昨年、コミュニティから次のような強い要望が寄せられました。JavaScript開発者は、シンプルかつモダンなツールを利用し、見栄えのよいクロスプラットフォーム エンタープライズアプリケーションをより簡単かつ迅速に構築できるようにしたい。私たちは、そうした声に耳を傾けてきました。
Sencha Ext Community Editionを発表
| この記事は、Sandeep AdwankarによるAnnouncing Sencha Ext Community Editionの抄訳です。 |
そして今回、Sencha Ext JS Community Edition(CE)のリリースを発表することになりました。コアフレームワーク、数百のモダンコンポーネント、マテリアルテーマ、オープンツールなどが、限定された商用利用ライセンスで無料提供されます(ライセンス規定の詳細はこちらをご覧ください)。

Ext JS CEは、学生、趣味のプログラマー、フリーランス、スタートアップ企業や非営利団体が、Ext JSフレームワークとコンポーネントを使用してアプリケーション開発を学習、構築するのに最適な選択肢です。新しいプログラミング言語の学習、クロスプラットフォームWebアプリケーションの開発、オープンソースのJavaScriptプロジェクトのメンテナンス、Ext JSフレームワークの学習などにも役立ちます。
Ext JS CEを用いれば、100以上のコンポーネントを備えた包括的なJavaScriptフレームワークを利用できます。Ext JS CEで開発を始めても、収益が10,000ドルを超えた場合には、商用ライセンスにシームレスに移行できます(詳細は、ライセンス規定をご確認ください)。
