2021~22年Senchaロードマップアップデート
このロードマップのブログ記事には、来年に計画している詳細な内容を記載しています。製品チームは、お客様と日々情報交換をしており、皆さんのフィードバックも、製品の方向性を決定する上で、重要な情報となります。
ロードアップの更新内容の詳細について説明する前に、過去数ヶ月間に提供してきた製品について振り返ります。
最近のリリース
7.4リリース
2021年5月、Ext JS 7.4をリリースしました。7.4リリースは、新機能にフォーカスしたリリースであり、ClassicとModernツールキットの双方について、皆様から多く要望を寄せられた新機能やアップデートが含まれています。Ext JS 7.4のリリースから時間を置くことなく、ExtReact、ExtAngular、ExtWebComponents 7.4もリリースしています。7.4で提供された主な機能は、以下のとおりです。
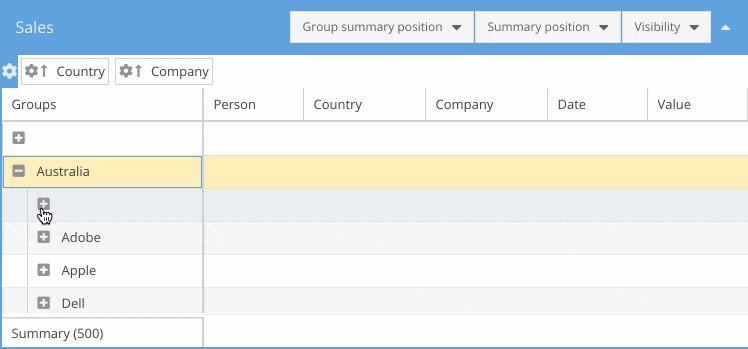
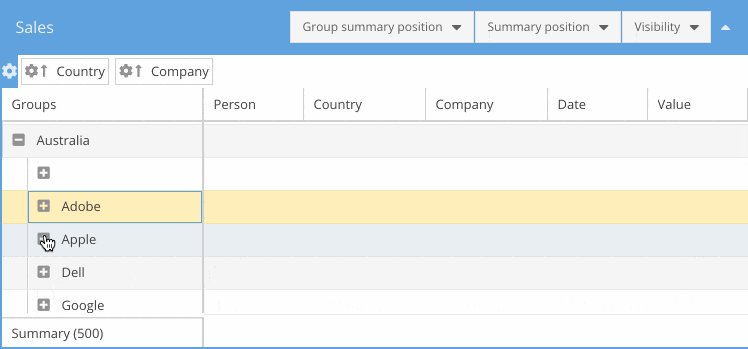
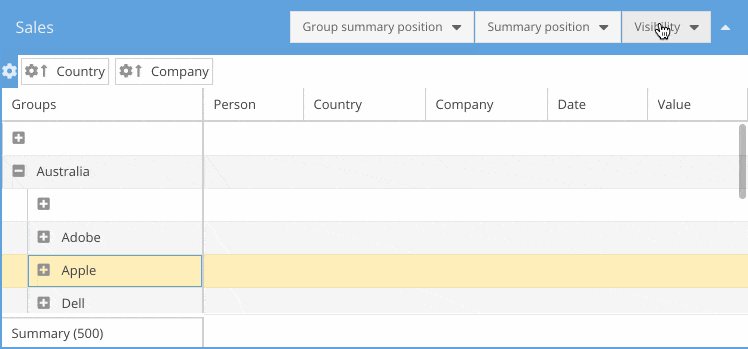
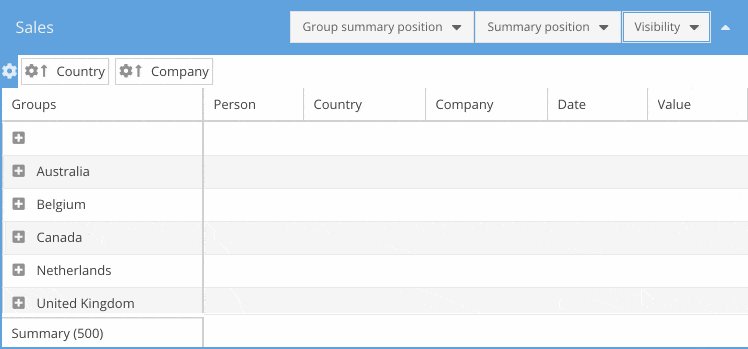
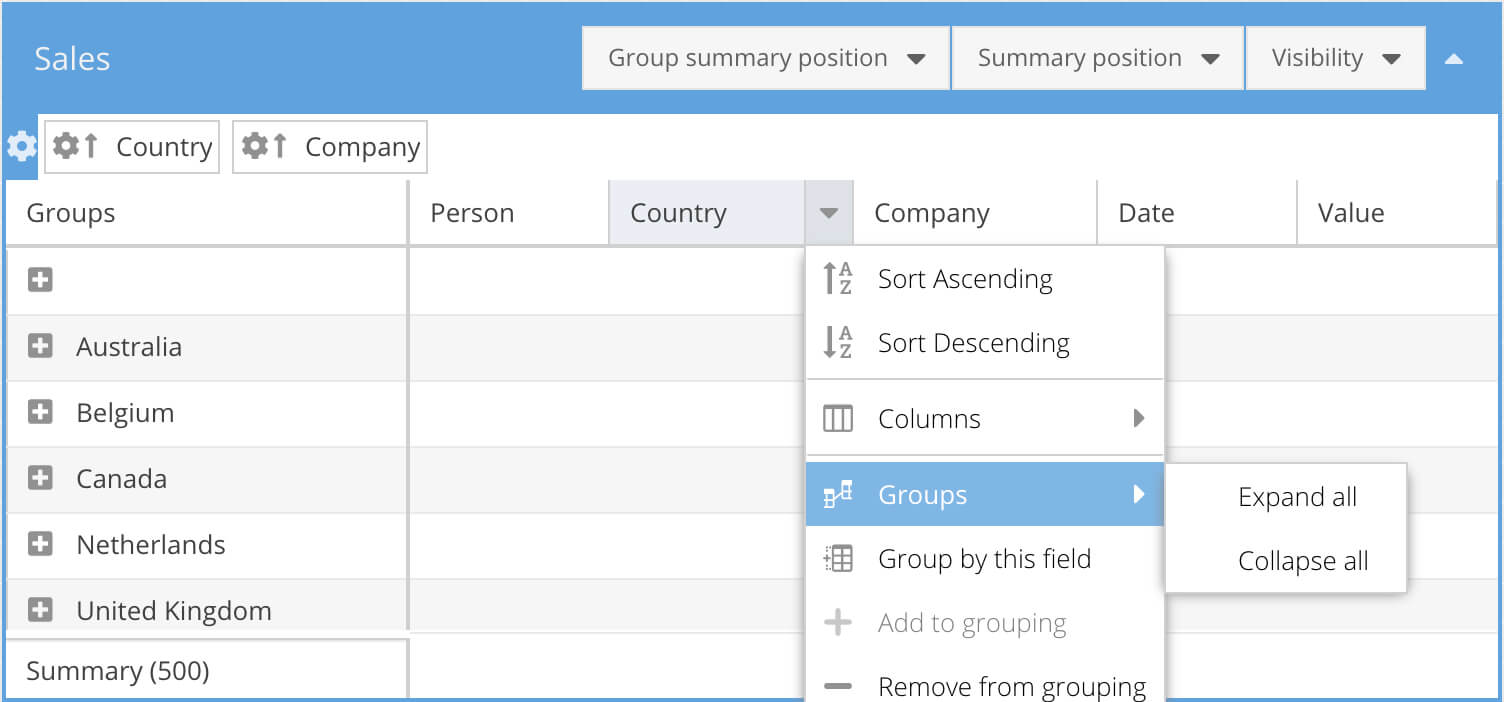
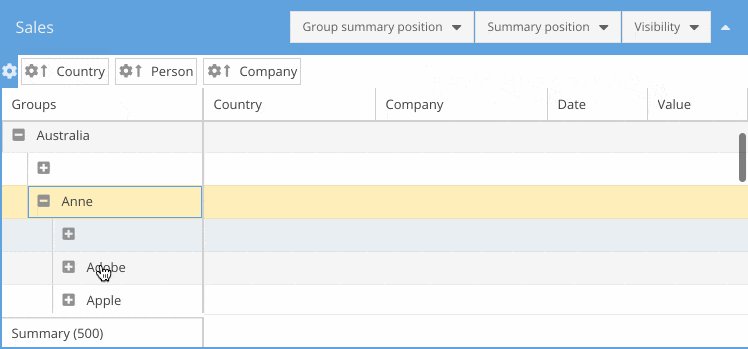
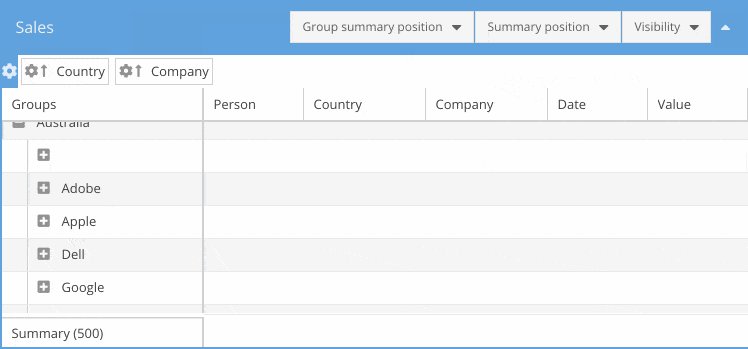
多段グループ化
マルチグループグリッド機能を使用すれば、グリッドパネルに複数のグルーパーによってグループ化されたストアデータを表示できます。

多段グループ化

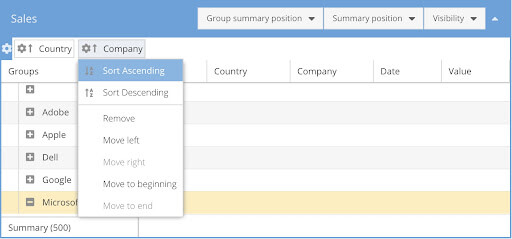
多段グループ化のメニューオプション
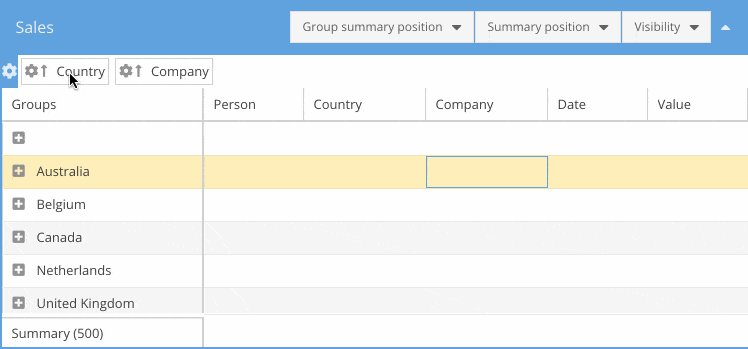
