A Peek at the Many New and Exciting Data Grid Features in Ext JS 7.4
The entire Sencha team is hard at work getting Ext JS 7.4 release complete and in your hands. We plan to have this out pretty soon but wanted to take this opportunity to provide you with the details of the several new features (yes, there are many, and you won’t be disappointed!) that the release brings.
*Please note that features are not committed until completed and GA released.*
So here we go …
Ext JS 7.4 introduces new features such as Javascript Grid Libraries, as well as some significant improvements and enhancements to both the Classic and Modern Toolkits. Row and column operations, rendering and scrolling, data import and export, layout and styling, widget integration, and pivoting are all available with the New Data Grid Features.
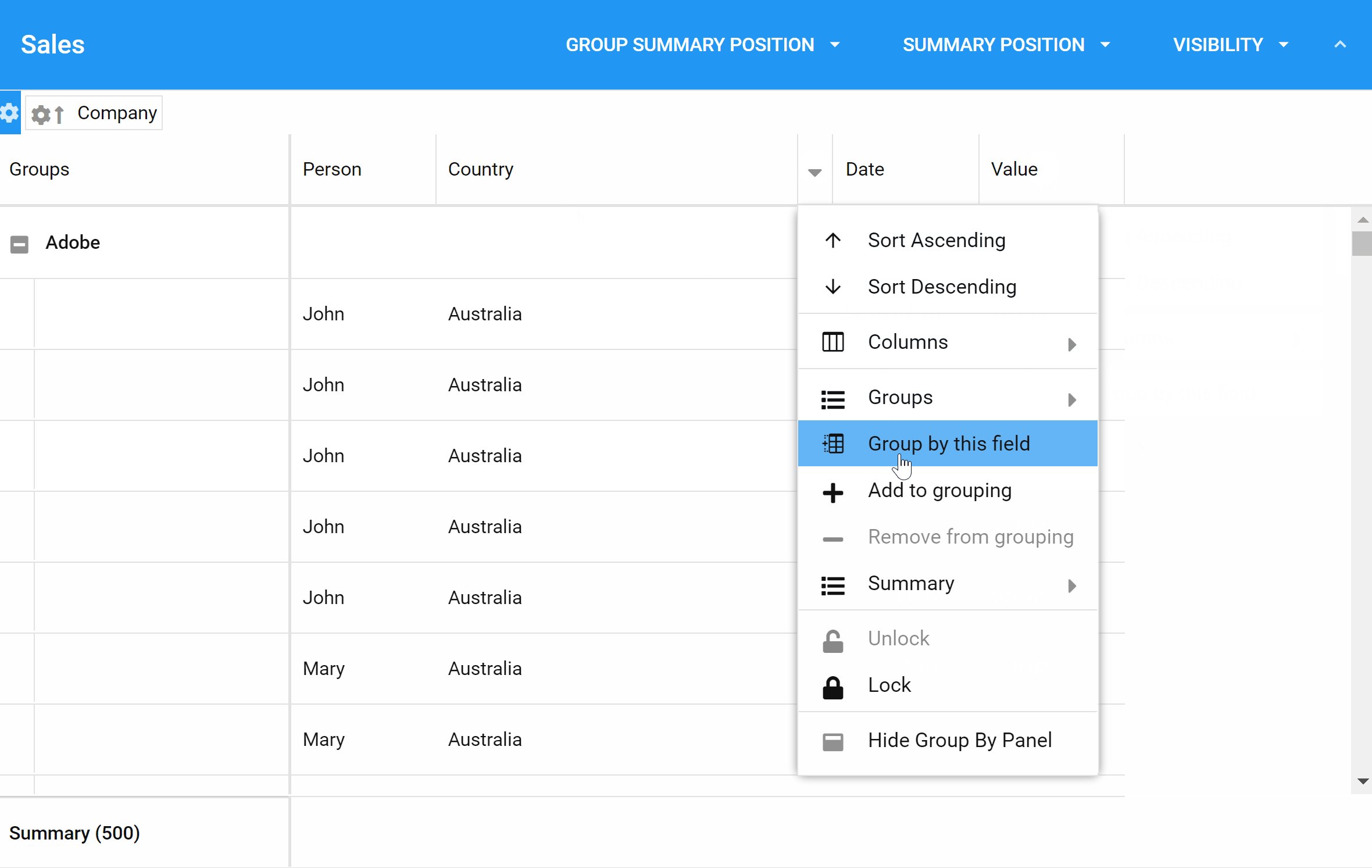
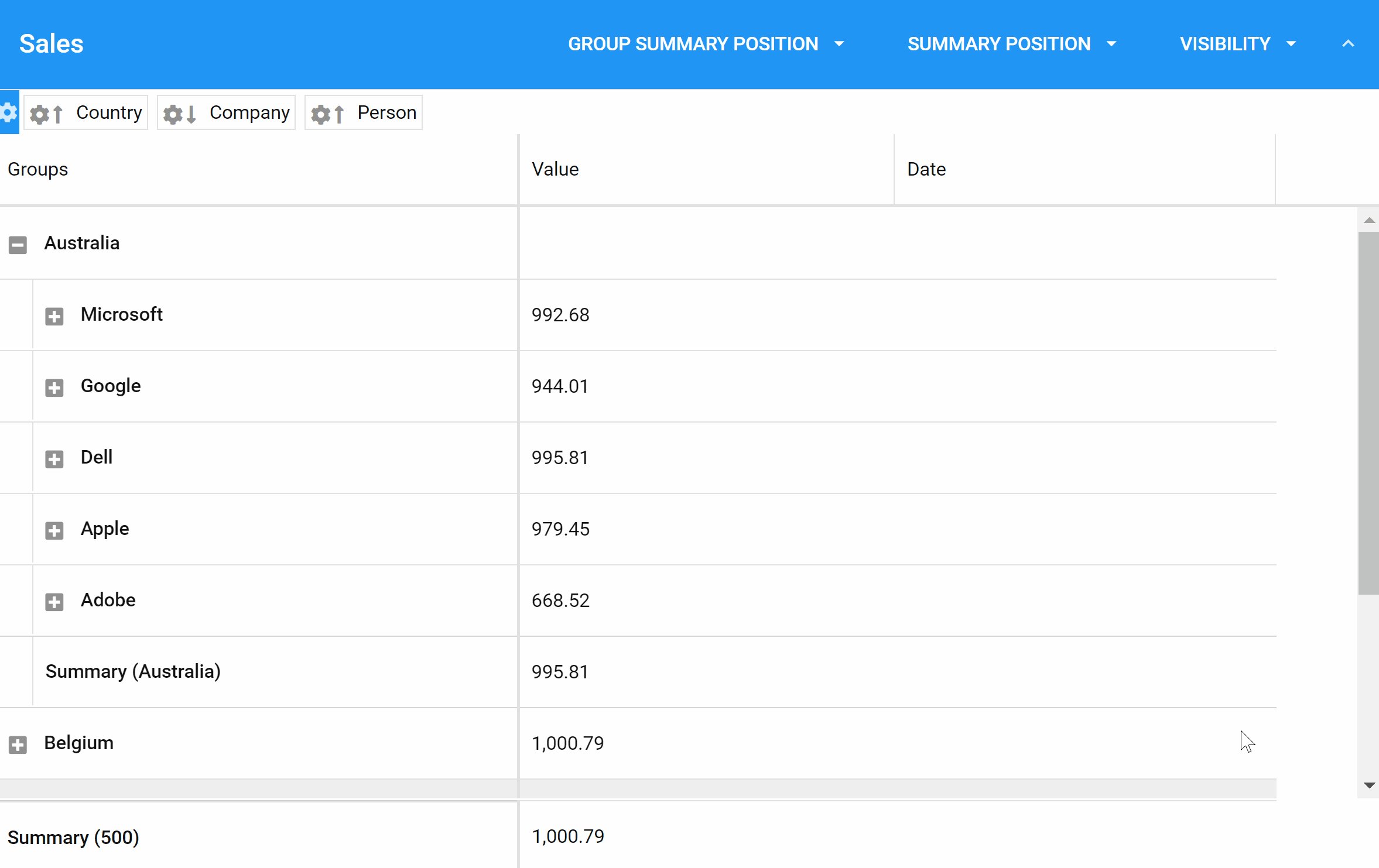
Multi-level Grouping
Group data on multiple levels with the advanced Multi-Grouping feature. Easily add one or more desired fields to the group and the Grid Panel can display the data based on that grouping. Here is an example of a header menu that allows users to change groupings on the fly. This is a very powerful Javascript grid.