初期投資の限られたスタートアップ企業や組織にとって、Ext JS CEは完璧なソリューションであると言えます。Community Editionは、規模の拡大に応じたツール、リソースを用意しているので、本格的なエンタープライズアプリケーションの構築に向けても不安なく利用することができます。
Ext JS Community Editionのダウンロード
- Sencha Ext JS Community Editionを無料ダウンロードします。
- チュートリアルに従って、Ext JSアプリケーションの作成にトライしてください。
- Ext JSのすべてのUIコンポーネントの使用例は、こちらのサンプルをご覧ください。
- より詳細な使い方については、Ext JS APIドキュメントを参照してください。
- Ext JS Edition Community Editionの詳細については、FAQをご覧ください。
Ext JS Community Editionの機能ハイライト
- クロスプラットフォームエンタープライズWebアプリケーション構築をサポートするコアフレームワーク
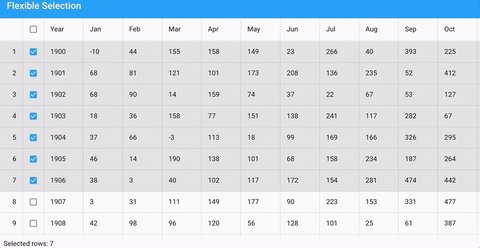
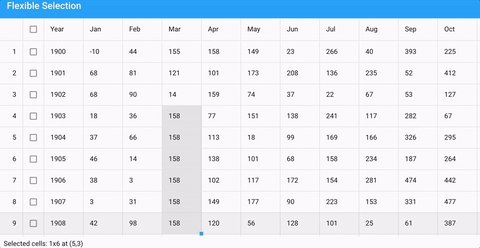
- スプレッドシートの選択、セル編集などの機能を備えたGridを含む、数百ものモダンコンポーネント
- 包括的なデータパッケージ – 膨大なデータセットの管理とスムーズスクロールを実現する仮想ストアを使用し、データ解析アプリケーションを容易に作成可能
- 美しいアプリ作成をサポートするマテリアルテーマ
- スターターアプリを生成/ビルドできるオープンツール
