Announcing Sencha Ext Community Edition
Over the last year, our community has expressed an important need: aspiring JavaScript developers need access to simple, modern tools so they can build great-looking cross-platform enterprise applications more easily and quickly. Well, you’ve spoken, and we’ve heard you!
We’re excited to announce the release of Sencha Ext JS Community Edition (CE) that provides a core framework, hundreds of modern components, material themes, open tooling, and much more, with a limited commercial use license for free – view the full terms here.

Ext JS CE is an excellent choice for students, hobbyists, freelance developers, startups, and nonprofits looking to learn and build applications with the Ext JS framework and components. It’s ideal for people who are starting to develop cross-platform web apps, maintaining open-source JavaScript projects, or learning the Ext JS frameworks.
You get a comprehensive JavaScript framework with 100+ components with the Ext JS-CE, which you can seamlessly migrate to a commercial license with support when your revenues exceed $10,000. (see the license agreement for details).
It’s ideal for early-stage startups and other organizations with limited resources. You can develop your professional app with confidence, knowing that Community Edition provides the tools and resources you need to grow as they become available.
Download Ext JS Community Edition
- Download the Sencha Ext JS Community Edition for free
- Follow this tutorial and create beautiful Ext JS application
- See examples of all Ext JS UI components
- For more detailed information, check out our robust Ext JS API documentation
- Read the Ext JS community edition FAQ
Highlights of Ext JS Community Edition
-
- Core framework to build cross-platform enterprise web apps
- Hundreds of modern components including Modern Grid with features such as spreadsheet selection, cell editing
- Comprehensive Data package – easily create data analysis apps with virtual store to manage and seamlessly scroll through massive datasets
- Material theme to create beautiful apps
- Open tooling to generate and build starter apps
- Support for npm, WebPack and Babel
- Access to hosted npm repository
- Example apps – Tutorial and guides
- Stencils – a complete UI asset toolkit to design your apps
- Fiddle – online utility for creating, running, and sharing Ext JS code examples
What’s in Ext JS Community Edition
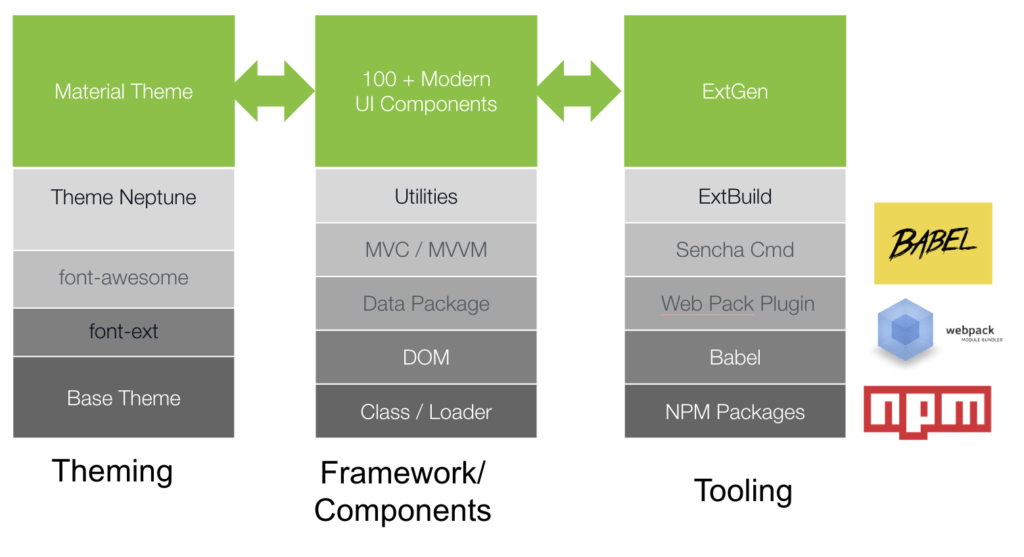
Ext JS core framework to build cross-platform enterprise web apps
The Ext JS Community edition provides you a complete framework with Ext JS core, hundreds of modern components, Material theme, and open tooling to build amazing web applications.

