Sencha ExtAngular提供開始のお知らせ
| この記事は Sandeep Adwankar とMarc GusmanoによるAnnouncing Sencha ExtAngularの抄訳です。 |
Senchaチーム全体を代表し、新しいプロダクトであるExtAngularを提供開始したことをお知らせします。ExtAngularには、デスクトップおよびモバイルデバイス上で魅力的なビジュアルを持つデータ集約型のアプリケーションの作成に利用でき、十分にテストされ、商用サポートが提供されるAngularコンポーネントの完全なセットを含みます。またExtAngularには、ビル ドを最適化するためのWebpack用のプラグインや、デザイナーや開発者がアプリケーションのルックアンドフィールを完全に制御できるようにするテーマ設定ツールも含まれています。
ドを最適化するためのWebpack用のプラグインや、デザイナーや開発者がアプリケーションのルックアンドフィールを完全に制御できるようにするテーマ設定ツールも含まれています。
ExtAngular のハイライト
100以上のマテリアルデザインにインスパイアされたコンポーネント:
- グリッドフィルタリングとグリッドのロック機能を含む高機能なモダングリッドを使用して、ビッグデータのパワーを活用
- ユーザが様々な切り口でのデータ分析をPivot Gridアドホックレポートビルダーコンポーネントで実現
- チップ、マルチセレクトコンボボックス、カラーピッカー、タブ、ダイアログ、シート、メニュー、ツールバー、リストなど、マテリアルデザインにインスパイアされたコンポーネントを使用して、美しくダイナミックなアプリケーションを作成
- レスポンシブレイアウトを使用して、様々な大きさの画面やデバイスに対応するアプリを開発
- 豊富なフォームフィールドのコレクションを使用する、使いやすいデータ入力フォームを作成
- カレンダーコンポーネントにより、インタラクティブなスケジュール機能をアプリに追加
- 豊富なチャートとD3ビジュアライゼーションコンポーネントを使用して、高機能なデータ可視化機能をアプリに追加
ExtAngularのサポートとツール:
- 最新のAngular 7.xフレームワークのサポート