- npm、WebPack、Babelのサポート
- ホストされたnpmリポジトリへのアクセス
- サンプルアプリケーション – チュートリアルとガイド
- Stencils – アプリデザインのための完全なUIアセットツールキット
- Fiddle – Ext JSのコードサンプルを作成、実行、共有するためのオンラインユーティリティ
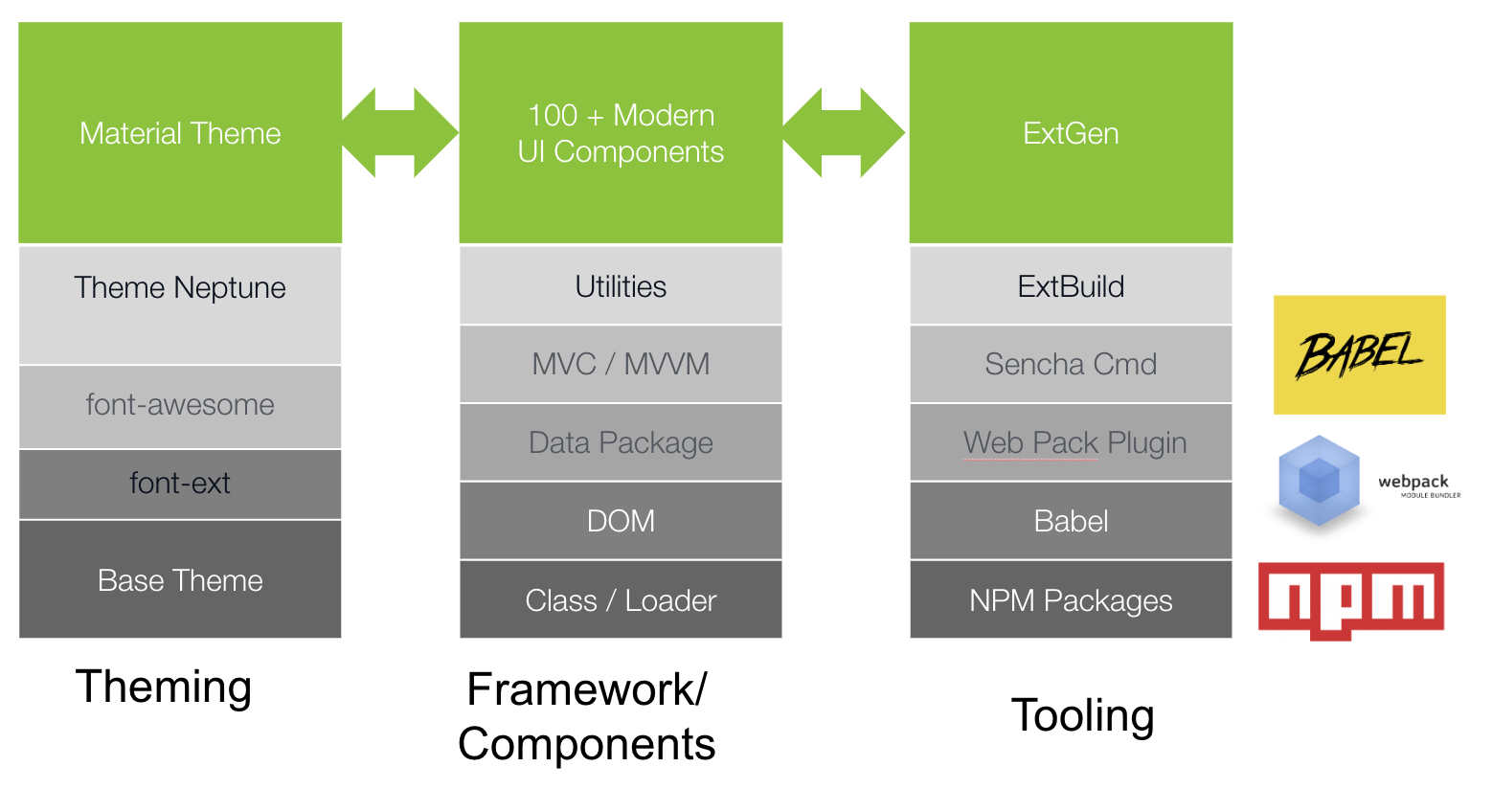
Ext JS Community Editionに含まれるもの
クロスプラットフォームエンタープライズWebアプリケーション構築をサポートするExt JSコアフレームワーク
Ext JS Community Editionは、Ext JSコア、数百のモダンコンポーネント、マテリアルテーマ、オープンツールなど、Webアプリケーション構築のための完全なフレームワークを提供します。

Ext JS Community Editionに含まれるもの
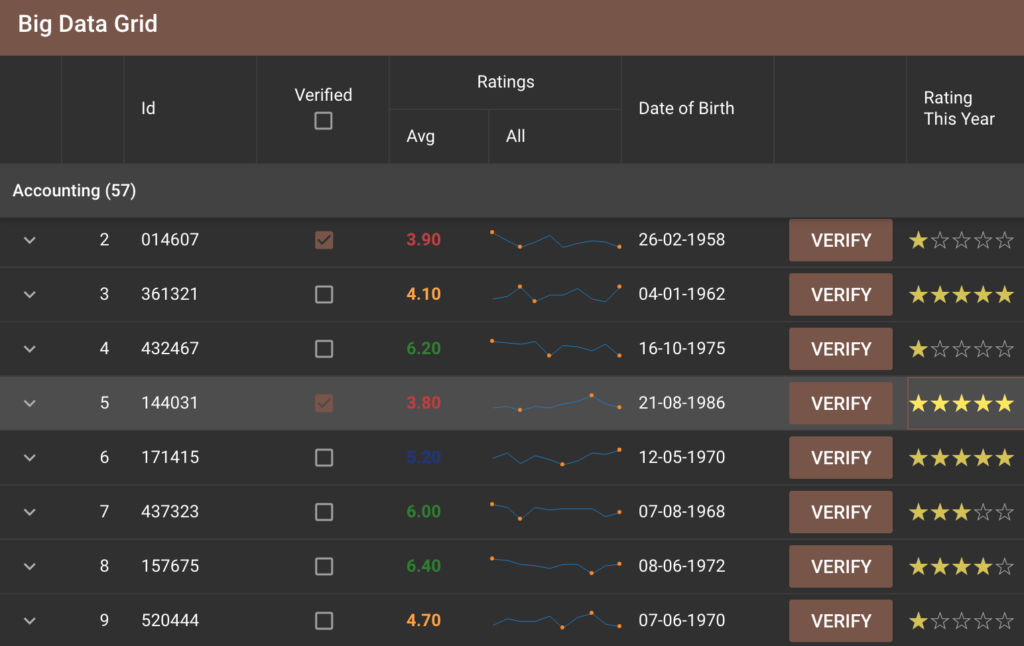
モダングリッドを含む数百ものモダンコンポーネント
Ext JSには、あらかじめ統合されテスト済の、最も包括的な高性能UIコンポーネントのコレクションが含まれています。これらのコンポーネントには、グリッド、ツリー、リスト、フォーム、メニュー、ツールバー、パネル、ウィンドウなどが含まれます。Ext JS Gridは、インラインセル編集に加え、フォームベースの行編集、グループヘッダー、Microsoft Excelで行えるようなデータの選択を可能にするselectable 設定をサポートする、最も一般的なコンポーネントの1つです。

Ext JS Grid
