The State of HTML5 Development in the Enterprise
Survey Summary
 In December and January, Sencha surveyed a sample of 2,128 business application developers from its HTML5 development community. We asked about the types of applications that developers are building, the technologies that they’re using, as well as the devices they’re supporting. Many of the responses were in line with trends that the industry is aware of — for example, it’s no surprise that iPads are popular target devices — but there were also surprising results.
In December and January, Sencha surveyed a sample of 2,128 business application developers from its HTML5 development community. We asked about the types of applications that developers are building, the technologies that they’re using, as well as the devices they’re supporting. Many of the responses were in line with trends that the industry is aware of — for example, it’s no surprise that iPads are popular target devices — but there were also surprising results.
Key Findings
A majority of app developers have migrated to HTML5 development and are highly loyal to the platform.
Over 60% of developers have already migrated to HTML5 & hybrid development for their primary applications: less than 10% are still using pre-HTML5 web technologies. More than 70% of HTML5 and hybrid developers say they are doing more this year with HTML5 than last year, and 75% plan to do more in the next year with HTML5. In the coming year, only 4% of HTML5 developers plan to do less development with HTML5. By comparison, 19% of native mobile developers plan to do less development with native technologies. The most popular HTML5 features in common use include CSS3 styling, local storage, animations/transitions, HTML5 video and the canvas drawing API.
Multi-device application deployment is now the standard
The days of developers supporting just Windows desktops or just iPhones with their applications are over. More than 50% of developers support mobile AND desktop targets for their primary application(s). The median developer supports five device types. Typical developers now support their applications on Windows classic, MacOS, iPhone, iPad and at least one Android phone. Only 20% of developers target mobile devices exclusively and only 30% of developers target desktop platforms exclusively.
