Sencha Touch with Windows Phone 8

Today, we are thrilled to jointly announce with Microsoft Open Technology, Inc upcoming support for Windows Phone 8 in Sencha Touch. Since earlier this year we’ve been closely engaged with Microsoft Open Tech, who provided early access to the Windows Phone 8 SDK and technical support. This new support for Windows Phone 8 makes it easy for HTML5 developers to use Sencha Touch to develop and publish rich, powerful applications to the Windows Phone Store.
At Sencha, we’ve been bullish on Internet Explorer 10 for a long while now, and the advances in IE 10 on Windows Phone 8 are fantastic news for mobile application developers. Our customers are bullish too: In a recent survey, nearly 50% said they are planning to build apps for Windows Phone 8 devices in the next 6–12 months. We knew that Windows Phone support would be critical to them, and of course it is important to our larger mission of enabling developers to build universal applications that run on any mobile platforms.
Sencha Touch is the industry-leading JavaScript framework for mobile developers. Leveraging the cross-platform support of Sencha Touch, developers can add Windows Phone 8 support to their business applications with minimal effort while focusing on delivering core value through their applications.
As we noted in our original HTML5 scorecard for Internet Explorer 10, Microsoft has implemented the HTML5 spec as a first class citizen in the browser including many of the features required to make rich web applications, such as CSS3 transforms, CSS regions, CSS animations, and more. With the rich HTML5 support in Windows Phone 8 and through our collaboration with Microsoft Open Tech teams, we’ve now enabled Sencha Touch on Windows Phone 8.
We had a chance to talk to Jean-Christophe Cimetiere, Director Partner & Developer Programs, Windows Phone, Microsoft Corp. about this joint announcement:

