エンタープライズ開発に対応したReactデータグリッド「Sencha GRUI」

Reactは、コンポーネントモデルを使用して複雑なUIを構築できる人気のオープンソースJavaScriptライブラリです。これらのコンポーネントは、JavaScript言語構文のReact拡張機能であるJSXを用いて記述され、使い慣れた構文によってコンポーネントのレンダリングを構造化できます。

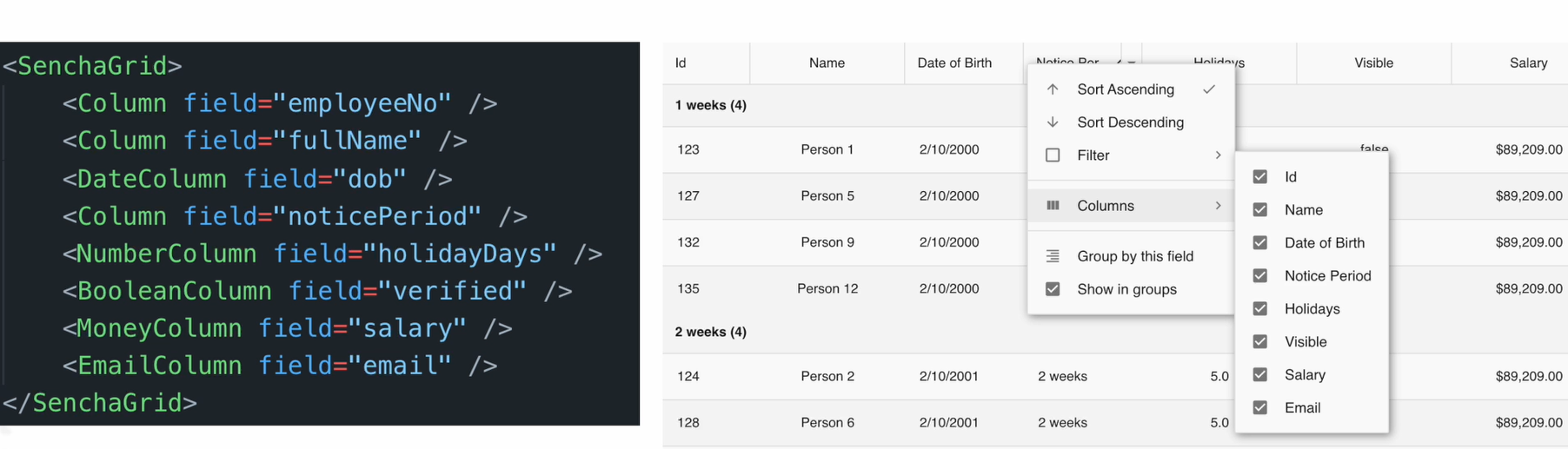
図1 JSXを使用したSenchaグリッドのサンプル
図1は、左側に表示されているJSXを用いて定義されたReact Senchaグリッドの例です。右側には、JSXからレンダリングされた出力が表示されています。これは、複雑なデータグリッドの例で、いくつかの列、グループ化、フィルタリング、並べ替えをはじめ、さまざまな機能が含まれています。ここでは、これをより詳細に見ていきましょう。
1. 「GRUI(Sencha Grid for React)」とは?1.1リリースの新機能
2021年、Senchaは「GRUI(SenchaGrid for React)」のバージョン1.0をリリースしました。このコンポーネントは、Sencha Ext JSのグリッドコンポーネントが提供する強力な機能をすべての備えていますが、ゼロから再構築されたものです。GRUIの最新のコードベースは、非常に小さなフットプリントで最適化されているため、アプリケーションは迅速かつシームレスにロードされるので、他のnpmReactエコシステムとも組み合わせて利用することができます。基本的に、インストールして実行するだけです。
この製品のコンセプトは、グリッドをReactアプリケーションにできるだけ簡単に統合できるようにすることでした。他のプラグインや構成は必要ありません。GRUIの最初のリリースから短期間で、私たちのお客様や早期に採用いただいた方から、多くのフィードバックをいただきました。これを受けて、追加機能を搭載したGRUIのセカンドバージョン(バージョン1.1)をリリースすることにしたのです。