Windows might not be burning yet, but it’s getting toasty!
Although Windows classic for desktop/laptops remains the #1 app development target, 30% of developers have dropped support for it. Windows tablets and phones also have one of the largest “testing gaps” (a high percentage of developers who claim support for the platform without testing their apps on it). Add to this, the lackluster interest in Microsoft’s next generation scripting language, TypeScript, and you have a platform that’s starting to get a little crispy.
Developers have a strong preference for standards-based technologies like JavaScript over proprietary alternatives like Dart and TypeScript.
Dart and TypeScript — the next generation client-side languages from Google and Microsoft respectively — aim to displace JavaScript, but signs are that this campaign is going badly. Almost 60% of developers said that they were either not familiar or had no interest in Dart. Only 10% of developers had high interest in Dart and 17% had high interest in TypeScript.
Survey Demographics
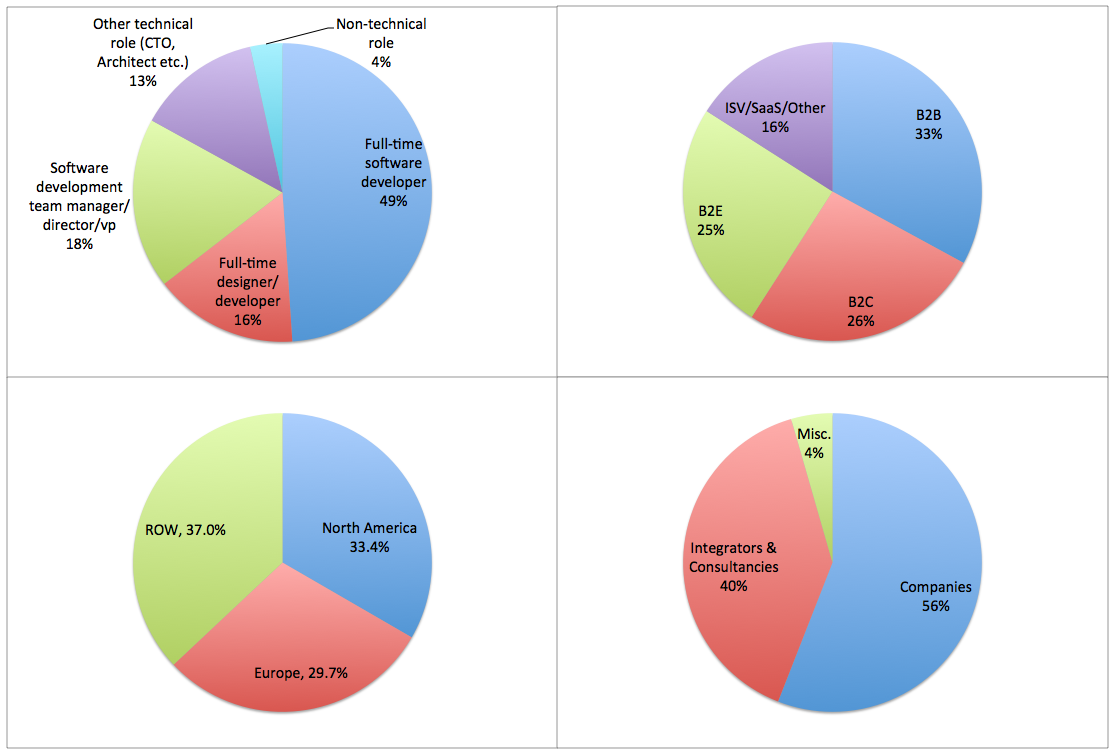
Our survey population comprises two thirds full-time developers or designer/developers. A further one-third manage development teams or hold technical roles such as Architect or CTO. The geographic diversity is balanced with a third each from North America, Europe and Rest of World. The survey sample is also evenly balanced across application types with B2B, B2E, B2C and ISVs and SaaS providers all with substantial presence.

The survey focused primarily on the business application development community. Hobbyists, part-time developers and pure consumer (e.g games developers) are under-represented compared to general developer populations.
Target Devices
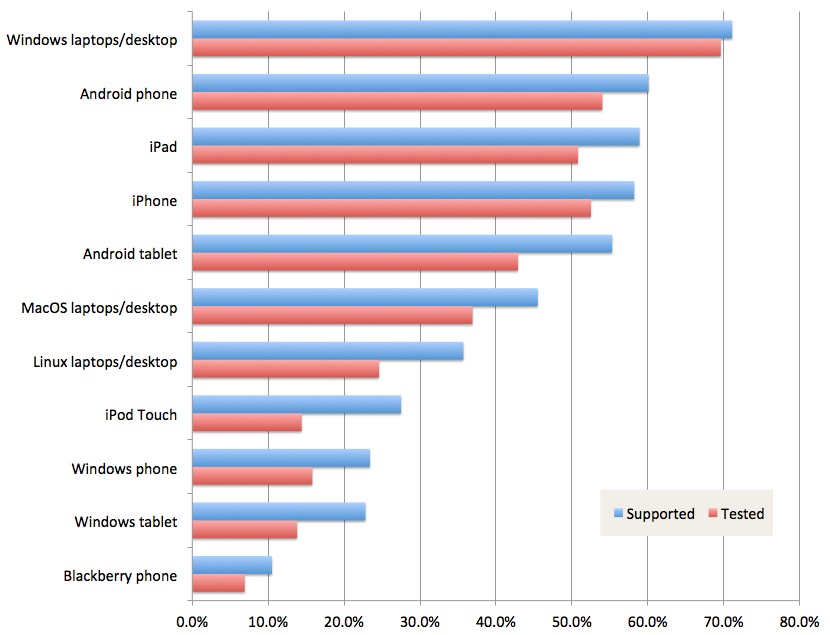
The single most popular device for developers to support for their applications remains the traditional Windows laptop/desktop. But the diversity of additional devices that developers are also targeting is impressive. Android phones are the second most popular target device for application developers at 60%, with iPad and iPhone following closely in the high fifty percents. Windows phones and tablets fall below Linux laptops/desktops as supported devices.

