Web Application Framework – A Comprehensive Guide
As the need for different types of web applications is increasing, the demand for web application frameworks has also skyrocketed. A web application framework provides a set of tools and libraries that simplify common tasks involved in web application development. Thus, these frameworks improve productivity and accelerate web app development. Creating a web app without a web application framework may have been a common practice back then. But that’s not the case today. Today’s modern web apps have become increasingly complex in nature, with features like interactivity, responsiveness, real-time updates, and more. Thus, developers worldwide now use web frameworks to create high-performance modern apps quickly. In this post, we will:
- Discuss the basic concept of web frameworks
- Different types of web frameworks
- Explore the features of popular web frameworks
What is a Web Application Framework?
A web application framework is a piece of software that facilitates the development of web applications. These frameworks simplify and standardize the development process by providing a range of tools and resources for common tasks involved in web app development. Web frameworks basically speed up app development by minimizing the complexities associated with it. All in all, web frameworks lay a robust foundation for your web development projects with a set of predefined configurations. A web framework can support one or multiple programming languages, depending on the type of framework.
Types Of Web Frameworks
Web development frameworks are typically divided into two categories: front-end and back-end.
Frontend Web Application Framework

Front-end frameworks are used to develop the client side of the application, which is the part that users interact with. In other words, we use a go web application framework to create the user interface (UI) of a web application. This includes:
- The design of user interfaces
- Handling user experience
- Building reusable components
- Performance and SEO optimization.
Front-end frameworks are often composed of three core technologies:
- HTML
- CSS
- JavaScript
Most modern front-end frameworks use a component-based architecture where the UI is broken down into reusable components. Each component has its own structure, styling, and behavior. Examples of popular front-end frameworks include Ext JS, React, Angular, and Vue.
Backend Web Application Framework

Back-end frameworks are designed to facilitate the development of server-side logic, Thus, these frameworks are also called server-side frameworks. Backend frameworks provide all the necessary tools and libraries to manage the background functionality of your apps. This also includes:
- Database interactions and management
- URL mapping and routing
- API creation
- Building the app’s overall architecture
- Server management
- Security features
Examples of widely used backend frameworks include Ruby on Rails, Django, Express, Spring, and ASP.NET.
Benefits of a Web Application Framework

Faster Development
A web application framework makes the lives of developers easier by providing a pre-defined codebase and a set of guidelines for web development. Thus, developers don’t have to code everything from scratch and can use the standard templates provided by the framework. This speeds up the app development process. These web frameworks even automate essential development tasks such as URL mapping, caching, and session management, leading to a more efficient development process.
Enhanced App Performance
Many web frameworks offer additional features, such as live reload and hot reload, to enhance the performance of web apps. Furthermore, these frameworks provide tools and packages to incorporate advanced functionality into web apps easily.
Enhanced Code Readability
Web frameworks also provide a responsive development environment and enhance the quality and readability of code. This, in turn, improves the code efficiency.
Facilitate Code Reusability
Many web frameworks facilitate code reusability, allowing developers to use the same code base for developing different apps. It saves a great deal of development time by eliminating the need to rewrite complex code structures with thousands of code lines.
Debugging and Maintenance
Frameworks also play a key role when it comes to the debugging and maintenance of web applications. Some automated testing framework for web application come with built-in support for QA testing and debugging.
High-Quality Apps
Web development frameworks help deliver more quality web apps with reduced time-to-market. The apps built using web development frameworks also have much tighter security due to the built-in security offered by the framework. These security features help protect your apps against common cyberattacks such as DDoS attacks, SQL injections, and data breaches.
Top 6 Web Frameworks
Let’s explore some best framework for web application development used by thousands of developers across the world.
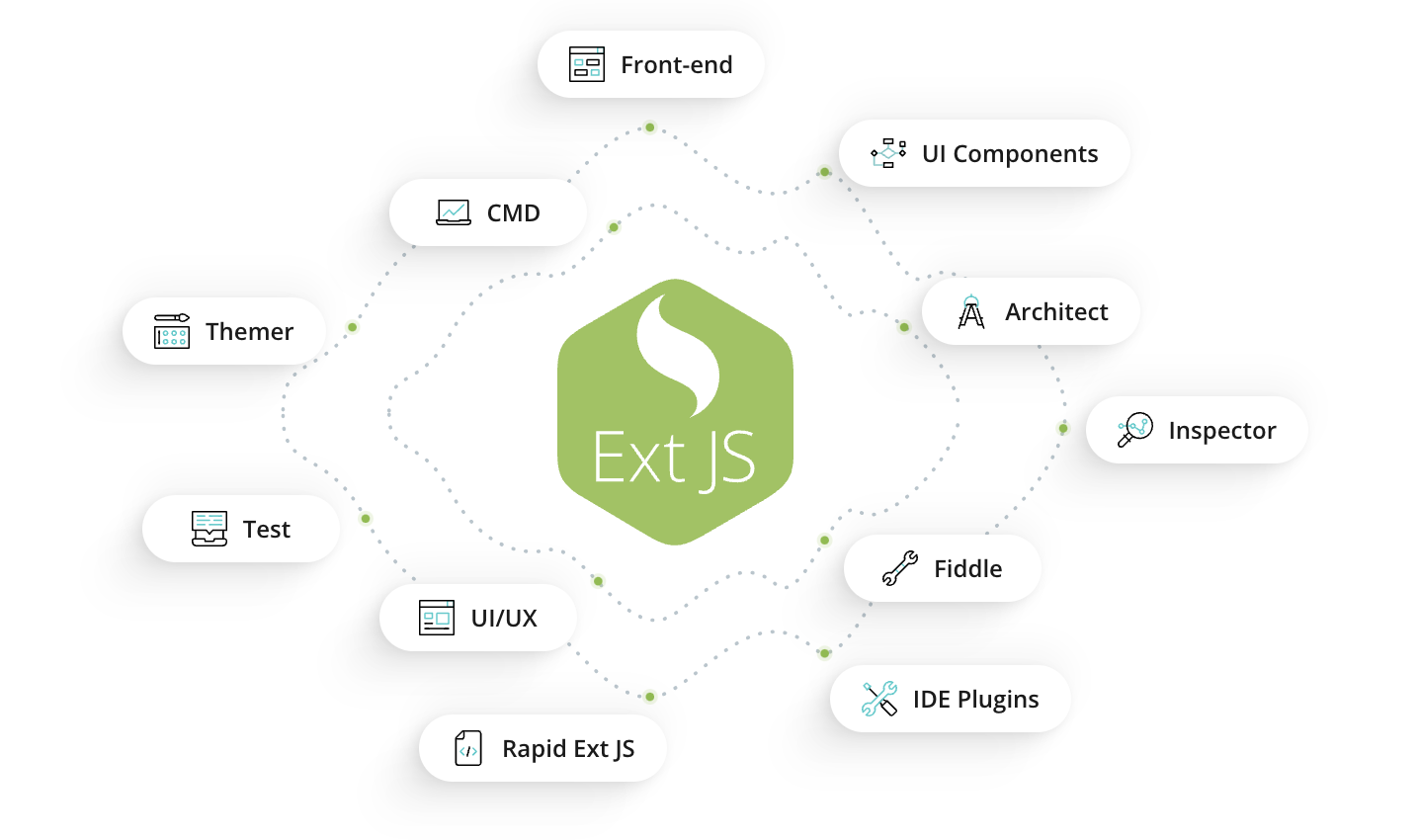
Ext JS