- Webpackプラグインによるアプリケーションビルドの最適化と圧縮
- ExtAngular Kitchen Sinkの何百ものコンポーネントのサンプル
- Sencha ThemerによるAngularアプリ向けのカスタマイズテーマ作成のサポート
- Sencha TestによるAngularアプリのエンドツーエンドのテストのサポート
- Sencha Fiddleによるコードスニペットの作成と検証のサポート
ExtAngularのダウンロード
ExtAngularを評価する:
- ExtAngular 無料30日トライアル版をダウンロードする
- ExtAngular Kitchen Sink のサンプル を任意のデバイスからアクセスする
- github から ExtAngular のサンプルをダウンロード、および、ExtAngular Guides を読む
Ext JS Enterprise のお客様:
- SenchaのプライベートnpmレジストリでホストされているExtAngularパッケージにアクセスできます。Getting Started Guide を読み、ExtAngularコンポーネントを使ってAngularアプリケーションを構築してください。
- サポートポータルからSencha Themerをダウンロードできます。
注:npmでは、ログイン時の@を「..」に置き換える必要があります。たとえば、サポートポータルへのログインが[email protected]の場合、npmレジストリへのログインはfirstname.lastname..sencha.comになります。パスワードはサポートポータルのログインと同じ文字列を指定します。
詳細については、Webセミナー”Introducing ExtAngular: Adding Powerful Sencha Components to Angular Apps(2019年3月14日 午前0時30分(日本時間)” をご視聴ください。
ExtAngular がなぜ必要なのでしょうか?
