Sencha Test Early Access is Available Now

We are extremely excited to announce the availability of Sencha Test Early Access. This Early Access release enables you, our Sencha community, to evaluate our new product – Sencha Test.
Sencha Test is a new addition to the Sencha platform that will help you create unit and end-to-end functional tests quickly, and execute them on multiple browsers simultaneously. Under the hood, Sencha Test leverages the powerful Jasmine framework that lets you write tests in JavaScript. The many assertions and matchers along with spies, stubs, and mocks can be used to create robust tests that will help you deliver quality apps. Sencha Test was created with two clear goals in mind:
- Improve the quality of Ext JS apps through end-to-end testing
- Boost developer productivity through unit and functional testing
Try It Now
Download Sencha Test Early Access
See the Guides and Documentation
Watch the Sencha Test webinar recording
Product Components
Sencha Test comes with 4 core components that help you to create unit and functional testing rapidly in an integrated test environment. Sencha Test components are:
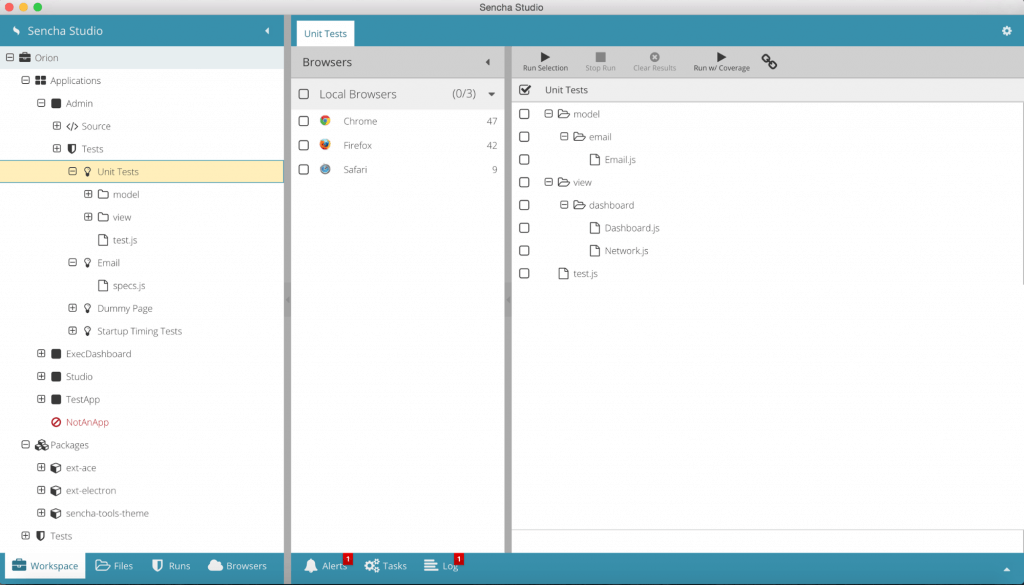
- Test Studio
- Test Runner
- Test CLI (Command Line Interface)
- Test Archiver
Test Studio is a graphical user interface that allows developers and test engineers to write Jasmine tests in a built-in Sencha Test editor. Tests are written using JavaScript and should be stored in your team’s preferred source control mechanism. Test Studio allows you to code in a separate IDE or create tests directly in Sencha Test and execute the test immediately. This iterative process helps you to create more robust code by constantly testing it along the way.
Test Runner is the centerpiece of Sencha Test. Using Test Runner, you can run selected unit and functional tests on any or all of the browsers on your local machine, a locally connected mobile device, or on a browser farm. The configurations used by the local Test Runner are also used by the Sencha Test CLI (see below) to run the same tests on a Continuous Integration (CI) system. This way you will be able to schedule automated test runs nightly with very minimal additional configuration.
Sencha Test CLI (Command Line Interface) helps you achieve the full power of automated test runs. Once tests are authored and checked into the source control repository, you will be able to kick them off with the CI system. The CI system can invoke the CLI automatically, once it senses a change to your application code or your test files in the source control repository.
Test Archiver is a file server used to store results of test runs produced in the CI system. The archive server is also where image-based (or “screenshot”) tests find their baseline images. When a screenshot test does not match the corresponding baseline image, a test failure is reported. These results are reviewed and managed through Sencha Test.
All of the above components work together seamlessly to provide a comprehensive and integrated test environment designed to test Ext JS applications.
Product Features
Event Recorder
Event recorder allows you to quickly grab events, as you go about performing various actions on the application under test (AUT). The event recorder leverages many methods to arrive at the right property to create stable tests. The default methodology adopted by the event recorder is to use a combination of Component Query and DOM selector to find the stable property for a particular component such as a “check box” or “combo box”. It also allows you to choose from XPATH or ID based on your preference.
Tests can be executed manually on a developer’s machine at the stage of application development as well as integrated with a CI process for regression tests. The CI system invokes the build agent and runs the tests against the AUT and posts results back to the Sencha Test Archiver. Unlike the results in a CI environment that are in plain HTML or text file format, the test results in Sencha Test are provided in a rich, matrix format. You can view the results in Sencha Test and drill down into failed tests for additional information.
