Sencha Touch Customer Spotlight: harmon.ie

 harmon.ie, the user experience company for the mobile enterprise, provides products that deliver a consistent user experience on mobile devices, the desktop, and the cloud, for a host of social and collaboration platforms from vendors such as Microsoft and IBM. harmon.ie delivers a suite of connected apps bringing Office 365 to iOS, BlackBerry 10 and Android devices. Thousands of businesses including Citi, DuPont and BAE Systems already use harmon.ie. Our 1.5M users come from companies of every size that need fully-featured access to SharePoint and Office 365 from any mobile device. harmon.ie is a Microsoft and BlackBerry premier partner.
harmon.ie, the user experience company for the mobile enterprise, provides products that deliver a consistent user experience on mobile devices, the desktop, and the cloud, for a host of social and collaboration platforms from vendors such as Microsoft and IBM. harmon.ie delivers a suite of connected apps bringing Office 365 to iOS, BlackBerry 10 and Android devices. Thousands of businesses including Citi, DuPont and BAE Systems already use harmon.ie. Our 1.5M users come from companies of every size that need fully-featured access to SharePoint and Office 365 from any mobile device. harmon.ie is a Microsoft and BlackBerry premier partner.
Why We Chose Sencha Touch
Building products for the mobile enterprise specifically targeted for BYOD environments, we needed a development infrastructure that would enable us to reuse development investments for the various mobile platforms. Sencha Touch was a natural choice due to its cross-platform capabilities. Moreover, being able to use the rich set of out-of-the-box, high-performance components from Sencha was key to helping harmon.ie deliver a product to market in a timely manner with a great user experience.
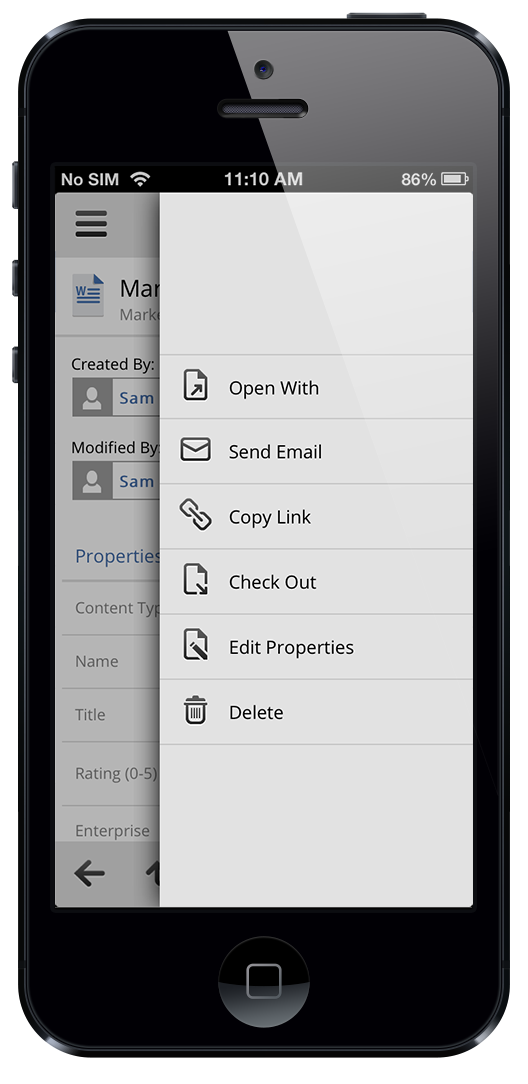
First, in order to render thousands of Office 365 and SharePoint documents in our app, we used the Sencha List-Store-Proxy model. By implementing a custom data proxy (which inherits from Ext.data.proxy) with server-side paging against the document repository, we were able to use the out-of-the-box List and ListPaging plugin components to provide high-performance access to Office 365 and SharePoint documents.