Angularは、Webアプリケーションを構築するためのコンポーネントベースのアプローチを提供する、人気のあるJavaScriptフレームワークの一つです。しかしAngularには、エンタープライズアプリケーションの構築に必要な、あらかじめビルドされたコンポーネントは含まれていません。多くのエンタープライズアプリケーションは、ユーザーが必要とする機能を提供するために、グリッド、ツリー、メニュー、ピボットグリッド、チャート、カレンダー、フォーム、その他のコンポーネントを必要とします。堅牢で美しいコンポーネントをすべてのデバイスとプラットフォームでうまく機能させることは、時間と費用がかかる作業です。
ブラウザや言語標準が進化するにつれて、アプリケーションの運用期間中もこれらのコンポーネントをサポートおよび保守することを、検討すべき作業項目に加えておくことが必要です。
Angular開発者は、これらのコンポーネントをフルスクラッチで開発するか、コミュニティから入手するかのどちらかの選択に直面します。幸いなことに、Angularコミュニティは非常に大きいので、多くのビルド済みコンポーネントが利用可能です。ただし、オープンソースコミュニティのコンポーネントを使用すると、いくつかのリスクと課題が発生します。リリーススケジュール、メンテナのコミットメント、および全体的な品質はプロジェクトごとに大きく異なります。さらに、Angular自体が更新されるにつれて、一部のライブラリは互換性がなくなる可能性や、その一方で別のライブラリはAngularの最新バージョンを必要とする可能性があります。さまざまなコンポーネントライブラリを組み合わせることは悪夢になる可能性があります。この問題を軽減する最善の方法は、できるだけ少ないライブラリからできるだけ多くのコンポーネントを取得することです。
ExtAngular Grid
グリッドは、多くの場合、強力なデータ駆動型アプリケーションの中心的存在です。ExtAngular Gridは、データを表示、ソート、グループ化、および編集するための強力な方法を提供します。すべての列を並べ替え、サイズ変更、非表示、および並べ替えができます。Microsoft Excelと同じように、ユーザーは、行、セル、または列を選択できます。グリッドを使用すると、ユーザーはデスクトップ、タブレット、およびスマートフォンでデータを編集できます。また、各デバイスで適切なエクスペリエンスを自動的に選択できます。データはExcel、CSV、TSV、その他の形式にエクスポートできます。