Multi-level Grouping for Ext JS Classic Toolkit

Multi-level Grouping for Ext JS Modern Toolkit
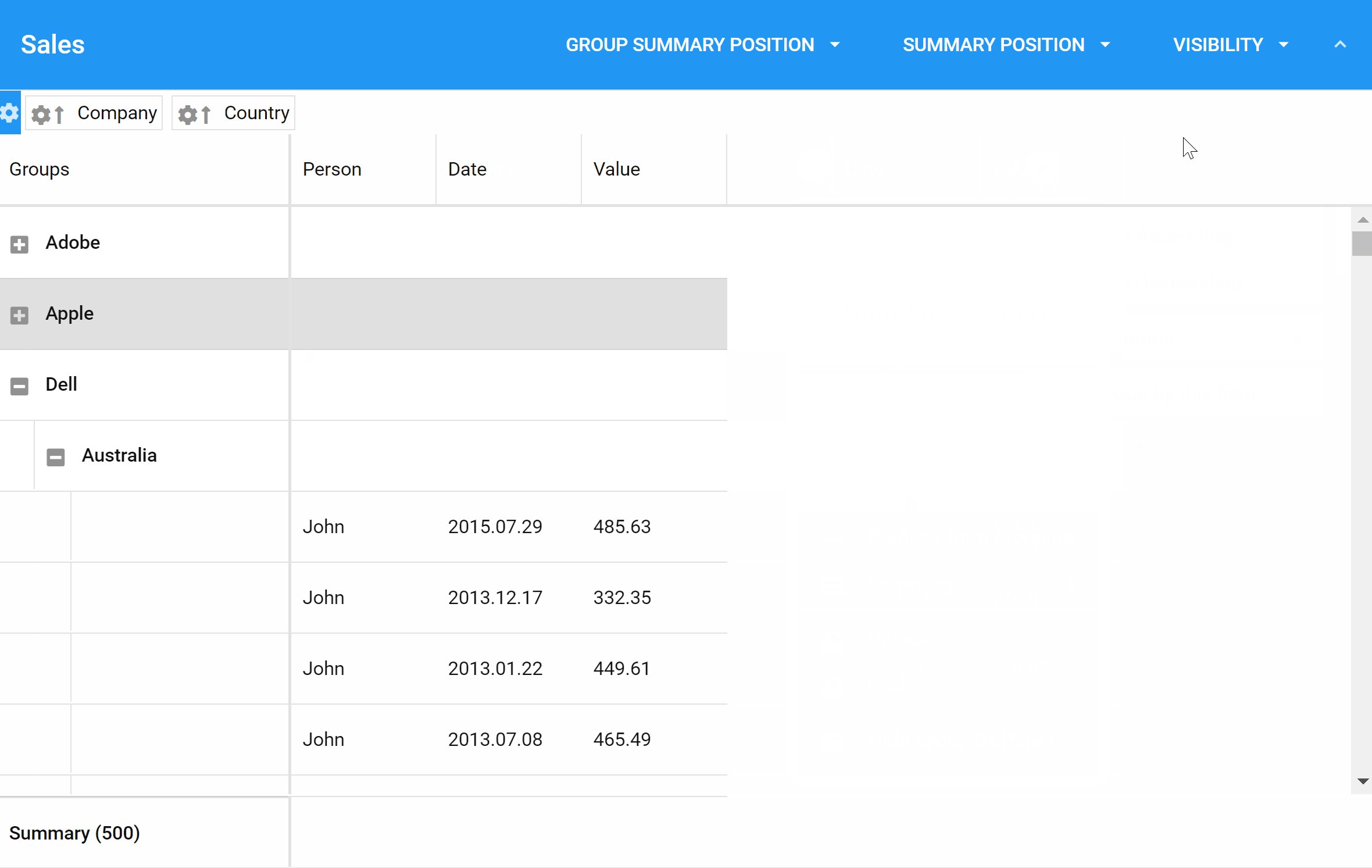
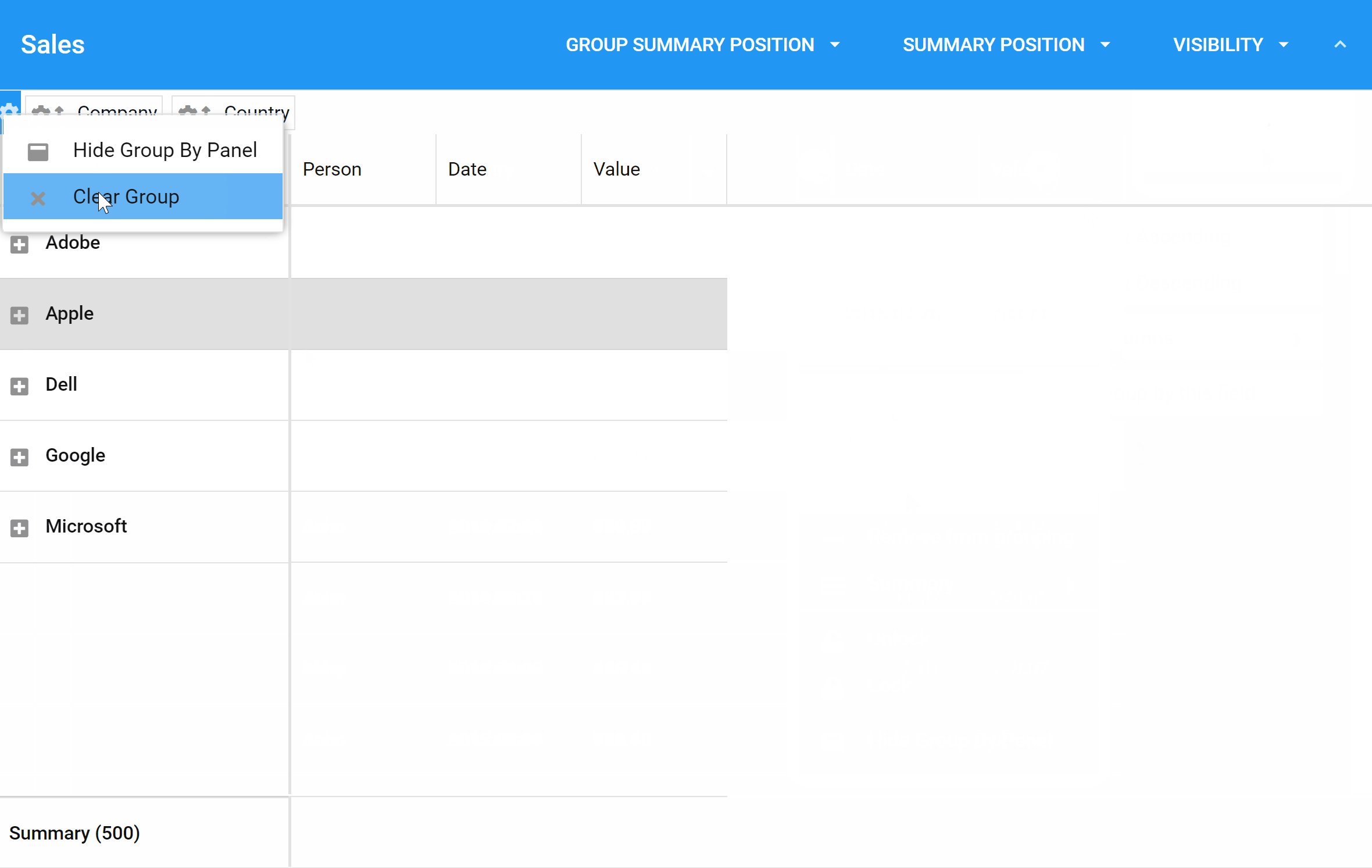
