15 Best React Frameworks In 2025
React is a framework widely used JavaScript library for building user interfaces (UIs) with reusable components. Thousands of developers worldwide use React to build interactive and responsive UIs quickly and efficiently. If you’re among those developers, using a React framework tutorial for your next project can be a total game-changer. The best React frameworks provide pre-built UI components and pre-written code for different common tasks involved in web app development. Thus, these frameworks speed up the development process, enhance developer productivity, and save time. Simply put, a React framework simplifies the process of creating a fully functional web app. In this article, we’ll explore the features of some of the best React UI component frameworks that you can use for your next project.
What is React?
Most people are always confused about the question, “Is React a javascript library or framework?” We are going to clear it today.
React, also known as React JS, is a popular open-source JavaScript library for creating fast and scalable web apps. It is essentially a front-end JavaScript framework that lets you create interactive user interfaces quickly and easily. React allows you to create dynamic web apps where the data on UIs is updated constantly.
What Is a React UI Component Framework?
A React UI component framework provides a set of pre-built, reusable UI components and tools. These components are specially designed and optimized for React applications. Components can include forms, buttons, tables, grids, and more. Developers can customize these components depending on their app’s requirements and use them instantly in their apps. Thus, the UI framework for react accelerates the development process as developers don’t have to build common UI components from scratch. They can customize the components provided by the framework according In addition to UI component frameworks, there are numerous other React frameworks and libraries for different purposes. For example, React Router, a React library, enables developers to handle routing in React applications with ease.
Benefits of Using a React Framework
Many developers debate the benefits of the React framework vs Angular when choosing a frontend solution. React frontend frameworks provide pre-built UI components and pre-configured tools for routing, state management, etc. Thus, developers don’t have to worry about setting up and configuring the development environment. This speeds up the development process.
Many React frameworks offer features to optimize performance. These include lazy loading, automatic code-splitting, and server-side rendering.
React frameworks that offer built-in routing solutions make the navigation between different pages or views convenient for developers.
Best React frameworks follow app development best practices and conventions. This helps build high-performance apps that are easier to maintain.
15 React Libraries And Frameworks Developers Should Know
Choosing between React Native vs Ionic Framework depends on your app’s performance and platform needs. Here is the list of 15 most popular React frameworks you must know:
ReExt

ReExt is a powerful React framework built on top of the Ext JS JavaScript framework. It basically combines Ext JS with a React codebase. This allows developers to leverage Ext JS’s advanced capabilities and extensive library of UI components and tools within a React environment.
Features
- Allows developers to reuse Ext JS pre-built components or any other custom components in React projects.
- Developers can easily customize Ext JS components and use them instantly in their React apps.
- Integrates seamlessly with your React projects.
- Developers can efficiently integrate existing Sencha Ext JS code and custom components into React.
- Provides optimized performance with Ext JS components. This also includes the fastest JavaScript grid.
Pros
- Highly efficient
- Works seamlessly with any latest version of React and Ext JS 7.x and above
- Easy to integrate
Cons
Not an open-source tool
Next.js

Next.js is a widely used React framework LLM known for its features like features like server-side rendering (SSR), static site generation (SSG), and routing. These features help with rapid development and enhance the performance and scalability of React apps.
Features
- Supports server-side rendering. This means you can render React components on the server before being sent to the client/browser. This significantly enhances the SEO and performance of the app.
- Supports static site generation. This feature allows you to pre-build pages at build time and convert them into static HTML files. This is helpful for pages that don’t need to change frequently.
- With Next.js, you can easily leverage SSR and SSG in the same app.
- Next.js also enables developers to create serverless API routes directly within the app. This makes it easy to handle backend functionality, such as form submissions and database interactions.
- The framework supports automatic code splitting to enhance the app’s performance. This way, only the necessary JavaScript for each page is loaded.
Pros
- Doesn’t require any time-consuming cofigurations on your part. You don’t need to set up babel, Webpack, etc.
- Improves SEO of the app
- Optimizes performance with features like automatic code splitting and static file generation
Cons
Steep learning curve to learn react framework
React Bootstrap