Perhaps more notable are the gaps between the devices that developers are supporting vs. testing. To our eyes, the big gaps here indicate where device support is merely a “checkbox,” so developers can at least say they support a platform. In reality they spend little time worrying about it. As can be seen in the graph above, the biggest testing gaps are for the iPod Touch and Windows mobile devices (tablets and phones). Each has a very big gap between claimed support and actual testing. Perhaps developers feel that they don’t need to test on iPod touches once they test on iPhones because it runs the same iOS version. For Microsoft, it should be concerned that a large number of developers are not testing their apps on Windows tablets and phones, but claiming support for them.
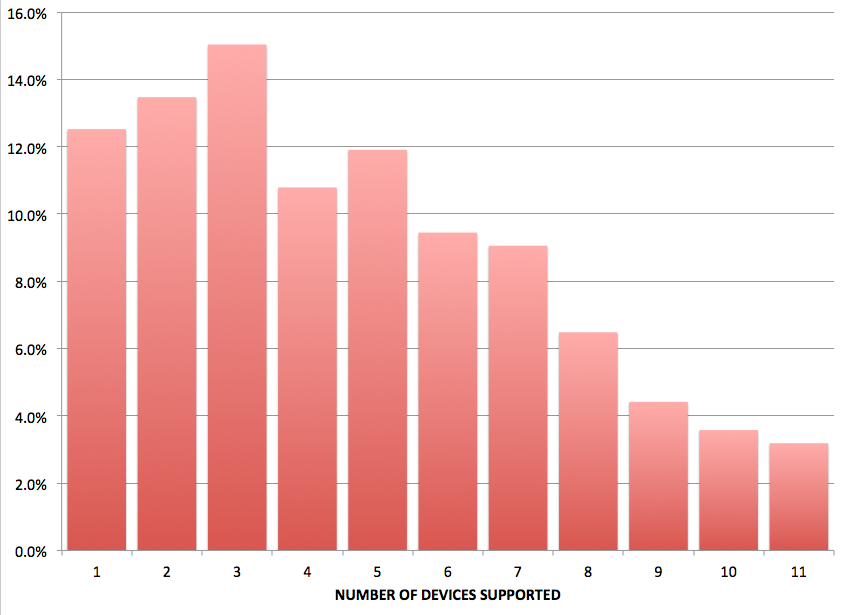
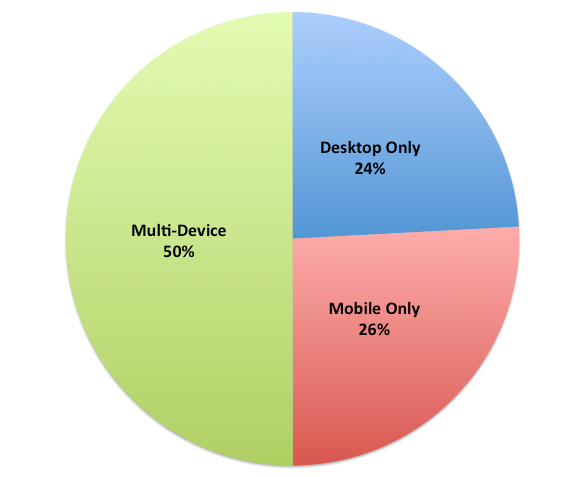
When we look at the distribution of devices supported, we see a majority of developers creating applications that span both mobile and desktop deployment targets.

The median number of devices that a developer supports is 4 devices, and in most cases, these are a mix of mobile and desktop targets. Exactly half of developers are targeting both desktop and mobile targets for their applications. Developing solely for mobile or solely for desktop is now a specialty pursuit.