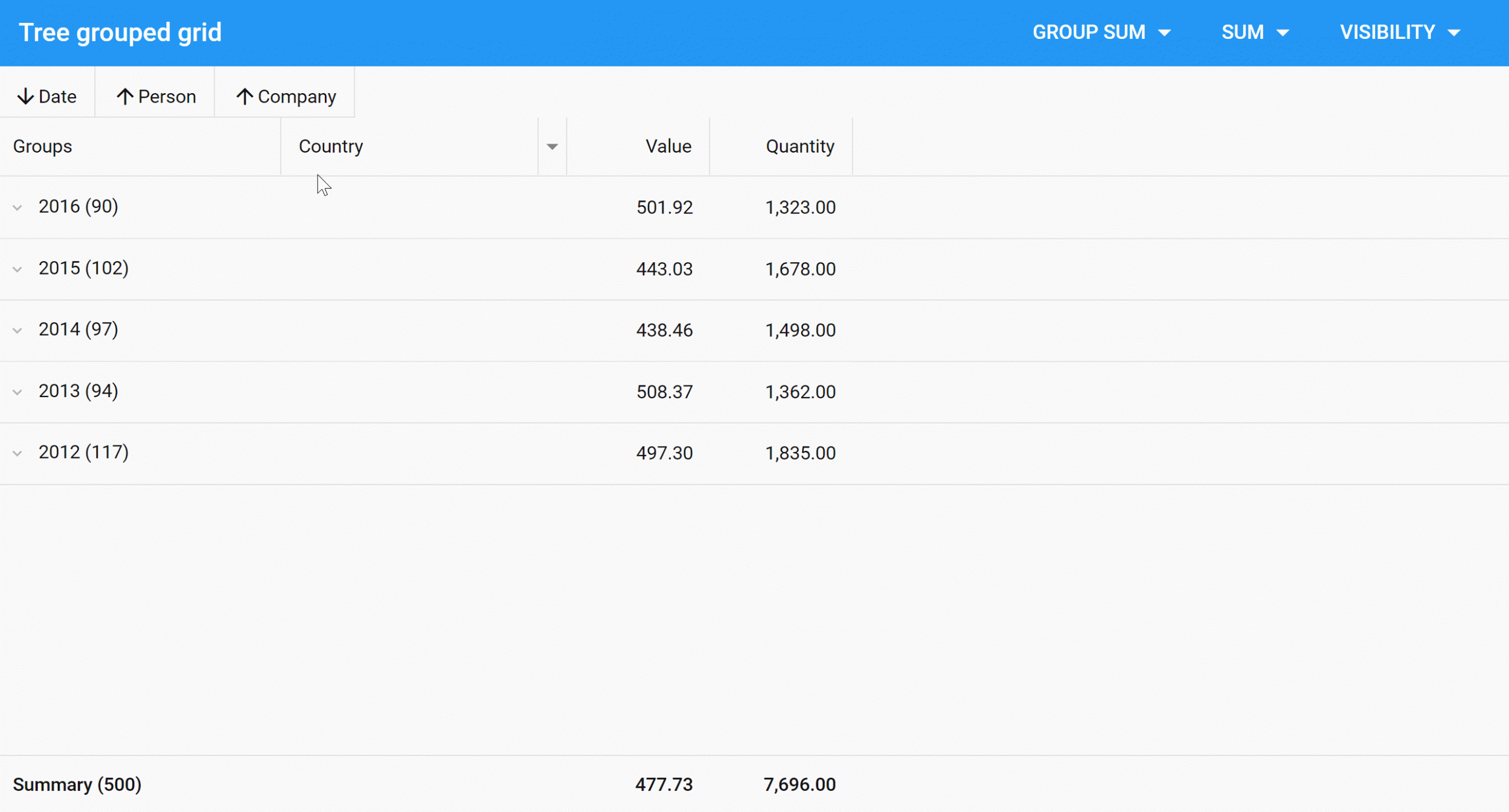
Grouping Panel
The Grouping Panel allows users to drag and drop the desired columns to the grouping panel section. Use this feature to quickly perform operations such as