Announcing Public Beta of Ext JS 5
 We are extremely excited to announce that the beta version of Sencha Ext JS 5 is available for public access and evaluation. This beta release enables you, our Sencha community, to test and evaluate our Ext JS 5 work in progress. For all the Ext JS developers out there, this a great opportunity to help make this the best Ext JS release ever.
We are extremely excited to announce that the beta version of Sencha Ext JS 5 is available for public access and evaluation. This beta release enables you, our Sencha community, to test and evaluate our Ext JS 5 work in progress. For all the Ext JS developers out there, this a great opportunity to help make this the best Ext JS release ever.
And since this is a beta, we advise against putting it into production just yet.
Goals for Ext JS 5
We’re proud that Ext JS has become the industry standard for data-driven single-page applications. Engineered to grow with teams and projects, Ext JS powers applications that have successfully scaled to hundreds of screens and hundreds of thousands of lines of code. For intelligible, maintainable web applications, with clear separation of structure, behavior and visuals, we believe that the architected, component-centric approach of Ext JS is simply unbeatable.
When we sat down to design Ext JS 5, we wanted to take everything that made Ext JS great and make it even better. We had three themes for our development process. Our first theme was to Make Multi-Device Development Real. Ext JS 5 is our first release that allows the same code to power both desktop and touch device experiences, with a gesture system inspired by Sencha Touch. There are two fresh multi-device themes, so our rich set of UI components look and feel at home on both touch and desktop screens.
Our second theme was Evolution not Revolution. Perhaps the most important thing that hasn’t changed in Ext JS 5 is that we continue to make Internet Explorer 8 a first-class browser. We made this decision because a solid majority of you told us that IE8 support will continue to be a requirement for your applications through 2015 and beyond. We’ve also made smooth upgrades from Ext JS 4 a priority. As we’ve added and upgraded functionality, we’ve minimized breaking changes in our public APIs.
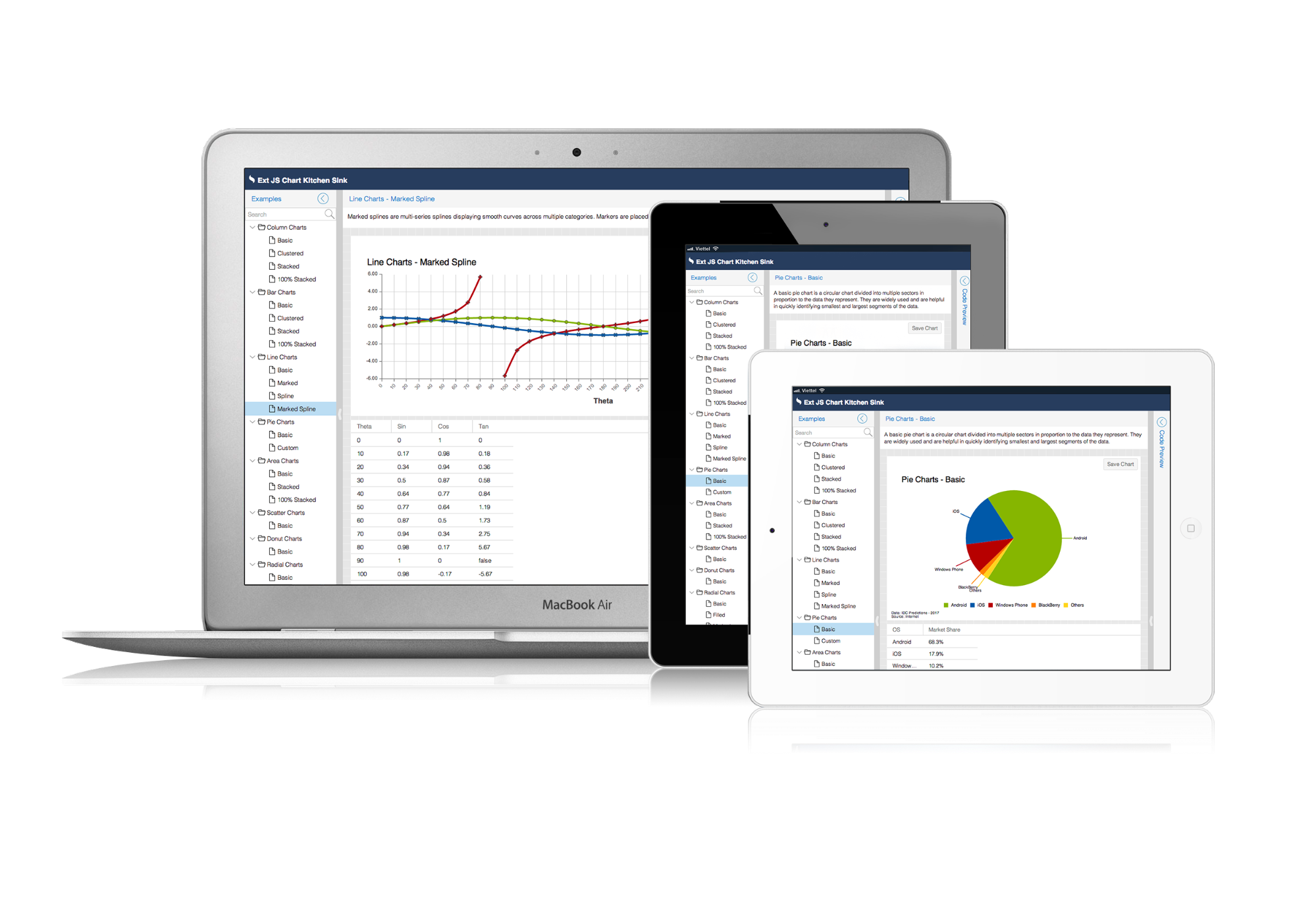
Our third and final theme was Developer Productivity. As we designed the new two-way data binding architecture, our goal was to vastly reduce the amount of code developers had to write to implement common UIs. In many cases, tasks that used to require several listeners can now be reduced to a few binding directives — which can be seen in some of our Kitchen Sink examples. Through the use of declarative listeners, views can now often be completely code-free, allowing developers to not only cut code size but maintain better separation of concerns at the same time.