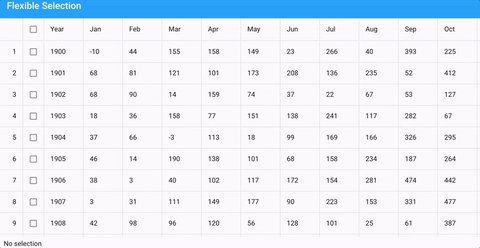
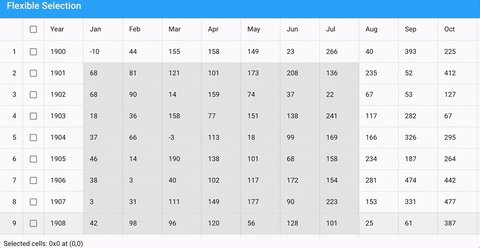
膨大なデータセットを管理する包括的なデータパッケージ
Ext JS Gridには、非常に大きなデータセットのレンダリングとスクロールが可能なグリッドとリストを作成できる仮想ストアが含まれています。仮想ストアは、グリッドに必要なページのみを読み込みます。リストコンポーネントのinfinite設定(グリッドではデフォルトでオン)と組み合わせれば、ロードされたこれらのレコードのほんの一部のみがDOMにレンダリングされます。こうした最適化により、プレゼンテーション中のデータの量にかかわらず、ブラウザのパフォーマンスが維持されるのです。

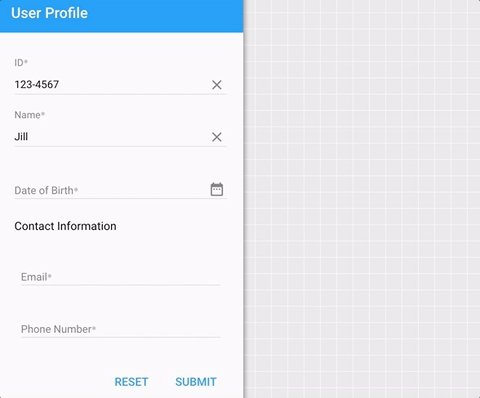
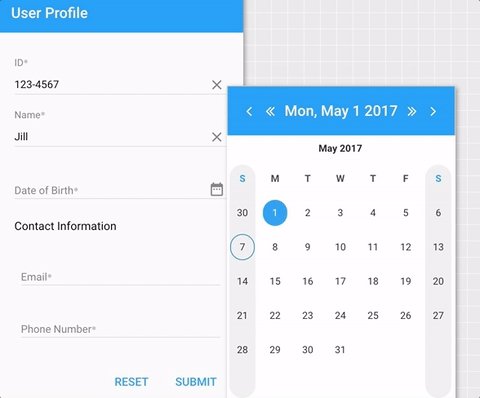
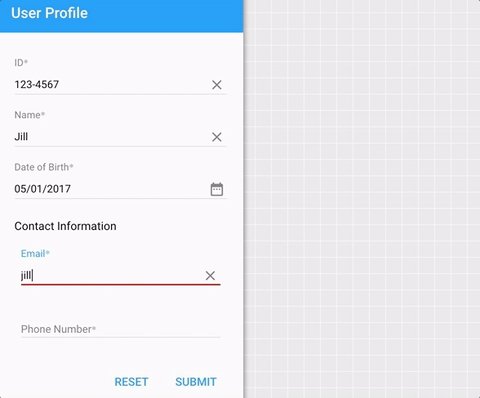
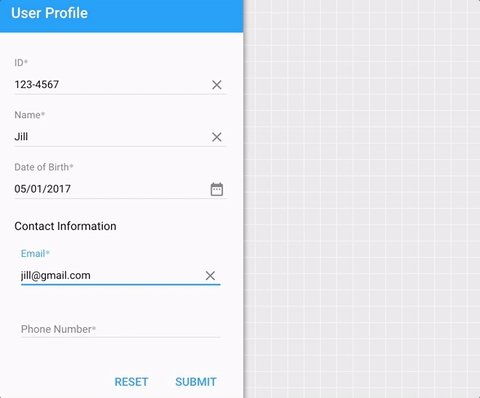
入力マスキングと高度な検証機能を備えたExt JSフォーム
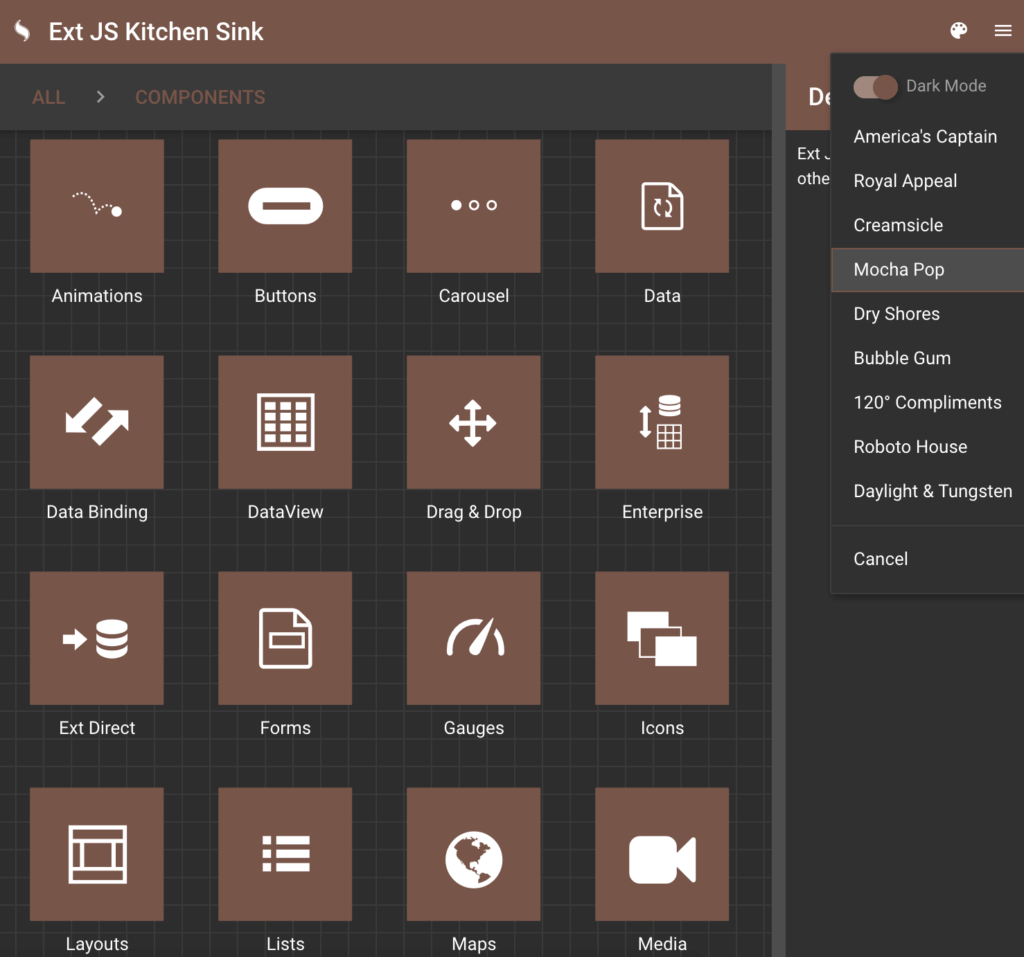
美しいアプリを作成できるマテリアルテーマ
Ext JSコンポーネントは、マテリアルを組み込みテーマとして利用できます。マテリアルテーマは、特定のブランドアイデンティティを反映するように、簡単にカスタマイズすることができます。マテリアルテーマには、カスタムテーマのデザインのために変更することができる数百の変数が公開されています。