sorting, removing, moving, or changing the order of the grouped fields.

Grouping Panel for Ext JS Classic Toolkit

Grouping Panel for Ext JS Modern Toolkit
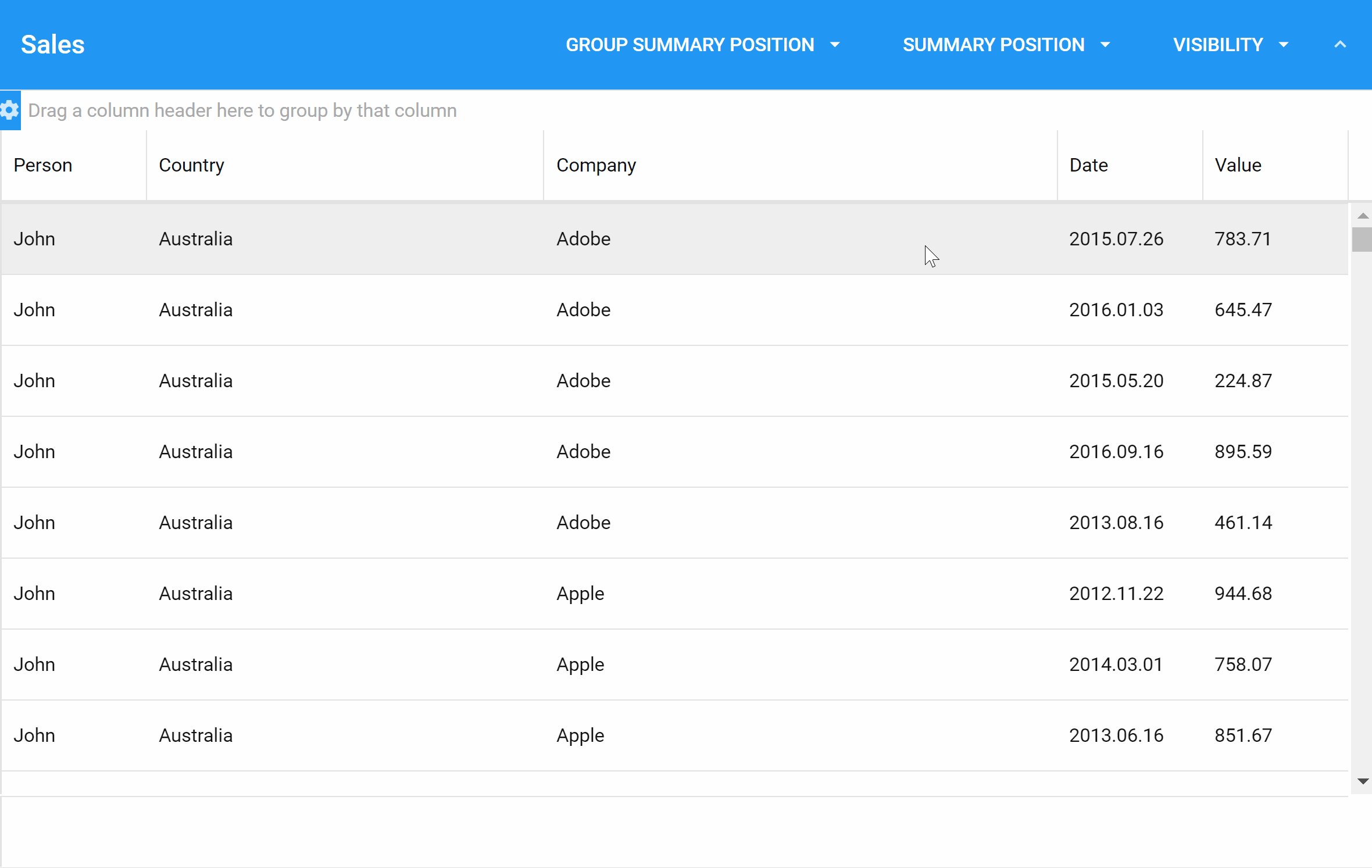
