Ext JS Stencils 2.0 is Now Available
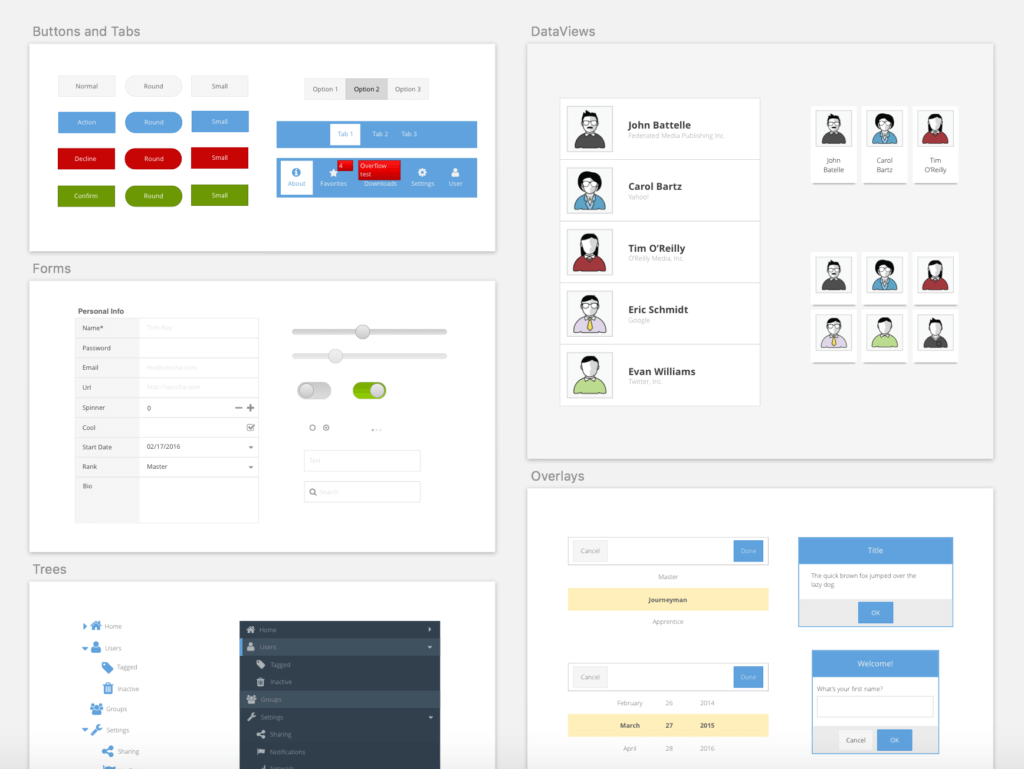
We’re excited to announce the release of Ext JS Stencils 2.0, an update to our UI kit for Illustrator, Sketch, and Balsamiq. Stencils 1.0 for Omnigraffle featuring components from the Classic toolkit can still be downloaded. PNG and SVG are also now available and can be imported into any program. All of the components that exist in Ext JS have been converted into visual assets that will help designers create UI mockups.
In Stencils 1.0, Ext JS Classic toolkit components were available. In this release, we’ve created Stencils for all of the components available in the Modern Toolkit as well. These Modern Toolkit assets work with the Triton and Neptune themes. Having Stencils that emulate the Modern Toolkit is helpful for designers and developers who are creating mobile or universal applications.
Using Ext JS Stencils, designers can effectively communicate their ideas to developers quickly and efficiently. The design process starts with a rough idea that becomes refined after several iterations. The first and most crucial step in the design process is ideation, and it has never been easier with the use of Stencils. Designers can simply drag and drop the pre-made components to build their mocked up applications. Using Stencils will expedite the ideation process which will allow designers to efficiently share their ideas and quickly alter any of their designs, if necessary.
Sketch is a simple vector drawing program that has become popular for designing user interfaces. In our first release of Stencils for Illustrator, users were able to drag and drop symbols from the symbol library onto their canvas to create their designs. Now, users will find that same functionality within the Sketch symbols library. The Symbols feature allows designers to easily reuse elements across all artboards and pages. We have organized our symbols in the Symbols menu using categories including Buttons, Form Fields, Grids, etc. to make it easier to find a specific component.
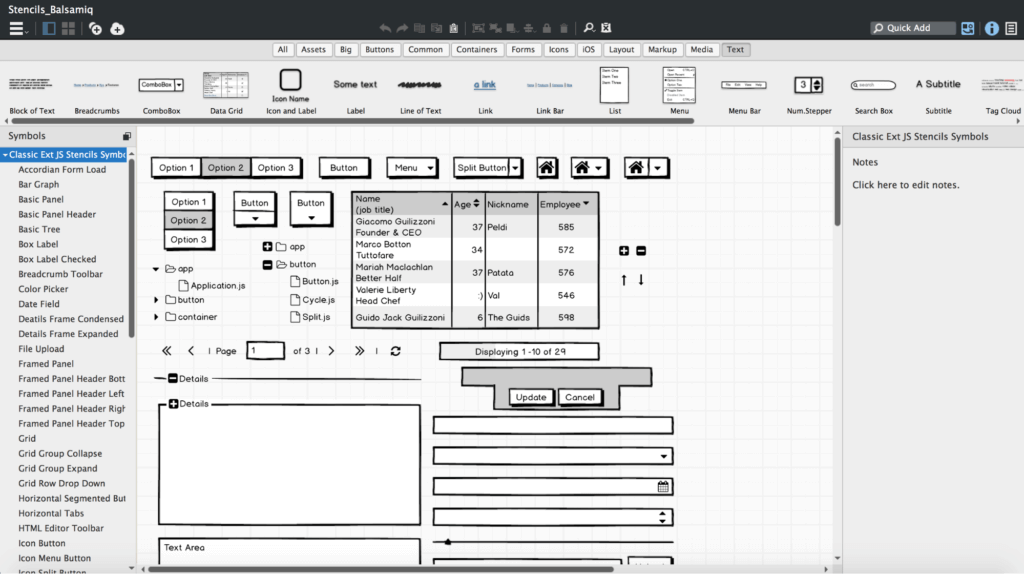
Balsamiq is another popular tool for rapidly drawing wireframes. For those who are interested in creating low-fidelity wireframes, we have converted all of the Ext JS components into symbols using Balsamiq. The ability to produce multiple iterations of a design in an efficient manner is key to developing great products. Ext JS components can be found in the UI Library using the Symbols filter. Balsamiq makes it easy for designers to rearrange components to form different iterations of their design.