What’s Included in Ext JS Community Edition
Hundreds of modern components including Modern Grid
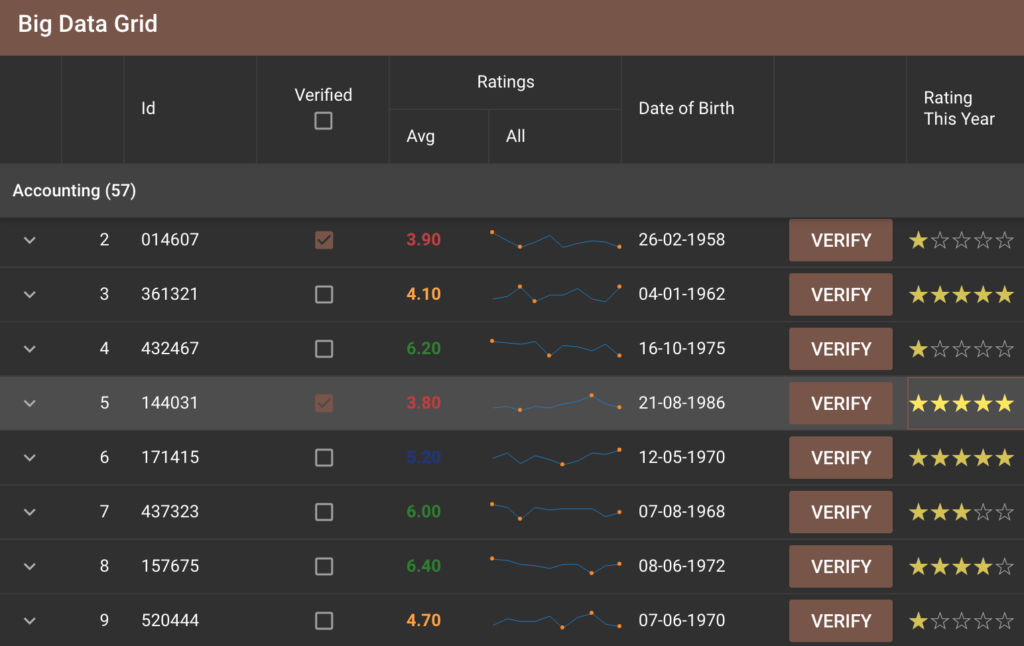
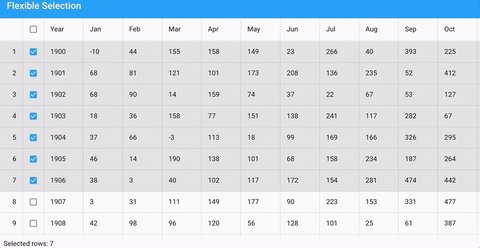
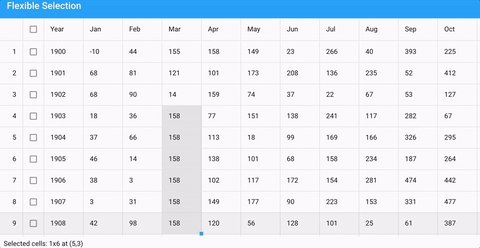
Ext JS includes the industry’s most comprehensive collection of pre-integrated and tested high-performance UI components. These components include grids,trees, lists, forms, menus, toolbars, panels, windows, and much more. The Ext JS Grid is one of the most popular components that supports inline cell editing as well as form-based row editing, group headers and selectable config that allows users to select data as they would in Microsoft Excel.

Ext JS Grid
Comprehensive data package to manage massive datasets
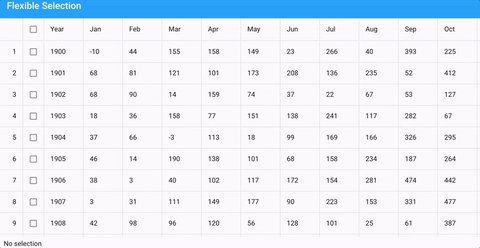
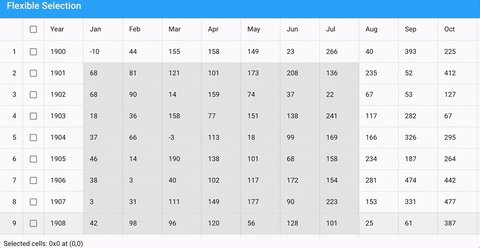
The Ext JS Grid includes a virtual store that allows you to create grids and lists that render and scroll through extremely large datasets. The virtual store loads only the pages needed by the grid. When combined with the List component’s infinite config, which is on by default in grids, only a small portion of these loaded records are rendered to the DOM. These optimizations ensure that the browser performs well for the user regardless of the amount of data you are presenting.