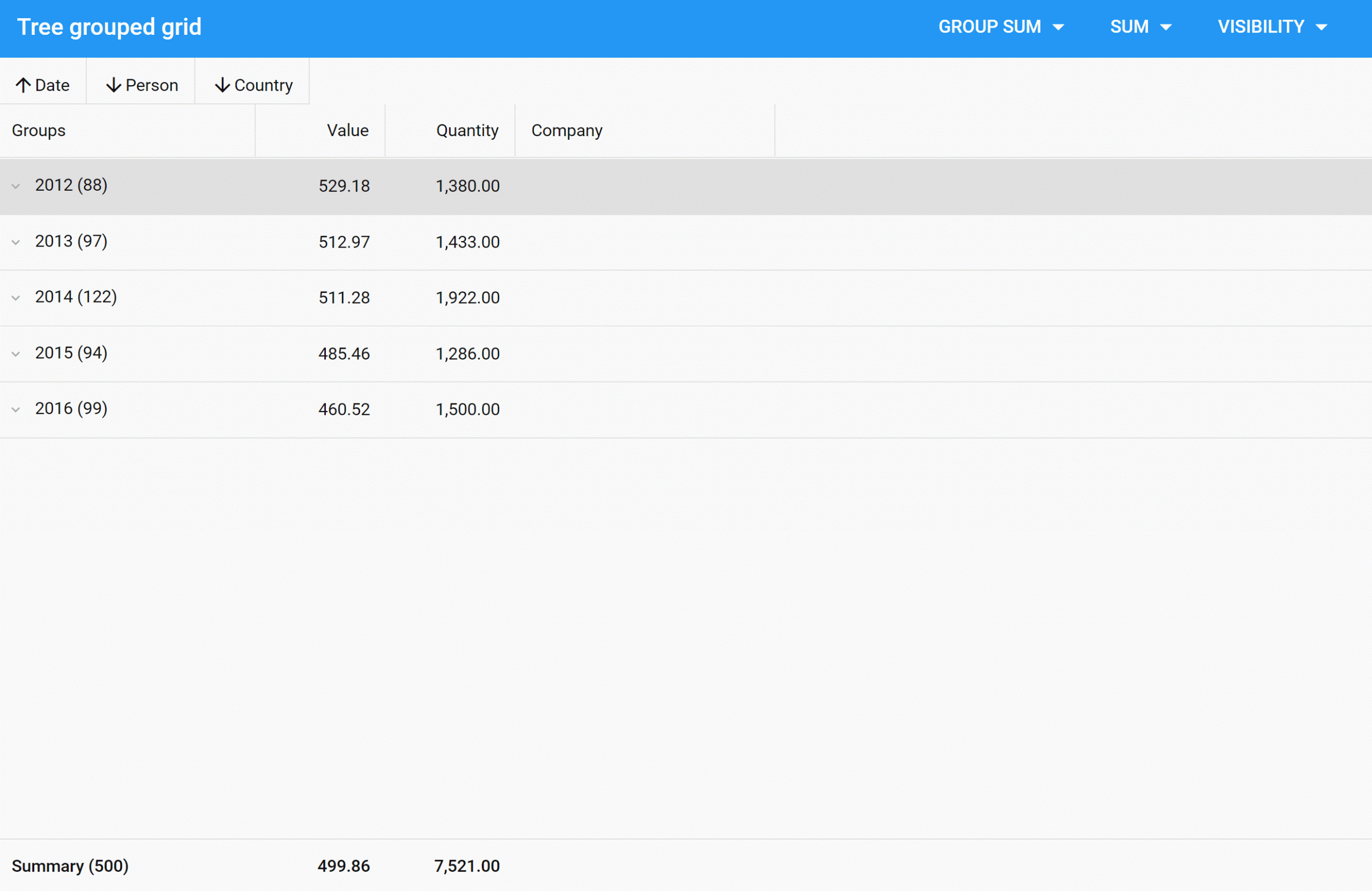
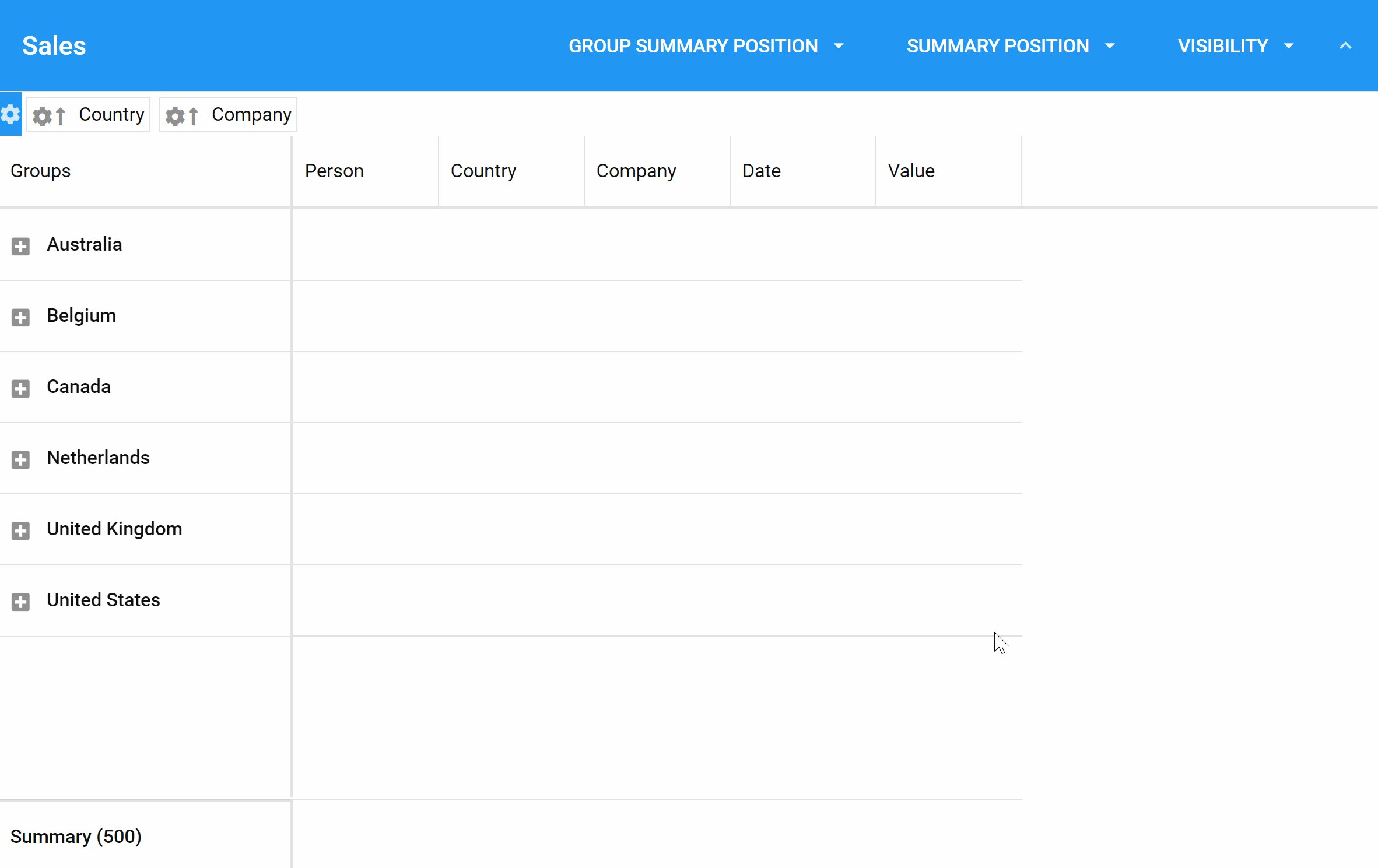
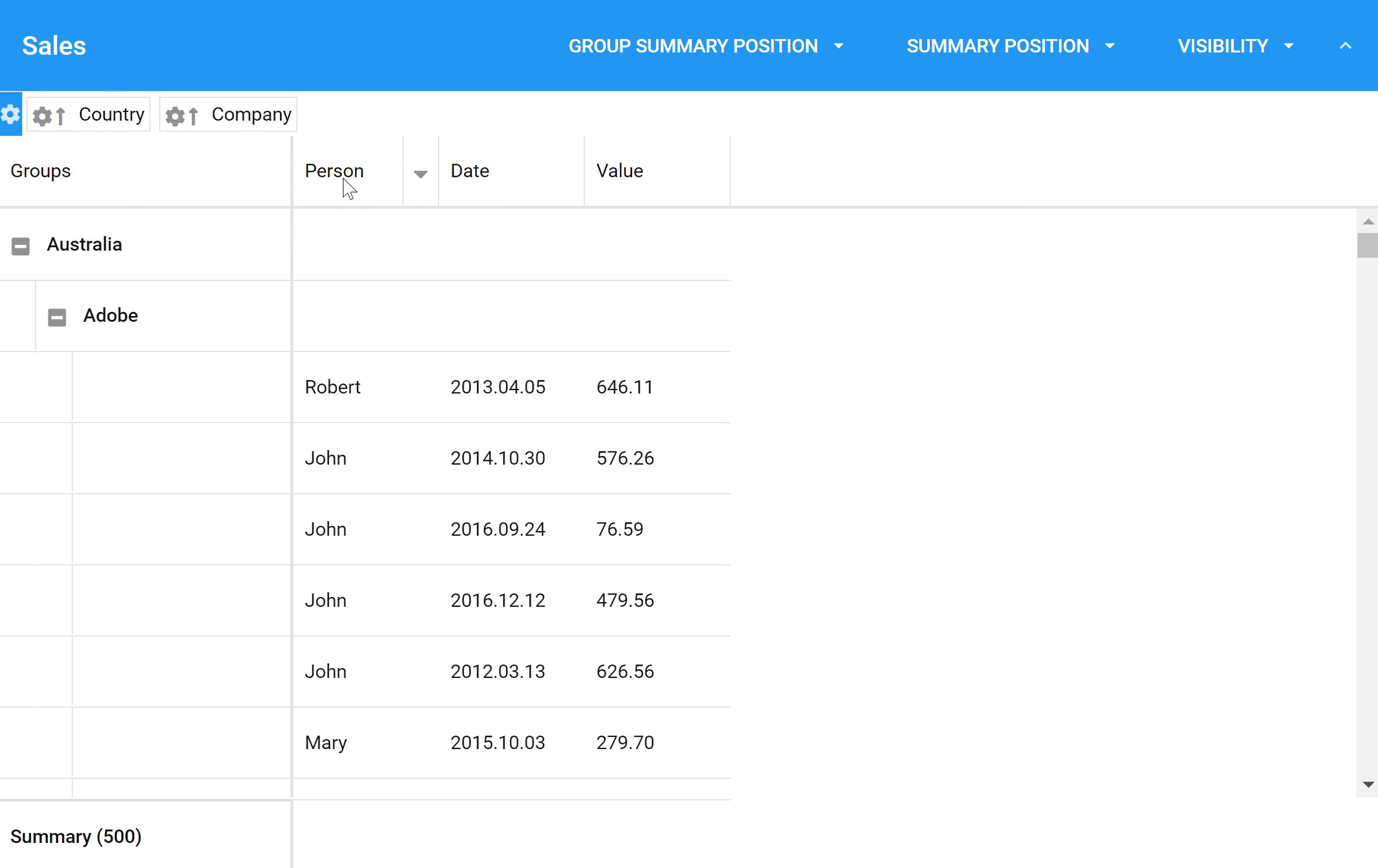
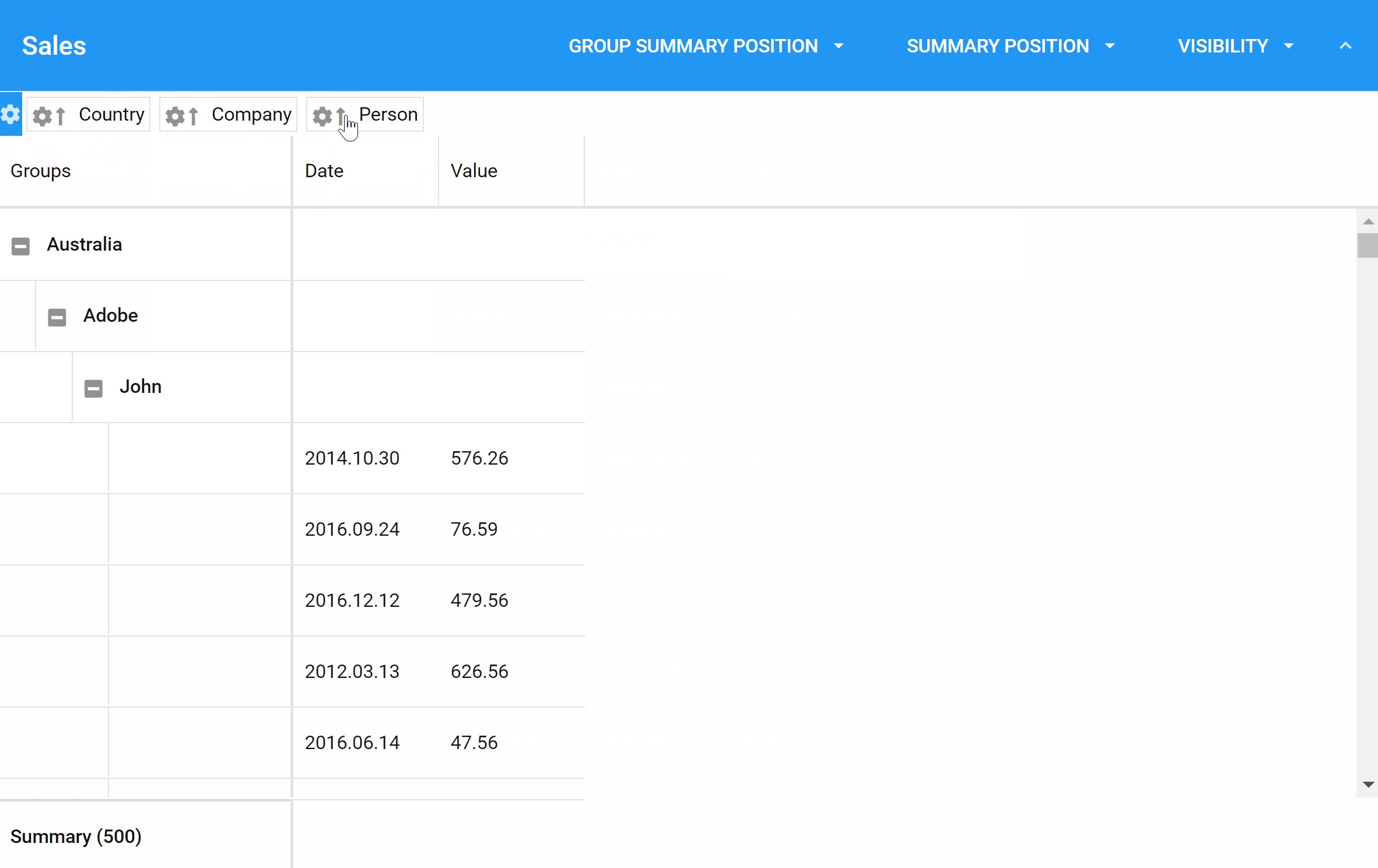
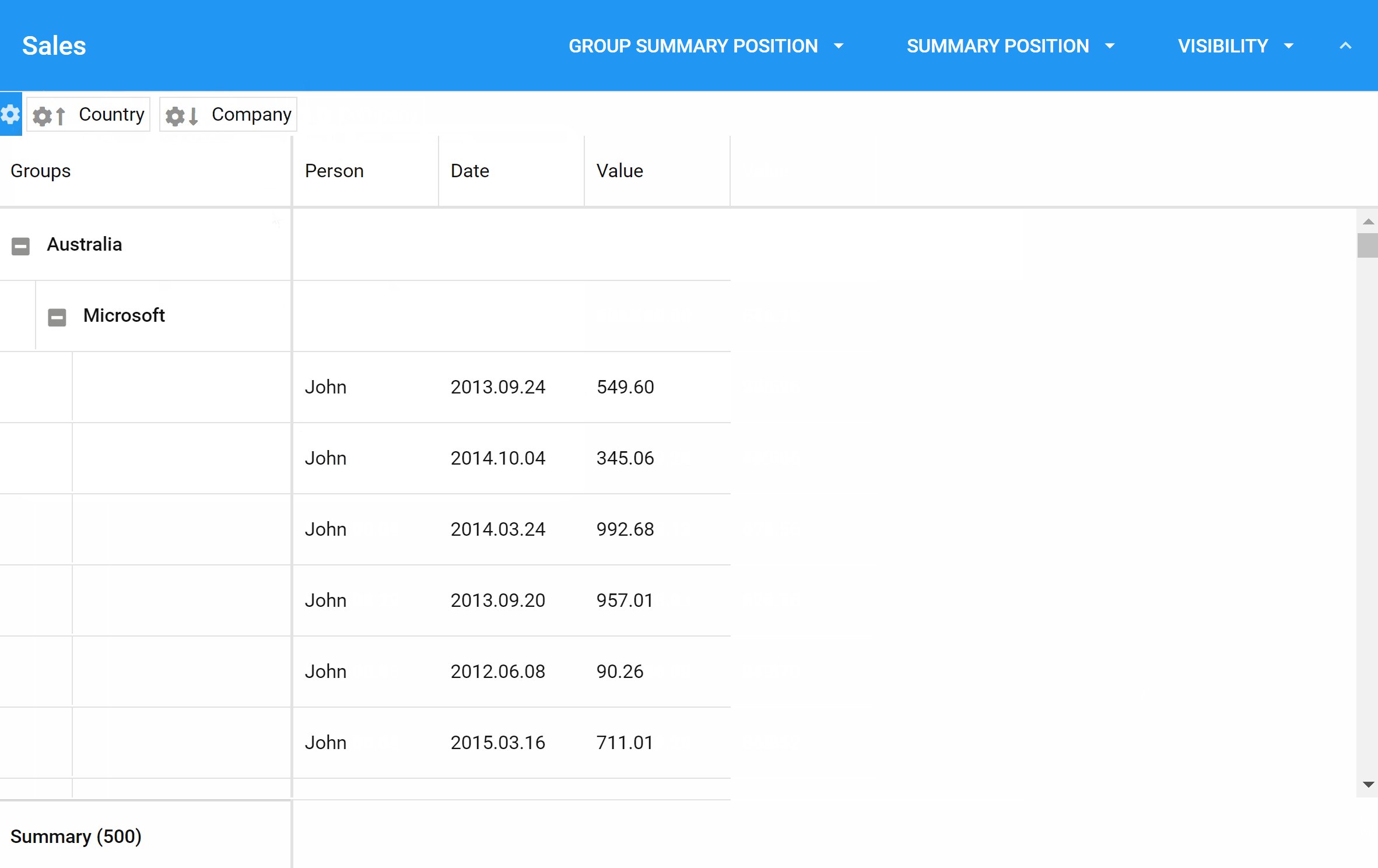
