JavaScript for Mobile Apps Development | Popular Frameworks in 2025
 Have you ever wondered what makes some mobile apps stand out while others fade away? Mobile apps are now a big part of our daily lives. The demand for high-quality, easy-to-use apps is skyrocketing. This demand pushes developers to find the best tools for mobile app development. JavaScript for mobile apps, a powerful and flexible language, has become a favorite for mobile application development. But with so many frameworks out there, how do you choose the right one?
Have you ever wondered what makes some mobile apps stand out while others fade away? Mobile apps are now a big part of our daily lives. The demand for high-quality, easy-to-use apps is skyrocketing. This demand pushes developers to find the best tools for mobile app development. JavaScript for mobile apps, a powerful and flexible language, has become a favorite for mobile application development. But with so many frameworks out there, how do you choose the right one?
In this blog, we’ll explore the top JavaScript frameworks for mobile app development in 2024. First, we’ll discuss why JavaScript is a popular choice for mobile apps. We’ll look at its benefits, like being efficient, cost-effective, and having strong community support. Next, we’ll dive into the leading frameworks for mobile app development, such as React Native and Ionic. We’ll examine their key features and strengths. You’ll learn how these frameworks can help you build strong, cross-platform mobile apps.
This blog will help you determine which JavaScript framework for mobile app development best meets your needs. You’ll be ready to create apps that perform well and offer a great user experience. Let’s start finding the best mobile app development framework for your next project!

JavaScript Frameworks
JavaScript, among all programming languages, has caught the attention of millions. The construction of dynamic websites and mobile apps favors its use as a client-side scripting language. Consequently, JavaScript has become a popular choice for startups and large organizations. Additionally, here is a guide on using JavaScript to learn extensively about it.
JavaScript frameworks are regarded as the best when it comes to developing and creating efficient mobile apps, especially Android apps. They are a collection of JavaScript code libraries that allow web developers to use pre-written code in their development. Many people who want to create their mobile apps have found that JavaScript is the best option due to its effectiveness, cheaper cost, tremendous community support, and easy learning curve. You can explore more JS test frameworks using this guide to JS test framework.
These frameworks are compatible with Windows, Android, and iOS platforms. Developers that are well-versed in HTML, CSS, and JavaScript may create powerful and efficient mobile apps.
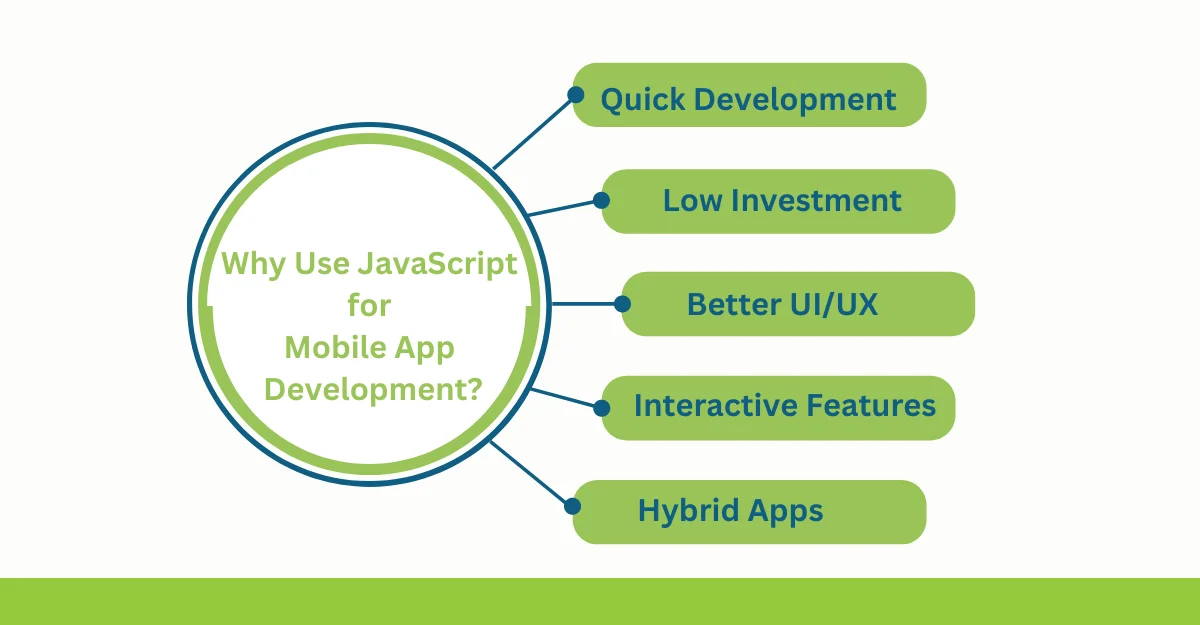
Why Use JavaScript for Mobile App Development?
One of the main reasons to use JavaScript for mobile apps is because JavaScript allows you to develop mobile apps quickly since it doesn’t require a significant upfront investment or a lot of labor.
The process of creating native mobile applications with JavaScript is well-known to developers across the world. They can, therefore, employ JS mobile frameworks without investing a lot of effort in learning.
A better UI/UX experience, interactive maps, dynamic 2D/3D visuals, and scrolling video jukeboxes are just a few of the appealing features offered by JavaScript.
A hybrid app can be produced from your programmed version using JavaScript frameworks. Thus, this takes the place of the laborious and difficult process of creating an application in many languages for multi-platform access.