“We are very impressed by the outcome of this added support for Windows Phone 8 in Sencha Touch. The enhanced web standards support in Internet Explorer 10 allows web developers to deliver a great experience to their users,” said JC. “We welcome Sencha Touch to the Windows Phone 8 partner ecosystem and we are looking forward to the great applications developers will publish using Sencha Touch.”
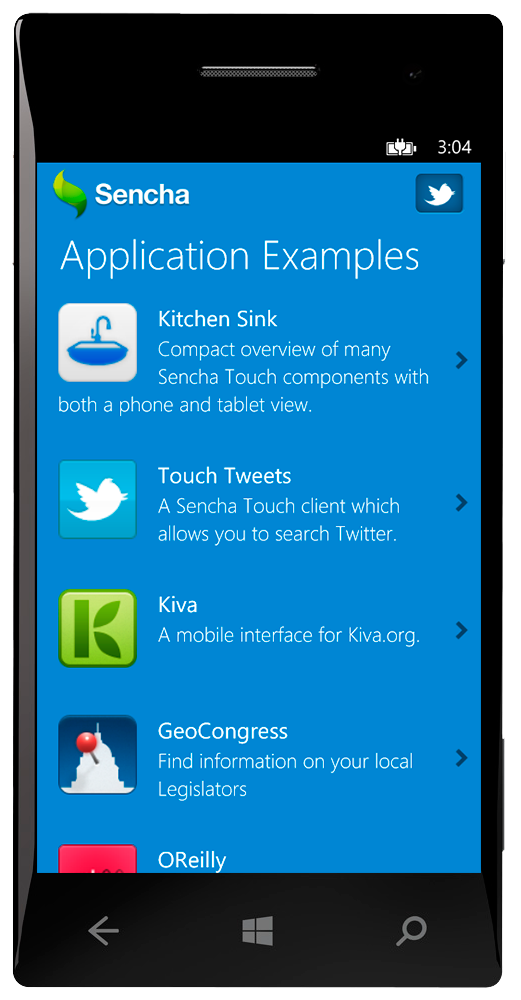
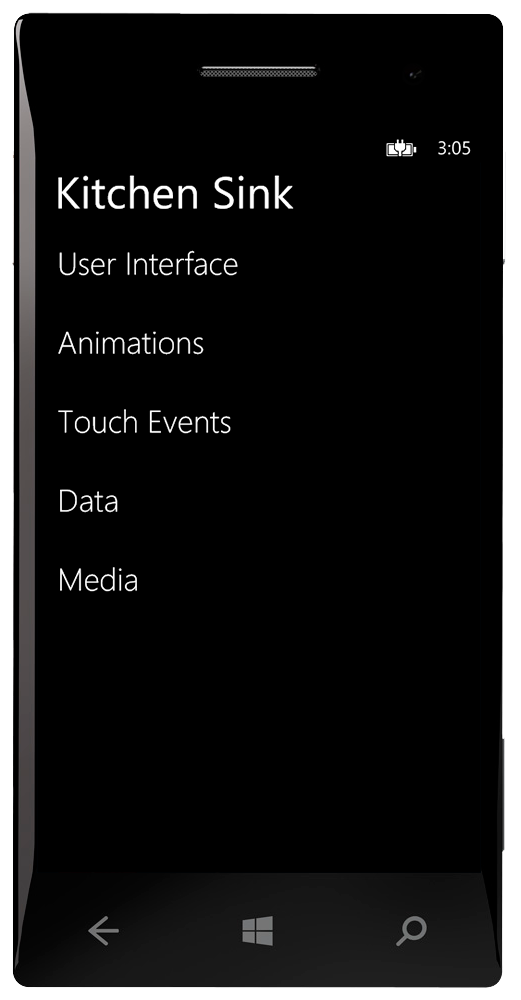
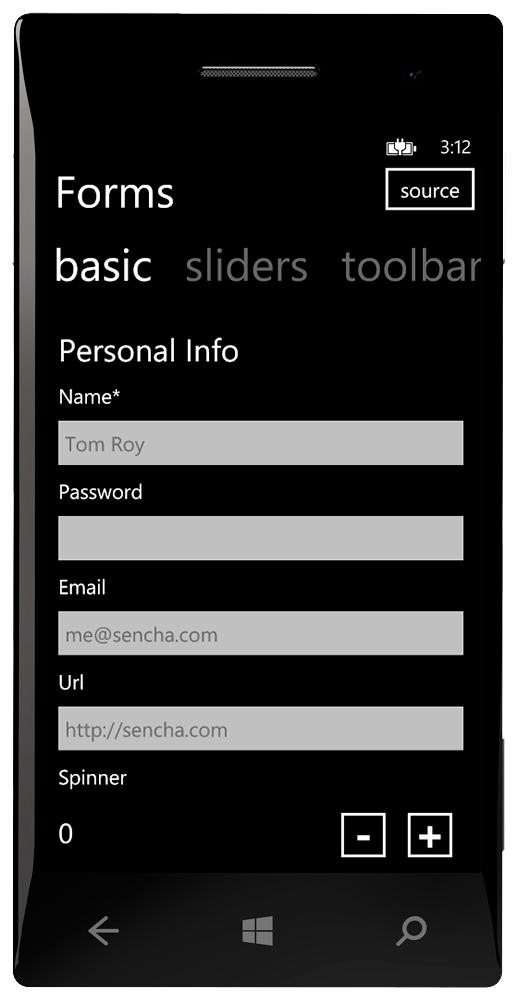
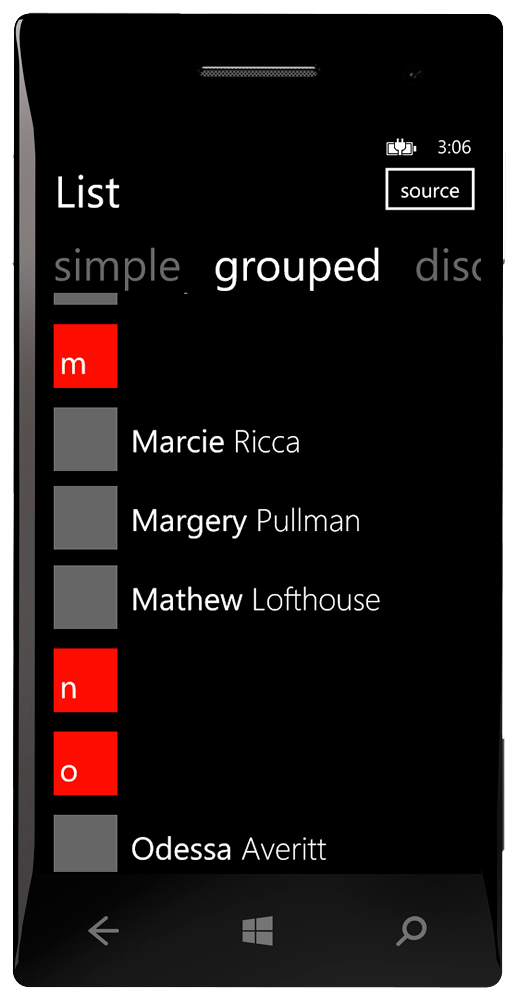
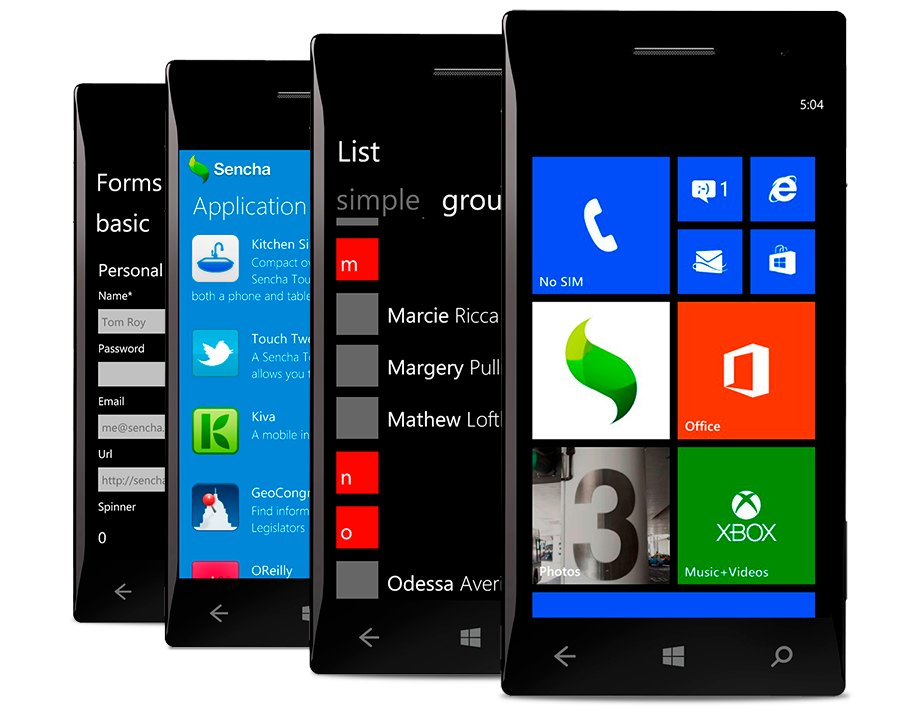
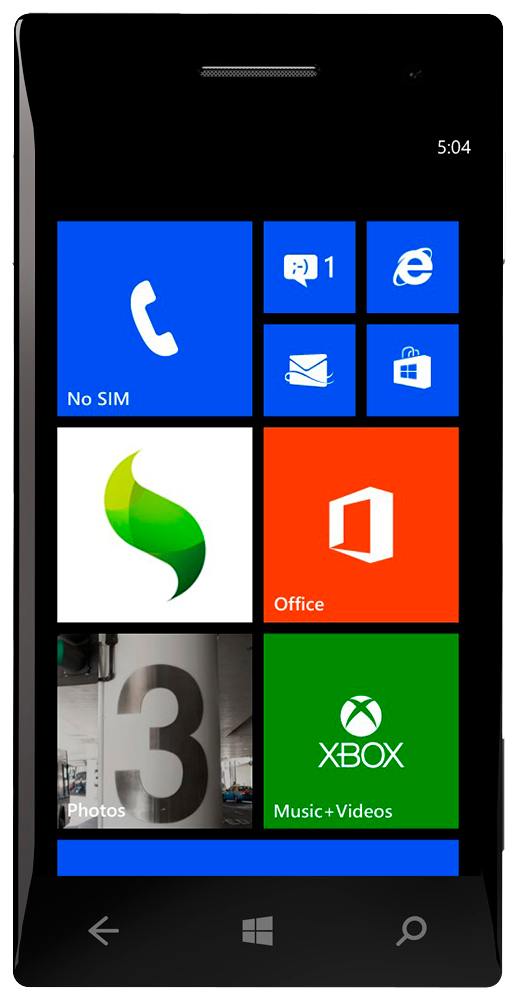
We’re also adding a Windows Phone 8 theme allowing our developers to integrate their applications into the Windows Phone 8 experience, taking advantage of the new platform’s designs and layout. If you’d like to explore this for yourself, download the Sencha Touch Windows Phone 8 examples, including the Kitchen Sink. Please note that you will need the Windows Phone 8 SDK and a Windows Phone developer account to run this example.
A few of our customers have had the chance to use an early version of Sencha Touch with Windows Phone 8 support and shared with us their first impressions.

