Build Faster and Code Smarter with Rapid Ext JS – The Low-Code Editor

As the world is becoming so fast-paced, the need to create high-performance web apps quickly is also increasing. Moreover, with high user expectations for responsive design and seamless user experience, web app development has become more complex. Developing such web apps from the ground up requires lots of time and effort, which often leads to delayed time to market. Fortunately, we have low-code editors that make web app development faster and simpler. These editors provide a graphical user interface (GUI) and drag-and-drop features to create UI/UX elements quickly. Rapid Ext JS is one such tool.
Rapid Ext JS is essentially a low-code development tool designed specifically for Ext JS application development. It offers a range of valuable features to build apps with minimal coding.
In this article, we’ll explore key features of Rapid Ext JS and how they help speed up web app development.
Rapid Ext JS Explained

Rapid Ext is basically a Visual Studio Code extension for developing Ext JS apps with minimal coding. It integrates a powerful low-code editor and a GUI. Thus, it allows developers of all skill levels, from beginners to professionals, to create beautiful and functional UIs with ease.
Rapid Ext JS provides a variety of useful features similar to those offered by Ext JS. This way, developers can build the same functionality with less manual coding.
https://www.youtube.com/watch?v=SK9DLvLAKAs
Key Features and Capabilities of Rapid Ext JS
Integration with Ext JS components
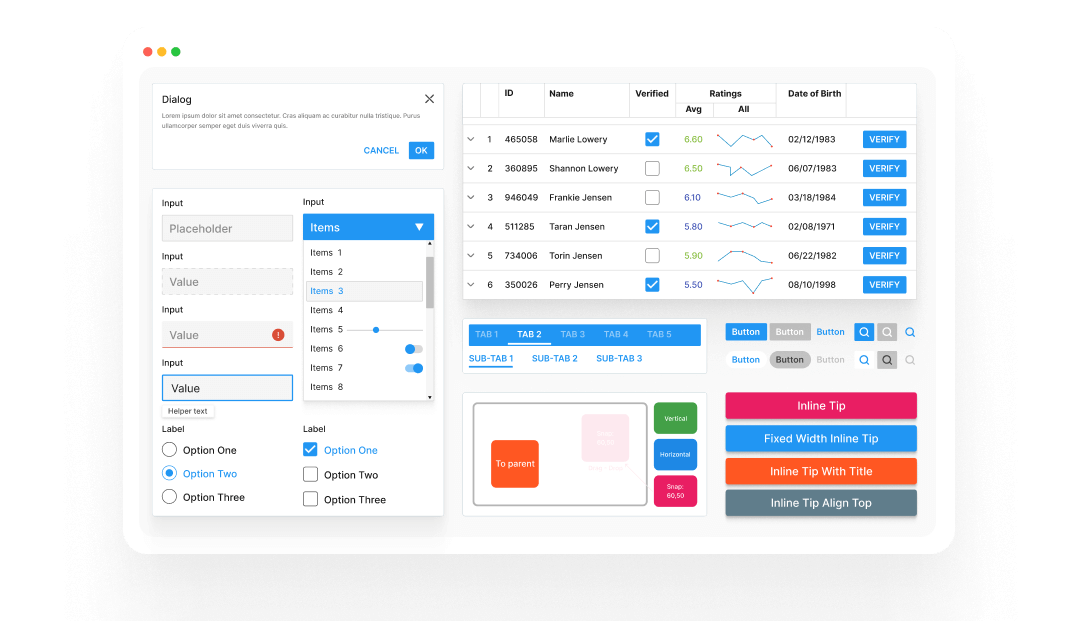
Rapid Ext JS fully supports 140+ fully tested and ready-to-use Ext JS UI components. These high-performance components include:
- Forms
- Buttons
- Icons
- Grids
- Charts
- Panels
- Trees
- Carousels, and many others.
This means you can build the same high-performance and visually attractive apps with Rapid Ext JS as you would with traditional Ext JS development. The difference is that with Rapid Ext JS you don’t have to write as much code.