Top JavaScript Frameworks for Mobile App Development
Some of the most popular JavaScript frameworks for mobile app development are as follows:
Sencha ExtJS
The mobile app development landscape witnessed a significant change with the merger of Sencha Touch and Ext JS. Sencha Touch, once a popular framework, reached its end-of-life (EoL) status and has been integrated into Ext JS. This convergence consolidates the strengths of both frameworks, enabling developers to leverage the power of Ext JS for mobile app development.
Key Features
- Ext JS offers many pre-built components. These help create mobile apps. The components provide a smooth user interface. This ensures interactive and visually appealing apps.
- With Ext JS, developers can easily create stunning charts and graphs. These present complex data in a simple way. The framework offers many charting options. This helps in effective data visualization.
- Ext JS allows developers to build apps that work on different screen sizes and orientations. Its responsive design ensures a good user experience on various devices. This enhances accessibility and usability.
- Ext JS follows the Model-View-Controller (MVC) architecture. This helps in developing structured and maintainable web apps. The modular approach improves code organization, reusability, and maintenance. This results in more efficient development.
- Ext JS also solves browser compatibility issues through its development tools. It provides built-in support and web technologies for cross-browser compatibility. Developers can build apps that run smoothly on different browsers. This ensures a consistent user experience across web applications across platforms.

