Announcing Sencha Ext JS 5

Introduction
On behalf of Sencha and the entire Ext JS team, I’m proud to announce that we are releasing Sencha Ext JS 5 today. Ext JS 5 is a huge step forward, and we want to take a moment to thank our community for all of the feedback and constant support. This was the highest beta engagement in our history, with over 100K+ downloads. Together, we have created the world’s most advanced multi-device JavaScript framework. You have all been invaluable in helping us build the best Ext JS framework yet.
What’s New
Touch Support
Ext JS 5 is the most comprehensive update to the framework since our inception. This release introduces the ability to deliver your desktop apps on touch-enabled devices — using a single codebase.
Architectural Improvements
It’s now easier than ever to build applications using the MVVM architecture and two-way data binding features. We have baked in client-side data session management to minimize round-trips to the server. The introduction of routing allows deep linking within your applications. With these updates, your app development will be even more efficient.
Responsive Layouts
Starting today, Ext JS 5 provides the ability for your apps to have an optimal viewing experience across desktops and tablets, regardless of orientation changes, using our new responsive config system.
Component Upgrades
As your component needs grow, Sencha continues to enhance its component library. With Ext JS 5, you can now add widgets inside a grid cell for data visualization and big data analytics. Ext JS 5 adds an upgraded touch-optimized charting package with financial charting capabilities.
See It In Action!
Deep Dive into Ext JS 5

Unified Events Across Desktops and Touch-screen Devices
Ext JS 5 is the first version that allows the same code to power both desktop and touch device experiences. Using a gesture system introduced by Sencha Touch, we have wired in all the code needed to support gestures such as pinch, zoom, swipe, tap, long press, etc., so you can take your existing desktop apps to the tablet platform with little or no effort. We have mapped the mouse-click events to touch gestures using our delegated event system which automatically does the translation.
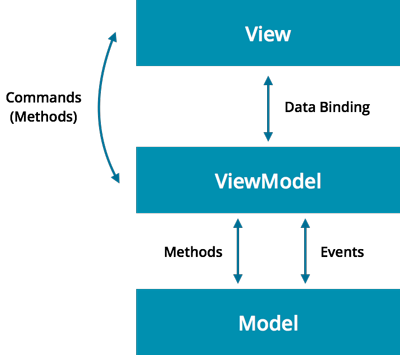
MVVM Architecture and Two-Way Data Binding
In Ext JS 4, we introduced the MVC architecture. With Ext JS 5, we have introduced MVVM (Model-View-ViewModel) architecture that enables two-way data binding and a better separation of concerns between the business and display logic. MVVM allows changes made in the view to be automatically written back to the model (and vice versa). This live and automatic synchronization between views and models (two-way data binding), saves a lot of time and reduces development time errors. We have also added computed values and fields, so an object bound to a view can be transformed using computation before synchronization. We hope that you find the new MVVM architecture useful.

In addition to MVVM in Ext JS 5, we have also enhanced our support for MVC with the introduction of ViewControllers. ViewControllers are scoped directly to the related View, eliminating much of the overhead required in traditional MVC to manage object references and restore the application state. Applications can now save memory and processing time by avoiding generic Controllers, which listen globally for events on Views.
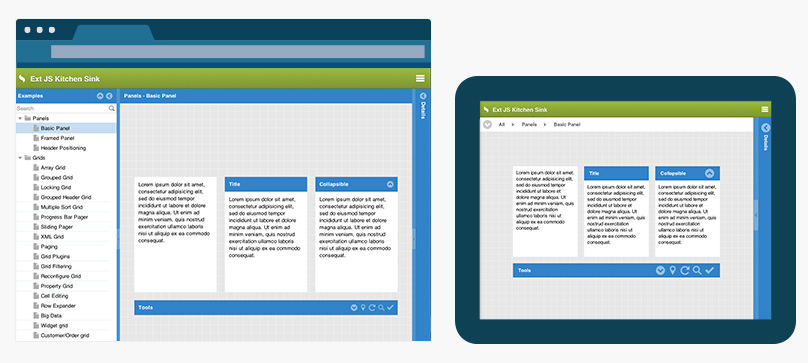
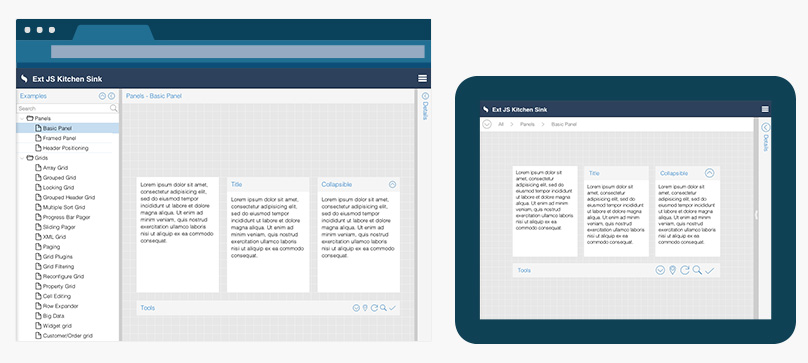
Responsive Layouts
Ext JS 5 introduces a responsive config plugin to address the need for an optimal viewing experience and navigation across desktops and tablets. Applications that need to change the position and/or layout of navigational elements when the orientation changes (the device is rotated) can do so automatically using our new responsive config system.
responsiveConfig: {
landscape: {
region: 'west'
},
portrait: {
region: 'north'
}
}
|
OR |
responsiveConfig: {
'width > 800': {
region: 'west'
},
'width <= 800': {
region: ‘north'
}
}
|