Ext JS Kitchen Sinkアプリ、Mocha Popスタイル
スターターアプリを生成/ビルドできるオープンツール
Ext JSオープンツールは、コード生成、ビルドインテグレーション、ワークスペース管理をサポートします。ExtGenは、Ext JS npmパッケージを使用して新しいアプリケーションをすばやく作成できる強力な新ツールです。ExtGenには、モバイル、デスクトップ、最小限のアプリケーションを構築するための複数の新しいテンプレートが用意されています。独自のテンプレートを使用して、新しいExt JSアプリケーションを作成することもできます。
npm、WebPack、Babelによる最新のWebテクノロジーツールのサポート
JavaScriptツールは、品質とメンテナンス性の向上により、短いタイムラインでWebアプリケーションを作成できるように進化しています。npmは、JavaScript向けパッケージマネージャであり、世界最大のソフトウェアレジストリです。そこには、開発者がアプリケーションで使用できる700,000個以上のJavaScriptベースのコードパッケージのリポジトリがホストされています。Ext JSは、最新のJavaScript標準をサポートするExt JS npmパッケージ、nodeベースのクロスプラットフォームコマンドラインツール、およびBabelベースのツールチェーンを備えた最新のWebテクノロジーツールを使用します。生成されたすべてのアプリケーションは、WebPack開発サーバーを使用するため、アプリケーションへの変更はブラウザに即座に反映されます。
ホストされたnpmリポジトリへのアクセス