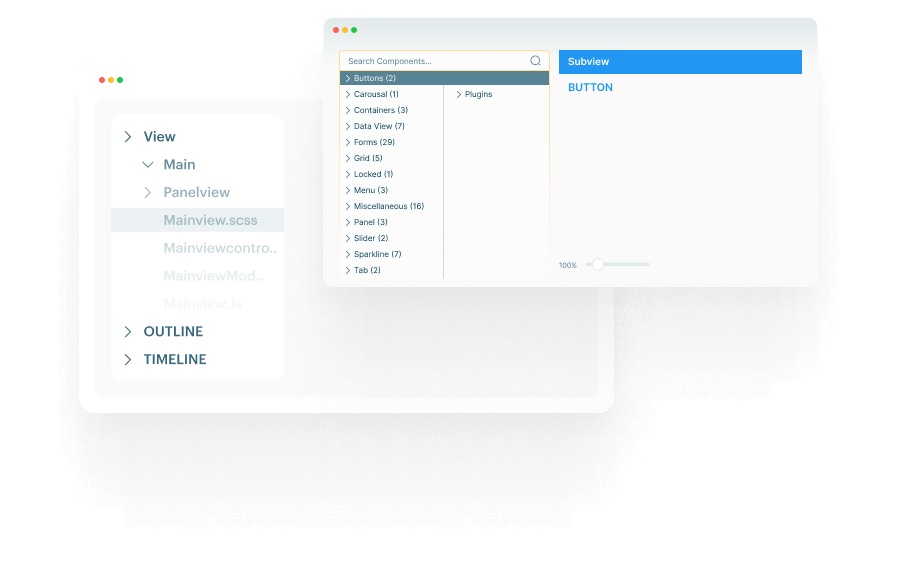
Drag-and-Drop Interface
Drag-and-drop is one of the most helpful features of Rapid Ext JS that significantly contributes to the rapid development of apps. With this feature, developers can build their apps visually through simple drag-and-drop operations.
For example, when you’re in the ‘Design’ view, you can drag any component from the Sencha toolbox and drop it inside the design canvas. You can also customize the component through its configurations.
You can also Copy, Paste, Duplicate and Delete the component as needed. Moreover, there are options to filter the component by name, class name, alternate class name, xtype, and alias.

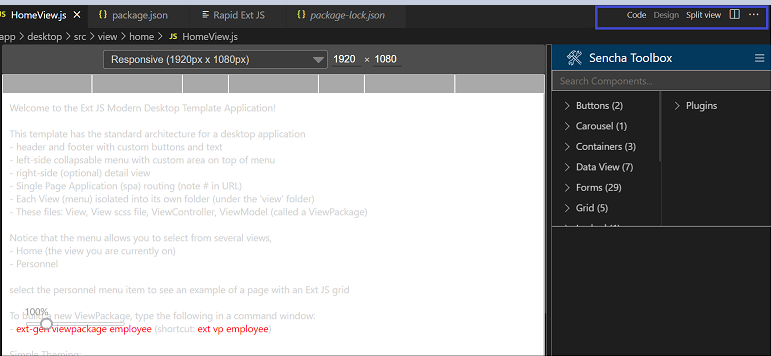
Code Generation and Customization Options
When you drag and drop a component on the Design canvas, Rapid Ext JS automatically updates the corresponding code in the code file. This saves time and reduces errors. Beginners with limited coding experience would find this feature super helpful.
Rapid Ext JS also allows you to customize the generated code, depending on your requirements. You can use the ‘Code’ view or ‘Split’ view for this purpose. This feature is more helpful for expert developers with a solid understanding of coding. They can enhance the appearance and behavior of components as they want.
This flexibility means you can use Rapid Ext JS to create all types of Ext JS applications, from simple to complex.
Real-Time Previews
Rapid Ext JS also supports real-time preview, which also contributes to rapid app development. With real-time preview, developers can preview changes in real-time as they work on their app and edit configurations. This way, they get feedback immediately and can make adjustments instantly.