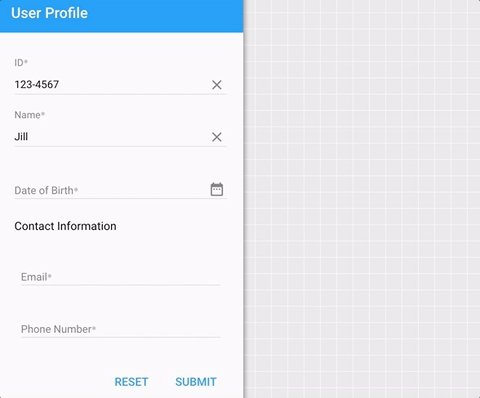
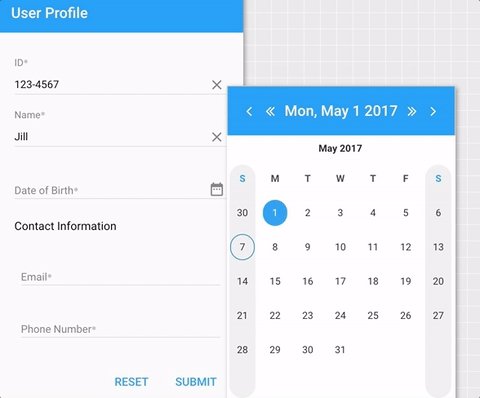
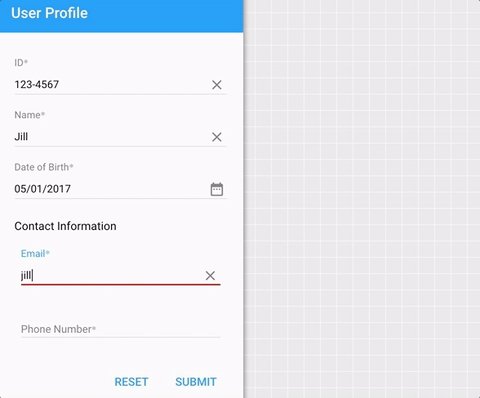
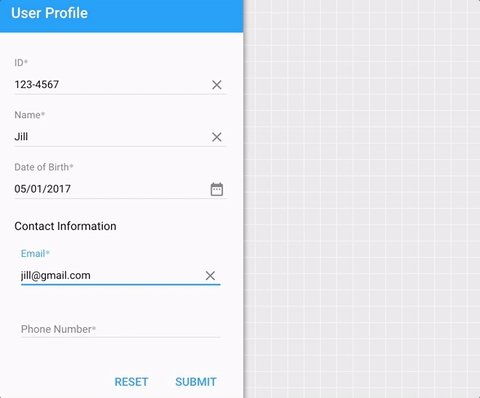
Ext JS Forms with input masking and advanced validation
Material theme to create beautiful apps
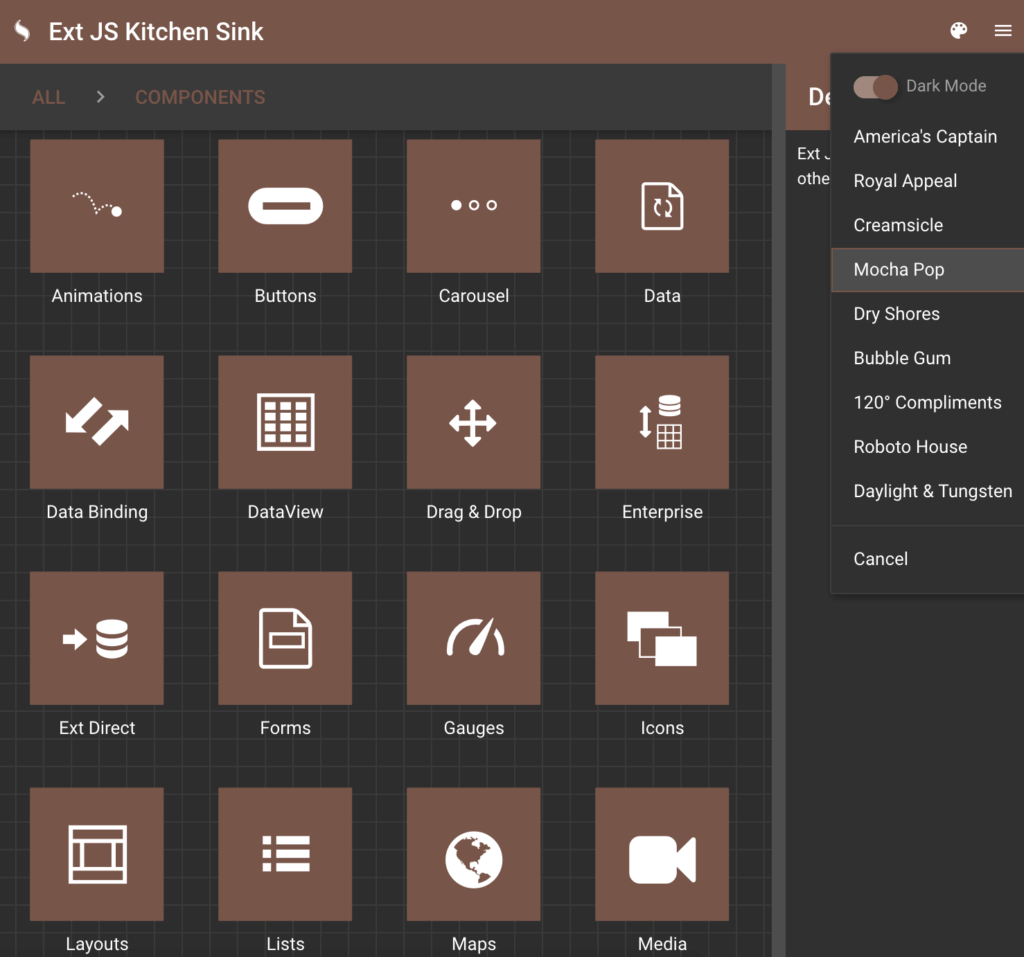
Ext JS components are available with Material as built-in themes. The Material theme is easily customizable to reflect a specific brand identity. Material theme exposes hundreds of variables used by Ext JS, which can be altered to design custom themes.

Ext JS Kitchensink app with Mocha Pop style
Open tooling to generate and build your first starter apps
Ext JS open tooling will help you with code generation, build integration and workspace management. ExtGen is a new powerful tool that will help you quickly create new applications using Ext JS npm packages. ExtGen provides multiple new templates to help you build mobile, desktop, and minimal applications. You can also use your own template to create new Ext JS applications.
Support for latest in web technology tools with npm, WebPack and Babel
JavaScript tooling is evolving to create web apps on faster timelines, with improved quality and maintainability. npm is the package manager for JavaScript and the world’s largest software registry, hosting a repository of 700,000+ JavaScript based code packages