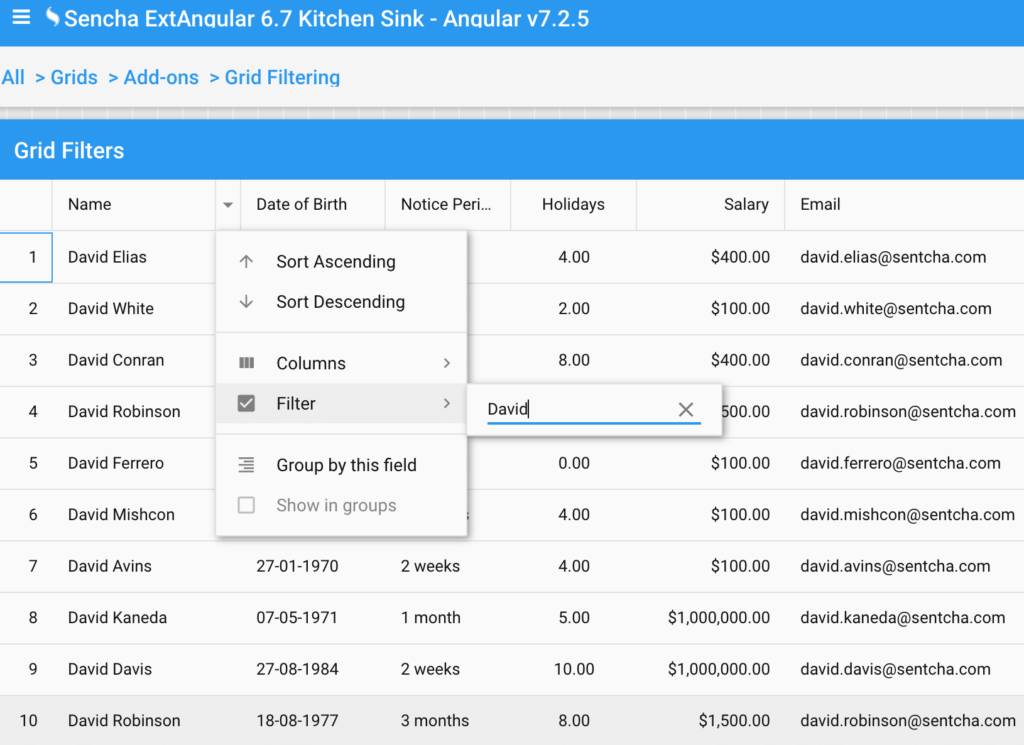
ExtAngular Gridはグリッドフィルタリングも提供し、エンドユーザーは指定された条件に該当するレコードだけをグリッドに表示できます。サポートされるフィルタ条件は、text、boolean、date、numberです。

ExtAngular Grid Filtering
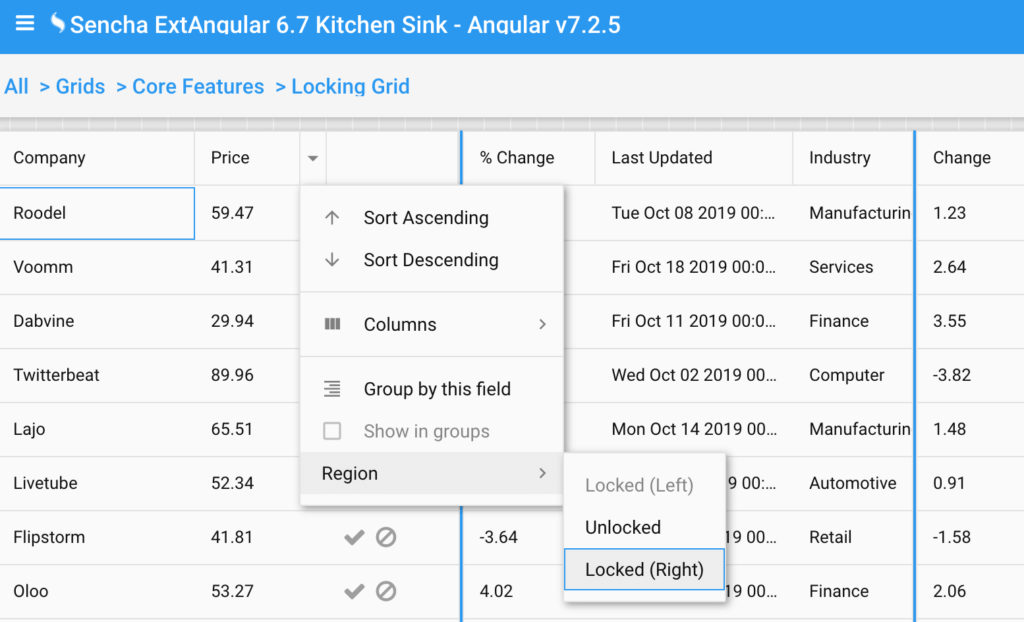
ExtAngular ではLocking Gridが利用可能となりました。エンドユーザーは、Excelのように、列をロックしたり、”ペインを固定”することができます。Locking Gridは、左領域または右領域でグリッド列をロックする機能をユーザーに提供する列メニューを提供します。Locking Gridの列メニューには現在のロックステータスが表示されます。

ExtAngular Grid Locking
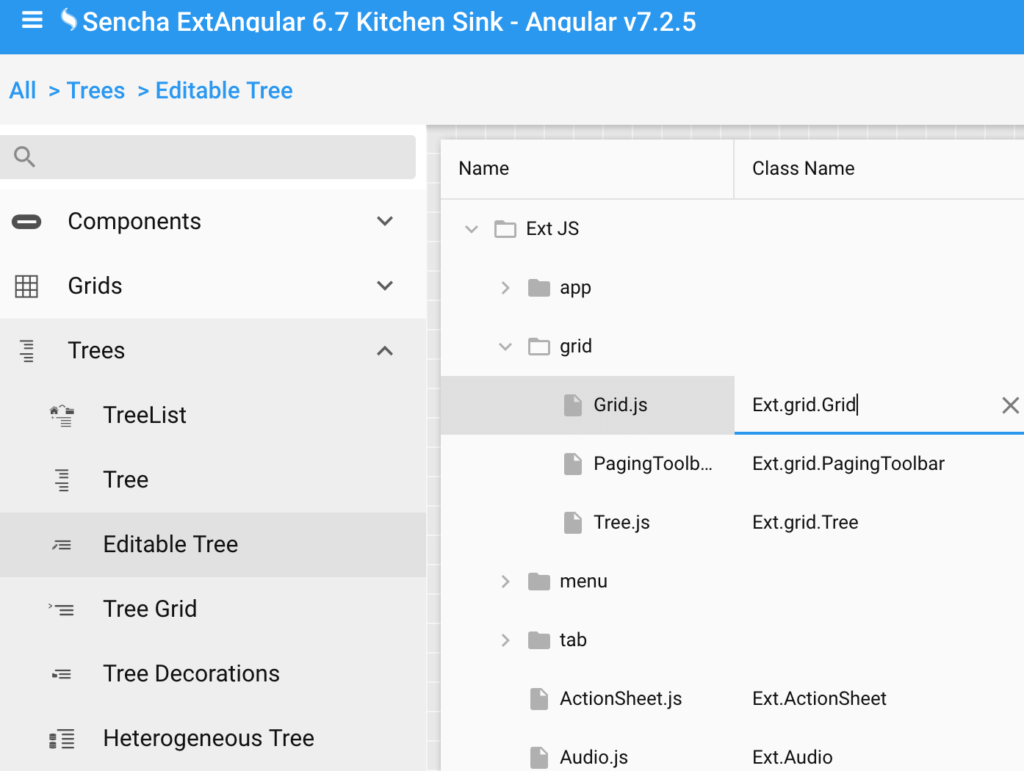
ExtAngular Tree
ツリーは、デスクトップ、タブレット、およびスマートフォンのアプリケーションで階層データを表示するためにしばしば必要とされます。ExtAngular TreeはGridコンポーネントから派生したもので、列のサイズ変更、並べ替え、フィルタ処理、セル編集、ドラッグアンドドロップなどの機能をすべて継承しています。

ExtAngular Tree Component
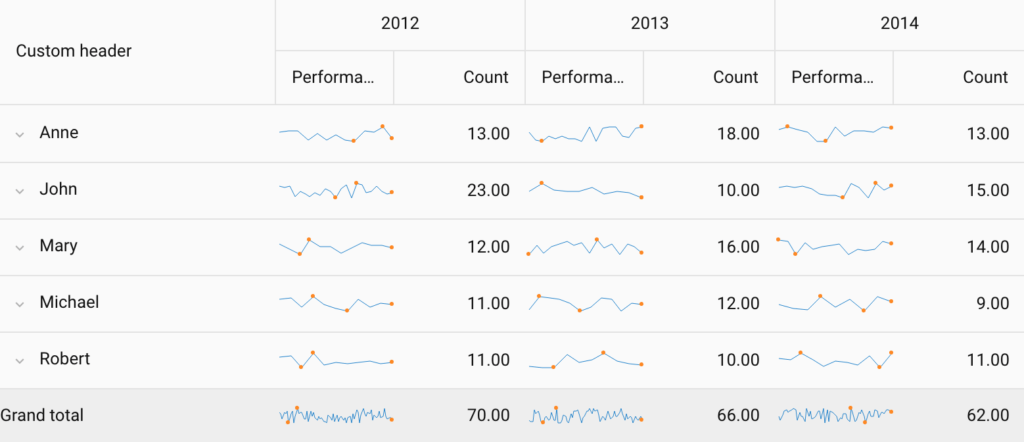
ExtAngularピボットグリッド
Microsoft Excelのピボットテーブルは、データの集計、統計、および調査を行うための一般的なメカニズムです。ExtAngular Pivot Gridは、Webアプリケーションにピボット機能を提供する容易な方法を提供します。Pivot Gridを使用すると、合計、件数、平均などの複数の集計方法を使用して、ユーザーは多次元データを調査および集計できます。

ExtAngular Pivot Grid Component
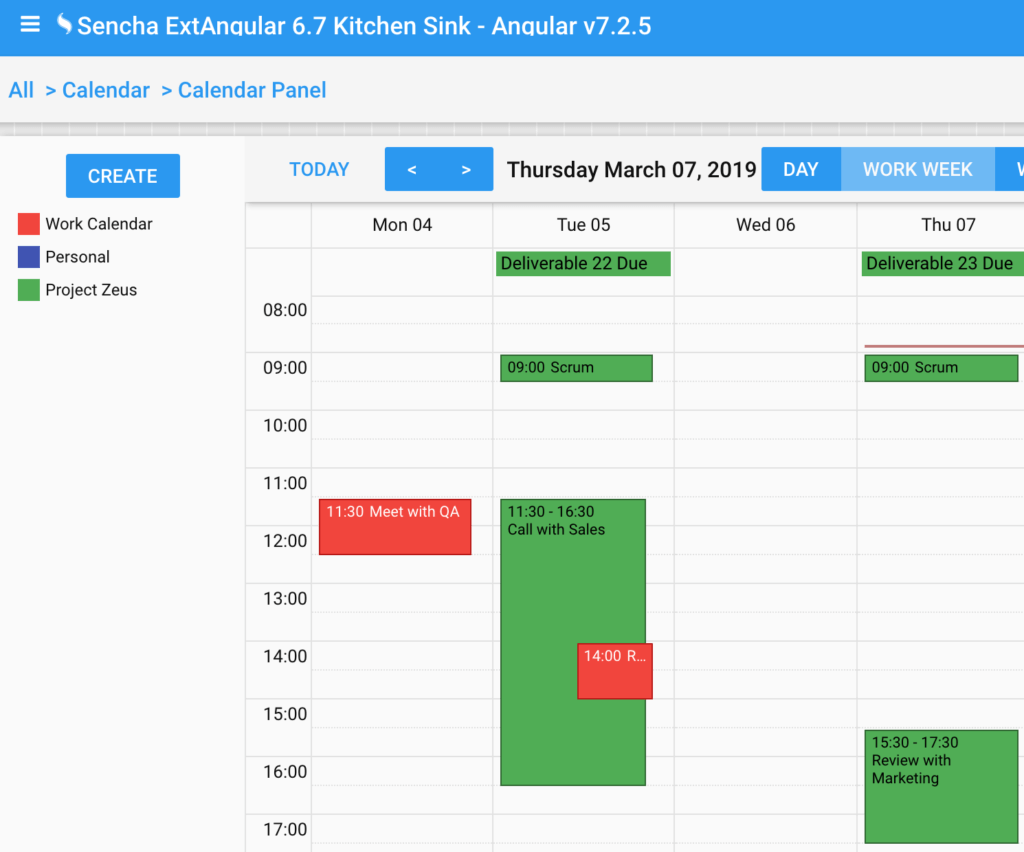
