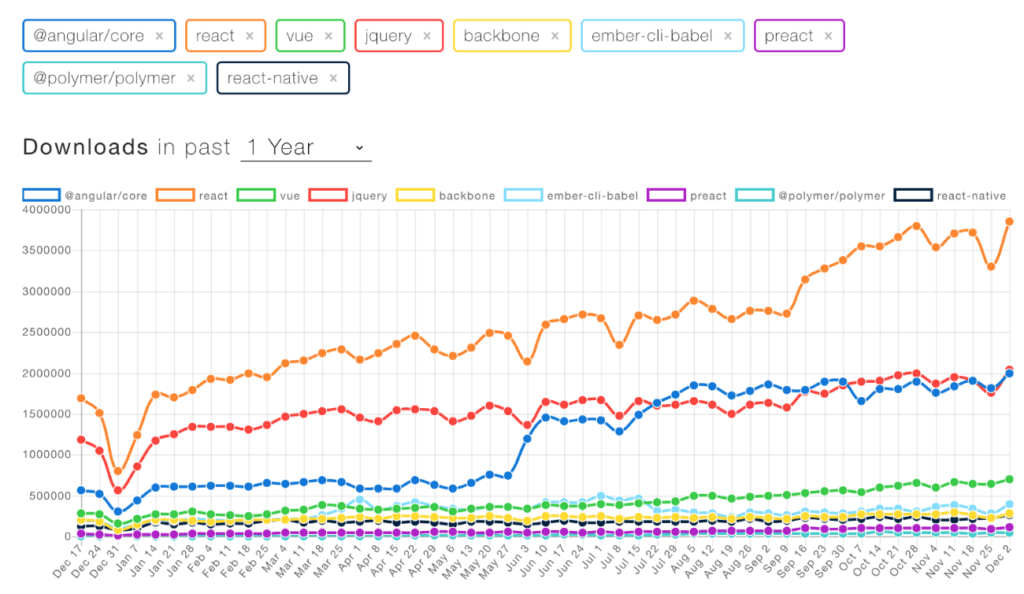
この記事はAlan Weissによる When to Choose ExtAngular の抄訳です。 2018年から2019年にかけては、「JavaScriptの時代」というだけではなく、「シングルページ アプリケーションの時代」でもあるようです。シングルページアプリケーションを明確にサポートしているフレームワークの一つは、Angularです。Angularは、TypeScriptを採用し、オープンソースで開発されているフロントエンドのWebアプリケーションプラットフォームです。「The State of JavaScript 2018」(2018年版JavaScriptの現状)の記事によると、Angularの重要性と人気が高まっている理由は多岐に渡ります。 [caption id="attachment_29083" align="alignnone" width="1024"] http://出典: https://2018.stateofjs.com/front-end-frameworks/angular/[/caption] TypeScriptへの厳格な準拠、(特にシングルページアプリケーションでの)パフォーマンス重視、オブジェクト指向プログラミングの強力な規範、Googleによる支援等、フロントエンドフレームワークにおいて、Angularが首位のReactに次ぐ人気を維持しているのは当然のことです。インターフェースに広く普及している「モデル・ビュー・コントローラー」(MVC)パターンを採用しているため、開発者は比較的容易にPHPや.NETからAngularへ移行できます。そのため、法人や企業向けの開発でAngularが採用される事例が増えています。 Angularのチームで開発広報担当を務めるスティーブン・フライン氏は、次のように述べています。 「Angularは、ネットワーク接続性、状態管理、言語選択、ビルドツール等において、開発者に業界標準を提供することを目指しています。Angularの開発を安定した信頼性の高いペースで続けられるように、これらの標準は継続的に相互検証されています。」 エンタープライズ向けアプリケーションの開発者は、標準搭載ですぐに利用でき、ほぼ動作検証が完了している業界標準の恩恵を享受することができます。 SenchaのUIコンポーネントは、Angularの世界でも確実に役立ちます。Senchaが提供するExtAngularは、Angularアプリケーションで容易に利用できるビルド済みUIコンポーネントを115個以上含んでいます。ExtAngularはExt JS Enterpriseエディションでご利用いただけます。 新しいホワイトペーパー「When to Choose ExtAngular」を用意しています。プログラマーがJavaScriptやAngularを好む理由や、高性能で多機能なユーザーインターフェース及びフロントエンドの開発時に生じる問題をExtAngularで解決する方法について、それらの分析を掲載しています。無料のホワイトペーパーをダウンロードして、意思決定のプロセスに役立ててください。 「When to Choose ExtAngular」をダウンロードする。

JavaScript application source code is often spread across JavaScript, HTML, and CSS files, as well as events and data flowing through a number of non intuitive paths. While various frameworks and libraries have been created with the intention of dealing…

We’re pleased to announce that the early access version of Sencha ExtWebComponents is now available. ExtWebComponents provides hundreds of pre-built UI components that you can easily integrate into your web applications built with any framework, or no framework at all.…

2019 will be an exciting year for Sencha. Last week, I was honored to speak at the Sencha Community Conference in Germany, organized by eyeworkers GmbH. It was great to see the number of passionate developers that love Ext JS.…

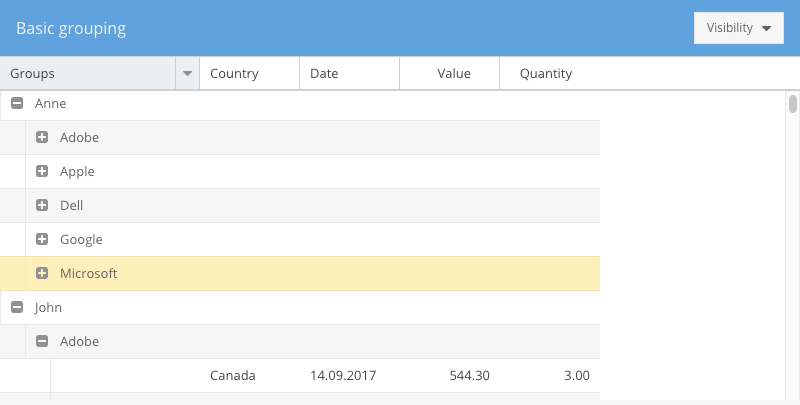
Guest Blog Post Introduction The Grid Panel is one of the most powerful Ext JS framework components. It includes a plethora of features and plugins that allow developers to display data in a variety of ways. The Grid Panel's Grouping…

Web Sites A lot of web application software these days feels dated: the same old tired user interfaces and boring, faintly obscure but eminently purchasable background art on a web page drawn by some anonymous art student. Or worse, so-called…
Be the first to learn about new Sencha resources and tips.