As you can tell, we’re proud to release this beta to the community and hope that when compatibility, productivity and user experience matter most, Ext JS will continue to be your proven way to deliver the best engineered applications to your end users, customers and clients.

Now, on to the new features! Ext JS 5 has a myriad of new features and improvements. Here are some of the best:
- Two-way data binding is a new mechanism that allows changes made in the view to be automatically written back to the model (and vice versa) without the need for custom event handlers.
- Grid gadgets are new lightweight components useful for embedding within grid cells. Widgets and buffered updates make Ext JS grids even better, enabling richer data visualization and real-time data updates.
- Touch-optimized charts is a new charting package that comes with features like 3D charts, financial charts, and multi-axis. It also has faster performance, cleaner code and a great experience on touch-screen devices. (The existing chart package is available as a separate package, so you can still use it.)
- Routing allows application deep linking by translating your application’s URL into controller actions and methods.
There are numerous other enhancements and improvements related to MVC and performance in general. Read What’s New in Ext JS 5 for an exhaustive view of every new feature.
Another goal of Ext JS 5 is to converge much of the framework core between Ext JS and Sencha Touch. In Ext JS 5, we methodically converged code for the class system, data package, and feature/environment detection into a common core, so it can be shared across Ext JS and Sencha Touch. These shared components enable the creation of applications that share resources regardless of the framework.
Ext JS 5 supports IE8+ and the latest tablet platforms such as iOS6/7, Chrome on Android 4.1+, and Win 8 touch-screen devices (such as Surface and touch-screen laptops) running IE10+.
Beta Availability
Ext JS 5 beta is available for download immediately along with a beta version 5 of Sencha Cmd which is available for Windows, Mac OS X, Linux/64, and Linux/32. Check out our examples on a tablet.
We’re working hard to release Ext JS 5 in finished form as soon as possible, and we need your help and feedback to make that happen. Try out our new kitchen sink examples, migrate one of your smaller apps and report bugs, issues, or errors on the Ext JS 5 Public Beta forum. We look forward to your feedback.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