ExtAngularカレンダー
単一のコンポーネントで、カレンダー機能をアプリに追加できます。ExtAngular Calendarおよび関連コンポーネントは、時間枠(月、日、週など)に基づいてイベントデータを要約して可視化します。カレンダコンポーネントには、タイムゾーンのサポート、およびドラッグによるリサイズの検証機能があります。

ExtAngular Calendar Component
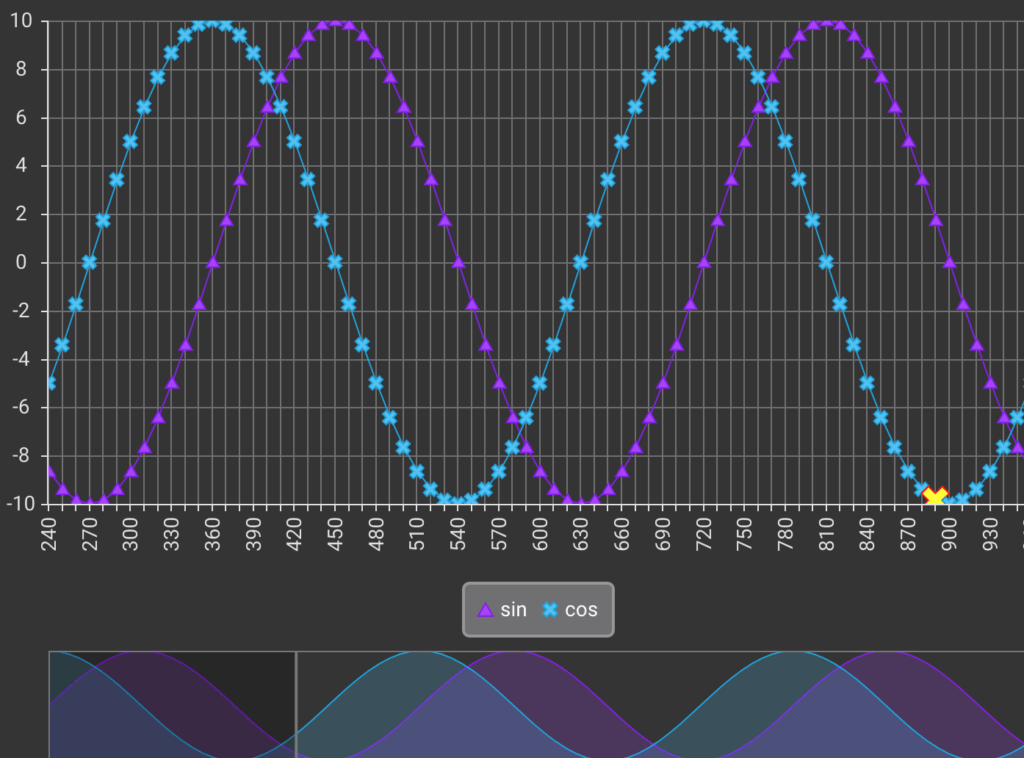
ExtAngular Charts
グラフ作成は、優れたデータ視覚化機能を提供する上で重要な部分です。ExtAngular Chartsパッケージは、円グラフ、棒グラフ、縦棒グラフ、折れ線グラフ、散布図などの2次元および3次元の一般的なグラフ、箱ひげ図、 ローソク足グラフ、レーダーチャートなどのより高度なグラフの種類をすべて提供します。各チャートはすべての主要ブラウザと互換性があります。スパークラインチャートはグリッドセル内に埋め込むこともできます。

ExtAngular Charts Package
詳細についてはChartsガイドをお読みください。
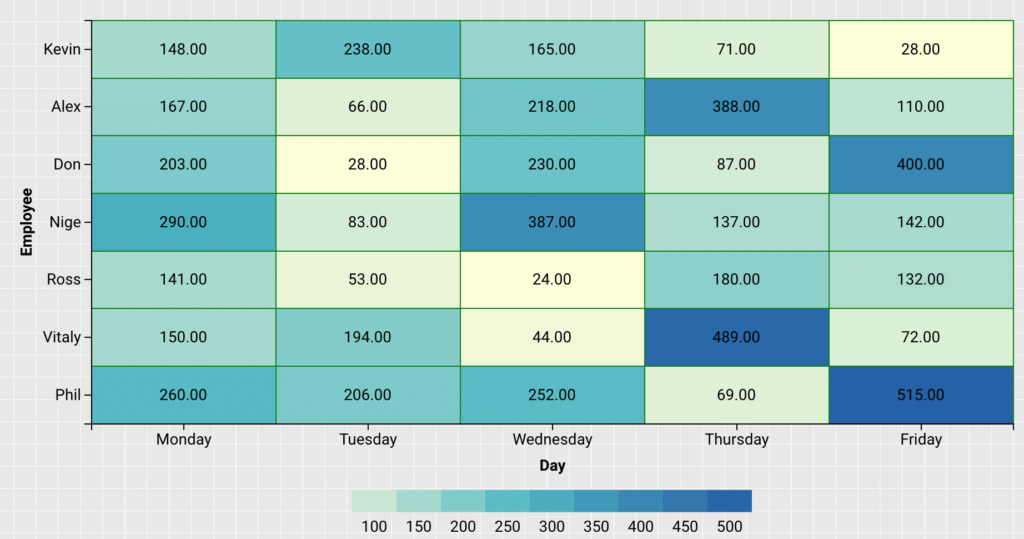
ExtAngular D3
D3はデータ可視化で非常に人気のあるオプションです。ExtAngular D3コンポーネントを使用すると、D3をAngularアプリケーションに簡単に統合できます。D3ツリー、サンバースト、ヒートマップなどは、データが変更されるとリアルタイムで反映される、すぐに使えるコンポーネントとして含まれています。

ExtAngular D3 Components
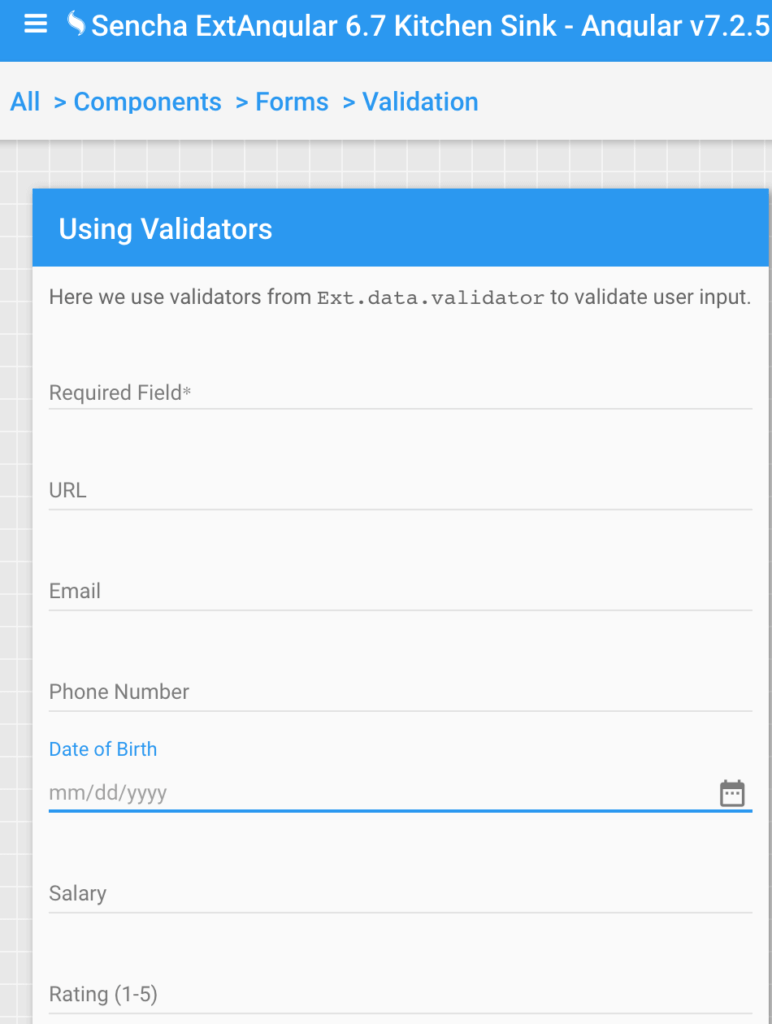
ExtAngular Forms
ExtAngular Formコンポーネントは、入力マスキング、データ検証、キーボードナビゲーション、およびフォーカス管理を提供して、ユーザーが簡単にデータを入力できるようにします。

ExtAngular Forms
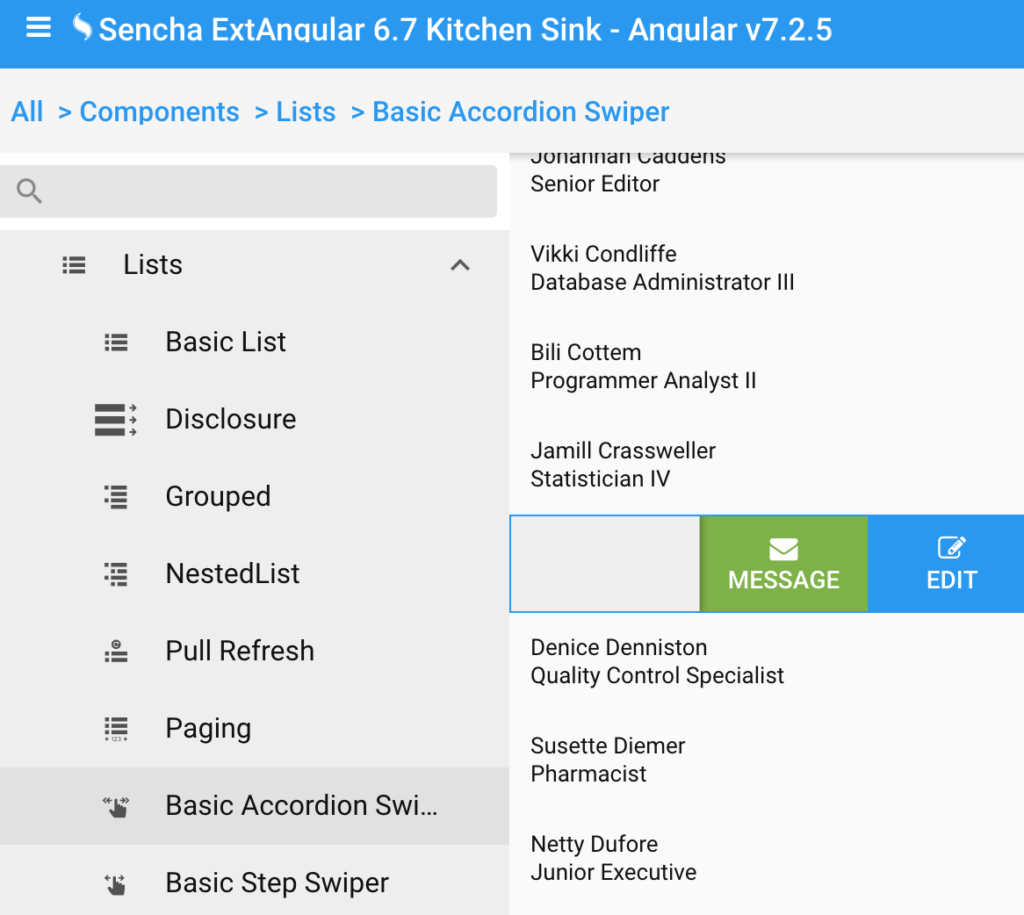
ExtAngular List
