Products
Try any of our products free for 30 days. Learn more
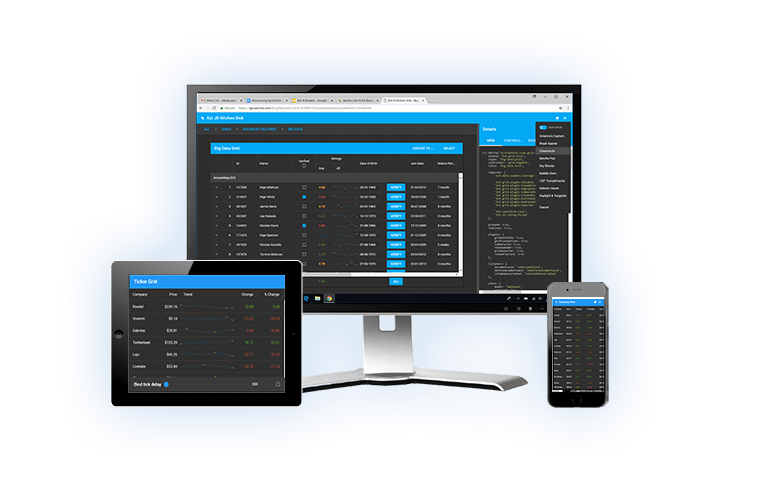
Learn MoreExt JS➲
Ext JS is the most comprehensive JavaScript framework for building feature-rich, cross-platform web applications. Use it to create applications for desktops, tablets, and smartphones.
With this trial, you get access to our Ext JS Premium edition, which includes Ext JS, D3, Adapter, Pivot Grid, Calendar, Exporter, Sencha Themer, Architect, Cmd, JetBrains, Visual Studio, and Eclipse IDE Plugins, Visual Studio Code Plugin, and Inspector. For more information on all of these features, please see Pricing and Packaging.
Learn MoreSencha GXT➲
Sencha GXT is the most comprehensive Java-based framework for building feature-rich web applications. It uses the GWT compiler, allowing developers to write applications in Java and compile their code into highly optimized cross-platform HTML5 code.
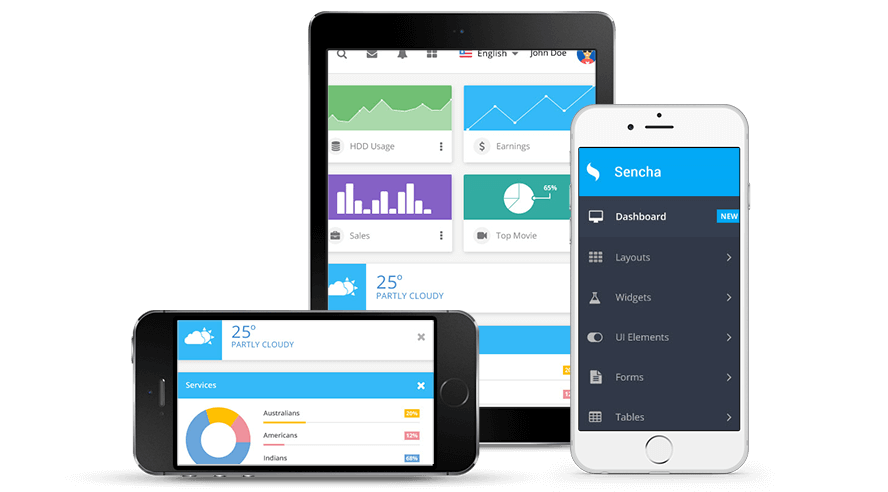
Learn MoreSencha Touch➲
Sencha Touch is a mobile web application framework based on HTML5 and JavaScript for creating universal mobile apps. Sencha Touch is available as a free download. In March 2015, Ext JS and Sencha Touch were merged into Ext JS 6.0. Visit the Ext JS product page to learn about the latest features and release.
Partner Products & Tools
Sencha works with its technology partners to provide additional products and tools that help accelerate your app development and modernization efforts.
Learn MoreIBM i Modernization➲
With Ext JS and CNX Valence, you can transform your IBM i applications into modern, feature-rich, cross-platform web applications that deliver a great user experience.
Learn MoreOracle Forms Modernization➲
Migrate your legacy Oracle Forms applications to modern cross-platform web applications in a fraction of the time with Sencha Professional Services, Ext JS, and 4Morphis. We can help you convert your Oracle Forms app to a flexible, cross-platform web application.
Learn MoreCobol Mainframe Modernization➲
CM evolveIT is a static code analysis engine and metadata repository that analyzes IBM mainframe and midrange applications. CM evolveIT’s innovative technology can save up to 80% on analysis and transformation costs.
Learn MoreData Query Acceleration➲
Ext Speeder is a third-party tool that makes your Sencha Ext JS data grid queries blazingly fast. With Ext Speeder, you can perform data queries against databases that contain up to 100 million elements in as little as 10 milliseconds – dramatically improving the speed that your app can access the underlying data.