Benefits of Using Rapid Ext JS

Speed of Development
Rapid Ext JS is designed to speed up app development with the Ext JS framework with features like:
- User-friendly GUI
- Drag-and-drop interface
- Support for 140+ draggable Ext JS components
- Automatic code generation
- Code customization
- Pre-built templates
In other words, Rapid Ext JS minimizes the amount of code that developers need to write to create Ext JS apps. Thus accelerating the development process.
Improved Productivity
Improved developer productivity is another huge benefit of low-code platforms like Rapid Ext JS. It automates repetitive tasks and provides over 140 well-designed and reusable pre-built components that developers can instantly use in their apps. This allows developers to focus more on customizing their apps rather than building everything from the ground up.
With Rapid Ext JS, developers handle more tasks efficiently within the same timeframe, enhancing productivity.
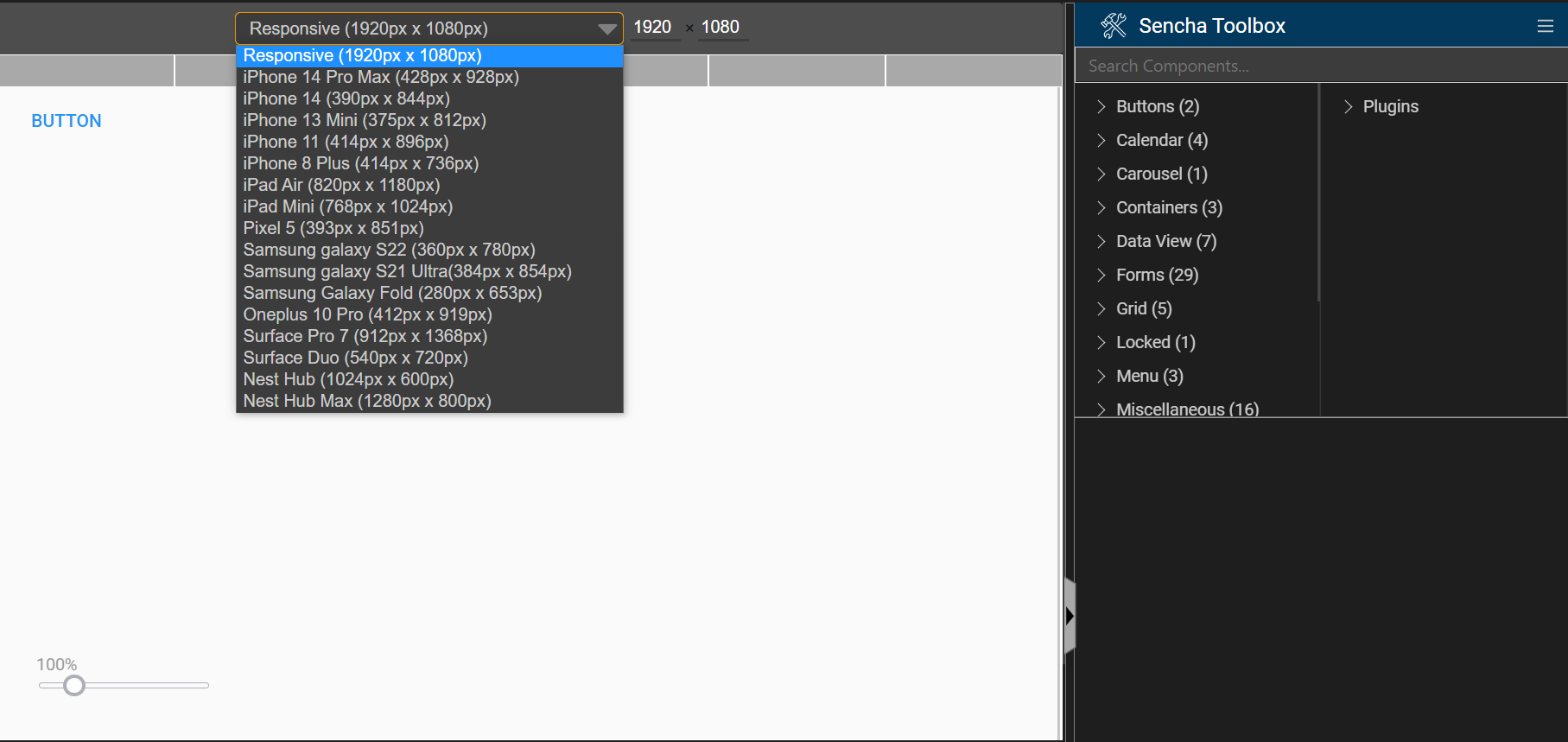
Cross-Platform Compatibility
As there are diverse types of devices with varying screen sizes, ensuring cross-platform compatibility is essentiall. Rapid Ext JS makes it easier to create cross-platform apps that look and function well on various devices and OS. This includes desktops, tablets, and various types of smartphones.
All the components of Rapid Ext JS are designed to be responsive. This means they can adjust according to different devices and screen sizes.
Moreover, there is a screen resolution selector in Rapid Ext JS for creating responsive apps. It supports 15 different screen or device resolutions and includes common device sizes, such as smartphones, desktops, and tablets. It also allows you to manually adjust the width and height of components for specific screen dimensions.