このリリースには、階層データを表示できる強力なグリッド機能「ツリーグリッド」が含まれています。GRUI 1.1は、グループ化、並べ替え、およびフィルタリングを処理でき、SenchaグリッドのExtバージョンで利用されている他のすべてのツリーグリッド機能を備えています。GRUI1.1には、以下も含まれます。
- ロッキンググリッド
- スプレッドシート選択モデル
- マルチレベルのグループ化
- 他のいくつかのフィルターと機能
さらに、すぐに利用可能なダークテーマも、GRUI1.1では利用できます。
2. GRUIを使用した典型的なReactアプリケーション
現実的なReactアプリケーションを構築して、GRUIについて詳しく学んでいきましょう。この簡単なサンプルでは、以下のコンポーネントを使用します。
- React向けの人気のオープンソースコンポーネントライブラリ「Material UI」
- 商用のエンタープライズチャートライブラリ「FusionCharts」
- エンタープライズグレードのデータグリッド「GRUI」

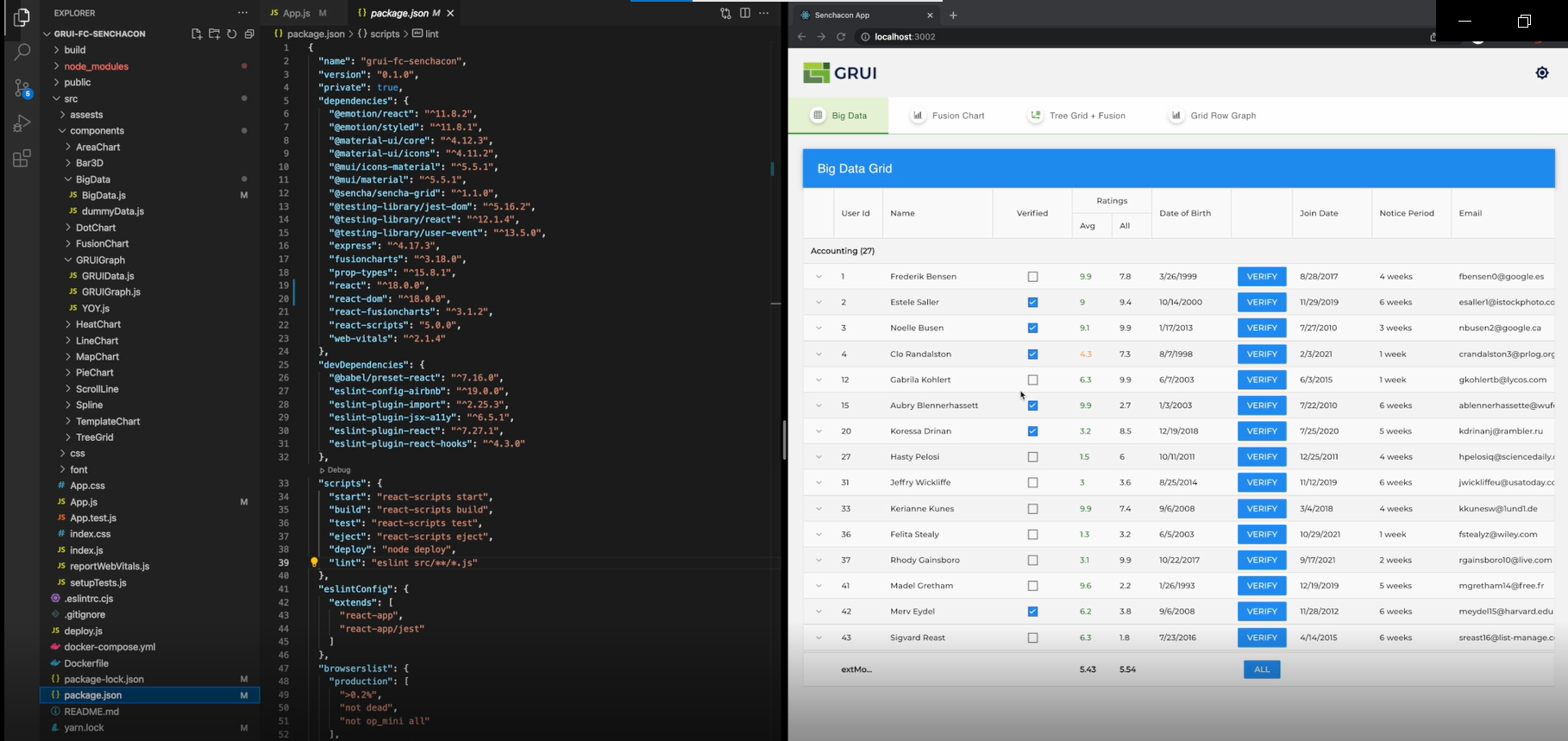
図2 Sencha GRUIを使用したReactアプリケーション
図2では、VS Codeを使用(左側)しており、右側にブラウザでサンプルアプリケーションを実行しています。このアプリケーションの構築に使用されるスタックは、次のとおりです。
- React 18
- Material UI 5
- FusionChartsとGRUI Grid 1.1

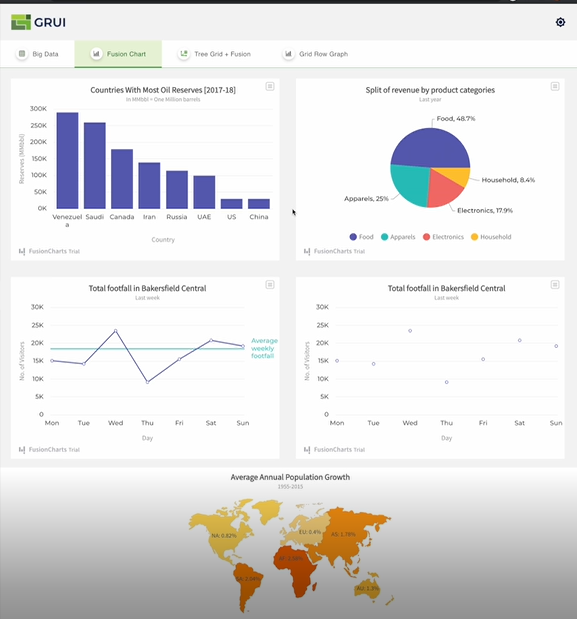
図3 ReactアプリケーションサンプルにFusionChartsを統合した例

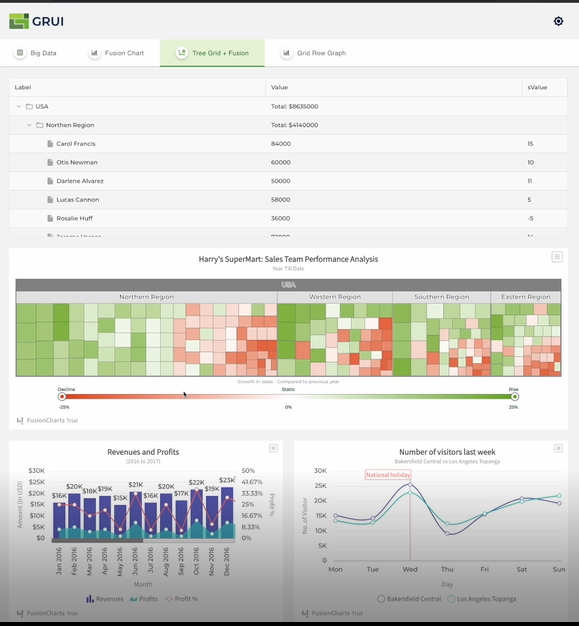
図4 ReactアプリケーションサンプルにTreeGridを統合した例
3. このサンプルを再作成するには