How to Integrate Ext SJ With Native Mobile Apps
Integrating Ext JS with a native mobile app using Cordova offers several advantages. By integrating Ext JS with Cordova, you can leverage the same Ext JS codebase to build apps for multiple platforms like Android, iOS, Windows Phone, and more. Also, Cordova provides access to native device capabilities through its extensive set of plugins. By integrating Ext JS with Cordova, you can utilize these plugins to access device features such as camera, geolocation, contacts, file system, and more.
Here are the steps to integrate Ext JS with native mobile apps using Cordova.
Set Up Your Environment
To set up your environment, you need to install Java JDK (version 8 or later) and Node.js with npm (Node Package Manager). Once installed, you can proceed to install Cordova globally by running the command npm install -g cordova. After that, visit the Sencha website and download the latest version of Sencha Cmd, which is the command-line tool for Ext JS. Follow the provided instructions to install Sencha Cmd on your system.
Create a New Cordova Project
With the environment set up, you can create a new Cordova project by opening a terminal or command prompt, navigating to your desired location, and running the command cordova create MyApp com.example.myapp MyApp. Replace “MyApp” with your preferred app name and “com.example.myapp” with your app’s package identifier. Change into the project directory using the command cd MyApp.
Add the Desired Platforms to Your Project
Add the desired platform(s) to your Cordova project by executing `cordova platform add <platform>`. Replace `<platform>` with the target platform, such as “android” or “ios”.
Once the platforms are added, generate an Ext JS application using Sencha Cmd. Run `sencha -sdk /path/to/extjs-sdk generate app MyExtApp ./app`. This will create the necessary Ext JS files and structure for your app.
To integrate Ext JS with Cordova, copy the entire contents of the generated MyExtApp folder. Paste them into the www folder of your Cordova project. This ensures that the Ext JS resources are included in your mobile app.
Configure the Cordova Build
In the Cordova project’s root directory, you will find the config.xml file. Open it and customize the configuration settings such as the app name, description, icons, and permissions according to your app’s requirements.
To build the Cordova app, execute the command cordova build. This will compile your app for the added platforms. You can then use Cordova’s command-line tools or an integrated development environment (IDE) to test the app on emulators or physical devices for the targeted platforms.
Customize and Extend Your App
You can customize and extend your app by modifying the Ext JS code in the app folder of your Cordova project. Use the Ext JS framework and its components to create the desired user interface and functionality for your mobile app.
As you make changes to your app, repeat the build process by running `cordova build`. Do this whenever you want to test or deploy an updated version of your app. This ensures that your changes are included in the built app for each platform.
Sencha Test offers a comprehensive set of testing tools and features to elevate your mobile app testing to new heights. Try the Sencha Testing Solution to explore more about its capabilities!
React Native
React Native enables developers to build native mobile apps for iOS and Android. Moreover, you can create a mobile application using the same code base thanks to React Native’s hybrid nature. The main goal of React native is to improve mobile user experience. Additionally, a native app offers speedy, high-performance development and cross-platform mobile app.
Key Features
- React has a one-way data flow feature. This gives developers more control over the development process. Users who visit React-generated pages often stay longer.
- React Native is easy to use. It uses Node Package Manager (NPM) for installation. NPM is familiar to JavaScript programmers. Beginners can learn its commands easily.
- With React Native, you can deploy the same code for both Android and iOS platforms. The modular and user-friendly interface makes it easy for different developers to work on the same project.

Ionic
The ideal usage of this open source framework is building hybrid mobile apps. The Ionic framework saves costs and decreases development effort for native app development. It uses just one piece of code across multiple platforms and has a range of Cordova plugins. The Ionic framework allows custom themes, making it simple to adapt to the intended application.
Key Features
- Ionic allows the development of personalized, reusable components for web pages and applications. Ionic’s v4 works as an independent web component library. It can be used with most front-end frameworks like React.js and Vue.js.
- The software, based on the Ionic framework, can be deployed with a single codebase. It works on Android, native iOS, desktop, and the web.
- Ionic also includes pre-designed elements, typography, interaction patterns, and a base theme.

Mobile Angular UI
Mobile Angular UI is an open-source framework for web and mobile applications. It helps build and test apps using MVC and MVVM architectures. It is popular for mobile app development. This is because of its plug-and-play components, native-like experience for hybrid apps, and useful directives.
Key Features
- Mobile Angular UI is a low-code framework.
- The View layer of MVC perfectly replicates the Model layer, and they remain in sync. Users may see any changes you make to the model automatically in the view model. As a result, it cuts down on crucial development time.
- With Bootstrap and Angular JS, you can create HTML5 mobile apps using Mobile Angular UI. Additionally, it contains important, uncommon functionality like switches, overlays, and scrollbar regions that depend on fastclick.js and overhtrow.js to function properly.
- By converting templates into code, Angular redefines the current JavaScript virtual machine. Angular apps load more quickly than any other front-end framework used today.

