全6回構成の「Ext JS Data Gridカスタマイズ」ブログシリーズの最初の記事では、GridやColumnのプロパティをカスタマイズしてデータグリッドを外観や機能を変更する方法を説明しました。この記事ではデータ表示用のメソッドグリッドを用いてデータグリッドをすばやくカスタマイズする方法を説明します。
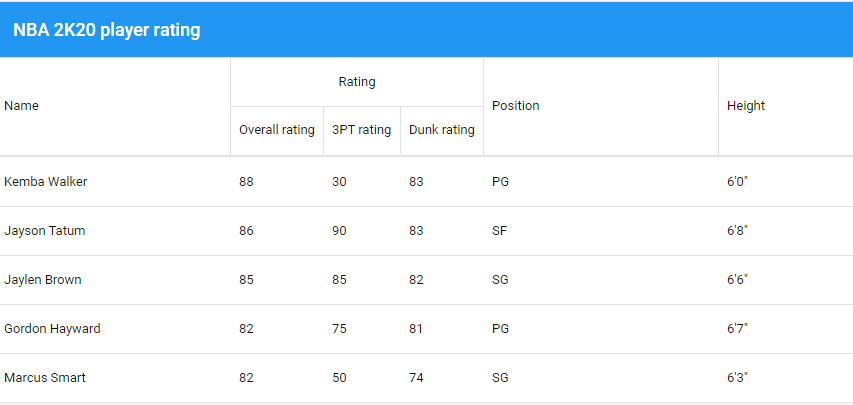
ここで使用するグリッドの例ではNBA 2020プレイヤーのレーティングを表示します。
このブログでは、「グループ化のメソッド」を使用したグリッドのカスタマイズについて説明します
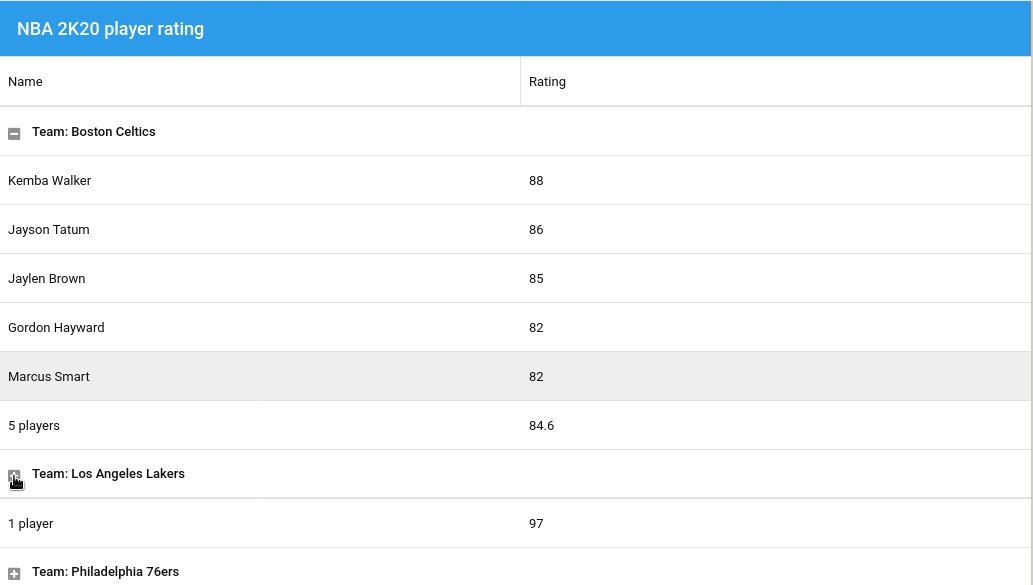
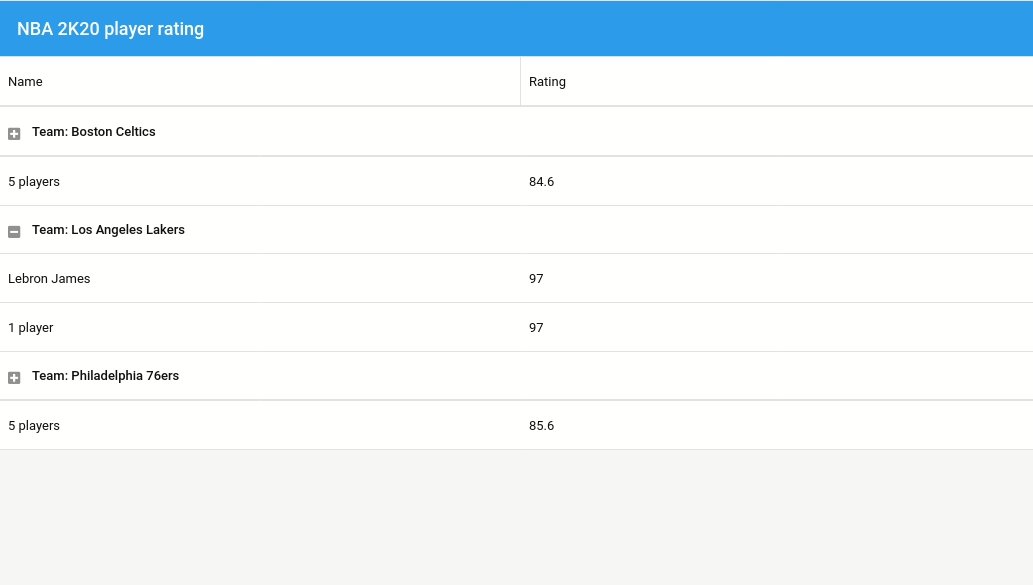
グループ化されたグリッド
グループ化されたグリッドは、フィールドのデータによるグループ化を実現し、行/列データの見やすい表示を提供します。