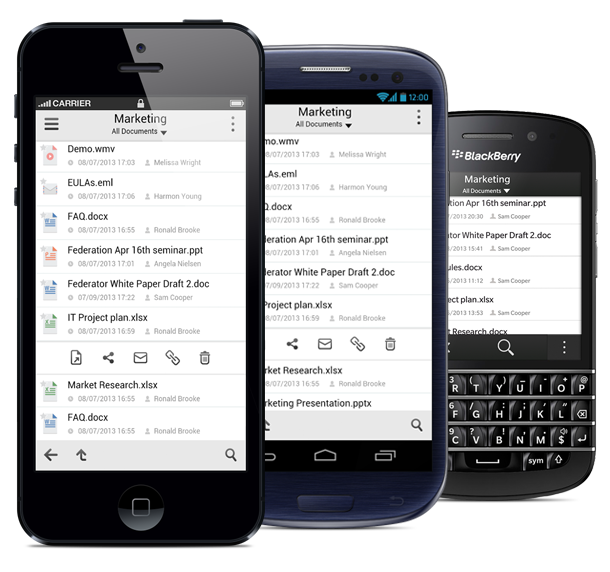
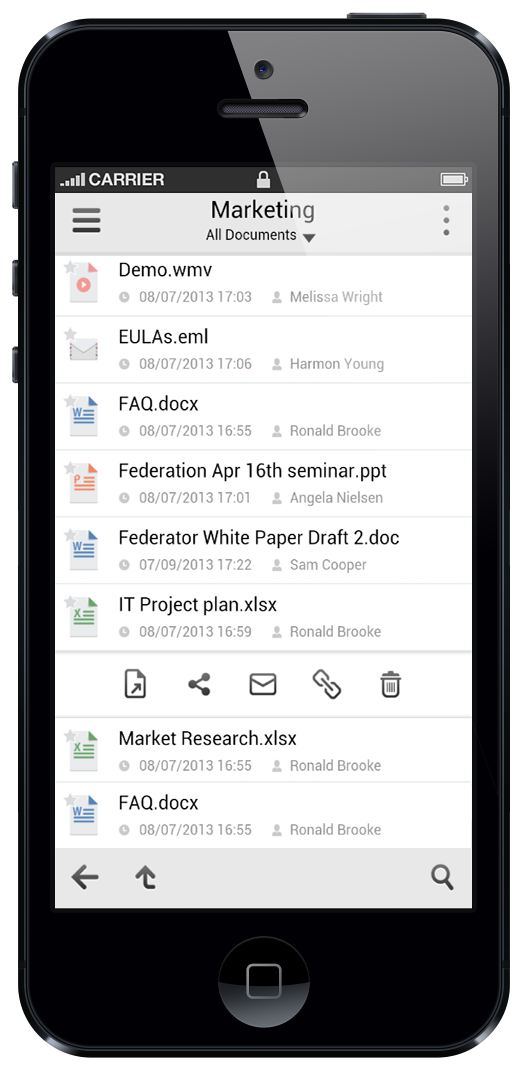
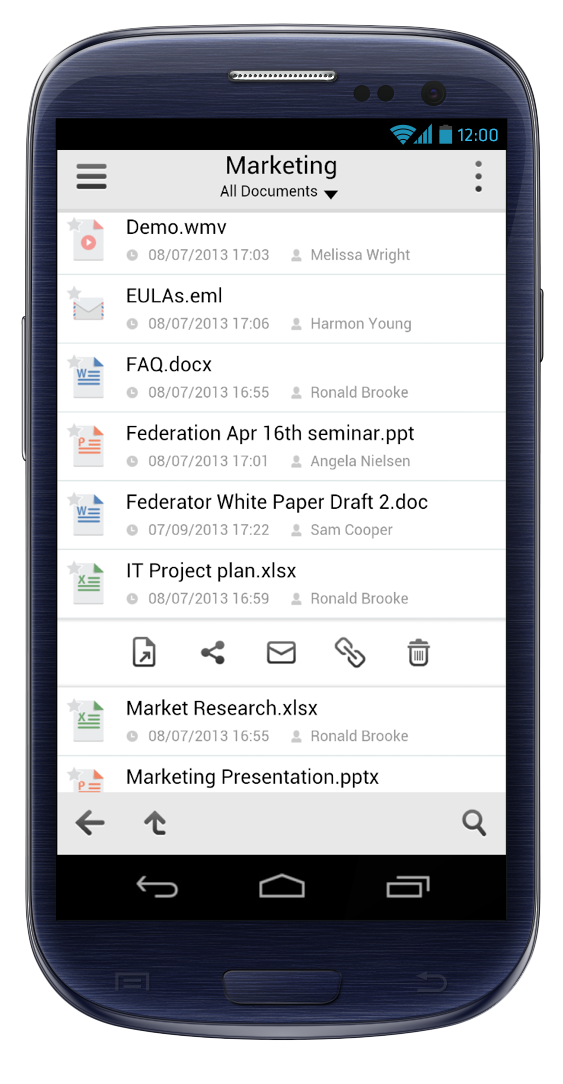
Office 365 documents displayed using a Sencha list component in iOS and Android devices
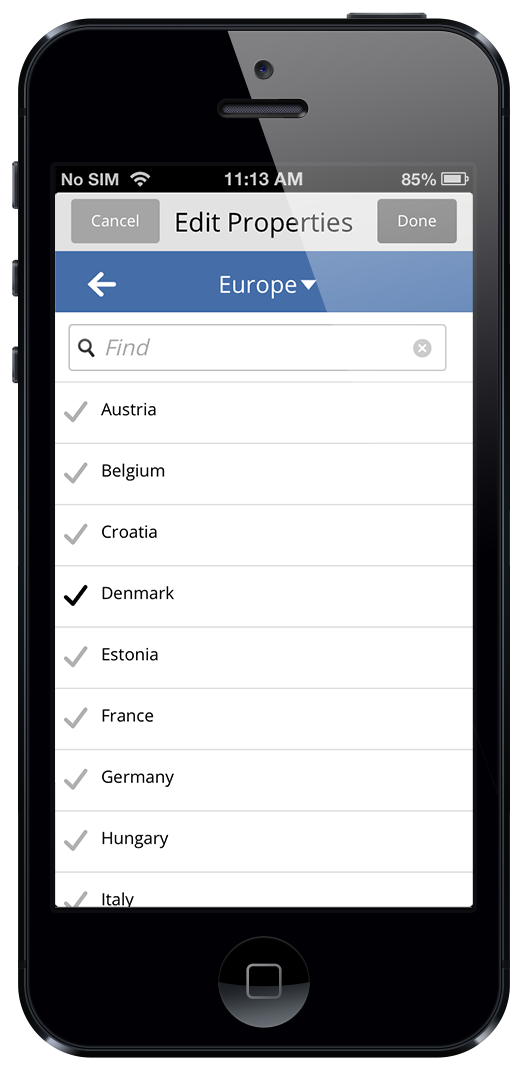
Second, Office 365 and SharePoint also offer methods to classify documents using taxonomy tags (ManagedMetadata). Choosing Sencha’s NestedList component was the perfect solution to provide our users to easily select tags from different levels in the taxonomy hierarchy.


