Ext JS 6.5.3 およびSencha Cmd 6.5.3 GAのお知らせ
このブログ記事は、https://www.sencha.com/blog/announcing-ext-js-6-5-3-and-sencha-cmd-6-5-3-ga/ の抄訳です。
このたび、Ext JS 6.5.3およびSencha Cmd 6.5.3のリリースを発表しました。これらのリリースでは、お客様やコミュニティから報告された問題への対応に重点を置きました。Ext JS 6.5.3には、modernとclassicの双方のツールキットに対して、数百件の小規模な改善とバグフィックスが含まれます。
ぜひご利用ください
- Ext JSユーザーは、サポートポータル からExt JS 6.5.3 および Cmd 6.5.3 をダウンロードできます。
- Ext JS 6.5.3とツールを評価したい方は、無料の30日トライアル版 をご利用ください。
- Ext JS 6.5のサンプル は、任意のデバイスからご覧いただけます。
Ext JS 6.5.3の製品ハイライト
- 新しいSplitButtonコンポーネント: modern ツールキットでMaterial、iOS、Triton、Neptuneテーマをサポート
- Gridの改善:スクロールの改善、グループヘッダインジケータ、行の拡張などの機能改善を含む
- NestedListの改善:イベントハンドリング、設定の改善
- Android 8 Oreo および最新のChromeサポート
- 数百の小規模な改善とバグフィックス
Ext JS 6.5.3の新機能
Ext JS 6.5.3 には、Grid、TreeGrid、Chartなどに対する数多くの機能改善とバグフィックスが含まれます。以下は、Ext JSフレームワークの主な変更点です。
新しいSplitButtonコンポーネント
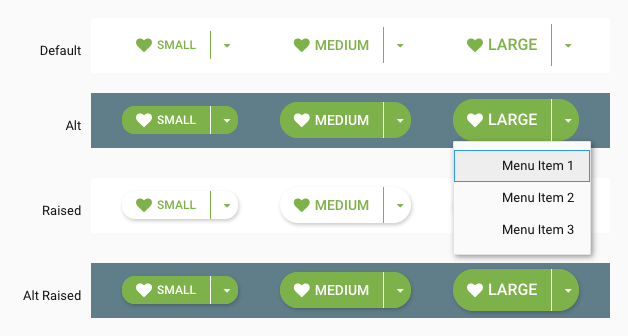
Ext JS 6.5.3では、広く要望のあったSplitButtonがmodernツールキットに追加されました。SplitButtonは、メニューボタンに類似していますが、ボタンのデフォルトクリックイベントとは別にイベントを発行することができます。これは、メインのボタンアクションに対する追加のオプションを提供するための、ドロップダウンメニューの表示に使用できます。これにより、矢印をクリックしたときのカスタムハンドラを提供できます。

テキストとアイコン、スタイリングを変更した丸い枠のSplitButton サンプル
Gridの改善とバグ修正
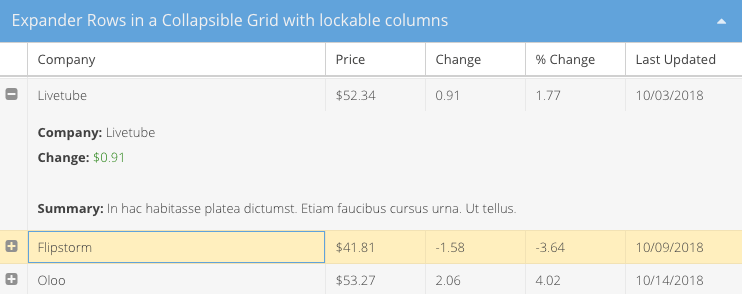
Ext JS Gridは、最も一般的なコンポーネントのひとつであり、バッファ付きストア(または仮想ストア)により大量のデータセットの管理とシームレスなスクロールが可能になっています。Ext JS 6.5.3のさまざまなバグフィックスとスクロール機能の改善は、グループ化されたグリッド、グリッドビューオプション、ロックされた列を含むグリッドなどでも、スムーズなスクロールを実現可能にしました。グリッド行の拡張も同様に改善されました。

拡張された行とスクロースの改善を実現したグリッドのサンプル
NestedListの改善
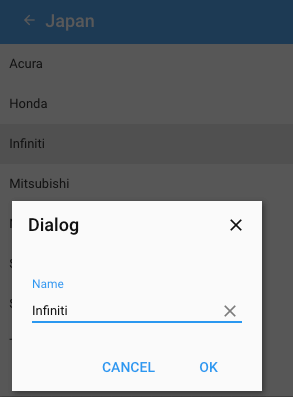
ModernツールキットのNestedListコンポーネントは、ネストされたセット間をナビゲートするための直感的なインターフェイスを提供します。これにより、限られた画面サイズのアプリケーションで整えられたインターフェイスを提供できます。NestedListは、Ext JS 6.5.3で大幅な変更が加えられ、activate、selectionchange などのイベントや、showBy, allowDeselect などの複数の設定が改善されています。