リストは、モバイルファーストなアプリケーションの重要なコンポーネントです。ExtAngular Listコンポーネントは、グループ化、索引付け、ページングなどをサポートします。アコーディオンやステッパーのデザインを使用して、メッセージの削除や返信などの複数のスワイプアクションを設定することもできます。

ExtAngular List Component
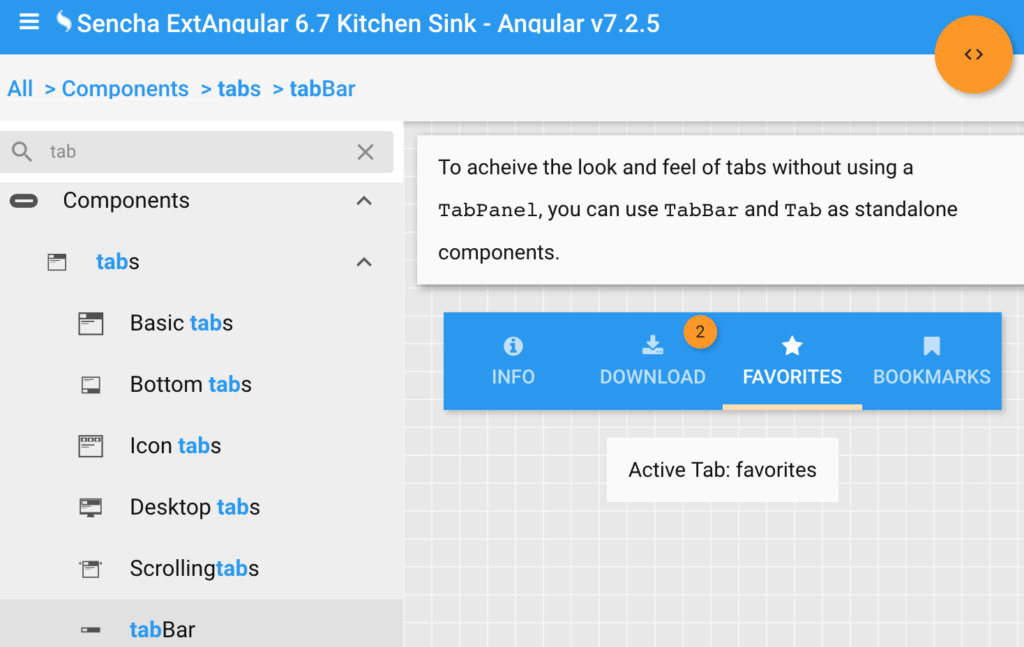
ExtAngular Tabs
タブは、ユーザーが複数のビューをすばやく切り替えるための優れた方法です。ExtAngular Tabsでは、位置、タイトル、およびアイコンに関する複数の構成オプションが利用できます。また設定によりタブをユーザ操作で閉じることを許可したり、タブ自体を無効化することもできます

ExtAngular Tab Component
ExtAngular Features
柔軟なレイアウト
ExtAngular Layoutsを使用すると、さまざまなフォームファクタやデバイスタイプにわたって、アプリ内のすべてのコンポーネントのサイズ設定と配置を処理できます。
ExtAngularは、利用可能なスペースに基づいて子要素のサイズを自動的に調整するレイアウトを提供します。
<container [layout]="'hbox'"> <container [flex]="1"></container> <container [flex]="2"></container> </container>
Learn more by reading the ExtAngular Layouts Guide.
Responsive Props
respondConfigおよびplatformConfig propsを使用して、各コンポーネントは、さまざまな画面サイズおよびデバイスプラットフォーム向けの異なるprop値を設定できます。
<container [layout]="Ext.platformTags.phone ? 'vbox' : 'hbox'"> ... </container> <panel [responsiveConfig[="{ 'width >= 600': { title: 'Manufacturing Summary' }, 'width < 600': { title: 'Mfg Summary' } }" > ... </panel>