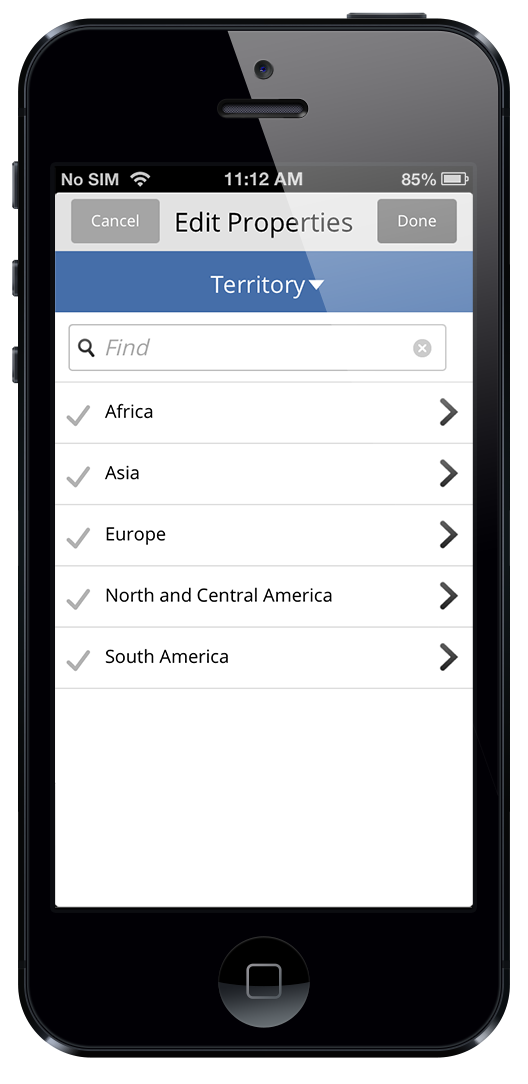
Use of Nested List to Allow Users to Select Taxonomy Tags
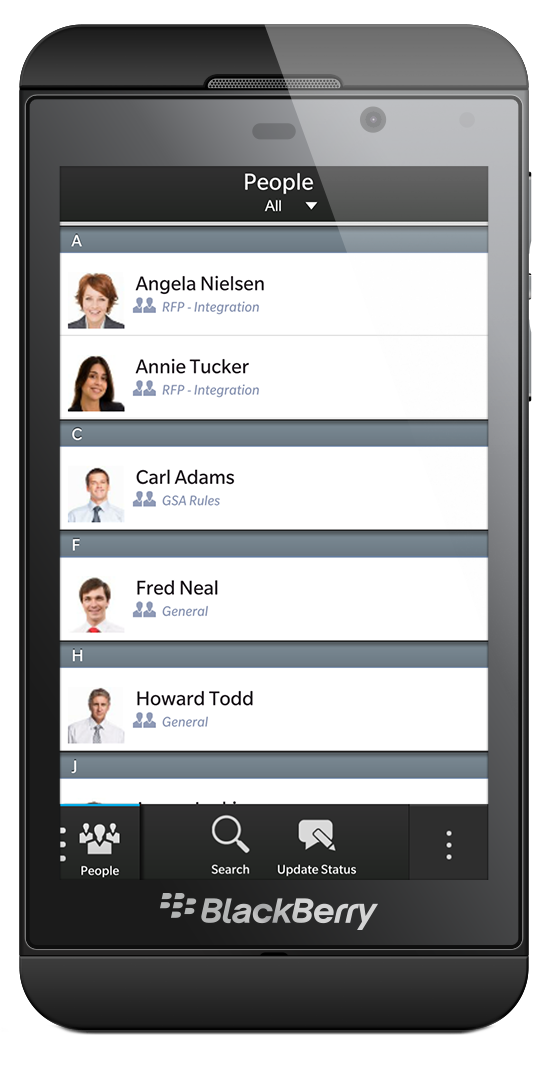
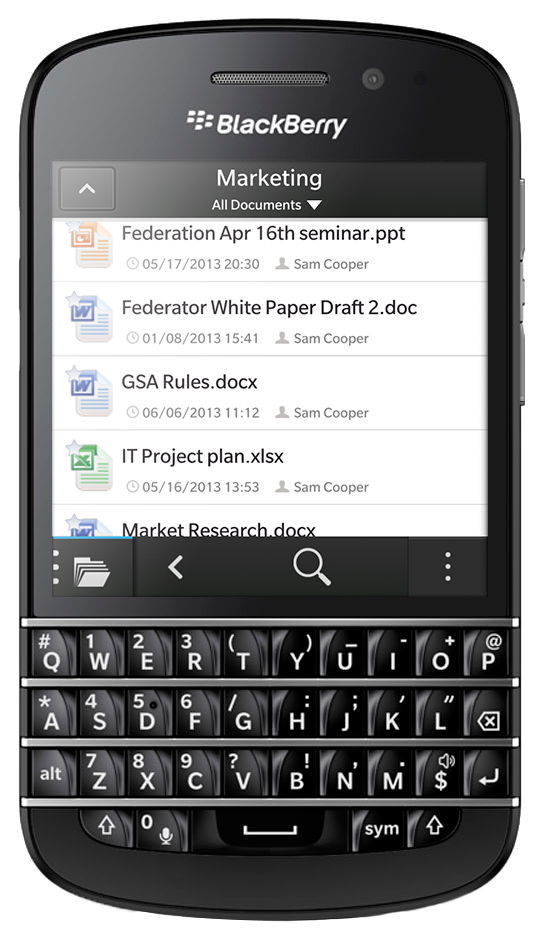
Third, with the market release of BlackBerry 10 in early 2013, we used the flexible Sencha theming architecture and the basic BlackBerry 10 theme introduced in Sencha 2.2 to deliver our app to the BlackBerry 10 platform with a native look-and-feel, including Toolbars and Cross-Cuts menus, within months after the BlackBerry release.



harmon.ie app using the BlackBerry 10 theme has a native look-and-feel
Additionally, the fact that Sencha Touch development is based on HTML5 and CSS3 web standards, conformed to our incumbent skill set; so bringing developers up-to-speed with the Sencha development environment was fast and easy.
Business Value of Using Sencha Touch
Sencha provided harmon.ie tremendous business value in the following areas:
- Time-to-market: we released an initial iOS-based product to market within 6 months.
- User experience: we were able to deliver a great user interface using the Sencha Touch out-of-the-box set of UI components and customizable components.
- Development skills: leveraging existing development skills was key to our success. The hiring and training process was easier. Bringing developers (with Java/C# background) up-to-speed with the Sencha Touch framework was a simple matter of 3-4 weeks.
- Cross-platform: supporting multiple platforms is essential in the enterprise market. Our ability to reuse development investments and thus promptly provide apps for the BlackBerry 10 and Android platforms was very important to our customers.
Our Advice to New Developers
Here are a few words of advice:
- Spend some time learning Sencha Touch design patterns, specifically the MVC pattern. Coding according to the right patterns will enable you to maintain your application easily.
- Take advantage of Sencha support: Sencha provides great customer support — so use it!