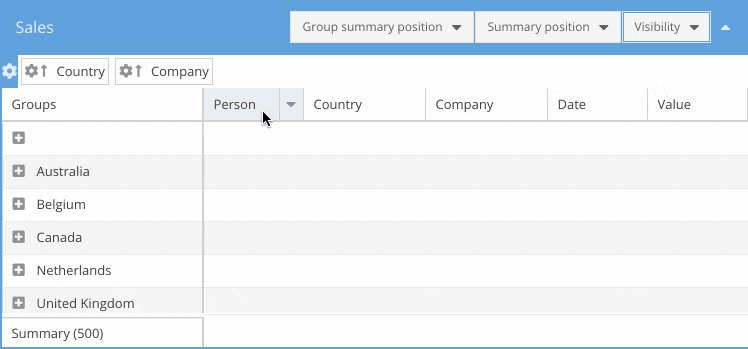
グループ化パネル
このプラグインを使用すれば、ユーザーはグリッド列をグリッドパネル上のグループ化パネルセクションにドラッグ&ドロップ可能になります。ユーザーは、グループ化パネル上で、ディメンションを好きな順序に変更できます。

グループ化パネル

グループ化パネルのオプション(Classic)
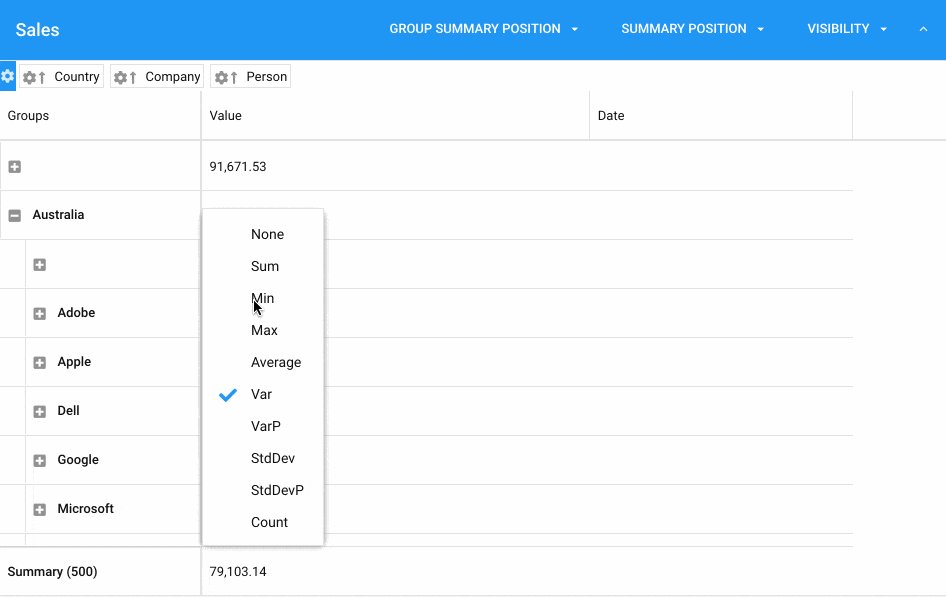
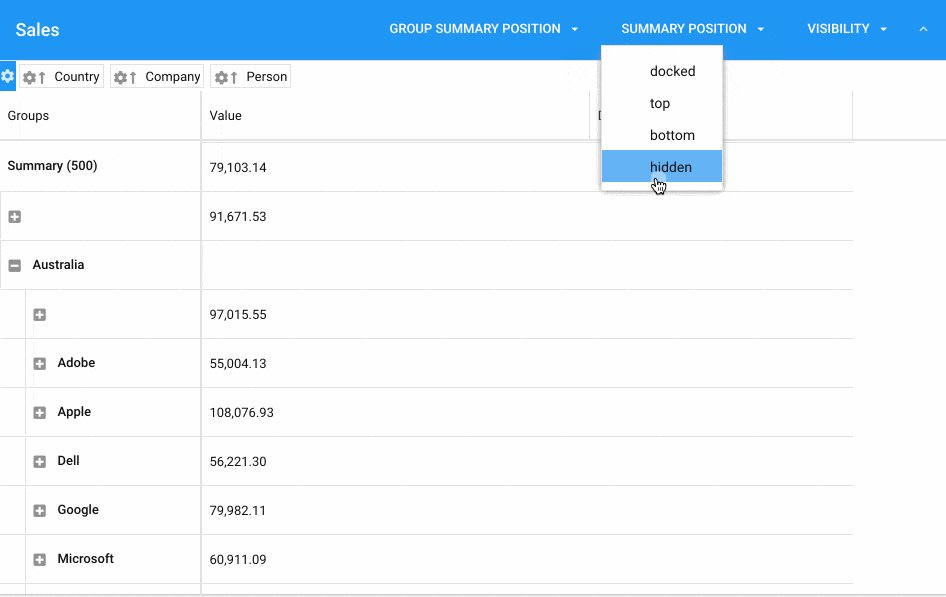
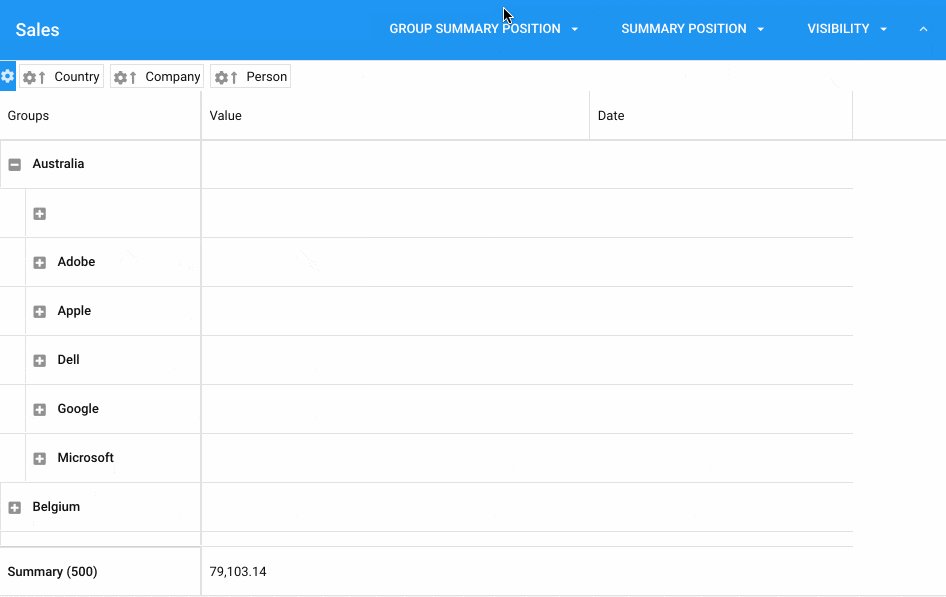
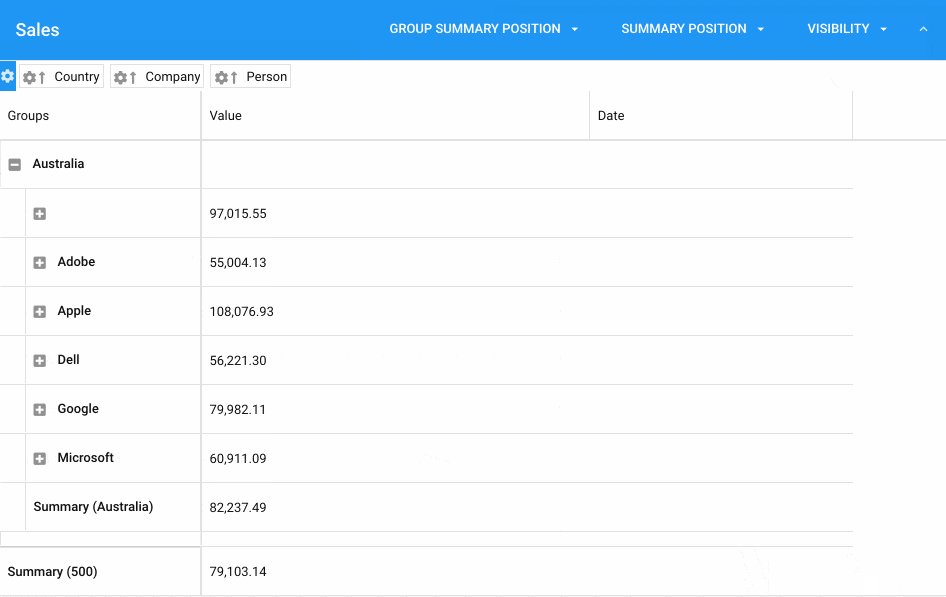
グループの要約と合計
列ごとの合計、最小、最大カウントなどの集計関数をすばやく定義することができます。

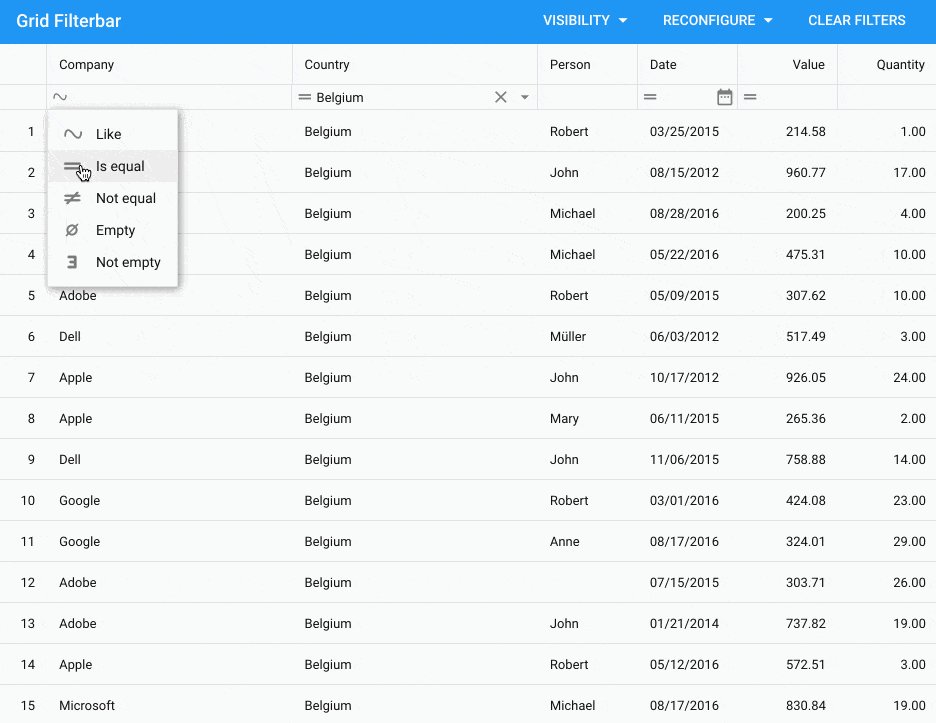
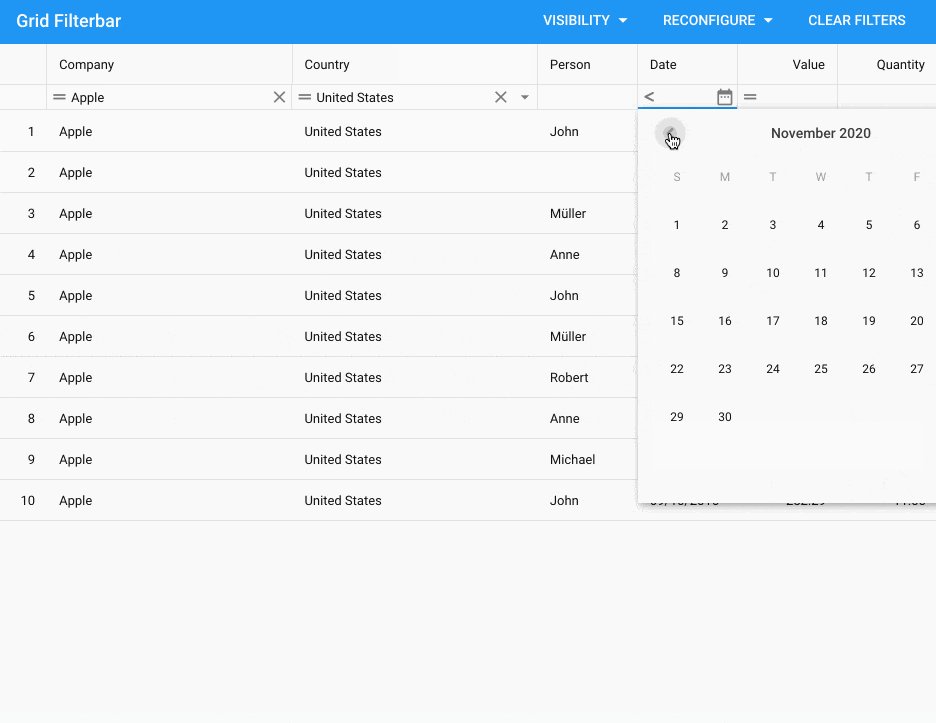
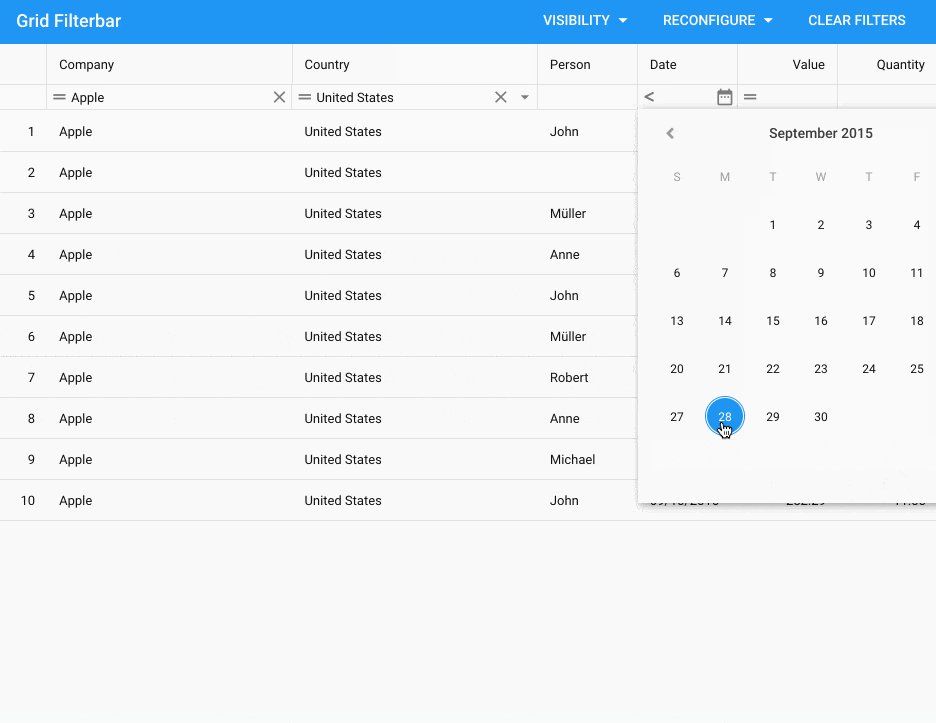
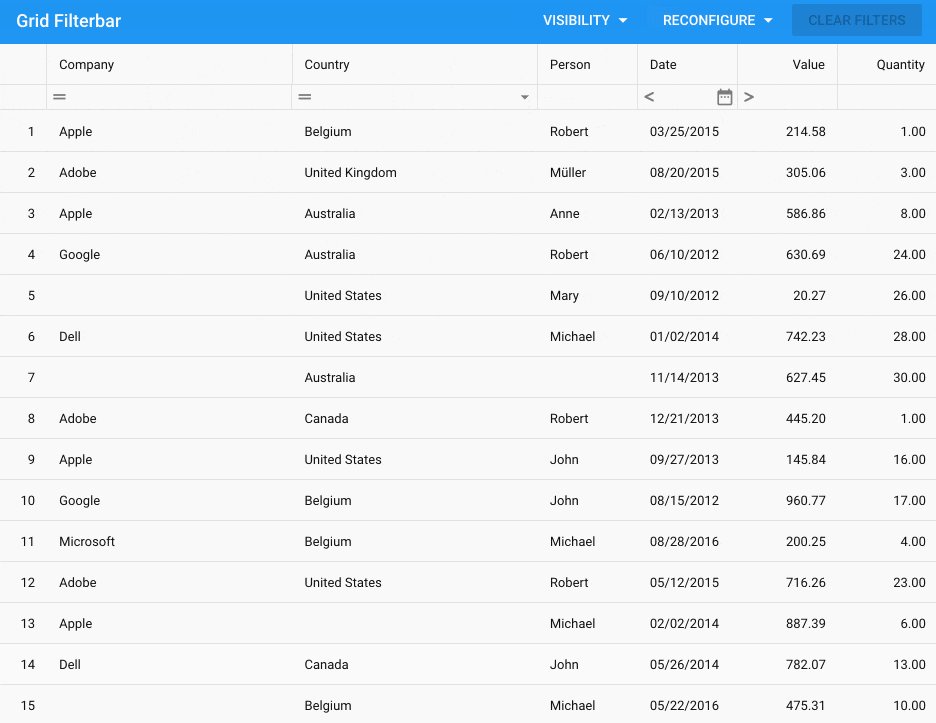
フィルターバー
このClassicおよびModernツールキット用プラグインは、グリッドヘッダーの下にドッキングバーを追加し、グリッド列の構成に応じて適切なフィルターフィールドを追加します。

GXT 4.1.0
2021年2月、メンテナンスユーザー向けにGXT 4.1.0をリリースしました。このリリースには、お客様から報告されたチケットへの対応や依存関係のアップグレードなどが含まれます。
GXT 4.1.0は、Senchaサポートポータルから入手できます。
GXT 4.1.0に含まれる主な機能:
- GWT 2.9.0向けGXTサポート