詳細については ExtAngular Developing for Multiple Environments and Screens guideをお読みください。
Data Package
ExtAngularは、リモートデータを効率的に簡単に拡張するためのデータパッケージを提供します。データパッケージを使用すると、アプリケーションは任意のバックエンドデータソースに接続でき、グリッド、ツリー、チャートなどに対するリアルタイムの更新機能、および宣言的な並べ替え、フィルタ処理、およびグループ化が可能になります。それは通貨、日付、電子メール、除外、包含、フォーマット、IPアドレス、長さ、番号、電話、時間などのための多数の内蔵バリデーターを持つ拡張可能なバリデーションシステムを特徴とします。詳細については ExtAngular Data Package guide をお読みください。
Gestures
ExtAngularコンポーネントは、ポインタ、タッチ、およびマウスの各イベントに対する合成された「ジェスチャ」イベントを発生させます。タップ、ダブルタップ、長押し、ドラッグ、スワイプ、ピンチ、エッジスワイプのジェスチャーをサポートします。詳細については ExtAngular gestures guide をお読みください。
Application Generator
Angularを初めて使用する場合、または既存のアプリケーションがない場合は、ext-Angular-genを使用して新しいExtAngularアプリを作成することをお勧めします。
npm install -g @sencha/ext-angular-gen ext-Angular-gen app -a
詳細については ExtAngular npm packages guide をお読みください。
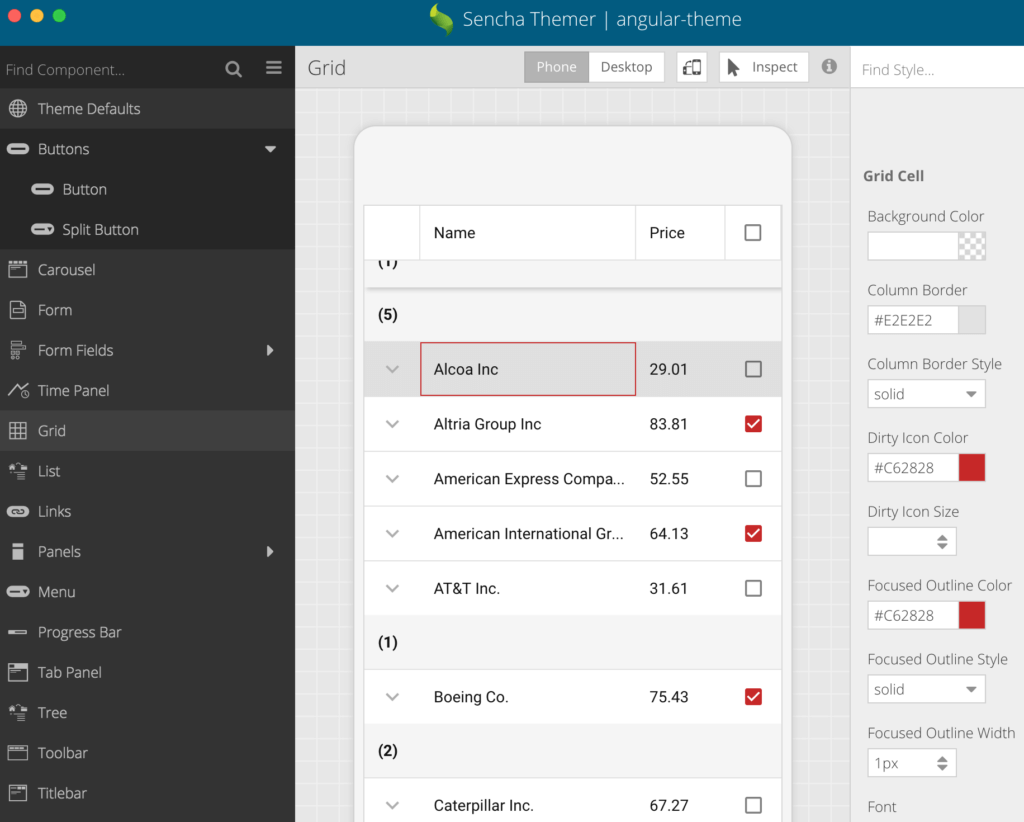
テーマ