この機能を有効にするコードは次のとおりです。
1.グリッド構成で grouping の features をアクティブにします。
features: [{ ftype: 'grouping' }],
2.ストアのコンフィグで groupField を定義します。
store: { model: 'Player', //グループ化するフィールドを指定する groupField: 'team', data: [/* ... */] },
3.グリッドをカスタマイズします(ヘッダのカスタマイズやサマリ行の追加を行います)
features: [{ ftype: 'grouping', //グループヘッダーをカスタマイズ groupHeaderTpl: 'Team: {name}', //グループごとにサマリ行を表示 showSummaryRow: true }], columns: [{ dataIndex: 'player', flex: 1, text: 'Name', //サマリ行に件数を出力 summaryType: 'count', //サマリの表示形式をカスタマイズする summaryRenderer: function (value) { return Ext.String.format('{0} player{1}', value, value !== 1 ? 's' : ''); } }, { dataIndex: 'rating', text: 'Rating', //サマリ行に平均値を出力 summaryType: 'average', flex: 1 } ]
グループ化されたグリッドヘッダ
ユーザーはグループ化されたグリッドヘッダを使用してヘッダ表示をカスタマイズできます

Columnの表示ヘッダをグループ化するコードは次のように columns をネストして記述します。
columns: [ { dataIndex: 'player', flex: 1, text: 'Name', },{ //親カラム text: 'Rating', //親カラムに入れる子カラム columns: [{ dataIndex: 'rating', text: 'Overall rating', flex: 1 },{ dataIndex: 'threePointRating', text: '3PT rating', flex: 1 },{ dataIndex: 'dunkRating', text: 'Dunk rating', flex: 1 }] }, { dataIndex: 'position', text: 'Position', flex: 1 },{ dataIndex: 'ht', text: 'Height', flex: 1 } ]
次回のブログ記事ではGridに「行単位の編集」機能を追加するカスタマイズ方法を説明します。ご期待ください。
Ext JS 7.1でデータグリッドを作成する
Ext JS 7.1の30日間無料トライアルは、製品の全ての機能にアクセスできます。アプリケーションに高性能なデータグリッドを作成する方法をお読みいただき、Get Started のドキュメントから始めましょう!



 Rapid Ext JS (beta)
Rapid Ext JS (beta)