- GXTがJava 11バージョンをサポート
- Archetypesの修正
- ArtifactoryからSencha MyGetへのMavenの移行
Sencha Test 2.4
WebTestItのリリース以降、Sencha Testユーザーからいくつかのご質問をいただいています。要約すれば、私たちは、Sencha TestをWebTestItに置き換える計画は一切ありません。2つの製品は、今後も併存することになります。
WebTestItは、ExtJS以外のより広範なテスト自動化エコシステムに対応します。Ext JSで構築されたアプリとは関係なく、任意のフレームワーク(React、Angularなど)によって構築されたWebアプリのテストを実行できます。
一方、Sencha Testについては、最近バージョン2.4をリリースしました。これは、依存関係を最新の状態に保つことにフォーカスしたリリースです。
Sencha Test 2.4に含まれる主な機能:
- Sencha Test StudioがElectron 11ベースにアップグレード
- Sencha Testに含まれるChromeドライバを86-90にアップデート
- Generic Web Driverを修正
Sencha Testに追加を希望する特定の機能がある場合には、ぜひSencha製品管理チームにご要望をお寄せください。
Sencha GRUI
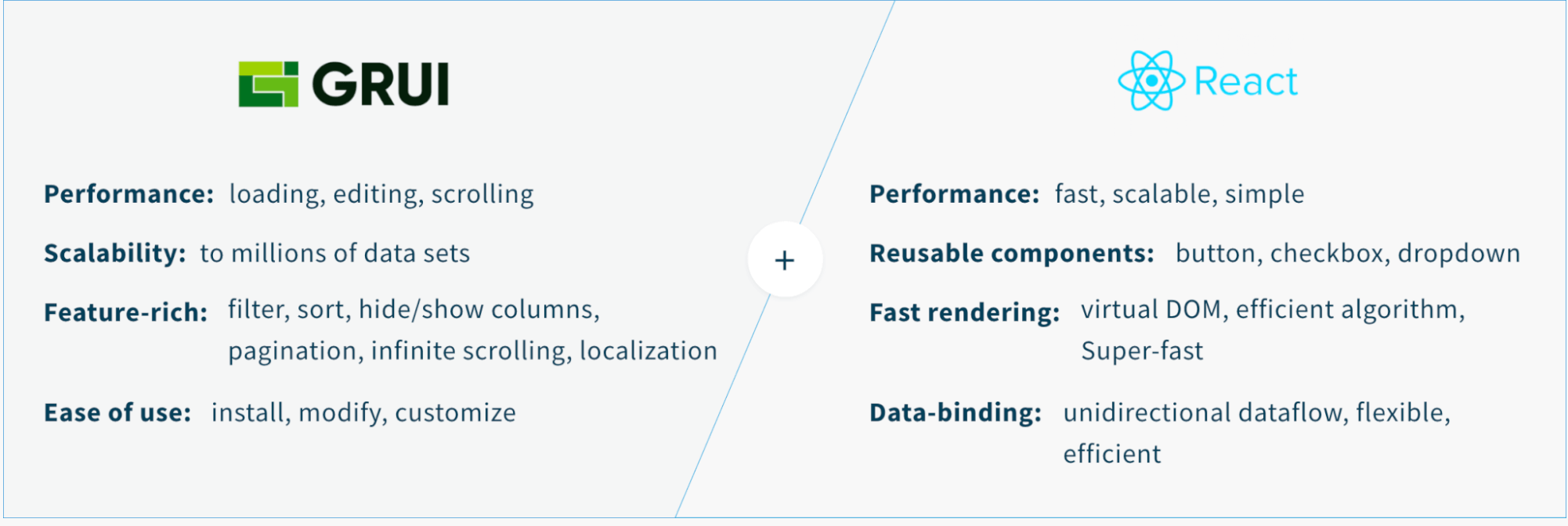
Reactアプリケーション向けのハイパフォーマンス、高機能グリッド
GRUI by Senchaは、100以上のユニークなデータグリッド機能を備えたReact UI向けのモダンかつフルセットのエンタープライズグレードグリッドソリューションです。GRUIによって、Ext JSグリッドを最新のJavaScriptと新しいアーキテクチャを用いるようにゼロから再構築し、使いやすいReact APIでまったく同じ機能を利用できるようにするとともに、さらに優れたパフォーマンスを実現しました。