Apache Cordova
Apache Cordova is a popular JavaScript framework for mobile development. It is open-source and flexible. It connects to native mobile device features through a built-in JavaScript API. Developers can use the same scripts created in JavaScript, HTML, and CSS with PhoneGap.
Key Features
- A selection of pre-made plugins for Apache Cordova gives access to the device’s camera, GPS, file system, and other features.
- Cordova offers basic components that can build the app’s framework so that we can devote more time to implementing our own logic.
- Finally, Cordova’s CLI allows the development of new projects, compiling them on many platforms, and executing them on actual hardware or emulators.

jQuery Mobile
jQuery Mobile is a user interface framework for HTML5. It helps build responsive websites or applications. These work on desktop, tablet, and mobile devices. The framework uses HTML5, jQuery, and jQuery UI. It helps create websites with minimal programming.
Key Features
- A built-in theme system in jQuery Mobile allows developers to choose their own application style.
- Enables developers to create apps that can be accessed by any number of browsers and devices.
- To provide touch, mouse, and cursor focus-based user input functions, developers can also integrate a simple API.
- Has a lightweight size of about 40KB when minified.

Popular Companies Using JavaScript for Mobile Apps
JavaScript is widely used for both desktop and mobile platforms applications. Many companies rely on JavaScript to build their mobile apps. Let’s look at some popular companies that use JavaScript for their mobile apps.
Facebook uses React to build its app. React divides the app into small parts called components. Each component shows a single view. This makes it easier to update and improve the app. React’s API is easier to use than the traditional DOM API. It makes the code more predictable and scalable. This helps Facebook update the app quickly and confidently.
Google uses JavaScript for products like Gmail, Google Docs, and search results. They created Angular.js, a popular JavaScript framework. Google’s resources help them build strong JavaScript tools.
Microsoft
Microsoft uses JavaScript for language support, accessibility, and data transfer between devices. They wanted to make it easy for developers to build mobile apps. For example, the mobile version of Internet Explorer uses a JavaScript-like language. This language converts web pages into apps. It allows running web pages and other programs within the app without downloading a lot of code.
PayPal
PayPal has used Node.js in production since the beginning. They are a major financial company. They initially used Java for the backend but later switched to Node.js. This switch improved performance and scalability.
LinkedIn’s mobile app uses JavaScript to serve content and track engagement. It also manages subscriptions and communicates between the browser and app. JavaScript helps display animations and save preferences locally. This creates a smoother user experience.
Instagram uses JavaScript to run native code on users’ phones. This allows features like video recording, photo filters, and geotagging. They used React Native to build an app for iOS, Android, and the desktop. They use the same code for all platforms. Moreover, they also use Node.js for backend solutions.
Uber
Uber’s app handles a large number of queries quickly. They created a native app for iOS and Android. They used mobile-optimized environments, user interfaces, and dispatching systems. Node.js and JavaScript help manage real-time data. They track locations, handle requests, and process payments quickly.
eBay
eBay switched to Node.js for their entire user interface stack. They focus on reliability and efficiency. They are developing a full frontend stack based on Node.js. This includes resource management and tracking.
Conclusion
The creation of mobile applications is changing daily. It is moving from single-platform apps to cross-platform native apps. With such rapid technological growth, it’s exciting to see how our apps will evolve.
In front-end and back-end development, JavaScript will play a key role. Leading JavaScript mobile app frameworks for mobile app development include Sencha Ext JS (Sencha Touch), React Native, Angular, jQuery, Ionic, and Apache Cordova. Depending on your project’s needs, you have various web app JavaScript frameworks to choose from.
FAQs
1. Can JavaScript build mobile apps?
Yes, it can. Frameworks like React Native, Ionic, and Cordova let you use JavaScript for mobile apps.
2. What are the benefits of using JavaScript for mobile apps?
You can develop apps for both iOS and Android with one codebase. JavaScript is popular, so it’s easy to find help and resources.
3. Which JavaScript frameworks are good for mobile apps?
Top frameworks include React Native, Ionic, Sencha Ext JS, Angular, jQuery Mobile, and Apache Cordova.
4. Is JavaScript fast enough for mobile apps?
Yes, it is. Frameworks like React Native convert JavaScript to native code, which runs fast. Performance depends on the app’s complexity and the framework.
5. Can JavaScript access phone features?
Yes, it can. Frameworks like React Native and Cordova have plugins to use phone features like the camera, GPS, and sensors.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…