that developers can use in their applications. Ext JS uses the latest in web technology tooling with Ext JS npm packages, node-based cross-platform command line tooling and Babel-based toolchain to support the latest JavaScript standards. Any applications generated will use the WebPack development server so that any changes to the app will be immediately reflected in the browser.
Access to hosted npm repository
The Ext JS framework, components and themes are available as npm packages hosted in the npm repository. Ext JS developers can execute simple commands to add a package to their project, manage dependencies, and manage versions of packages being used. They can also easily include third-party JavaScript libraries in Ext JS applications.
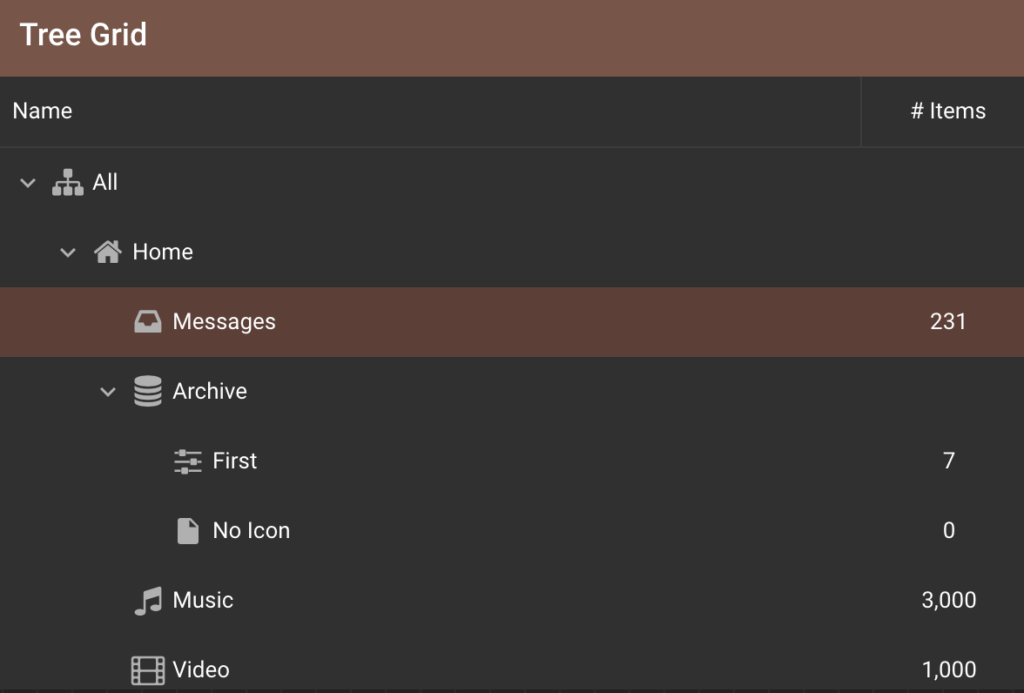
For example, you can easily add the Ext JS Tree Grid npm package to your project with the following command
npm i --save @sencha/ext-modern-treegrid

Ext JS Tree Grid
Example apps – Tutorial and guides
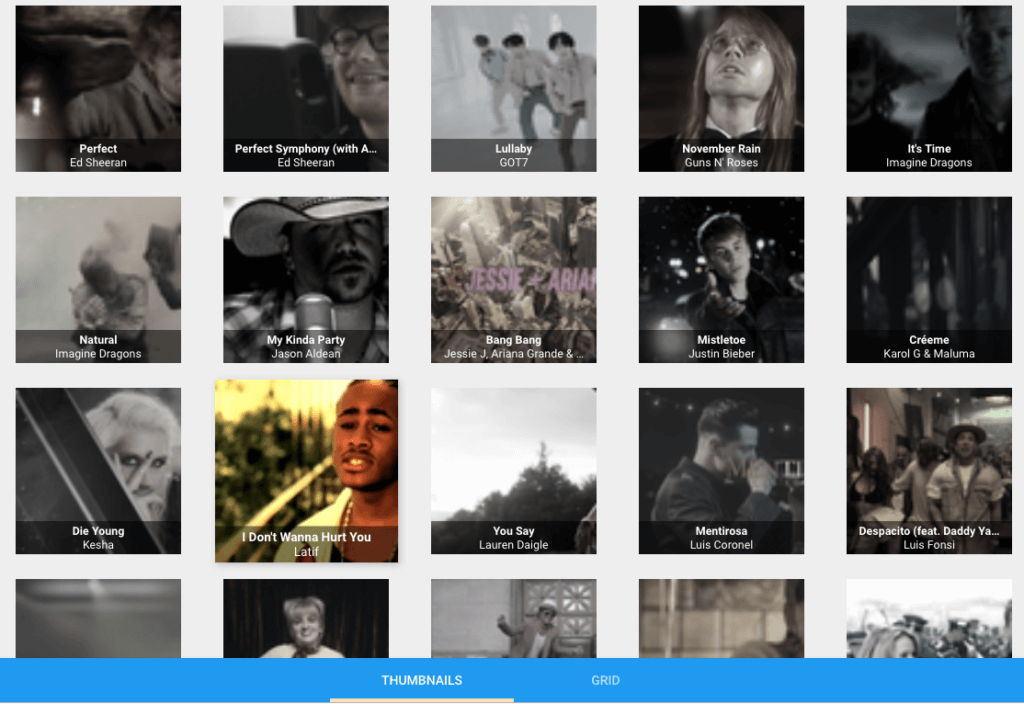
Ext JS provides a “Quick Start” tutorial that demonstrates how to build a custom music video preview player by drawing public data from the iTunes website, specifically the top videos of latest period rating. Users can build an application that has:
-
-
- A landing page using Ext JS TabPanel component
- A custom table of videos using a Grid component in Ext JS
- A collection of custom styled thumbnails using a Dataview component in Ext JS
-
Each tab allows for the rendering of a 30-second video preview in a hovering modal window using a Dialog component in Ext JS, whether clicking on a thumbnail from the Dataview or a record from the Grid.

Create Ext JS app using Quick Start tutorial
Stencils – a complete UI asset toolkit to design your apps
Sencha Stencils is a free complete UI asset kit that works with Ext JS. Stencils are provided for Adobe Illustrator, Sketch, Balsamiq and are also available as SVG/PNG for use with other programs. Stencils contains all of the components and styles used in the Ext JS framework.
Fiddle – online utility for creating, running and sharing Ext JS code examples
Sencha Fiddle provides an online IDE along with a view of your running example without the overhead of setting up a local environment. You can use Sencha Fiddle with Ext JS and try Ext JS code in your browser without downloading or installing anything. You can also easily share your Ext JS code by saving and sharing fiddle URLs.
Download and Share Your Feedback
We’re looking forward to seeing the awesome web applications you create with Ext JS CE and look forward to reading your feedback in this page comments section and survey.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