Ext JS is one of the most popular web application framework by Sencha, It is a front-end framework based on JavaScript. It lets you create cross-platform web and mobile applications for any modern device. It helps create responsive and high-performance UIs for web apps by providing 140+ pre-built and fully tested UI components. The best framework to build web applications is trusted by thousands of companies for enterprise web application development. Ext JS supports both MVC and MVVM architectures and two-way data binding. EXT JS the most secure web application framework that is cross-browser compatible. It supports all the major browsers, such as Chrome, Firefox, Safari 6+, Opera 12+, and IE 6+. The web app framework also includes a wide range of additional tools that facilitate web app development. These include Sencha Architect, Sencha Themer, Sencha Cmd, and Inspector. Also Read: How to Work with Ext JS Models and Stores?
Key Takeaways
✅Offers140+ high-performance and fully tested UI components ❌Paid, but a free community version is also available Highly secure A bit of a learning curve is involved
Laravel

Laravel is a famous backend PHP open source web application framework that follows the model view controller architecture. It is a feature-rich framework with an elegant and expressive syntax. Laravel contains many packages that developers can use to extend the functionality of their apps. It also offers various tools for the deployment and maintenance of apps. The Scala web application framework is recognized for its rich ecosystem, which includes many tools and libraries to aid faster app development. Laravel surpasses its predecessor, CodeIgniter, with great features such as user authorization and authentication.
Key Takeaways
✅Offers a clean and expressive syntax, making it quick and easy for developers to write code. ❌Apps built with Laravel can sometimes face slow performance issues Laravel’s ORM (Object-Relational Mapping) simplifies database interactions. It allows developers to work with database records and relationships using an expressive syntax. Steep learning curve for beginners.
Django

Django web application framework is a widely used server-side web framework based on Python. The framework is well-suited for database-driven apps due to its rich features, scalability, and versatility. It is very useful for rapid application development and also includes many security features. Developers can utilize the web application framework for creating complex and large-scale web apps and websites. Key features of Django include:
- Model-View-Template (MVT) pattern/architecture
- ORM (Object-Relational Mapping)
- Built-in admin interface
- Built-in features for secure password storage, user authentication, and permissions.
- Tools for creating and processing forms, including built-in validation and CSRF protection.
Key Takeaways
✅Provides a variety of of built-in features such as authentication, admin interfaces, and ORM. ❌Monolithic structure Auto-generated admin interface allows developers to manage app data and users with minimal configuration. Steep learning curve for non-Python developers.
ASP.net