Scalability and Performance
Ext JS and its components are designed to handle large and complex applications. And Rapid Ext JS offers many features similar to Ext JS. Thus, you can build high-performance and scalable apps with Rapid Ext JS. This means your apps can efficiently adapt to increasing loads and changing requirements without compromising performance.
Top Low-code Platforms for Your App Development
Rapid Ext JS
If you’re looking for a low-code platform to create an Ext JS application, Rapid Ext JS is undoubtedly the best option. It is specially designed and optimized for Ext JS app development and offers enterprise-grade security and governance. The platform supports 140+ Ext JS components. This enables developers to easily integrate various UI elements into their apps and achieve the same functionality as they would with traditional Ext JS development.
Appsmith
Appsmith is another reliable tool for low-code app development, especially internal tools, dashboards, and prototypes. It’s an open-source platform that provides an extensive component library and integration with various data sources. Moreover, the platform is known for its high flexibility and customizability.
Zoho Creator
Zohor Creator makes it quick and easy to create custom business applications with its low-code capabilities. It’s a cloud-based platform that offers useful features like:
- Pre-built templates
- Visual workflows/Workflow automation
- Variety of customization options
- Integration with other Zoho products and third-party apps
Appian
Appian is a popular low-code platform for business process automation. It offers various powerful features for building enterprise-grade apps and automating workflows. It also allows developers to integrate data from multiple sources. Moreover, Appian is known for its security and compliance features.
Mendix
Mendix is another low-code platform for enterprise-level web and mobile application development. It provides a wide range of tools for visual app development and supports scalability and multi-cloud deployment. Medix is also known for its focus on agile development and continuous delivery.
Conclusion
In conclusion, Rapid Ext JS is a valuable tool for developers working with Ext JS. It enables developers to build apps faster and code smarter with its powerful features like:
- Drag-and-drop interface
- Automatic code generation
- Code customization
- Integration with Ext JS components
- Real-time preview
- Responsive design capabilities
Experience Faster Development. Get Your Free Rapid Ext JS Trial!
FAQs
Is there a trial version of Rapid Ext JS available?
Yes Rapid Ext JS offers a trial version so users can try and test the platform’s capabilities. You can follow this tutorial on Getting Started with Rapid Ext JS Trial or Watch our quick video.
Can Rapid Ext JS be used for both front-end and back-end development?
Rapid Ext JS is specially designed for the front-end development of Ext JS apps. However, you can integrate it with server-side technologies, such as Node.js, to handle back-end logic.
How does Rapid Ext JS contribute to smarter coding practices?
It helps with smarter coding practices in various ways:
- Provides pre-built and reusable components so developers don’t have to write repetitive code
- Generates code automatically based on the visual design and also allows code customization
- Supports real-time preview so developers can make required adjustments quickly

When it comes to React development, developers must make many decisions. One of the most…

React is a versatile and popular library. It is widely used for creating web applications.…

In recent years, the use of grids has notably increased in various industries. This is…