Building Universal Applications with Ext JS
Many customers who use Ext JS Frameworks to build data-centric, desktop-based applications would like to supplement them with a mobile or tablet app. Creating a mobile app used to entail switching to a completely new development environment (like Swift or Objective-C for iPhone, and Java or Kotlin for Android).
One of the most interesting aspects of Ext JS is that you can create your mobile application using the same language and tools that you used to create your desktop application. You can also share code between your desktop and mobile applications, if necessary. This is referred to as a ‘Universal application.’
In this blog, I’ll show you how to get started generating with a Universal app from one of our Open Tools templates, and explore what the built-in template provides.
Step 1:
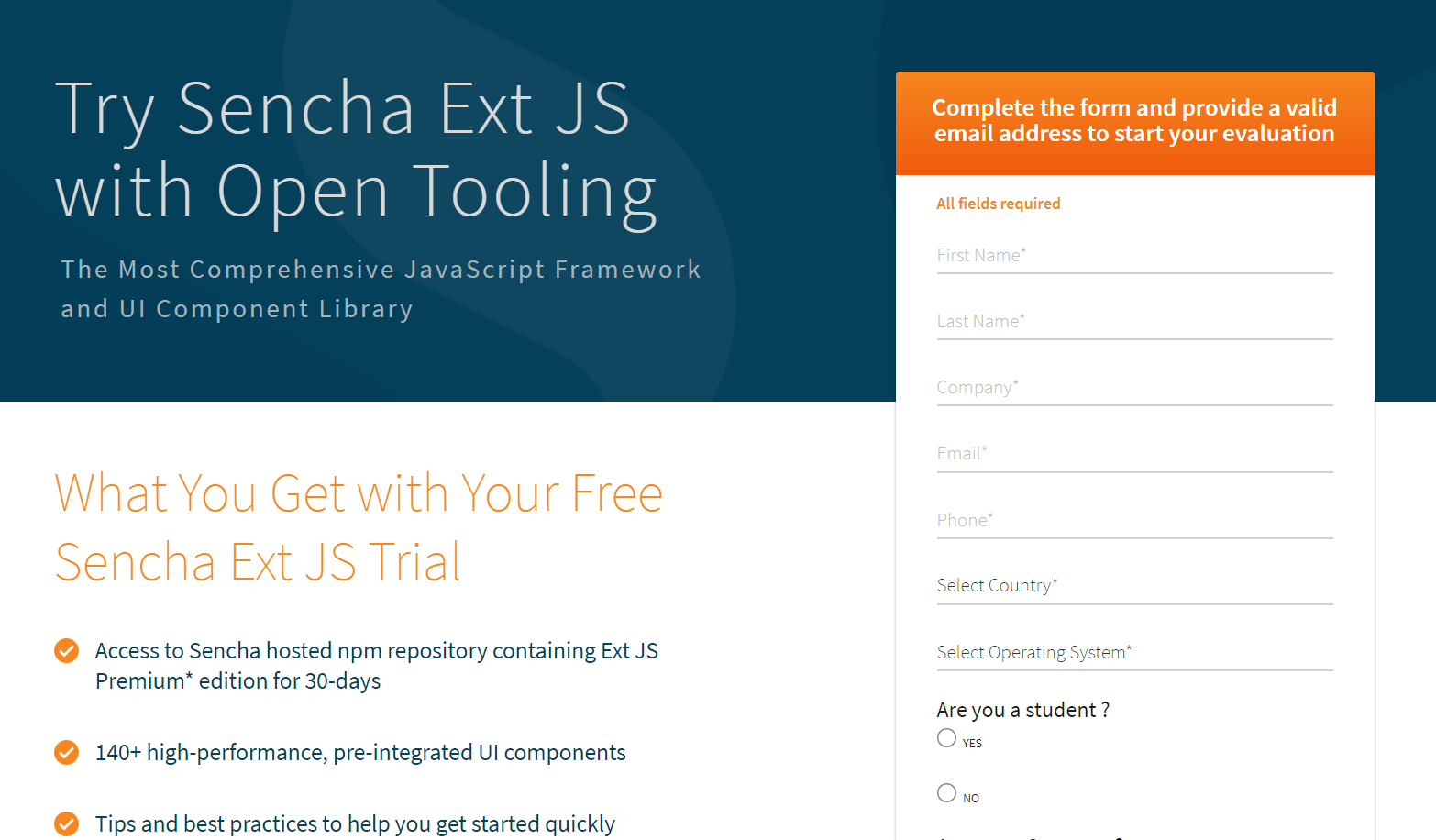
The first thing you need to do is download a copy of the Open tools ExtGen tool. If you’re a current customer, then you already have credentials to log in to the Sencha-npm repository to download the tool. If not, it’s easy to request a trial of Open tools. Head to Ext JS download page and complete the trial download form. You will then get an email with your user id and password to log in to the Sencha npm repository.