Microsoft introduced ASP.net for developing robust web applications for desktops as well as mobile devices. It utilizes the.net and C# programming languages to create web applications. Developers can use ASP.net for creating interactive UIs with Blazer. You can also use ASP.NET as a full-stack framework by combining C# with HTML, CSS, and JS. Cross-platform compatibility, less coding, easy maintenance, and high performance are some of the greatest advantages of ASP.net. The C++ web application framework also comes with many advanced features, such as bi-directional communication between server side web application framework and client and the ability to use patterns of asynchronous programming. ASP.net is suitable for building progressive web application framework web services, IOT apps, and mobile backends.
Key Takeaways
✅Enterprise-grade capabilities ❌May involve additional licensing fees for certain Microsoft products and the Windows ecosystem. Integrated Development Environment (IDE) offers powerful features like IntelliSense, debugging, and built-in tools for ASP.NET development. Windows dependency (for some versions)
Angular

Angular is a front-end fastest web application framework commonly used for building rich single-page applications. Google first introduced Angular in 2010, and it has since progressed as an open-source project. The initial release of Angular was based on JavaScript, while the latter versions adopted TypeScript (a superset of the best java framework for web applications). Angular is a great choice for building robust client-side applications. It also has strong developer support and excellent documentation. You can also find many resources on the internet for learning Angular. However, it also has some downsides, such as the large size of the framework and not being SEO-friendly Key features of Angular include:
- Component-based architecture
- Two-way data binding
- Reusable components
- Highly customizable
- Easy to extend
- MVC (Model-View-Controller) architecture
- Easy to learn
Key Takeaways
✅Component-based architecture ❌Less secure Two-way data binding, which enables automatic synchronization of data between the model and the view. Angular applications can sometimes face performance issues.
Ruby on Rails

Ruby on Rails is a highly efficient server-side web application framework that facilitates rapid web application development framework. It is built on top of the Ruby programming language. The framework supports the MVC pattern and contains numerous libraries to provide all the necessary tools for development. It is a beginner-friendly framework that allows new developers to catch up with the development quickly. Ruby on Rails follows proper technical strategies such as migration, scaffolding, and simple database creation. It is a most used web application framework that has inspired many newer frameworks. UrbanDictionary, Shopify, AirBnb, and GitHub are some popular companies that use Ruby on Rails.
Key Takeaways
✅Emphasizes convention over configuration ❌Can be slow in terms of runtime performance Rails’ Active Record ORM provides a powerful and intuitive way to interact with databases Rails applications can be resource-intensive
Conclusion
A web development framework is a great tool for developers that simplifies web app development. However, with so many frameworks available in the market, selecting the right web application framework for your project can be a daunting task. In this article, we’ve discussed different types of web frameworks in detail to help you choose the right one for your project.
FAQs
What is a web application framework?
A web application framework is software designed to facilitate the development of web apps. It offers pre-built tools and libraries for common tasks involved in web app development.
Is PHP a web framework?
PHP is not a framework but a general-purpose scripting language for web development. However, various PHP-based web frameworks are available, such as Laravel and Symfony.
What is the best web development framework to use?
Ext JS is an MVC web application framework a leading front-end framework for front-end development. The framework provides over 140 pre-built and high-performance UI components and supports MVC and MVVM architectures. Try Sencha Ext JS today and see how it helps you create better apps!
What Are Frameworks in Web Development?
The frameworks for web development comes with ready made structures, tools and libraries that provides ease in coding, increases productivity and make application development scalable.
How to Choose a Framework for Web Application?
One must note the project’s level of multi-level complexity, extensibility, scalability, community support, security documents, and how well it integrates with the language of your choice.
What Is the Best Java Web Application Framework?
The best javascript web application frameworks is a function of what the project seeks to achieve. The more popular frameworks are React, Angular, Django, ruby on rails and Laravel.
A Multi-Tenant Web Application Framework for Saas?
Django, Laravel, and ASP.NET are supporting frameworks for multi-tenancy enabling SaaS frameworks to cater many clients in one platform.
Do Cloud Based Applications Use Web Framework?
Yes, NodeJs, Flask and Spring Boot that enable scalable and seamless cloud integration are indeed cloud based frameworks.
How Do Web Applications Framework Assist Web Developers?
These frameworks give developers reusable pieces of code for frameworks with pre-built security modules, template engines, integration with MVC databases, and systems, which increases their productivity significantly.
How to Create a Web Application Framework in Python?
Use Python libraries like Flask, Django or FastAPI and build essential features like routing, middleware, templating and ORM.
Can You Locate the Net Framework Within a Web Application?
Yes, the .NET Framework is generally under the management of the configuration files and the runtime environments which is the case for IIS or Azure based deployments.
What Features Are Supported by Most Web Application Frameworks?
Supported features include authentication, database connections, routing, sessions, template and API, and additional security support.
What Type of Web Applications Benefit Most From Frameworks?
Golang web application framework are beneficial to complex applications such as eCommerce systems, SaaS applications, enterprise applications, and content management systems.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