React Bootstrap is one of the best React frameworks. It offers JavaScript Bootstrap components as React components for front-end development. It essentially replaces the bootstrap JavaScript and provides true React components.
Features
- Every component is built from scratch to create a pure React component
- High-performance React library
- Bootstrap core – React Bootstrap relies on the Bootstrap stylesheet to work with thousands of already existing Bootstrap themes
- Provides more control over the function and form of each component
Pros
- Highly accessible components
- Easy to use
- Detailed documentation
Cons
Doesn’t come with advanced grids for data-intensive apps
MUI

MUI, previously known as Material UI, is one of the most used React UI component libraries. It offers ready-to-use React components, so you can build beautiful and functional React apps faster.
Features
- A wide range of high-performance pre-built components for React apps
- Each component uses Google’s design system (Material Design)
- MUI also offers fully-built templates, so you can create React apps even quicker
- Extensive documentation
- Highly accessible components
- MUI X comes with advanced React components, such as data grid, trees, and charts, to help you build data-intensive apps
Pros
- Advanced theming to customize the components as per your needs
- Provides full control over components
- Detailed documentation
Cons
Can be difficult to use for beginners
Grommet

Grommet is another helpful best UI framework for react that offers responsive and easy-to-use mobile-first components. You can use grommet for your already existing React apps or create a high-performance app with responsive UI from scratch.
Features
- Several easy-to-use components, such as layouts, colors, inputs, controls, visualizations, and media
- Allows you to tailor components and build a library that suits your requirements
- Accessible through keyboard or screen reader
- Theming tools that allow you to customize the component library to align with your Type, Color, and Layout needs
Pros
- Easy to use
- Extensive documentation
- Supports all modern devices
Cons
Doesn’t come with advanced data grids
Gatsby

Gatsby is a popular React framework designed for building static websites and progressive web applications (PWAs).
Features
- Supports static site generation to offer fast page loads and improved performance.
- Leverages GraphQL to fetch data from various sources, such as APIs and CMSs
- Has a large ecosystem of plugins, enabling developers to extend the framework’s functionality
- Provides built-in performance optimization features. These include code splitting, prefetching, lazy loading, etc.
- Supports automatic code splitting
Pros
- Allows developers to build high-performance apps with features like SSG, lazy loading, and code splitting
- Developer friendly
- Strong community
Cons
Build times can be long for large and complex sites
Fluent UI React

Fluent UI React is an open-source front-end React framework developed by Microsoft. It helps developers create apps with a consistent, Microsoft-styled user interface.
Features
- Production-ready React components, such as buttons, checkboxes, and grids
- Offers Microsoft controls, such as People pickers, Datepickers, and Persona
- Highly customizable components
Pros
- Ensure that apps have a consistent look and feel across Microsoft products,
- Offers a wide range of pre-built components
- Components are built with accessibility in mind
Cons
Can be overly complex for beginners
Evergreen

Next on the list of best React frameworks is Evergreen. Evergreen offers a range of high-performance React components that you can use to create enterprise-grade web apps. The framework focuses on usability, accessibility, and design consistency.
Features
- Offers an extensive range of tools and components, including basic layouts, typography, icons, toggles, feedback indicators, dropdowns, file uploads, and more
- Supports custom styling through its theming capabilities
- Evergreen components are responsive. This ensures that your apps look good on various screen sizes and devices.
- Uses React Primitive and is highly flexible
- Designed with a modular architecture
Pros
- Highly flexible and easy to use
- Customizable via API
- Well documented
Cons
While the framework supports customization, some developers may find styling options limited for their projects
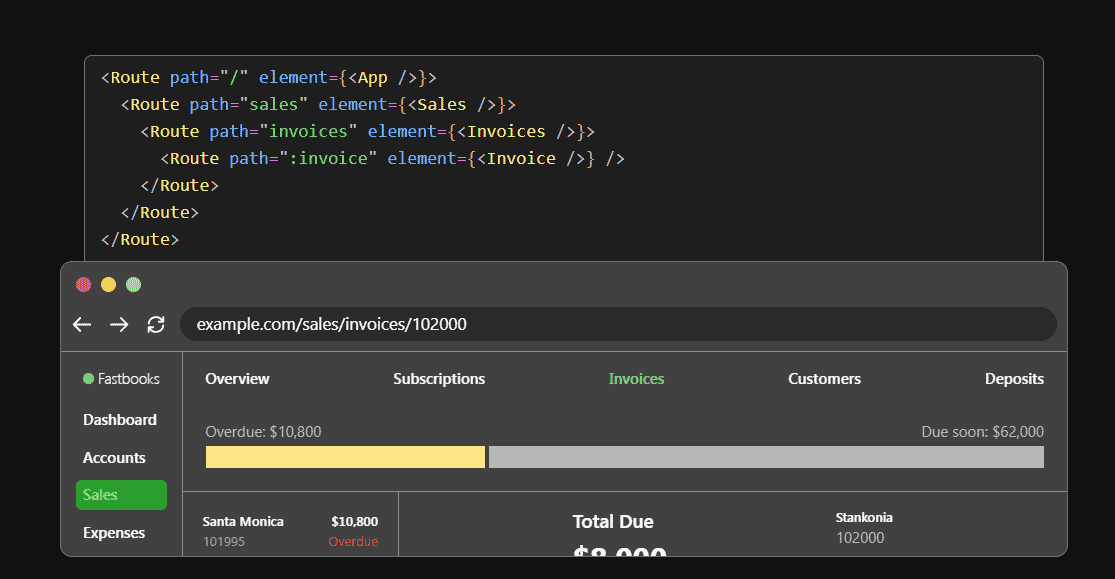
React Router