GRUIの主な機能:
- 仮想カラム
- 無限スクロール
- スライダーページングツールバー
- カラムのドラッグ&ドロップ
- カラムエディター

「Why use GRUI by Sencha?」のインタラクティブデモをご覧いただくには、こちらをクリックしてください。
Ext JSグリッド機能のほとんどが実装されているSencha GRUIの最新のアルファリリースに関する皆さんからのフィードバックを、ぜひお寄せください。。
私たちは、お客様のフィードバックに耳を傾け、ロードマップとその計画に透明性を持たせたいと考えています。私たちのフォーカスポイントは、使いやすさ、パフォーマンスの向上、そして高品質な製品の提供です。
どのような機能の追加、あるいは機能改善を希望されていますか?ぜひ、GRUIアーリーアクセスにご参加ください。
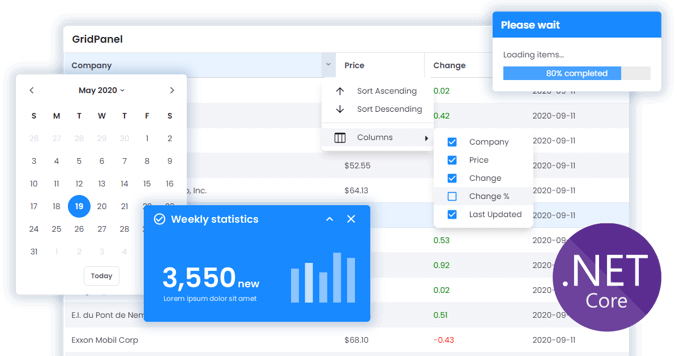
Sencha Ext.NET
Sencha Ext.NETは、ASP.NET開発者コミュニティを対象とした新製品です。Senchaでは、Ext.NETチームと提携し、Senchaの製品ラインアップに本製品を加えています。Ext.NETは高度なASP.NET Coreコンポーネントフレームワークで、Ext JSライブラリを組み込み、クロスブラウザの高速なWebアプリケーションを実現しています。Ext.NETは、サーバー側とクライアント側の2つのテクノロジ(Ext JSとASP.NET)を組み合わせ、140を超えるUIコンポーネント(テーマも利用可能)を提供しています。製品には、3つのエディションがあります。

2021~2022年に向けて
Ext JS ClassicおよびModernツールキットは、今後も長く存続していく第一級のツールキットです。これまでのExt JSのすべてのリリースで行ってきたように、私たちは、ClassicとModernの双方に注力を継続していきます。これは、これまでの7.xリリースで行ってきた品質強化の取り組みの一環としてだけでなく、7.5、7.6、7.7、7.8そしてそれ以降も継続して行っていく計画です。