サンプルアプリケーションの内容を簡単に紹介するために、タブパネル持つマテリアルUIを使用した簡略化されたレイアウトを作成しました。このアプリケーションには、以下が含まれます。
- ビッグデータ – ストーリーブックサンプルからのビッグデータグリッド
- FusionCharts – 標準のFusionChartsビジュアライゼーションのサンプル
- ツリーグリッド + FusionCharts – FusionChartsと統合され、相互作用するツリーグリッド
- グリッド内のグラフ – グリッド各行に単純なグラフが表示されるカスタムカラムコンポーネント加えた単純なグリッド
複雑なReactアプリケーションを作成する方法を解説したステップバイステップガイドは、以下のオンデマンドビデオでご覧いただけます。
SenchaCon 2022: Sencha’s Grid for Enterprise React Applications (brighttalk.com)
4. Reactアプリケーション構築にGRUIを選択する理由
Sencha GRUIを選択することで、以下のようなメリットが得られます。
- あらゆるReactプロジェクトに適合するハイパフォーマンス、超軽量のエンタープライズ対応グリッド機能を利用可能
- 100以上の強力なデータグリッド機能を搭載したエンタープライズグレードのReact UI向けグリッドソリューション
- 最新のJavaScriptを使用するべく、Ext JSグリッドをゼロから再構築。まったく新しいアーキテクチャにより、使いやすいReact APIでSenchaの優れたグリッド機能のすべてとさらに優れたパフォーマンスを利用可能に
- SenchaのエンタープライズサポートやサービスパートナーがGRUIの採用を支援
まとめ
GRUI 1.1は、ファーストリリースをベースに、より高い品質と開発者の生産性に重点を置いて構築されています。リリースされた機能には、ツリーグリッド(グループ化、並べ替え、フィルタリングを含む)、ロックグリッド、スプレッドシートスタイルの選択、マルチレベルグループ化、グループ化パネル、高度なフィルターバー、ダークテーマのサポートなどがあります。全体的な開発者エクスペリエンスは、いくつかの簡単な手順で利用できるように、より使いやすく最適化されています。