React Router isn’t essentially a React components framework rather it’s a React routing library for built-in nested routes. Most apps typically have a range of nested layouts for the main sections of the page. These layouts are usually linked to URL segments, and as more segments are added to the URL, the UI also gets new segments. This can get complex, as you may need to replicate these layout hierarchies across all the app’s routes. This is where you need React Router. It helps manage navigation between different views or pages.
Features
- Supports declarative routing through components like components like
, , and . This makes it easy to read and manage the routes. - Offers built-in nested routes, which means you can define routes inside other routes. This allows developers to render different components based on their URL structure.
- Supports lazy loading of components and code splitting for optimized performance
- Layouts change automatically as the URL changes
Pros
- Allows you to efficiently divide your apps into modules
- Enables navigation without page reloads, enhancing the user experience
- Supports code splitting
Cons
Steep learning curve, especially when creating apps with complex routing
React Admin

If you’re looking for the best React framework for B2B admin apps, React Admin is a great option. React Admin helps you build beautiful and functional admin interfaces quickly. Moreover, it enhances the development experience through features like declarative syntax and high-level abstractions.
Features
- Provides various ready-to-use components required for creating admin panels. These include data grids, forms, filters, charts, and more.
- Connects seamlessly to REST APIs, GraphQL, and other custom backends using data providers.
- Provides built-in CRUD operations (Create, Read, Update, Delete)
- Enables developers to customize the interface, including theming and layout adjustments
- Allows you to create API-based apps using React and a Material Design-inspired interface
Pros
- Provides an advanced data grid
- Supports REST, SOAP, GraphQL, and many other custom backends
- Easy to use
- Supports declarative syntax
Cons
Limited customization
Ant Design React

Ant Design React is among the best React UI frameworks for enterprise-level apps. It is based on the Ant Design project and offers high-quality React components for creating beautiful user interfaces.
Features
- Provides a wide range of enterprise-level UI components for web apps
- Supports all modern browsers
- Native support for internationalization
- Allows developers to customize themes, including adjusting colors, typography, spacing, and more
- Ant Design React components are responsive, ensuring a great user experience on different devices
Pros
- Support for TypeScript
- Extensive documentation
- Easy to use and integrate
- Customizable components
Cons
Can be complex for beginners due to its numerous components and lots of customization options
Onsen UI

If you’re looking for the best React framework examples for creating cross-platform React mobile apps, Onsen UI is a great choice. It offers ready-to-implement features based on Android and native iOS design standards.
Features
- More than 100 components for mobile app development, including buttons, carousel, forms, and more
- Automatically detects the platform (iOS or Android) and adjusts the style of the components accordingly.
- Allows developers to customize themes and styles with ease
- Offers a powerful navigation system, including tab bars and side menus
Pros
- Offers integration with React, Angular, and Vue.js
- Provides Auto-styled components
- Supports both Android and iOS
Cons
Limited components
Reactstrap