ExtAngularは、開発者が自分のアプリケーションのルックアンドフィールを完全に制御できるようにする、広範囲なSassベースのテーマAPIを備えています。ExtAngular PremiumにはSencha Themerが含まれています。これは、デザイナーも開発者もコードを書くことなしにExtAngularアプリのための美しいテーマを作成できるツールです。

Building Custom Theme using Themer
テーマは手動で作成することもできます(Themerを使用せずに)。テーマの作成方法については ExtAngular Theming guide をお読みください。
ExtAngular 向け Sencha Fiddle
Sencha Fiddleは、ダウンロードもインストールもせずにブラウザでExtAngularコードを試すことができる無料のツールです。FiddleのURLを保存して共有することで、ExtAngularコードを簡単に共有できます。
ExtAngular 向け Sencha Test
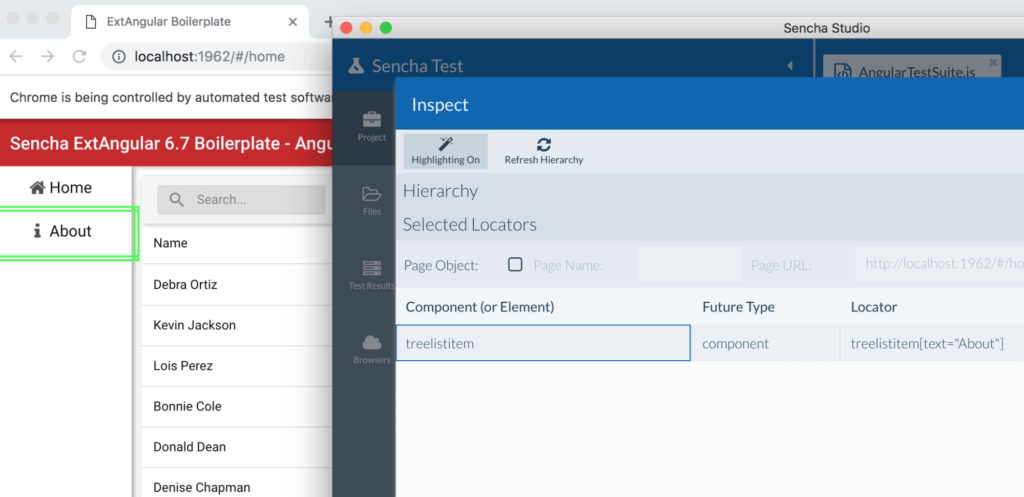
Sencha Testは、ExtAngularコンポーネントを使用してAngularアプリケーションに高度な検査機能を提供します。そのため、Angularアプリを直接調べてロケーターを生成し、堅牢なテストケースを作成できます。イベントレコーダーは、ExtAngularアプリケーションとのUIインタラクションのより良いテスト仕様の生成のためのロケーターストラテジーで強化されています。

Inspecting ExtAngular apps using Sencha Test
Accessibility
ExtAngularコンポーネントは、キーボードナビゲーションやフォーカス管理などの基本的なユーザー補助機能をサポートしています。キーボードを使用して、グリッドセル間の移動や編集、タブの切り替え、コントロールリストの選択、ツリーやメニューの移動、ダイアログの開閉などができます。
フィードバックをお寄せください
ExtAngularで作成した素晴らしいWebアプリケーションを楽しみにしています。ExtAngular を試してみて、ご意見をExtAngular forumまでお寄せください。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