Ext JS Classicツールキットで開発している方は、今後のリリースでの機能強化を期待できます。Froala Editorのパッケージアップデート、Font Awesomeパッケージの最新バージョンへのアップデート、多数のバグ修正などにフォーカスします。
以下のように、現在のツールキットのさらなる強化を推進し、既存のランタイムを活用しつつより多くの価値や選択肢をお客様に提供していく考えです。
- 今後のすべてのリリースで、アップグレードのライフサイクルはスムーズかつ漸進的に進められます。
- 現在および将来のプロジェクトにおいても、使い慣れたClassicおよびModernツールキットの利用を継続することができます。
- 人気のグリッドコンポーネントに新機能を搭載し強化。グリッドの新機能、パフォーマンスの強化、品質向上に引き続きフォーカスしていきます。
- ツールキットのすべてのコンポーネントにわたって全体的な使いやすさ、アクセシビリティ、品質の大幅な向上を推進します。
- ExtReact、ExtAngular、ExtWebComponentsもサポートします。
Ext JSについては、品質フォーカスのリリースと機能フォーカスのリリースを交互に行うことを計画しています。
開発中の機能
品質の向上
- Ext JS ModernおよびClassicツールキットで、グリッドやフォームの改善、オープンツールなどにフォーカスし、お客様からの主要な要望に対応
フレームワークとツールの強化
- Font AwesomeパッケージをFA 5.15または最新のフォントファイルにアップデート
- Froalaバージョンを最新にアップデート
- Ext-genとExtWebpackプラグインの強化
国際化