NestedListのサンプル
Android 8 (Oreo) および最新のChromeブラウザのサポート
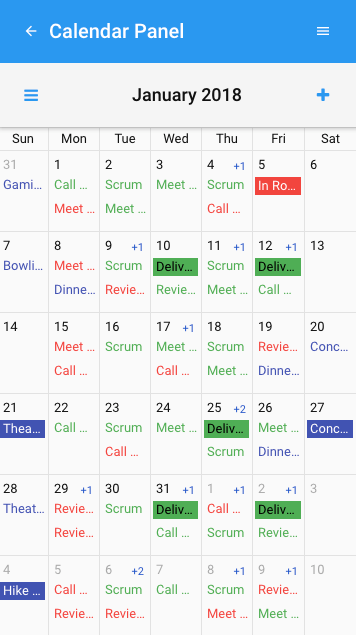
Android 8は、Androidの最新リリースです。Ext JS 6.5.3 は、Android 8との互換性を提供するため、既存のExt JSアプリケーションAndroid 8ベースのスマートフォンやタブレットでも、シームレスに動作させることができます。Ext JS 6.5.3では、Chromeブラウザの最新リリース(Chrome 60-63)にも対応しています。

Android 8上でのカレンダーパネル
数多くのコンポーネントの改善とバグフィックス
Ext JS 6.5.3には、Charts、Data View、Events、Widgets、List、Calendar、Panel、Pivot Grid、Grid Tree、Formsなどに対するいくつもの改善とバグフィックスが含まれています。これらの多くは、お客様から報告された問題や広範なテストフェーズで発見された問題に対応したものです。
リリースノート
Ext JS 6.5.3は、以下のお客様から報告された問題を修正しています。
Grid
- Scrolling upwards quickly when there are many expanded rows throws error
- Grid view options scrollbar jumps to the top when scrolling
- Grid with locked column scrolls to top on refresh with preserveScrollOnRefresh: true
- Store state is not applied when store binding is used
- Grid is grouped but no group headers or other visual indications are visible
- Change rating affects item below when it is grouped by rating
- Visual sort state is not applied when store is sorted via API
- Classic grouped grid scrolls back to focused cell when user expands row
- Grid reconfigure does not update column alignment
- Grid column does not respect new values for align
- RowExpander with grid adding extra record
- RowExpander immediately collapses second level expander
- Grid inside a menu no longer scrolls vertically
- Grid set as Viewport ignores preserveScrollOnReload: false
Charts
- Tooltip is not visible in the middle of bar chart
- The overlay selection rectangle of the CrossZoom interaction doesn’t render on top of the series
- Adding records to Pie store does not call performLayout
- Case error in trackMouse config in chart series
DataView
- [Multisort DateView] items stay selected when sort
Events
- GlobalEvents does not properly propagate events associated with touch/press release
Widget
- Specifying UI config as array results in an error
List
- More Undo buttons can be shown in list with listswiper plugin
Calendar
- Calendar event is not drawn when the event is less than 24 hours
Panel
- Collapsible panel throws exception on expand
- Ext.panel.Table buildColumHash should not initially assign value to var len
- Floated panel with alwaysOnTop: true throws error
Pivot Grid
- PG configurator does not appear when clicking fields
Utils
- Ext.util.TSV#decode does not handle quotes correctly
Window
- Windows not centred in client view when the view is scrolled down
Tree
- TreePanel scroll on refresh when a row is focused
- TreePanel scrolls to top when using replaceChild
Forms
- Select already selected item in SelectField make it unselected
- Datefield closing by choosing a year (on tablets)
- SetScroller animation can prevent/close combo picker
- Ext.field.File#reset does not reset result of getFiles method
- Calling setValue consecutively clears combo lastSelectedRecords and breaks forceSelection
- TagField with mutliselect false does not clear emptyText
- Ext.field.Field.validator has incorrect reference to Ext.data.validator.Validator
- DateField can prematurely invalidate when allowBlank: false and clicking picker
- Running Msg/Prompt window twice causes issue
6.5.3をぜひお試しください
ぜひ、Ext JS 6.5.3 および Cmd 6.5.3を使って、アプリケーション開発に取り組んでください。Ext JSユーザーは、サポートポータルからExt JS 6.5.3 および Cmd 6.5.3 をダウンロードできます。新規ユーザーの方は、30日の無料トライアル版をダウンロードください。皆様のフィードバックは、Ext JSフォーラム および Sencha Cmdフォーラム でお待ちしています。

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