Try this example by resizing the browser window on your desktop browser, or by rotating your tablet to see it in action.
Neptune Touch and Crisp Touch
There are two fresh multi-device themes that make our rich set of UI components look and feel the same on both desktop and touch-screen devices. The touch versions of our existing Neptune theme and the new Crisp theme use enlarged element sizes to support the wider contact area that is required when using your fingers on touch devices.


While you can use the touch version of these themes for both desktop and tablets, we recommend the Crisp or Neptune themes for desktop, and the corresponding Crisp Touch and Neptune Touch for tablets.
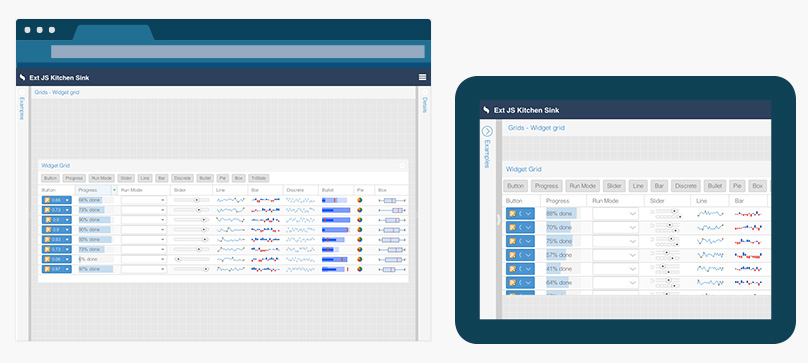
Grid Enhancements
Grid is arguably the most popular component in Ext JS, and with version 5 we’ve made our grid even more powerful. With the introduction of Grid Widgets, which can be combined with another new feature, Buffered Updates, we have enabled rich data visualization capabilities and real-time data updates to support big data analytics.

Grid widgets are new lightweight components that are useful for embedding sparkcharts, progress bars, radio buttons, sliders, and many other components inside grid cells.
Session Management
One of the most exciting new Ext JS 5 features is Session Management — we’ve added transactional sessions to our data package. When saving records to the server in Ext JS 4, you had to pay careful attention to the order in which you saved them. You also had to be sure to call save on all modified records and stores. All this bookkeeping made the reconciliation of data changes very challenging.
With Ext JS 5, there is now a class to manage these activities, called [Ext.data.Session]. A session tracks records that need to be updated, created, or destroyed on the server. It can even order these operations to ensure that newly created records properly reference other records in the transaction. Using sessions, it is now simple to edit records and their associations, gather all the updates, and commit them to your server. And because the session keeps track of all your edits, you can also get all of the changes at once, or none at all, based on whether the complete transaction is successful.
Routing
Ext JS 5 enables deep linking within applications, using URL routing methods that translate the application’s URL into controller actions and methods. Routing enables you to configure applications to accept request URLs that do not necessarily map to physical files on the server. The # part of the URL (used as fragment identifier) provides a way for your application to control the history stack of the browser without reloading the page. As the hash changes, the browser fires the ‘hashchange’ event, which can be used by the application on the client itself.
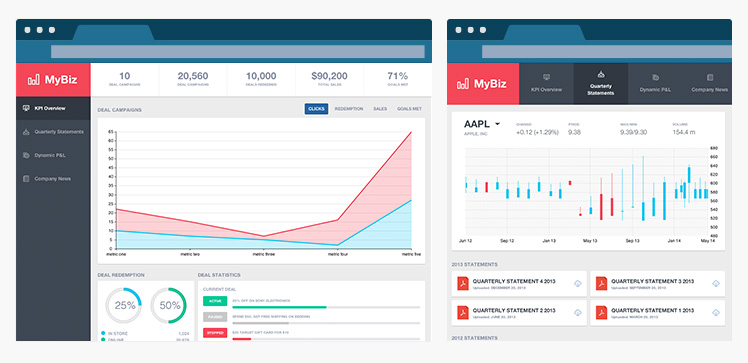
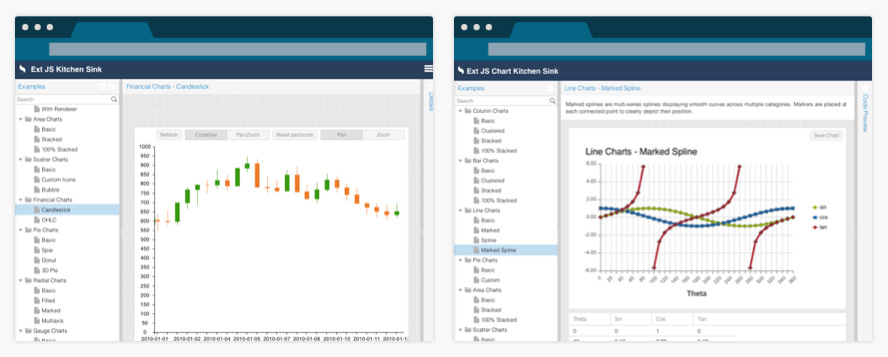
Touch-Optimized Charts
Ext JS 4 provided plug-in free charting, using our charts package built on SVG and VML. However, we found that this charting package wasn’t a great fit for mobile devices that have fast Canvas, but slower SVG, and are more memory-constrained. With Ext JS 5, we have rebuilt our charts on top of the Sencha Touch charts package, which is optimized better for touch and low memory devices. Our new touch-optimized charts package comes with more features as well, such as financial charts, multi-axis charts, 3D charts, including zoom and pan support. It has faster performance, is more extensible, and provides a great experience on touch-screens.