Pure HTML5 vs. Native vs. Hybrid Development Approaches
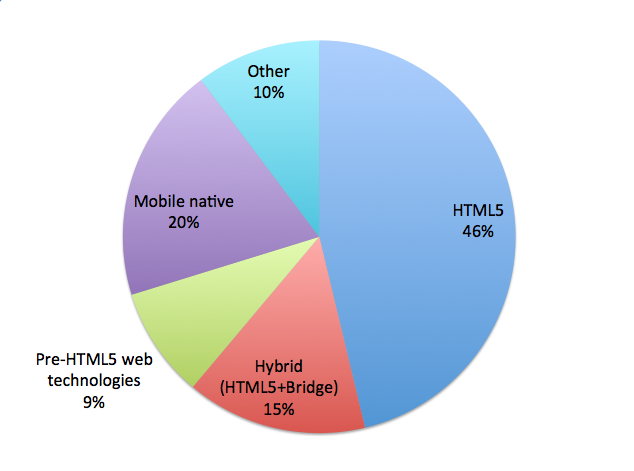
Our survey data indicate that most developers have already migrated to HTML5 development approaches vs. legacy web technologies. Over 46% of developers surveyed are using HTML5 technologies delivered via web browser, but an additional 15% are primarily deploying to mobile using hybrid packaging technologies such as Apache Cordova. Only 20% of the developers surveyed have switched from web technologies to native mobile technologies. Interestingly, 10% of developers are developing their applications with a long list of alternative technologies such as C++, .NET, Flash/Flex, Java, Silverlight, or pure server-side approaches like PHP with minimal front-end experience.

For developers that choose to develop with native mobile technologies, the top reasons to write native applications are a perception of higher performance, the ability to produce a look and feel that matches the platform, and the ability to secure application data using mobile device managers. One of the major reasons we developed our Sencha Space product was to solve the security challenge for mobile HTML5 applications, and we’re very glad to see that application data security is top of mind, not just for IT administrators, but also mobile development teams.
On the flip side, the top three reasons why developers choose to develop with HTML5 are the ability to use a single code base to reach their entire audience, the higher productivity of development with web technologies and the ability to reuse existing web development skills.
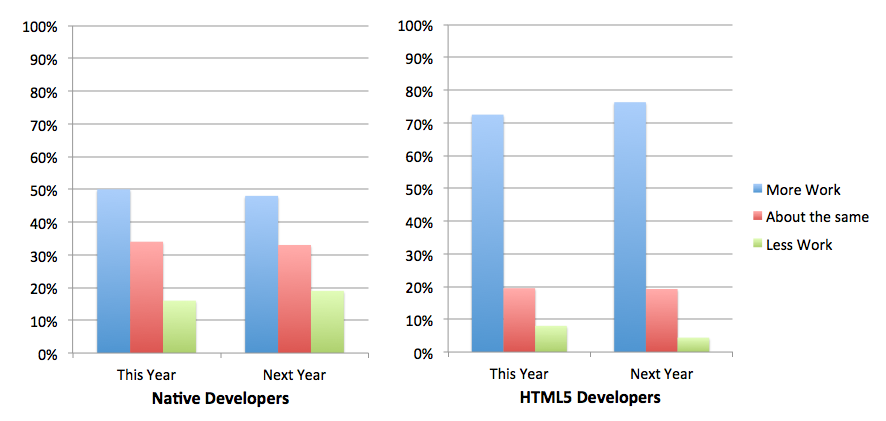
In addition to HTML5 vs. native vs. hybrid, we also assessed the relative momentum of native vs. HTML5 development approaches. We asked two key questions:
- Are you currently doing more, less or about the same amount of work in your chosen technology this year vs. last?
- Next year, will you do more, less or about the same amount of work in your chosen technology?
The answers were intriguing. While both mobile and HTML5 developers plan to do more work with their primary technology, on average HTML5 developers were far more likely to plan to do more work in HTML5, and relatively less likely to plan less work in the technology.