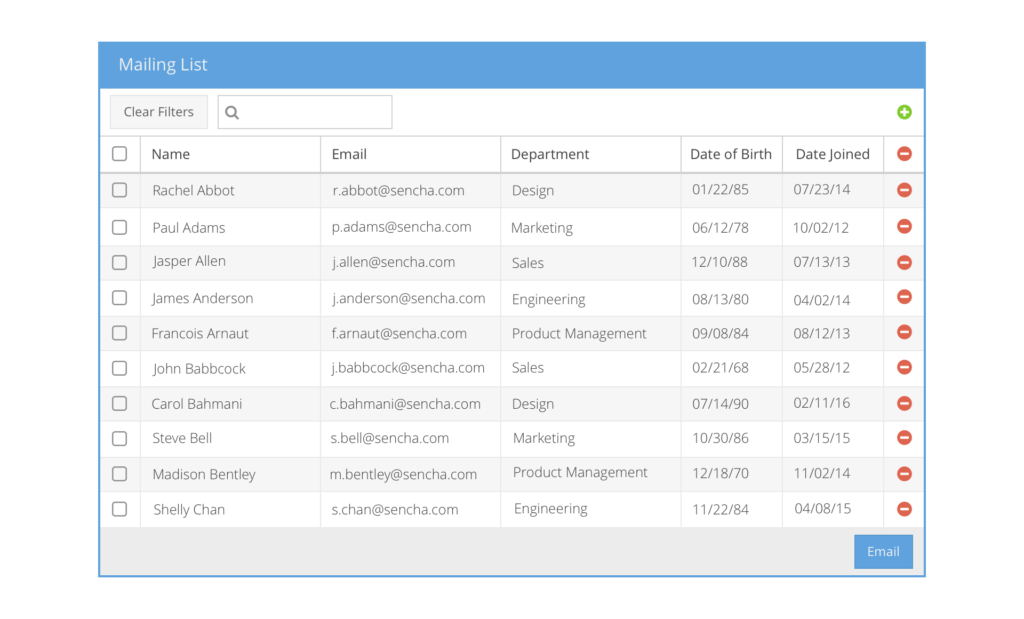
We used Stencils to construct sample wireframes that can be found in the Illustrator and Sketch files. In this example, we created a Mailing List application that demonstrates how an array grid can be implemented in a design.
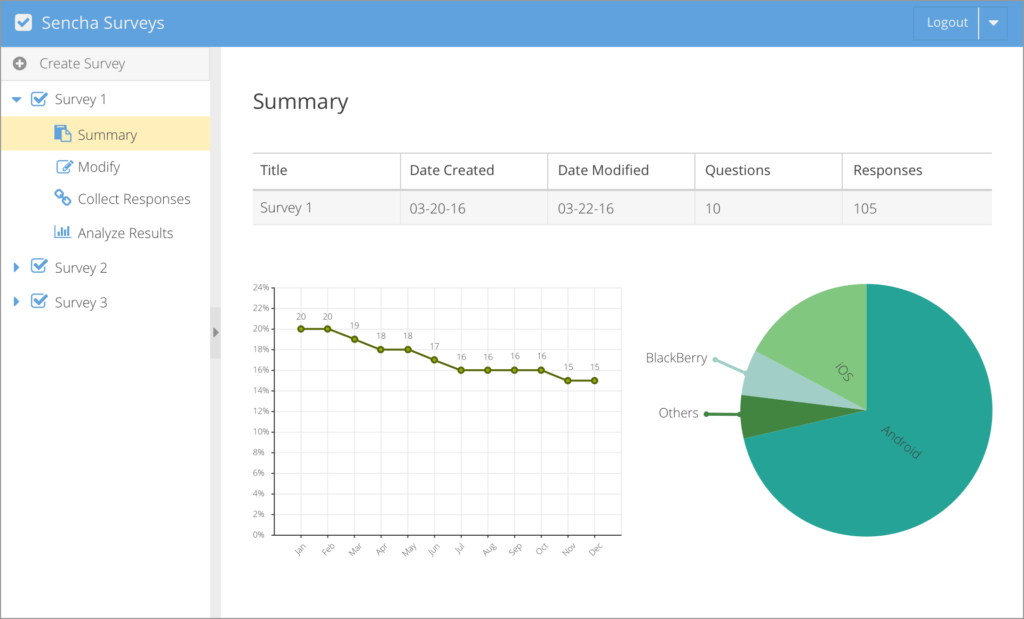
In the following example, we designed a survey application that uses a tree navigation, grid, buttons, and graphs.
With the addition of support for the Modern toolkit, new features in Sketch, and Stencils for Balsamiq, we have our most complete design asset kit yet. We use Stencils to create mockups for Sencha products, and we hope that you find these UI kits as useful as we do. Share your feedback in the Comments and let us know how you’re using Stencils.
More Resources
Stencils 2.0 for Sketch – This video shows how you can quickly create application mockups using Ext JS Stencils.
Ext JS Design Community Forum – ask questions and share your experience

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…