- Remember there is a difference between a prototype and a fully functional app. Sometimes you’ll have to invest more than you’d expected in getting the app to work exactly as you specced it. * However, investing in the user experience pays off long term.
Don’t be intimidated — dive into the Sencha codebase: understanding the Sencha internal implementation will enable you to code better and implement exceptional solutions.
Final Thoughts
We are very pleased with our choice of Sencha Touch. The fact that Sencha provides a set of customizable UI components, and most importantly a complete framework (including the data transport layer) for building apps on different mobile platforms, enabled the harmon.ie development team to deliver great business value to customers in a short period of time. We look forward to continuing to use Sencha Touch to expand our mobile offerings and to help our customers maximize their collaboration investments.

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…
Recommended Articles
Nowadays, mobile apps have become part of daily life. The number of app developments has gone through the roof over the past few years, thus…
A well-designed user interface is essential for any software from mobile to desktop and web application. The user interface provides the gateway for end-users to…
Touchscreens are available on a variety of devices, ranging from smartphones to tablets. They have taken the way we interact with and design our applications…
Before I start, I want to make a full disclosure. My business depends on Ext JS, so its success is very important to me. I…
Learn how IntelliSurvey, the premier online survey platform for professional market researchers and consultants, uses Ext JS including components like the grid, charts and the…
To offer a better desktop like experience on the web while keeping all of the advantages of an online app, Paymo chose to rewrite their…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











