Free Ext JS Self-Paced Training
Learning a new library or framework can be a daunting task for any developer, and sometimes a “Hello, World” or “To Do” app just doesn’t meet the standards to truly feel like one understands what the API is designed to do. On the other hand, it can be difficult to sift through all of the documentation required to begin accomplishing anything beyond the trivial in said library.
Given the maturity of the product and the rich and powerful time-tested features available for both managing data and rendering views for large, enterprise-scale, multi-device web applications, it is safe to assume that learning ExtJS Tutorial For Beginners is no exception to these perceptions because this tutorial gives you basic training on how to use the product on its full potential.
To address these perceived hurdles and to help any curious developer in evaluating what Ext JS can do for your future projects before committing to purchasing a license, Sencha has created a free, fun, immersive self-paced tutorial for getting up and running in building a sample Ext JS application in a timely fashion.
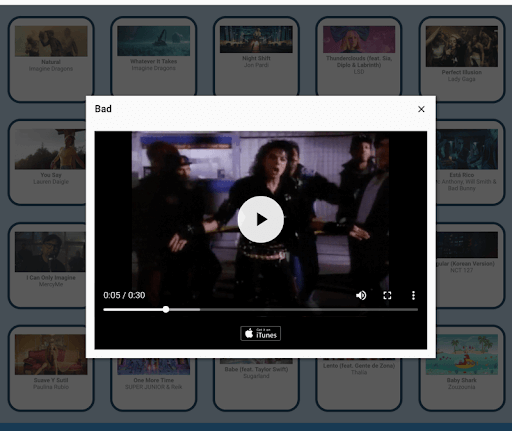
Utilizing all of the main principles and best practices that Sencha espouses with every implementation of its library, the undertaking will be to create an online music video player:

Screen capture from Free Self-Paced Online Open Tooling Ext JS Training
Concepts discussed and demonstrated:
- Accessing Ext JS through the npm Open Tooling Registry
- The Modern Toolkit for Components in HTML5 browsers
- Ext JS application architecture
- MVVM design pattern with View Packages
- Implementation of binding for updating data in views
- Aliasing components with xtype syntax
- Component styling with themes and SASS component variables
- Working with Life Cycle Methods
The hope is that between offering free, self-paced introductory training to the public and opening up the library to modern development environments like npm, a wider demographic of developers will be exposed to Ext JS beyond the ubiquity it enjoys in the enterprise development space.
That said, with the depth and breadth of the framework comes deep complexity and sophistication in the solutions to some of the challenges modern enterprise web applications face, and it is unrealistic to go into much depth about them in an introductory tutorial.
To address those needs, we have regularly scheduled, week-long, instructor-led training that goes far more in-depth in terms of topics like but not limited to:
- troubleshooting and error handling in Ext JS development
- a deep examination of the component hierarchy
- non-core packages like charts
- creating custom themes that can be shared between projects
- developing multiple discrete builds from a single code base
- examination of the development, testing, and production environments
- Routing of URLs to the browser’s navigation history
- upgrading from earlier versions of Ext JS
- comparing and contrasting both toolkits (Modern and Classic)
- Working with data aggregation with Pivot Grids
- customization of the class system to serve client-specific solutions

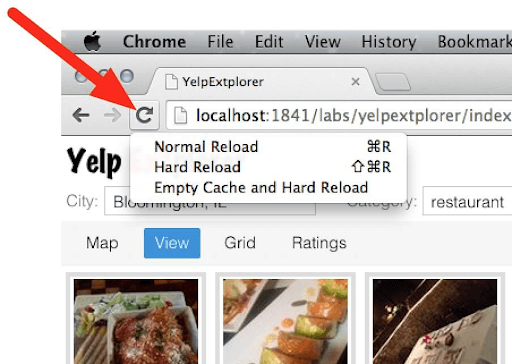
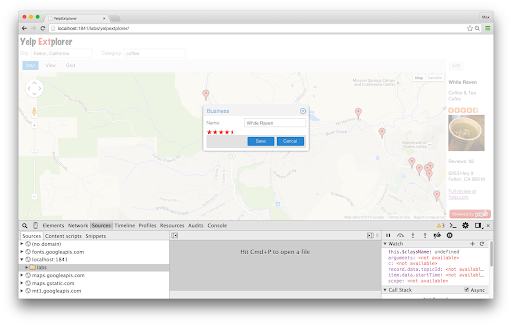
Screen capture from Fast Track to Ext JS Training

Screen capture from Fast Track to Ext JS Training
See our schedule of upcoming classes
Schedule custom training times

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