Browser Farm Integration
We understand that maintaining a vast number of browser combinations is not possible, so you can integrate Sencha Test out of the box with browser farms like Sauce Labs or BrowserStack. This can help you drastically reduce the test execution time, as tests can be run simultaneously on multiple browsers.
Visual Screen Comparison
Image comparison testing is critical especially for external facing applications. Ext JS provides rich UI components that allow you to have high resolutions charts and images. The Visual Screen Comparison feature in Sencha Test allows you to baseline images when you perform the first automated run of the tests, and subsequently compare images with the baseline version for every run. This greatly minimizes the time you spend on verifying images on hundreds of screens.
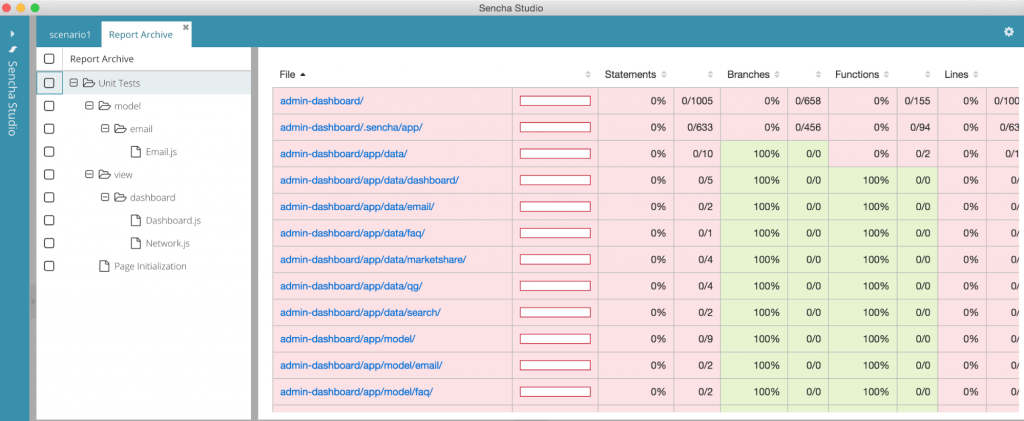
Code Coverage
Sencha Test is integrated with Istanbul, a powerful JavaScript code coverage tool, with which you can identify the gap in the amount of code that you have covered and not covered with your tests. It provides a detailed breakdown to the level of Statements, Branches, Functions, and Lines in a readable format with percentage analysis. This information helps you to identify the areas that need more testing.
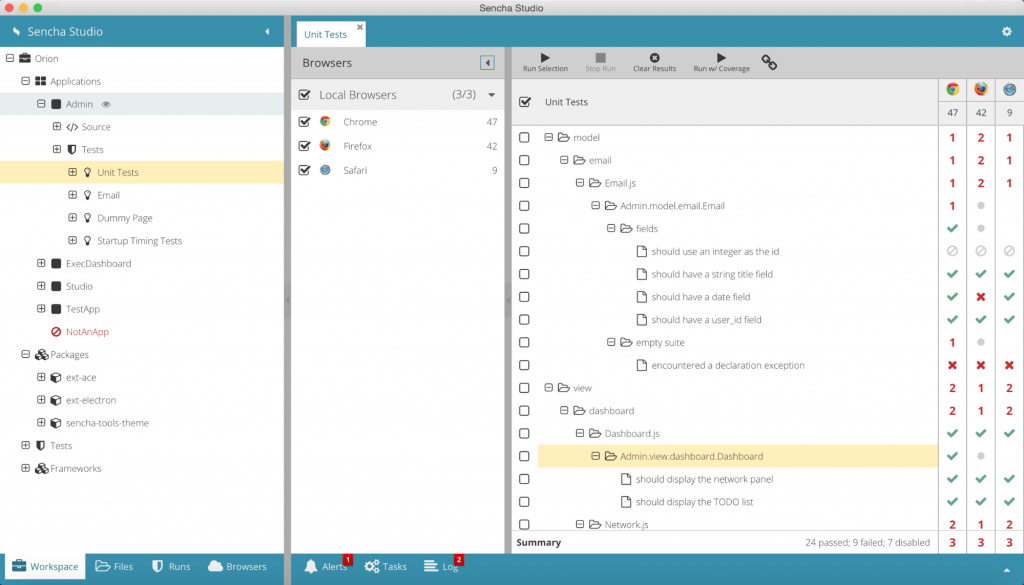
Results
Yet another great aspect of Sencha Test is the results reporting and analysis. Results are neatly presented in a matrix format allowing you to quickly look at the tests that have failed. The cross-browser presentation will give you a chance to compare results across all of the browsers at the same time. By reducing the time you spend on analyzing results, Sencha Test helps you to be more productive with your application development.
We Want Your Feedback
Sencha Test Early Access is available for download immediately. We’re working hard to release Sencha Test GA as soon as possible. We need your help to make that happen. Try out Sencha Test by testing one of your Ext JS apps, use our examples to get started, share your feedback, and report bugs in the Sencha Test forum. We look forward to your feedback.

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…