Ext JSのフレームワーク、コンポーネント、テーマは、npmリポジトリでホストされるnpmパッケージとして利用することができます。Ext JS開発者は、プロジェクトにパッケージを追加したり、依存関係を管理したり、使用されているパッケージのバージョンを管理したりするための簡単なコマンドを実行できます。また、Ext JSアプリケーションに、サードパーティ製JavaScriptライブラリを容易に組み込むこともできます。
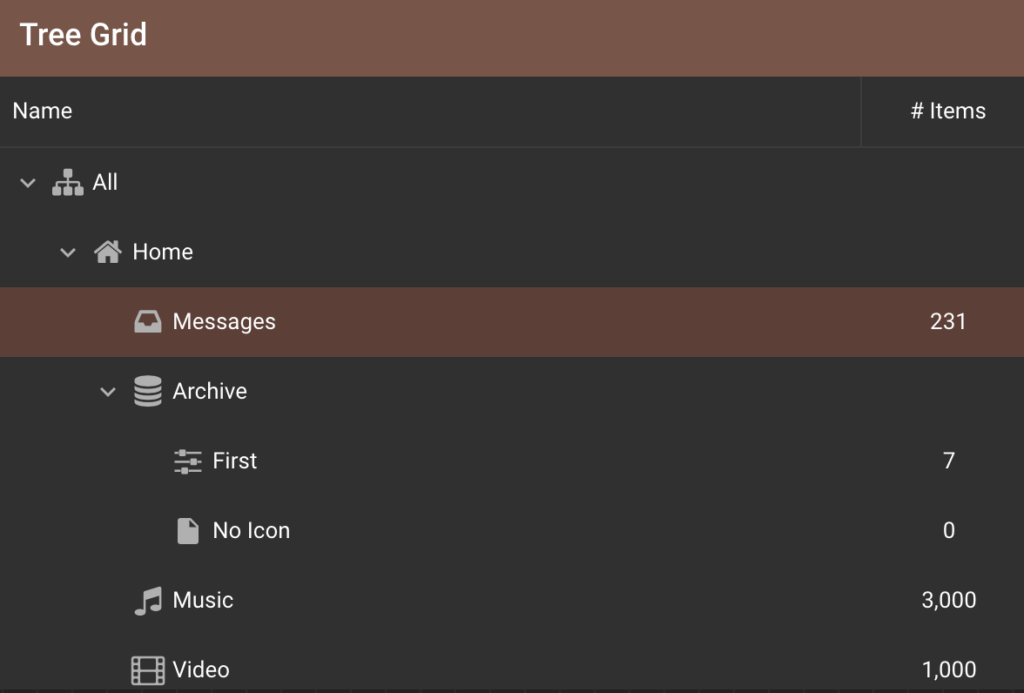
例えば、次のコマンドを使用すれば、簡単にExt JS Tree Grid npmパッケージをプロジェクトに追加できます。
npm i –save @sencha/ext-modern-treegrid

Ext JSツリーグリッド
サンプルアプリケーション – チュートリアルとガイド
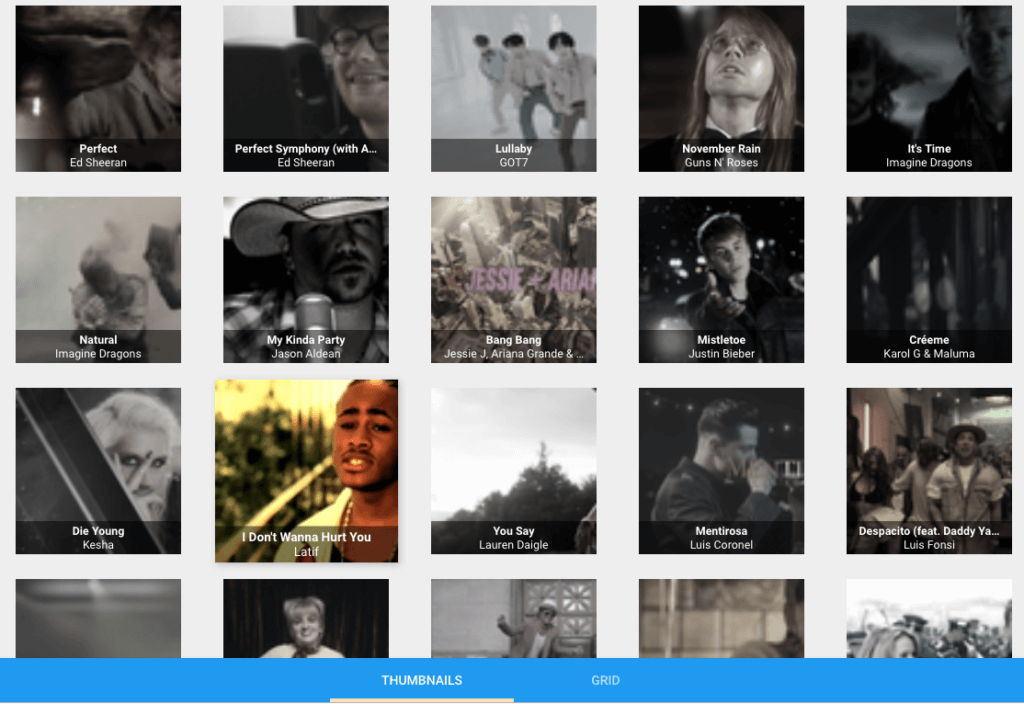
Ext JSでは、iTunes Webサイトからパブリックデータ、特に最新の高評価ビデオを描画して、カスタムミュージックビデオプレビュープレーヤーを構築する方法を示す「クイックスタート」チュートリアルを提供しています。ユーザーは次のようなアプリケーションを構築できます。
- Ext JS TabPanelコンポーネントを使用したランディングページ
- Ext JSのグリッドコンポーネントを使用したビデオのカスタムテーブル
- Ext JSのDataviewコンポーネントを使用したカスタムスタイルのサムネイルのコレクション
各タブでは、データビューからサムネイルのクリック、あるいはグリッドからレコードのクリックにより、Ext JSのDialogコンポーネントを使用したホバリングモーダルウィンドウに、30秒のビデオプレビューをレンダリングします。