Reactstrap is another great component library for React JS. It’s like Bootstrap but comes with self-contained components for creating great user interfaces.
Features
- Allows developers to use Bootstrap’s styling and layout directly in their React apps
- Offers several Bootstrap components, such as buttons, cards, alerts, carousel, forms, layouts lists, and more
- Allows developers to customize components using Bootstrap’s theming capabilities
- Reactstrap components are responsive, ensuring a great user experience
Pros
- Pre-built Bootstrap 4 components
- Highly flexible
- Lightweight
- Easy to use
Cons
Limited advanced components
React Suite
React Suite, as the name implies, is a suite of React components that offers an enhanced development experience.
Features
- Offers a variety of React components, such as buttons, messages, loaders, notifications, data tables, and more
- Supports all modern browsers
- Provides theme customization options
- Components are designed for back-end products and middle platform
- Provides responsive design features
- Designed for enterprise-grade app development
Pros
- Customizable components
- Developer friendly
- Fully-featured data tables
- Extensive documentation
Cons
Can be difficult to learn for beginners
Semantic UI React

Semantic UI React js framework is among the best React component frameworks that lets you build websites with easy and concise HTML. It lets you load any Semantic UI CSS theme of your choice on your Semantic UI React app.
Features
- All jQuery functionality is re-implemented in React
- Offers many pre-built components, such as buttons, containers, header, and icons
- Uses shorthand props that automatically generate necessary markup for you
- Provides a variety of React CSS framework variables, allowing developers to customize styles easily
- Promotes concise HTML structure,
Pros
- User friendly
- Customizable themes
- Easy debugging
Cons
Relies heavily on the Semantic UI CSS framework
Belle
Belle is a lightweight React library that provides a set of configurable components designed to enhance user interfaces.
Features
- Offers a variety of configurable components, such as Toggle, Rating, Card, Select and more
- Components are optimized to work flawlessly on mobile and desktop devices
- Developers can easily customize the appearance of components
- Allows you to modify each component individually
Pros
- Simple and easy to use
- Mobile-ready components
- Lightweight
Cons
Limited components, especially for complex and data-intensive apps
Download React native framework now and create high performance apps.
Conclusion
React frameworks and libraries simplifies the app development process for React developers. They provide pre-built UI components, functions and code libraries for common web development tasks. Thus, using React.js frameworks and libraries can speed up the development process and save time. It is also important that you choose a best testing framework for React framework. In this article, we’ve explored the features, pros, and cons of some of the best React frameworks and libraries. Ready to create high-performance React apps quickly? Try the ReExt and see how it speeds up your development process!
FAQs
What Is React Framework?
React is a JavaScript library. It is used to create user interface components. It allows users to build reusable components. Web applications can be created without reloading a new page.
Is React a Framework or Library?
React is a library, not a full framework. It is limited to the user interface. With tools like React Router and Redux, it can act as a complete framework.
What Is React Native?
React Native is used to develop mobile applications using JavaScript. One codebase works on both iOS and Android. It has better performance because it uses native components.
What Is React and React Native?
React is for web applications. React Native is for mobile applications. React uses HTML and CSS. React Native uses native components.
What Component Framework Is Good for React?
Material-UI, Chakra UI, and Tailwind best CSS framework for react are useful. Next.js is great for server-rendered and static websites.
What Is React and React Native?
React is for web applications. React Native is for mobile applications. React runs in a browser. React Native compiles to mobile apps.
How Next JS Is Different From React?
Next.js builds on React. It adds server-side rendering and static site generation. React handles the front-end. Next.js improves performance and SEO.
How to Create Front End Using React?
To build a UI with React, use Create React App or Vite. Write components. Use hooks for state management. Navigate with React Router.
What Is React Dom?
React DOM helps React work with the browser’s DOM. It updates the UI efficiently using the virtual DOM. This makes the app faster and smoother.
What Is React Programming?
React programming means creating UI components in JavaScript and JSX. It is component-based. It is easy to refactor. It works well with state management hooks.
What Is React Application?
A React app is a web application built using React. It is fast, responsive, and scalable. Apps like Facebook, Instagram, and dashboards use React.
Can React Native Be Used for Web?
React Native can be used for web development. React Native Web makes this possible. You can create web applications using React Native components and styles.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…