We have even created example apps for organizing all the different charts, much like the Kitchen Sink. Note that the existing charts from Ext JS 4 are still available as a separate package, so you can use them too. But if you are targeting tablets, you should use or upgrade to the new charting package. A detailed guide for the migration to Ext JS 5 is provided in our documentation suite.
Sencha Core Package
One of the overarching goals of Ext JS 5 was to converge much of the frameworks core between Ext JS and Sencha Touch. We’ve methodically converged code into a common core for the class system, data package, and feature/environment detection, so it can be shared across Ext JS and Sencha Touch. This common platform will enable the creation of applications that share resources, regardless of the framework, across desktops, tablets, and other touch devices. We are in the process of building and releasing Sencha Touch on top of this common core as well. Stay tuned.
Guides and Documentation
With Ext JS 5, we have not only included over a dozen new guides for new features and enhancements but also updated our guide system to make it easier to use. These guides cover everything from the framework upgrade, the new Sencha Cmd, charts upgrade, the application architecture, and more.
We mentioned above some of the most significant new features in Ext JS 5, but there’s, even more, to talk about. We will let you explore the other new features, enhancements, and improvements in our What’s New in Ext JS 5 guide.
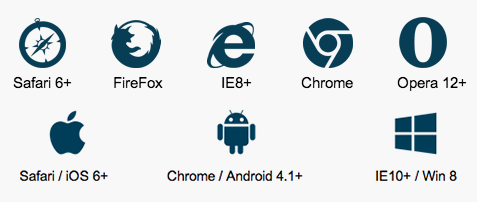
Supported Browsers and Platforms
Perhaps the most important thing that hasn’t changed in Ext JS 5 is that we continue to support IE8 as a first-class citizen. Ext JS 5 supports Safari 6+, Firefox, IE8+, Chrome, and Opera 12+. On the mobile platform, Ext JS 5 supports Safari on iOS 6 and 7, Chrome on Android 4.1+, and Windows 8 touch-screen devices (such as Surface and touch-screen laptops) running IE10+.

Ext JS 5 Training
We have also updated the Sencha training programs. Ext JS 5 training will be available starting in June, which will include classes on Ext JS 5 Update, Upgrading to Ext JS 5, and Fast Track to Ext JS 5.
Ext JS 5 Pricing
Upon its release, Ext JS 5 licenses will be available for our current Ext JS 4.x prices through June 30th, 2014. This is a great opportunity to buy Ext JS 5 for the current price. Starting on July 1st, 2014, new prices will take effect. For more information on pricing, please visit the Ext JS 5 product page or contact us.
A Big Thank You
We wish to extend our heartfelt thanks to our community. Your feature requests, suggestions, feedback, and bug reports have made it possible for us to deliver on the goals of this release. We’ve worked very hard to minimize the need for code changes when upgrading to Ext JS 5 from Ext JS 4. We hope you enjoy building new apps with Ext JS 5, and upgrading your existing Ext JS 4 apps, as much as we have enjoyed building this version.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