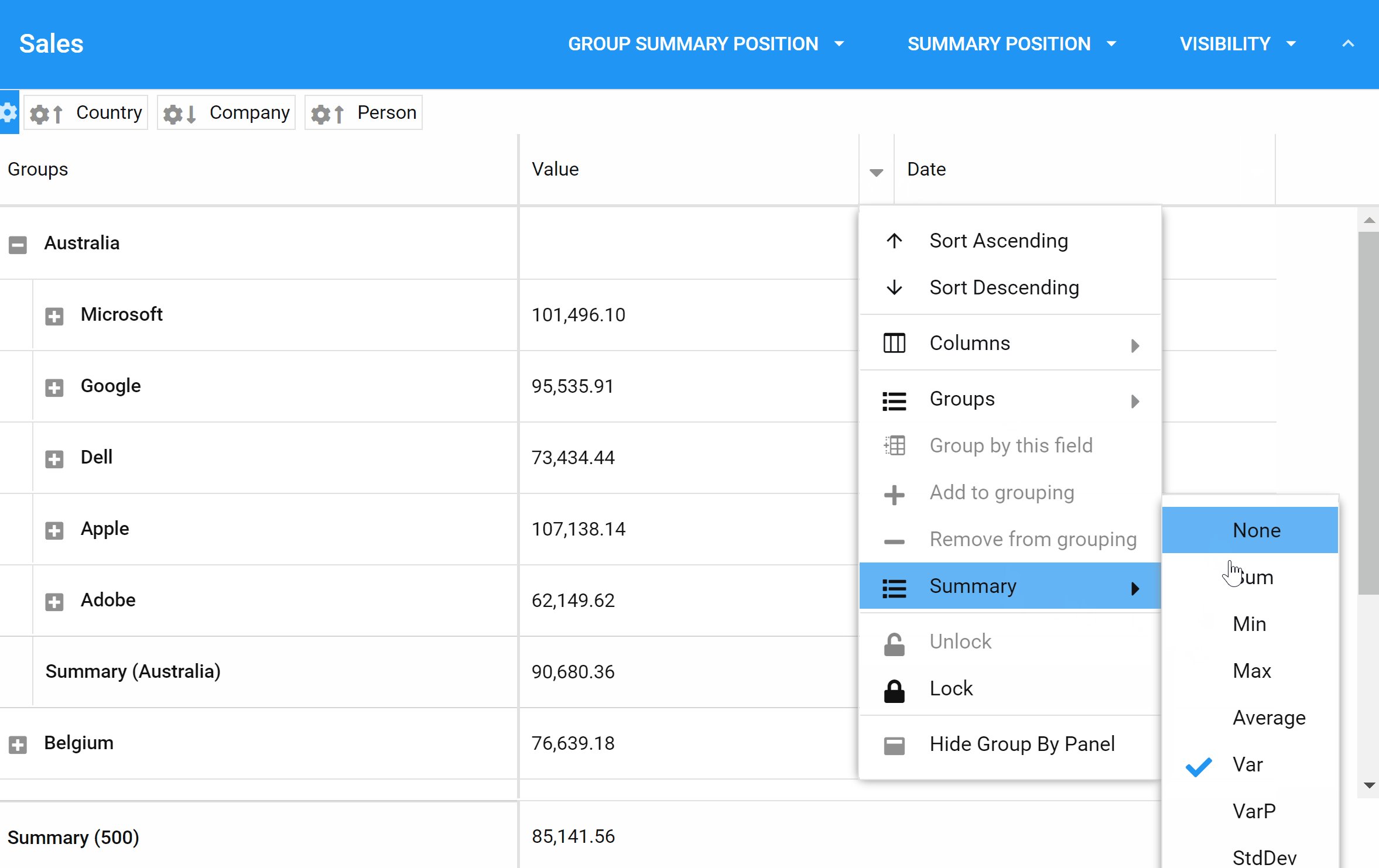
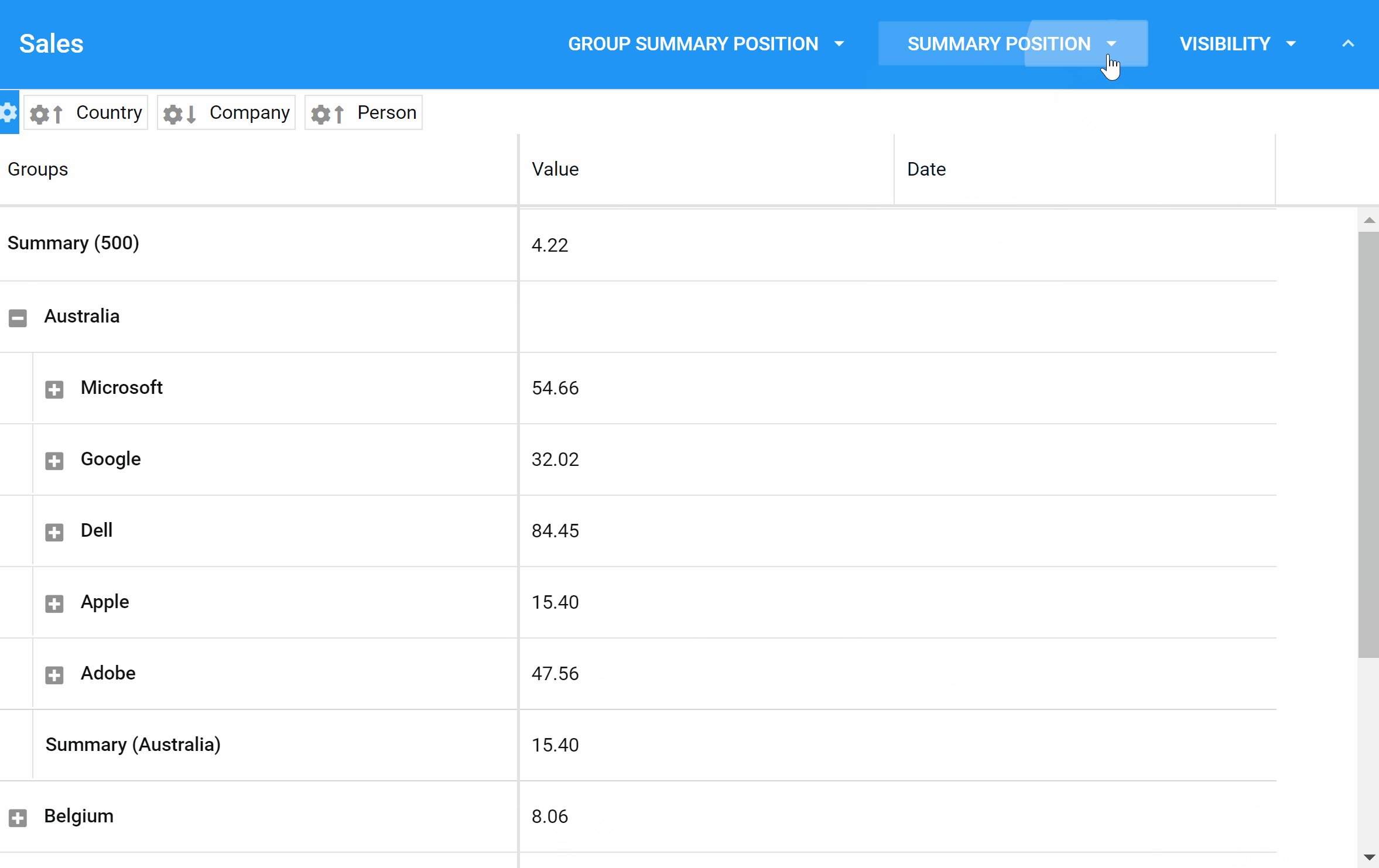
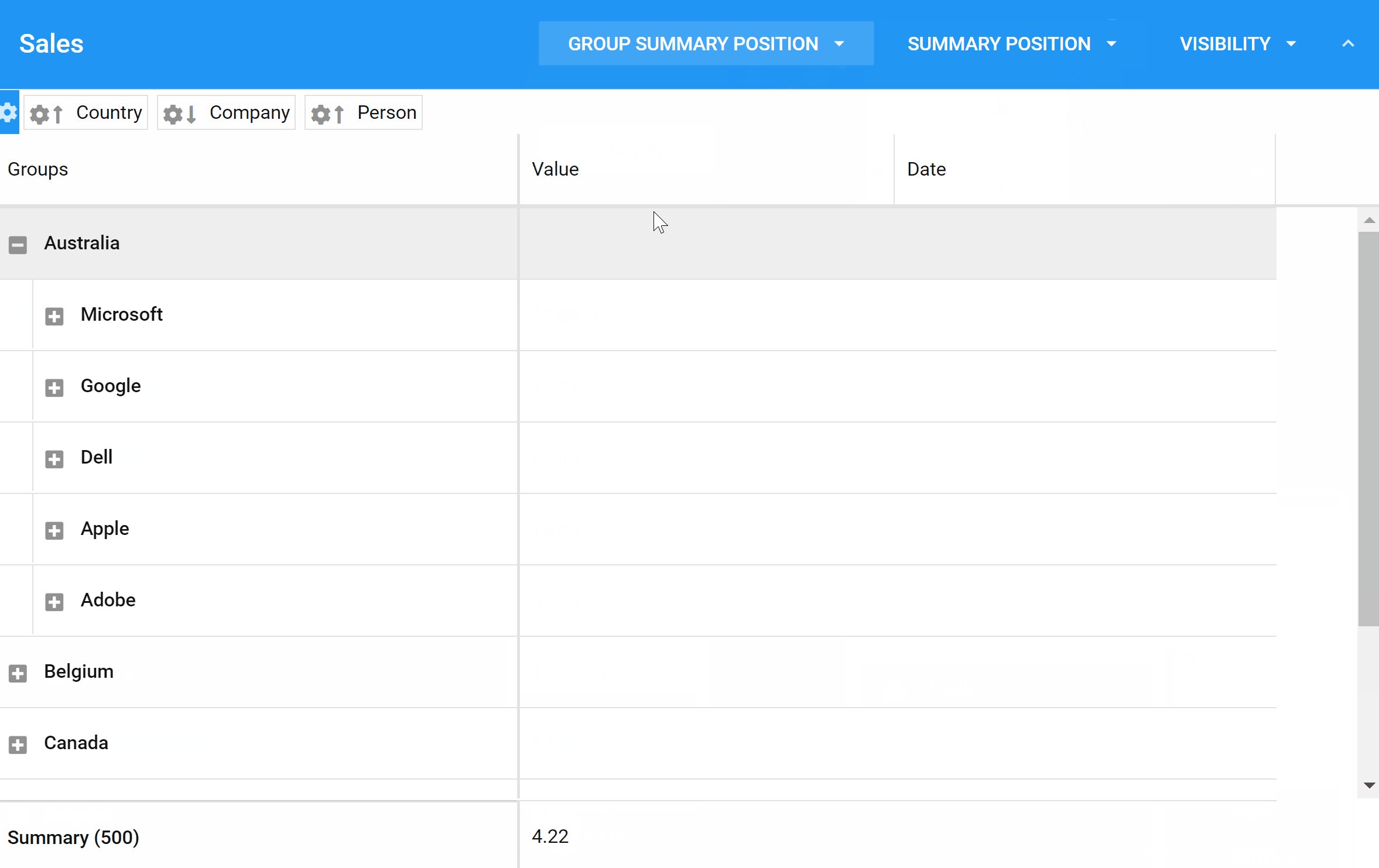
Summaries for Grid Groups and Total
The new Grid Summary feature will allow users to define functions for aggregation such as Sum, Min, Max, Average, Count, and more for each column. The feature also allows users to set the position of the group summary for easy viewing.
