The How and Why of the MVVM Pattern in Ext JS
A well written application structure and code can tell a story.
While code writing is a way to efficiently communicate with the target device, writing it in an appropriately chosen design pattern is crucial, as it enables developers to effectively collaborate and communicate with the technical framework suited for the project.
One such tried and tested pattern that has met these needs is the industry standard MVC (Model, View, Controller) pattern. MVC pattern serves the purpose of abstracting the main concerns of a user facing application: its data (Model), its presentation (View) and any logic that connects the two (Controller) away from each other to be addressed in isolation — while still being interdependent in a loosely coupled manner. This way, any changes made in one can be made without undue complications being brought to the other(s) and compromising the Javascript web framework application as a whole.
Since its debut, there have been many flavors of the original MVC pattern to suit a variety of implementations and environments. One particularly well suited for Ext JS web applications is the MVVM pattern that it has adopted (Model, View, View Model) since version 5 as an alternative to the already established MVC pattern used in earlier Ext JS versions.

Beyond what the original MVC offers, the Ext JS MVVM pattern allows for further management of the View solely into its own MVC pattern — referred to as the View Package.
This consists of:
1) The Model, dealing with the interface of the app’s retrieval and data definition
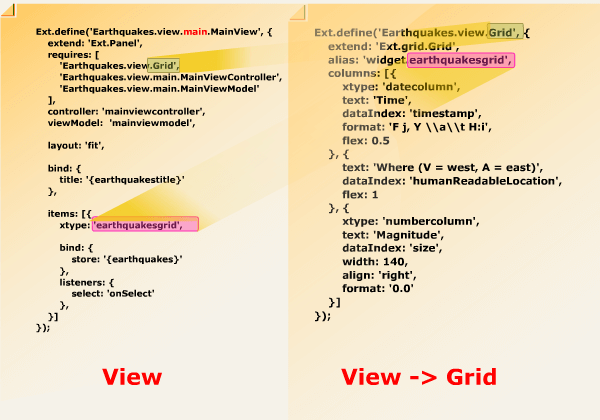
2) The View addressing strictly presentational concerns such as layout and component configuration
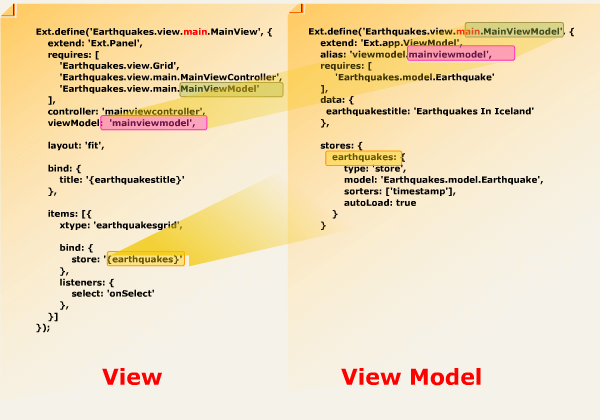
3) The View Model managing the presenting and updating of the data for the View

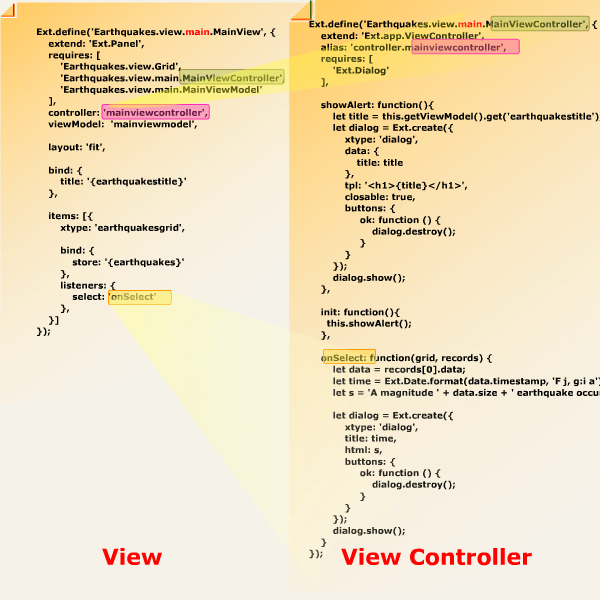
4) In addition, there is a View Controller with the details of event handlers and lifecycle methods triggered by the View (user clicks) and its View Model (stores loading).

