Announcing Ext JS 6.5.2 and Sencha Cmd 6.5.2 GA

We’re excited to announce the release of Ext JS 6.5.2 and Sencha Cmd 6.5.2. These releases are focused on resolving issues reported by customers and the Ext JS community. Ext JS 6.5.2 includes hundreds of minor improvements and bug fixes in both the Modern and Classic toolkit. Cmd 6.5.2 includes updates for EcmaScript 2017 support so that you can use the latest JavaScript specification.
Try It Out
- Customers can download Ext JS 6.5.2 and Cmd 6.5.2 by visiting the Support portal
- Download the free 30-day trial of Ext JS 6.5.2 and tools
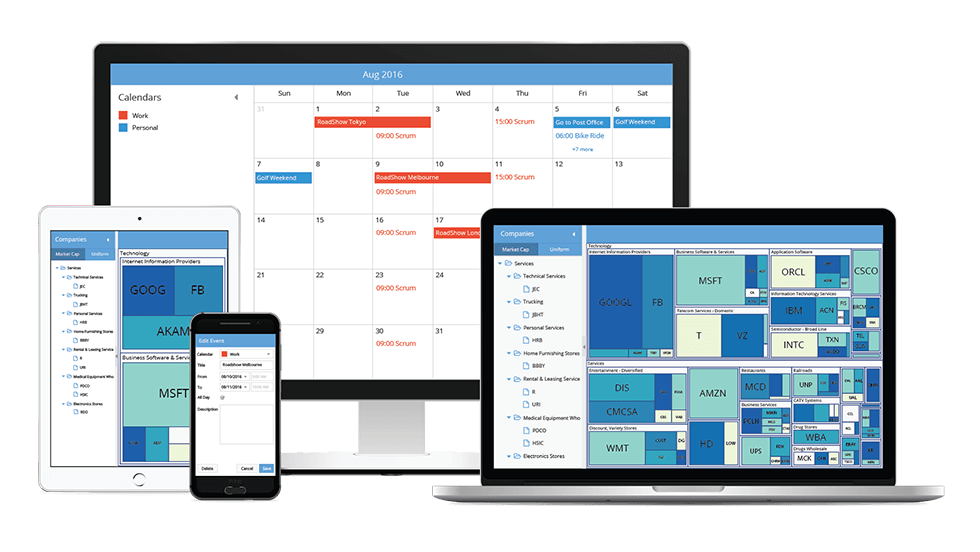
- View the Ext JS 6.5 examples on any device
Ext JS 6.5.2 resolves the following customer reported issues
Grid
- Grid view is blank after store reload
- Re-ordering grouped header with inner items throws error
- Grouped widgets in a grid with locked column does not render
- Grid group tabbing navigation from bottom causes error
- RTL grid does not display row editor correctly
- Grid scroll position is reset and blanked out when moving between containers
- Toolbar on gridpanel causes issue after destroyr
- shift + select with checkbox does not work with spreadsheet selection model
- Locked grouped grid doesn’t respect ‘lockable’ attribute of column
- Locking a column in a locked grid subclass with dockedItems shows them twice
Charts
- Bar Chart with 2 columns renders incorrectly
Theming
- Loadmask spinner colors make it difficult to see in triton/neptune theme
Window
- Window is sent to back when clicking the close tool while tooltip is visible
- Window with destroy listener throws uncaught Controller error when closing window
Component Tpl
- Component does not update correctly when changing tpl
Panel
- Panel with no items and bound to collapsed isn’t actually collapsed
- Panel throws exception on null buttons config
Tooltips
- Tooltip not showing in correct position after view scroll
RadioGroup
- Load record does not set radiogroup field in inactive tab correctly if it has a default value checked
ColorPicker
- ColorPicker UX should accept and display values in RGB(A) format
EcmaScript 2017 or ES8 Support
EcmaScript 2017 or ES8 was officially released a few months ago and includes async functions, static methods on Object and much more. Sencha Cmd 6.5.2 includes an upgrade to the latest Google Closure Compiler and configuration options to manage the transpiler and tune polyfill settings.