Available for Classic and Modern Toolkit

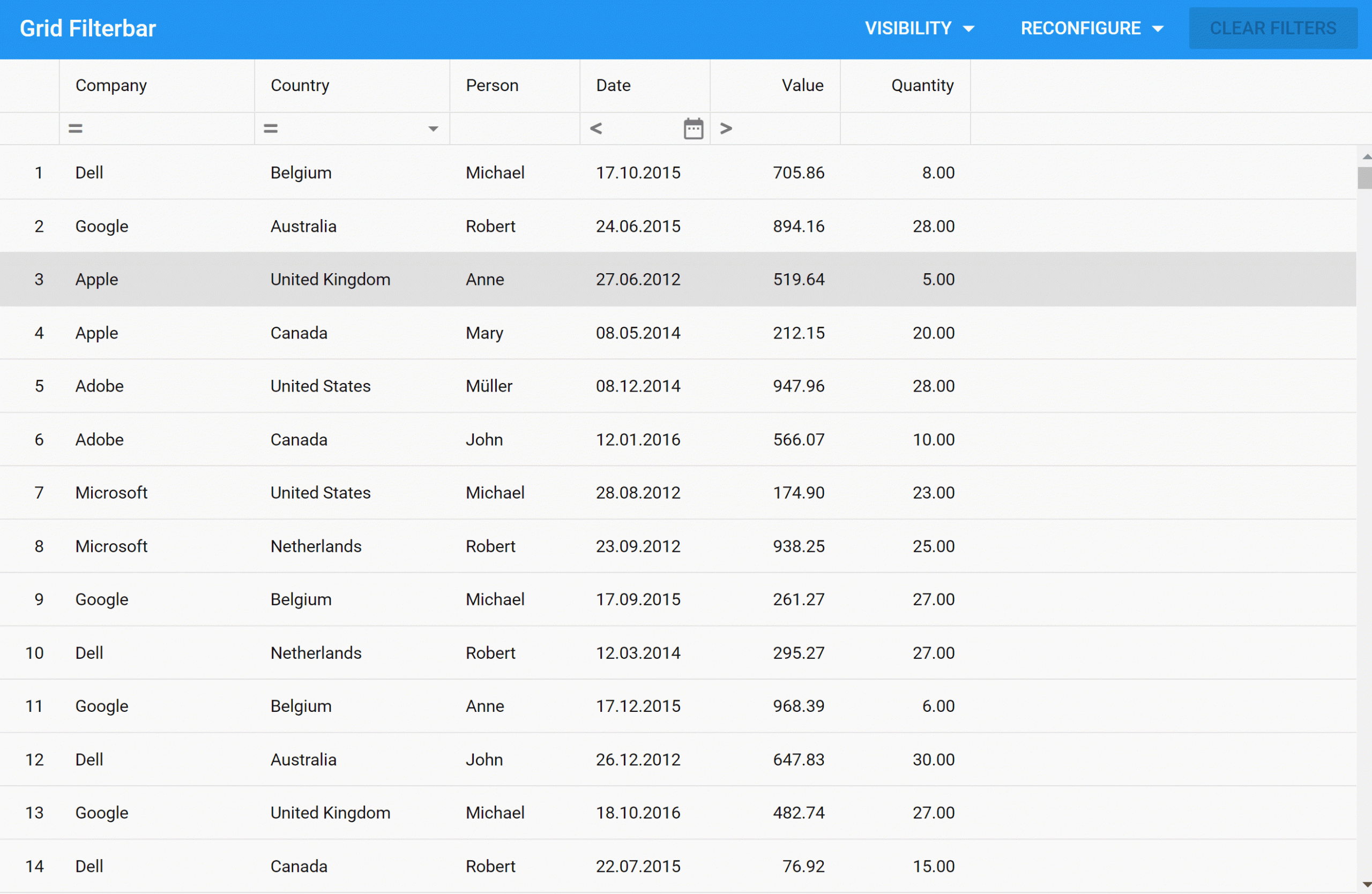
Filterbar
We are adding a new docked bar under the grid headers which will allow the filtered fields and configurations for each column to be easily viewable. The feature will be present in both toolkits.

New KitchenSink Examples
We’ll be adding new Grid examples to demonstrate how to configure and use the cool new Grid features in Ext JS 7.4. Coming soon!
Other Enhancements
Ext JS 7.4 will address over a dozen other enhancements and improvements that will benefit all our users.
We know you are eagerly waiting to try out these new enhancements. Our team is working hard to get these coveted Grid features to you.*Please note that features are not committed until completed and GA released.*
Stay tuned for release updates coming soon!
New Data Grid Examples
In the meantime, check out this brand new collection of interactive Grid examples and see how you could use them to enhance your application.
Grid Classic Examples Grid Modern Examples
If you haven’t already, check out the performant Ext JS Grid in action with this Interactive Grid Performance Analyzer
Haven’t tried Ext JS Data Grid yet?
Try a 30-day free trial of Ext JS and check out the power and scalability of the Ext JS Grid for yourself. Ext JS trial is available via public npm or through an easy zip download. Get started and build your first app in 3 easy steps.
Download Ext JS 30-day free trial
Get a snapshot of the Grid Features
Explore More Learning Materials
Lock in Your 7.4 Presale Discount
Time is ticking, don’t wait to grab your presale discount. Contact your account manager to unlock you discount or get in touch with us.
Take Part in the 7.4 Closed Beta
We’re extending this closed beta invitation to our exclusive Ext JS customers with an active license.
We’d love for you to try it out! Get access to this early access release by contacting your account manager to reactivate your license, or by visiting our webstore.

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…