“We’re thrilled that Sencha Touch will support Windows Phone 8. We chose Sencha Touch for our mobile app, Xero Touch, because the framework is built on open web standards and enables us to build a universal app that supports a wide range of platforms,” said Craig Walker, CTO, Xero. “Using Sencha Touch, we get to focus on delivering a beautiful user experience,” he continued.

“Sencha Touch support for Windows Phone 8 is seamless. We built our Diablo III companion mobile app with Sencha Touch because the open platform allowed us to quickly build and publish our app to multiple devices,” said Jay Garcia, CTO, Modus Create. “Using the same HTML5 and JavaScript code base, we got our app to run on Windows Phone in just a few days. The new Sencha Touch theme gave our app a Windows Phone look and feel, making it even more intuitive for users,” he continued.
An update to the Sencha Touch framework with Windows Phone 8 support will be released later this year. Feel free to browse the examples to see how well Sencha Touch works on Windows Phone 8. We look forward to seeing the applications our developer community will unleash in the market.
See also:
Announcement in the Microsoft Interop Blog
Read more about Modus Create Diablo III companion mobile app on Windows Phone 8

Are you facing issues with Ext JS applications’ performance as they scale up? Don’t worry!…

Dynamic forms are changing the online world these days. ExtJS can help you integrate such…

In modern software development, unit testing has become an essential practice to ensure the quality…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)