Step 2:
The best way to start with Open Tools is to refer to our Getting Started with NPM Guide
This guide describes the Open Tools requirements and also links to the trial signup page above. Once you have your email with credentials, use the command to logon to the Sencha npm repository.
npm login --registry=https://npm.sencha.com --scope=@sencha
Once successfully logged in, download the Open Tools ExtGen tool using
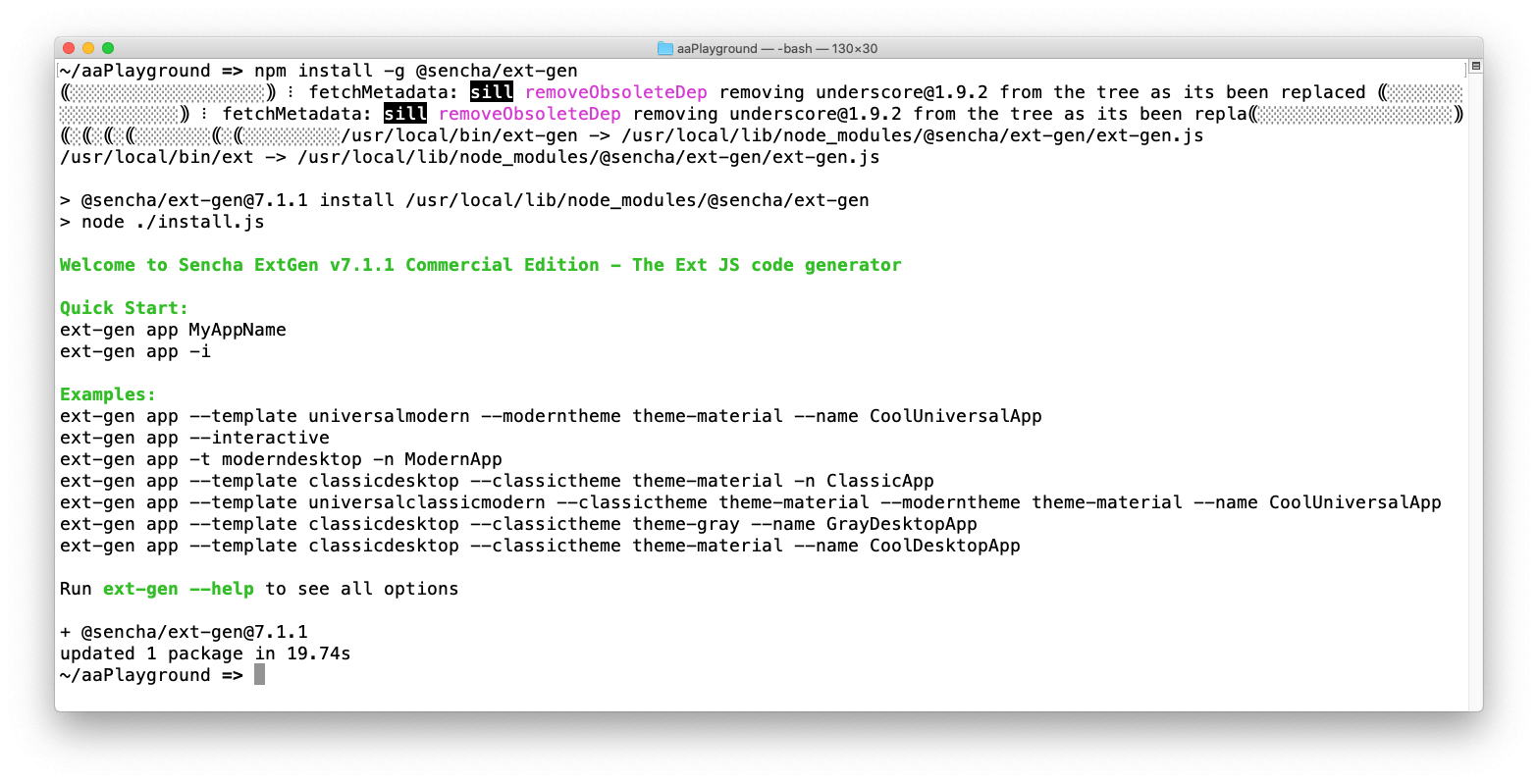
npm install -g @sencha/ext-gen
The install completes and presents you with some Quick Start help:

Step 3:
The easiest way to generate a starter Universal Application is to copy and run one of the Quick Start examples, specifically, this one:
ext-gen app --template universalmodern --moderntheme theme-material --name CoolUniversalApp
Running this command will create a new project folder at cool-universal-app, and copy a universal application template into that folder. It will run ’npm install’ for your project to retrieve all of the needed npm packages, including the packages for the Ext JS framework.