- 4で導入されたグリッドの新機能に対するすぐに利用できるローカライゼーションサポートを提供
近い将来の開発
品質の向上
- Ext JS ModernおよびClassicツールキットにおけるお客様から寄せられた主要な要望への対応
- 数多くのフレームワークおよびツールのアップデート(Bridges/Architect/Themerなど)
- グリッドの強化
- クラス最高をさらに推進する追加の改善
国際化
- ロケール固有パッケージの強化(Modernツールキットでより多くの言語をビルドインサポート)
使いやすさ
- CoworkeeをNPMベースに変更し、最新のExt JSを使うようにアップデート
さらにその先
品質の向上
- Ext JS ModernおよびClassicツールキットにおけるお客様から寄せられた主要な要望への対応
- 数多くのフレームワークおよびツールのアップデート(Bridges/Architect/Themerなど)
Ext JS ModernでExt JS Classicと同等の機能を提供
- Modernツールキットにマルチセレクタグリッドコンポーネントを追加
- Modernツールキットのトーストコンポーネントの改善
- Modernツールキットのダイアログコンポーネントの機能強化
- Modernツールキットにダッシュボードコンポーネントを追加
- ext-gen/オープンツールアプリで、マルチアプリワークスペースをサポート
使いやすさ
- 追加のテンプレートとサンプル
モダナイゼーション
- エレガントなルック&フィールの新しいテーマ
Senchaツール
Sencha CmdとNPMの双方に数多くの機能拡張を実施し、JavaScript / Javaの最新バージョンのサポート、CLIサポートなどを提供する計画です。これらは、今後行われるいくつかの製品リリースの中で提供される予定です。
Sencha Cmd
Sencha Cmdについては、最新バージョンのExt JSと他の依存環境をサポートしていきます。