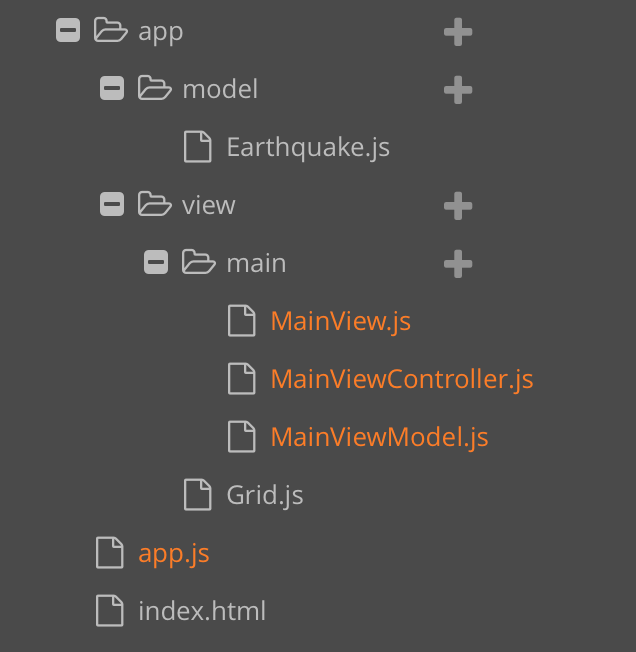
These are presented as properties of the view aliased as dedicated classes contained in a containing directory. For example a login strategy is stored in a login folder in the view directory, containing:
LoginView.js
LoginViewModel.js
LoginViewController.js class files.
By placing the related files in its own designated directory, developers can take advantage of app structuring and modular design where the entire login feature can be easily moved by its encapsulating folder.

The added bonus with this approach is that the implementation can happen at any level of the component hierarchy. This addresses JS performance issues with globally defined objects i.e you can deploy the pattern at any level rather than forcing it to do at the global level which can clash with other objects loaded in from outside scripts and libraries. This eventually leads to objects outliving their use in memory and can affect the app performance over time. For example, you only have to define your view’s data (called its store for your view) at the immediate level above any components using it (not unnecessarily at the global level as MVC does) saving app resources for other operations.
In the Ext JS implementation of MVVM, there are some other capabilities that work to great benefit in the application. The main one among these is the implementation of the concept of binding between properties of components in the view.
This addresses the common use case of an app required to be responsive to changes in the data presented to the end user at runtime and creating a systematic pattern for that. Properties of components in the view can be “bound” to settings in the view’s view model and therefore potentially to other properties in the view. This eliminates the need for custom event handling.
In evaluating the two approaches to an application — one built without the MVVM pattern and one built with MVVM — the benefits are readily apparent:
- The built-in separation makes it clear where to look for implementation or review of any one of the contributing members of the View Package:
- If I want to see the ways by which the data has been fetched by the application, I visit the Model file.
- If I want to change the alignment of text in the header of the application I go to the View file.
- If I want to see the details of the store bound to the grid, I go to the View Model file.
- If I want to see the details of the event handler for the select event on the grid, I go to the View Controller file.>/li>
- File and folder naming conventions reinforce the relationships between the classes, making the navigation of a large code base logical and predictable
- There are methods available for use in your event handlers and lifecycle methods in the controller allowing referencing from one view package member to the other
- this.getView().getItems()
- this.getViewModel().getStore(“records”)
- this.getController().invokeFn()
- If you use the Sencha IDE PlugIn add-on to your code editor, you will also be able to conveniently control/command click any alias to take you to its originating class
Functionality can be structured according to context. So one view package can be detailed as a subordinate (subdirectory) to another. i.e. an EditRecord view package can be stored in your application structure as a subdirectory of ViewGrid view package since the purpose of the EditRecord view would presumably be to edit a single record from the ViewGrid.
When should I use MVVM Patterns?
MVVM patterns are best suited for large projects, where team members are undertaking its development and maintenance. However, the pattern could be an overkill for smaller projects of simple POCs. Also, not all occasions call for the use of binding as the indiscriminate implementation of it can be demanding on memory. Only in the case where you expect the data in the view model changing at run time to be reflected in the view and vice versa, does it make sense to enable it.
Taking advantage of the benefits of the use of the MVVM pattern means greater organization, more intuitive collaboration and more predictable stability in your next Ext JS project. An added bonus, you can use it in parallel with the more traditional MVC pattern that is available in all versions of Ext, particularly if you enjoy how more global settings are made.
Signup For An In-depth Ext JS Training
For a more comprehensive, hands-on, instructor-led investigation of the MVVM pattern and other Ext JS topics, signup to attend our training.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









