Sencha Inspector
Debugging tool for troubleshooting and improving performance of Ext JS and Sencha Touch applications.
Fortune 500’s Top Choice
Globally trusted, providing an unmatched experience for developers and users.
Debug Ext JS and Sencha Touch apps directly at the source
Debug, Troubleshoot & Improve Performance of Your Apps
Sencha Inspector is a debugging tool that provides direct access to components, classes, objects, etc. for apps built using Sencha frameworks. Inspector is designed to provide application insights and intelligent debugging capabilities for any Sencha application developed with Ext JS 4.2.0, 5.x, 6.x or Touch 2.1.0 and above – regardless of the browser you’re using. It lets you analyze your application code for issues, such as overnesting of components, number of layout runs, and helps improve your application performance. Try Inspector for free by downloading the Ext JS 30-day trial.

Build Better Applications with Inspector
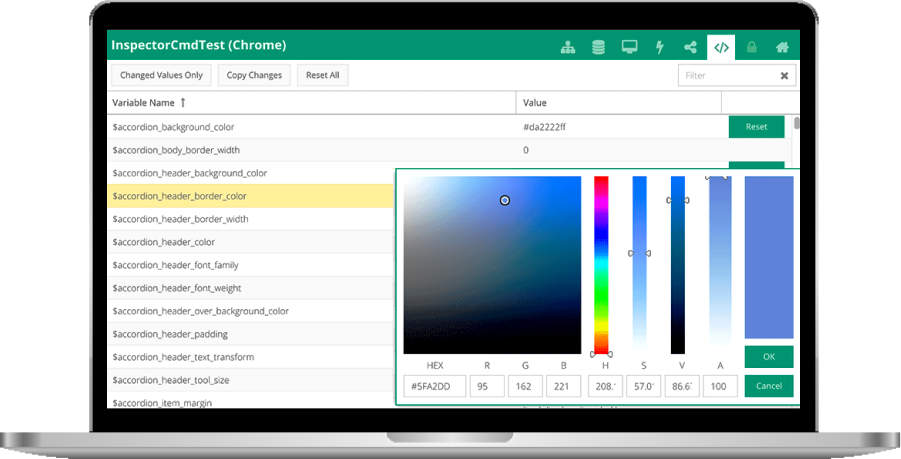
Inspector even lets you theme your Sencha applications by providing access to modify any Ext JS and Sencha Touch Sass variables. Because Inspector comes pre-integrated with Sencha Cmd, all theme changes can be viewed in near real-time.
With Inspector, you can also debug Sencha applications running on your mobile devices (including iOS and Android) using the remote debugging capabilities of the tool.
Learn everything you need to know about Sencha Inspector
Explore our comprehensive documentation, including datasheets, examples videos, comparisons and much more. You can also follow our tutorial for building modern web apps with JavaScript and Sencha tooling.
The complete guide for building modern web apps.
View examples and datasheets on how to get started with Ext JS.
Deciding which frontend framework to use next? This comparison lets you compare the best web frameworks head-to-head and learn more about why to develop with Sencha.
Check out videos, the email client eBook, Skill Sprints, Joe’s Story, and much more to find answers to your questions about Ext JS.
Join our Sencha community and discord channel of over 200,000 developers worldwide.
Build Faster Web Apps
Using Sencha JavaScript Frameworks and 140+ High-Performance UI Components