Step 4:
Once the command is complete, the following message will appear:
Follow the instructions in this message to change directories and run npm start
cd cool-universal-app npm start
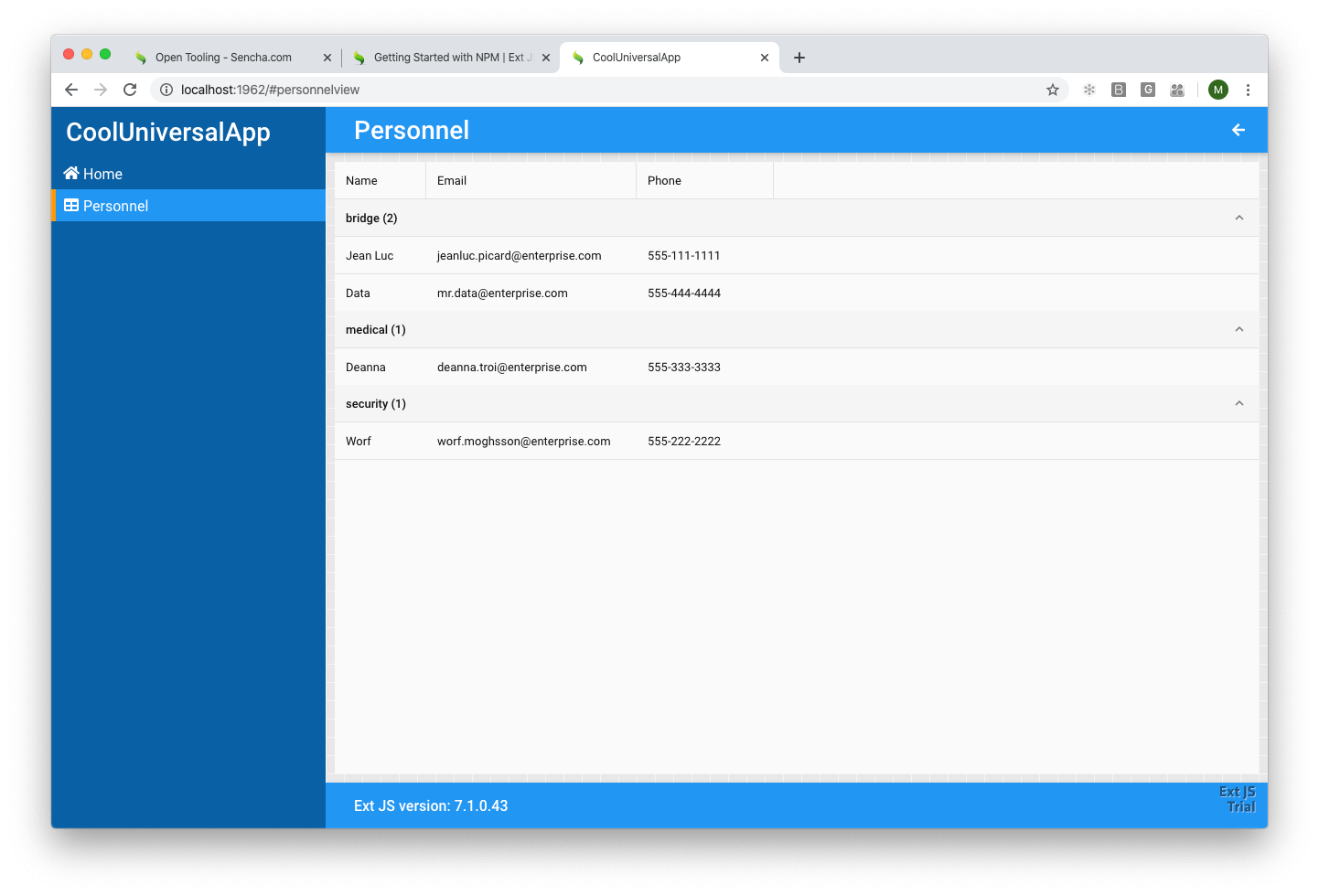
This will trigger a ‘build’ of your application defaulting to the ‘desktop’ profile of your app. After a few moments, a browser window will appear with the template of the desktop application.