 クイックスタートチュートリアルを使用してExt JSアプリケーションを作成
クイックスタートチュートリアルを使用してExt JSアプリケーションを作成
Stencils – アプリデザインのための完全なUIアセットツールキット
Sencha Stencilsは、Ext JSで動作する完全なUIアセットキットです。Stencilsは、Adobe Illustrator、Sketch、Balsamiq用に提供され、他のプログラムで使用するために、SVG/PNGでの出力にも対応しています。Stencilsには、Ext JSフレームワークで使用されるすべてのコンポーネントとスタイルが含まれています。
Fiddle – Ext JSのコードサンプルを作成、実行、共有するためのオンラインユーティリティ
Sencha Fiddleは、ローカル環境設定のオーバーヘッドがかからずサンプルを実行表示できるオンラインIDEを提供します。Sencha FiddleをExt JSで使用すれば、ブラウザでExt JSコードをダウンロードしたりインストールすることなく試すことができます。また、Fiddie URLを保存して共有することで、簡単にExt JSコードを共有することもできます。
Ext JS Community Editionをダウンロードしてフィードバックをお寄せください
皆さんがExt JS CEを用いて、すばらしいWebアプリケーションを作成することを楽しみにしています。Ext JSフォーラムやサーベイに、ぜひ皆さんのご意見、ご感想をお寄せください。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