$ npm install @sencha/sencha-grid
GRUIは、データレイヤーやステート管理に依存しないソリューションであり、シンプルなJSXコンポーネントインターフェイスを使用し、カスタムWebpackやその他の特別なビルド操作は不要です。GRUIは、コンポーネントライブラリ内でTypeScriptをフル採用し、開発のスピードアップを図っています。重要な機能の1つに、GRUIに組み込まれた「仮想列のサポート」があります。これは、仮想化されたレンダリングを行だけでなく列にも拡張するものです。つまり、無制限の数の列を構成することができるものの、グリッドでは表示されている列のみをレンダリングするため、膨大な数の列の使用と優れたユーザーエクスペリエンスを両立し、パフォーマンスを大幅に向上させることができます。
GRUIは、ES6クラスおよびモジュールを備えた最新のJavaScriptアプリケーション向けに設計されており、「厳密な」モードをサポートしています。Senchaには、各機能、構成、カラムなどにフォーカスしたストーリーブックサンプルなど、豊富なドキュメントが用意されています。これらのライブコーディングのサンプルは、JSとTypeScriptの両方で提供されているため、必要な機能を簡単にコピー&ペーストして再利用できます。
今回、GRUI1.1がリリースされました。最新リリースは、無料トライアルで簡単にお試しいただけます。Sencha GRUIを使っていただき、ぜひ、ご意見をお寄せください。フィードバックやコメントをお待ちしております。フィードバックには、メーリングリストやDiscordチャンネルをご利用ください。

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