Enable ES6/ES7/ES8
We recommend developers take advantage of ES6 (and newer) versions of JavaScript. A common goal is for code to run on browsers that do not natively support ES6. To accomplish this, Sencha Cmd internally uses Google’s Closure Compiler as a transpiler.
Below is a fragment of Ext JS App Code that uses EcmaScript 2017
let extjsTools = new Set()
extjsTools.add("Architect").add("Themer").add("Inspector")
var pluginsLaunched = {
jetbrains: 2015,
eclipse: 2015,
visualstudio: 2015,
vscode: 2016
}
extjsTools.add(pluginsLaunched)
for ( const tools of extjsTools)
console.log(tools)
async function asyncFunc() {
return extjsTools
}
asyncFunc().then(x => console.log(x))
Enable Transpiler
By default Sencha Cmd enables all JavaScript language support as well as the transpiler, so that the compiled application can run in an ES5 browser. Even though this is the default, the following settings explicitly enable this mode:
"language": {
"js": {
"input": "ES8",
"output": "ES5"
}
}
The new “language” key holds settings for only the JavaScript language (“js”) at this time. The js language settings contain “input” and “output” options. By default, “input” is configured to accept all recognized syntax. With the latest Closure Compiler, this includes ES8 keywords such as async and await.
The resulting source output in browser is:
var a = new Set();
a.add('Architect').add('Themer').add('Inspector');
var d = {
jetbrains: 2015,
eclipse: 2015,
visualstudio: 2015,
vscode: 2016
};
a.add(d);
for (var c = $jscomp.makeIterator(a), b = c.next(); !b.done; b = c.next()) {
var f = b.value;
{
console.log(f)
}
}
function asyncFunc() {
....
Disable Transpiler
In many cases applications require modern browsers and would therefore benefit from disabling the transpiler. This is because the code produced by the transpiler is larger (by necessity) and must emulate modern language features. To disable the transpiler, we simply set the “output” and “input” js language levels such that the output level is greater than or equal to the input level:
"language": {
"js": {
"input": "ES8",
"output": "ES8"
}
}
The resulting source output in browser is:
let a = new Set();
a.add("Architect").add("Themer").add("Inspector");
var b = {
jetbrains: 2015,
eclipse: 2015,
visualstudio: 2015,
vscode: 2016
};
a.add(b);
for (const d of a)
console.log(d);
async function asyncFunc() {
return a
}
asyncFunc().then(a=>console.log(a));
Few Other Use Cases:
Disable ES6 (no Transpiler)
For various reasons, you may decide not to enable ES6 support for an application. In this case, it is best to disable the ES6 parser to avoid accidental usage of the ES6 syntax. This is done by setting the js language input level:
"language": {
"js": {
"input": "ES5"
}
}
With the above setting, the ES6 syntax will be reported as syntax errors during a build. This is the mode in which Ext JS itself is compiled so as not to require the transpiler (or polyfills, see below) in all applications.
Add/Remove Polyfills
A “polyfill” is a piece of code that provides missing pieces of the standard library. ES6 and newer levels of JavaScript have added numerous new methods. So where a transpiler provides missing syntax support (such as arrow functions), polyfills provide missing methods.
"production": {
"compressor": {
"polyfills": "all"
}
},
Option “all” is the safest mode for applications that make heavy use of new ES6 methods. This is also a good way to go when dynamically loading packages that may need polyfills that are not required for the application.
Option “none” removes all polyfills. It is most appropriate (and is the default) for packages, but apps may also find this useful.
Option “syntax” is appropriate for transpiled applications that want to save some space by not including implementations of new ES6+ methods. Generally this will produce the smallest amount of extra code to support ES6+ syntax.
Option “auto” has logic to determine what polyfills are needed and include only those pieces.
Try It and Share Your Feedback
We hope you enjoy building great apps with Ext JS 6.5.2 and Cmd 6.5.2. We look forward to reading your feedback in the Ext JS forum and the Sencha Cmd forum.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









