Ext JS Upgrade Adviser 提供開始のお知らせ
Ext JS Upgrade Adviser 1.0 リリース
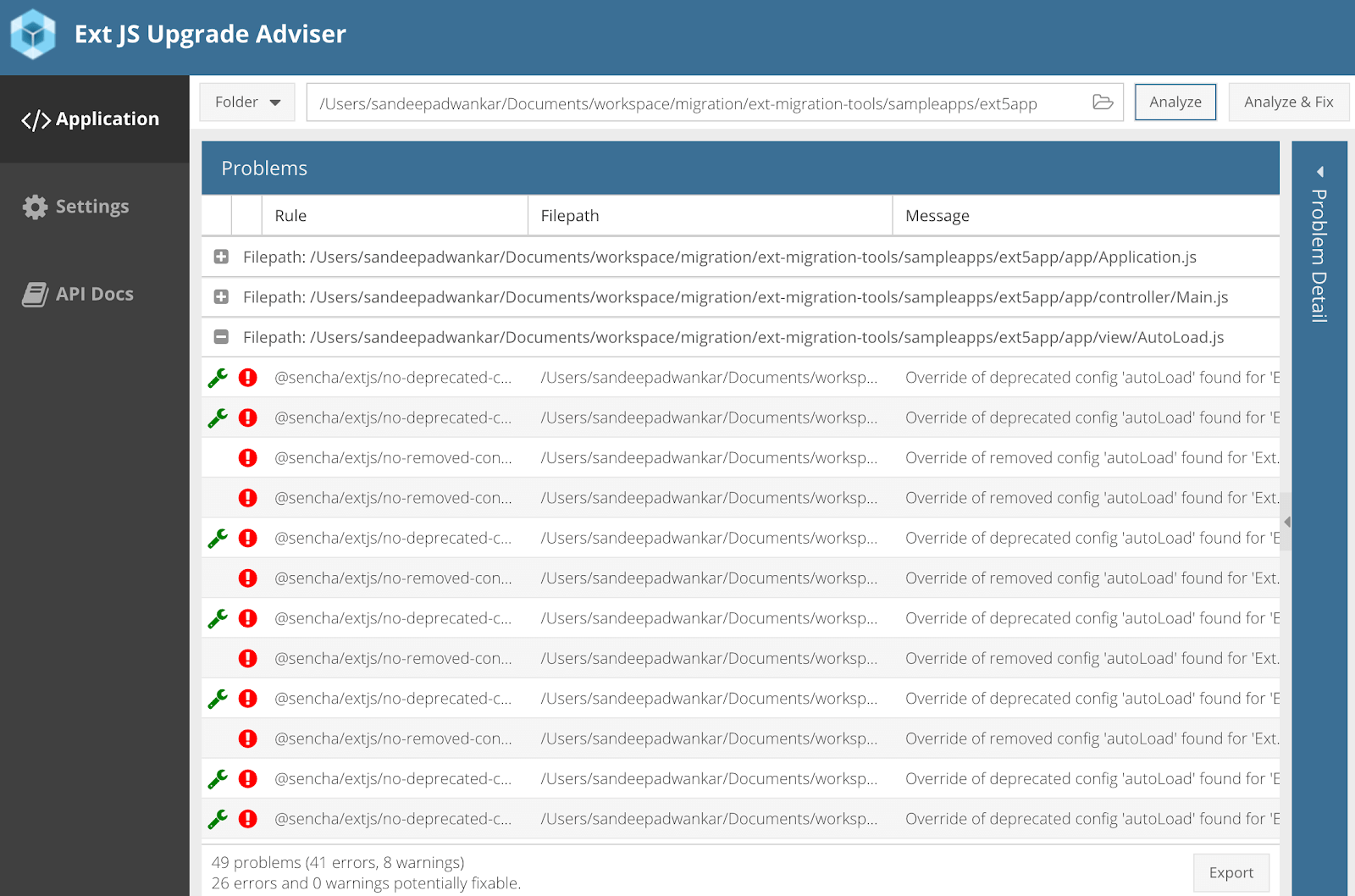
Ext JS Upgrade Adviser 1.0 が利用可能となったことをお知らせします。 Ext JS Upgrade Adviserは、Ext JS 4.xおよび5.xアプリケーションをスキャンし、最新のExt JSバージョン(6.x)にアップグレードする前に対処すべきソースコード内の問題点を検出しレポートします。Ext JS Upgrade Adviser では以下の機能が提供されます。
- Ext JS ESLint PluginはExt JSアプリケーションに対してコマンドラインから実行したり、Visual Studio CodeなどのIDEに統合する形で利用可能
- Ext JS ESLint Plugin ESlintルールにより Ext JS 6.x で削除、プライベート、非推奨となったメソッド、設定、プロパティを検知可能
- Ext JS ESLint Pluginは検知された問題箇所を自動的に修正するためのオプションを提供
- Ext JS 4.x および 5.x アプリケーションに対するスキャンの結果や影響を受けるソースコードをビジュアルに確認するためのデスクトップアプリケーションを提供
- Classic と Modern の両方のツールキットをサポート

Ext JS 6.xにアップグレードするメリット
Ext JS 6.xでは、デスクトップ、タブレット、スマートフォンなどをターゲットとしたユニバーサルアプリケーションを単一コードベースで構築できます。Ext JS 6.xは、Pivod Grid、Calendar、D3、強化されたエクスポーターなど新しいコンポーネントをサポートしています。これらの新しいコンポーネントに加えて、row bodyウィジェットを含むGridの強化、コア機能と新しいグラファイトアクセシブルテーマに関するARIA機能によるアクセシビリティの改善も含まれています。Ext JS 6.xを用いれば、Ext JS npmパッケージやExtGen、ExtBuildといった新しいオープンツールにアクセスすることもできます。
Ext JS Upgrade Adviser を試用するには
- 専用のページよりお申し込みください。
- インストールや利用方法について Getting Started Guide for Ext JS Upgrade Adviser を確認する。
- Webセミナー Ext JS Upgrade Adviser (日本時間 2019/6/13 00:30) を視聴する。

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