GXT
GXTは、GWT(旧Google Web Toolkit)コンパイラを使ってWebアプリケーションを構築できるSenchaの包括的なJavaフレームワークです。開発者はJavaでアプリを記述し、そのコードを高度に最適化されたクロスプラットフォームHTML5コードにコンパイルすることができます。
2月にリリースされたGXT4.1.0リリースには、お客様から報告された問題に対応するいくつもの品質改善が含まれています。
さらに、GXTユーザーの皆さんから寄せられた新機能リクエストについても検討を進めています。最も要望の多かったのは、GWT 2.9とJava 11のサポートで、これについては、最新のリリースで提供することができました。
4.1以降の将来のバージョンについても検討を進めていますが、現時点では、共有すべき具体的なトピックはありません。GXTに追加を希望する特定の機能がある場合には、ぜひSencha製品管理チームにご要望をお寄せください。
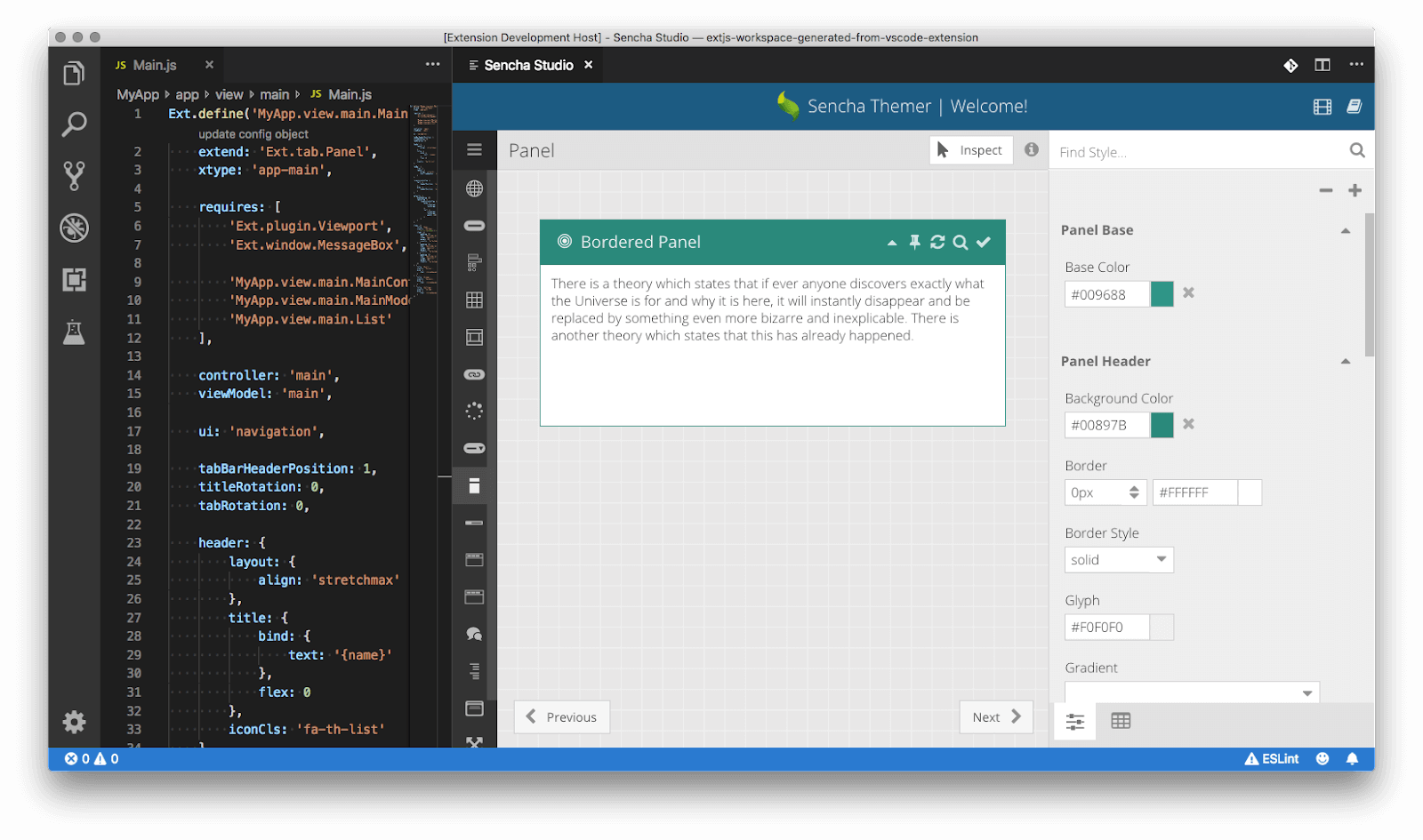
Sencha VSCode拡張機能
VSCodeエディタは、開発者が迅速かつシンプルに、一貫性のあるコードを記述するのに役立つツールです。そして、任意の言語向けのツールやデバッガなど、数多くの機能を追加できます。Ext JS開発者も、Beautify、Prettier、GitLensなどのVSCode拡張機能を利用していますが、VSCodeから、Senchaが提供する他のスタンドアロンツールに移動しないとタスクを完了させることができないので、不満を抱えてます。例えば、アプリケーションのテーマを設定するにはSencha Themerを、アプリケーションの検査や分析にはSencha Inspectorを、ユニットテストやエンドツーエンドテストを実施するにはSencha Testを使用しなければならないといった具合です。これらのスタンドアロンツールをVSCodeの拡張機能として提供すれば、VSCodeに統合し、単一ツール内でタスクを完了させることができます。
Sencha Architectは強力なビジュアルツールで、多くの開発者がこのツールを高性能アプリケーションの迅速な構築に役立てています。多くの開発者が要望しているのは、VSCodeのような他のIDEでSencha Architectによって生成されたコードを編集できる機能です。Senchaでは、複数のVSCode拡張機能の開発を計画しており、IDEに依存せずにコードと設計モードを容易にスイッチできる機能を提供したいと考えています。

VSCode拡張機能としてSencha Themerを利用
Senchaでは現在、Sencha Architect、Sencha Themer、Sencha Inspector、Sencha Testといった主要な開発機能を、VSCode拡張機能として移植することを計画しています。
注意: これらの計画とロードマップは、現時点でのSenchaの方向性を示したもので、開発計画とその優先度は、変更される可能性があります。従って、ここに記載した製品機能や提供スケジュールのいずれについても、その提供をお約束するものではありません。また、製品スケジュールや製品ロードマップは、いずれの契約を中止ないしは置き換えるものではなく、お客様が利用されている製品のアップグレード、アップデート、機能改善、他のメンテナンスリリースについては、ソフトウェアライセンス契約に基づいて提供されます。

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…

Developing software without an architecture pattern may have been an option back then. However, that’s…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