We interpret this as a higher degree of enthusiasm for working with web technologies vs. native technologies on the part of developers. And perhaps also a sense that HTML5 is becoming the best technical choice for applications that would previously have been developed in native technologies
HTML5 Feature Usage & Interest
Finally, we asked HTML5 developers about their level of usage of various HTML5 features. We surveyed the usage of 20 of the major HTML5 features areas. We divided them into high (>50%), medium (20-50%) and low usage (<20%) buckets. The median developer is using five of the major feature areas.
table,th,td
{
border:1px solid black;
border-collapse:collapse;
}
th,td
{
padding:10px;
}
| High Usage (>50%) | Medium Usage (20-50%) | Low Usage (<20%) |
|---|---|---|
|
CSS3 Styling CSS3 Animations, Transitions & Transforms |
LocalStorage HTML5 video & audio Canvas Web fonts Offline storage Web sockets JavaScript promises Motion & location APIs SVG CSS3 Flexbox Photo/video capture |
WebSQL Semantic markup Web workers IndexedDB WebGL postMessage() |
Since JavaScript Promises have only just landed natively in Chrome, developers are using some of the many library implementations ahead of the feature being available in the browser. Since WebGL has just landed in the major browsers, it’s encouraging to see that 10% of developers are already using it in their applications.
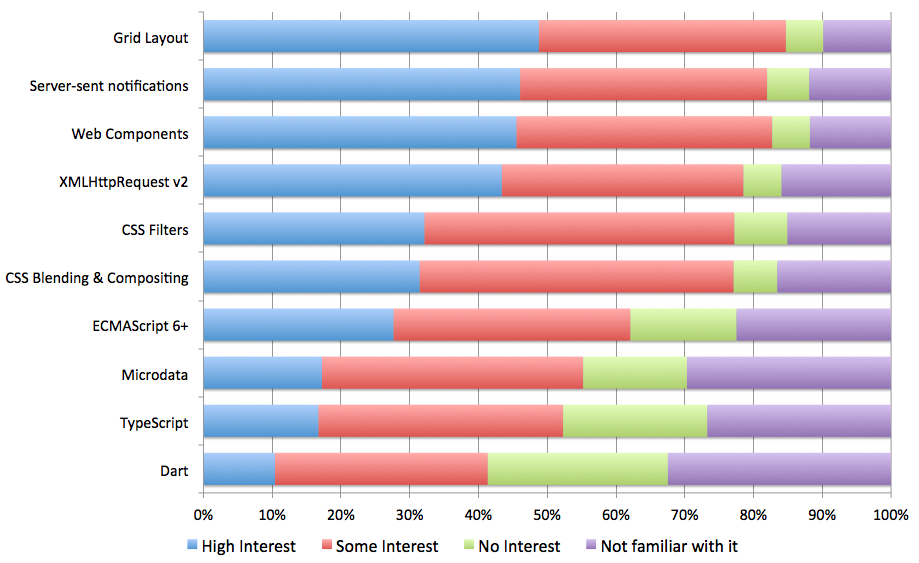
When we look at some of the upcoming features for the web, we see a wide disparity in interest (and awareness) among developers. There is a fair degree of enthusiasm for Grid layout, server-sent notifications and web components. And on the other end of the spectrum there is both lower awareness and lower enthusiasm for both Dart and TypeScript: Google and Microsoft’s respective entries in the “better JavaScript” category.

It’s very encouraging to see next generation JavaScript (ECMAScript 6+) soundly beating each of these for developer mindshare.
HTML5 Development: Momentum and Enthusiasm
Overall, our survey showed that HTML5 is a thriving development technology solving hard problems for developers increasingly targeting a multi-device, multi-platform world. HTML5 developers enjoy higher productivity, a better ROI and performance that meets their requirements. While there will always be a place for native app development, for the highest performance and native platform features, from our survey data, HTML5 developers have higher loyalty to their chosen technology than native mobile developers. We also see encouraging signs that HTML5 developers are both actively using a wide variety of HTML5 features, and have a high degree of enthusiasm for forthcoming features.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