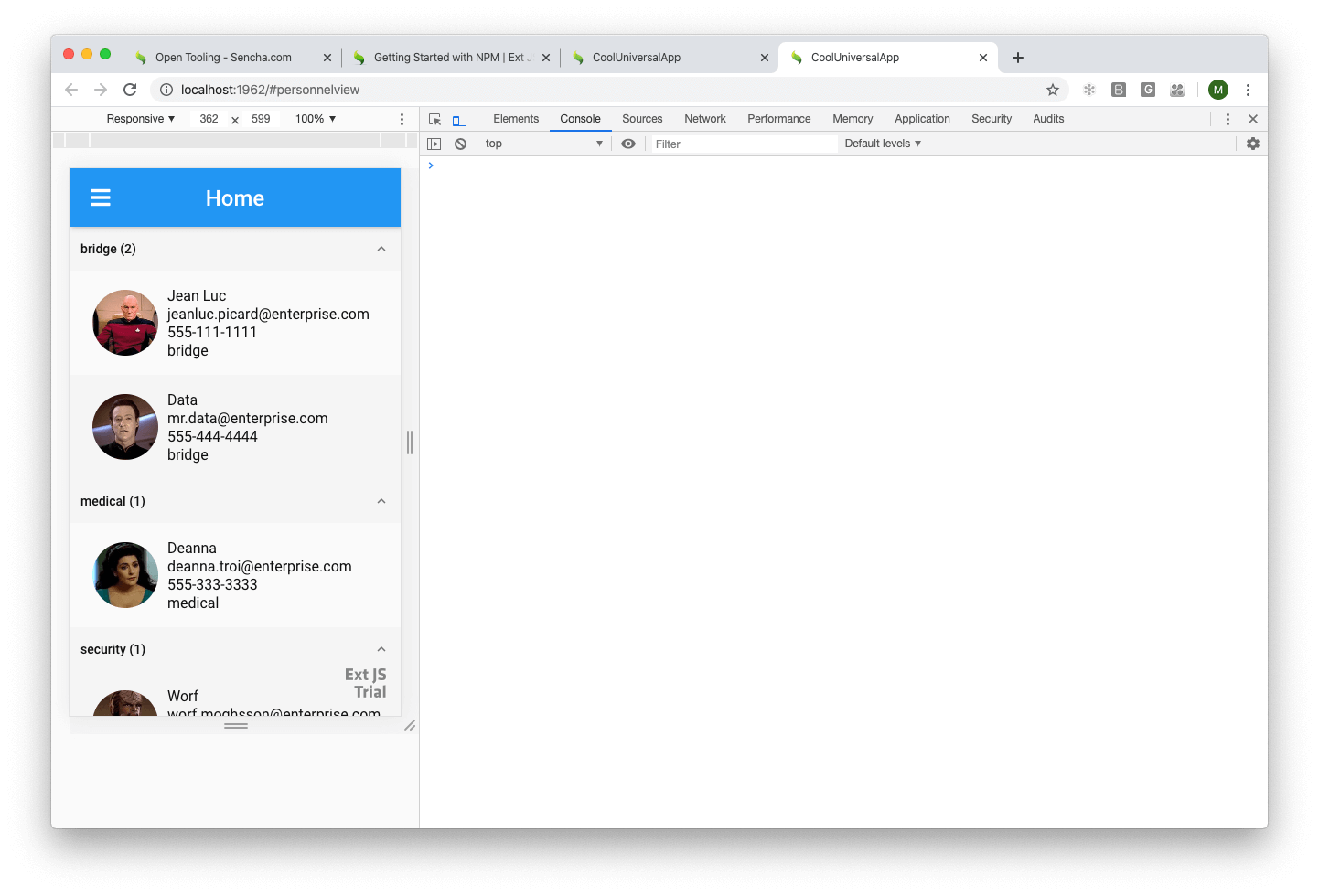
The desktop template comes with a menu on the left side with 2 views, the Home view and the Personnel view as shown above.
But remember? We generated a Universal template—so where is the mobile app?
Well, we need to get to a command prompt and build the mobile profile in order to see it!
Step 5:
Cancel the command line that is currently running ’npm start’ by pressing +c. In the project folder invoke your editor. I’ll be running the Visual Studio Code editor that I use by typing:
code .
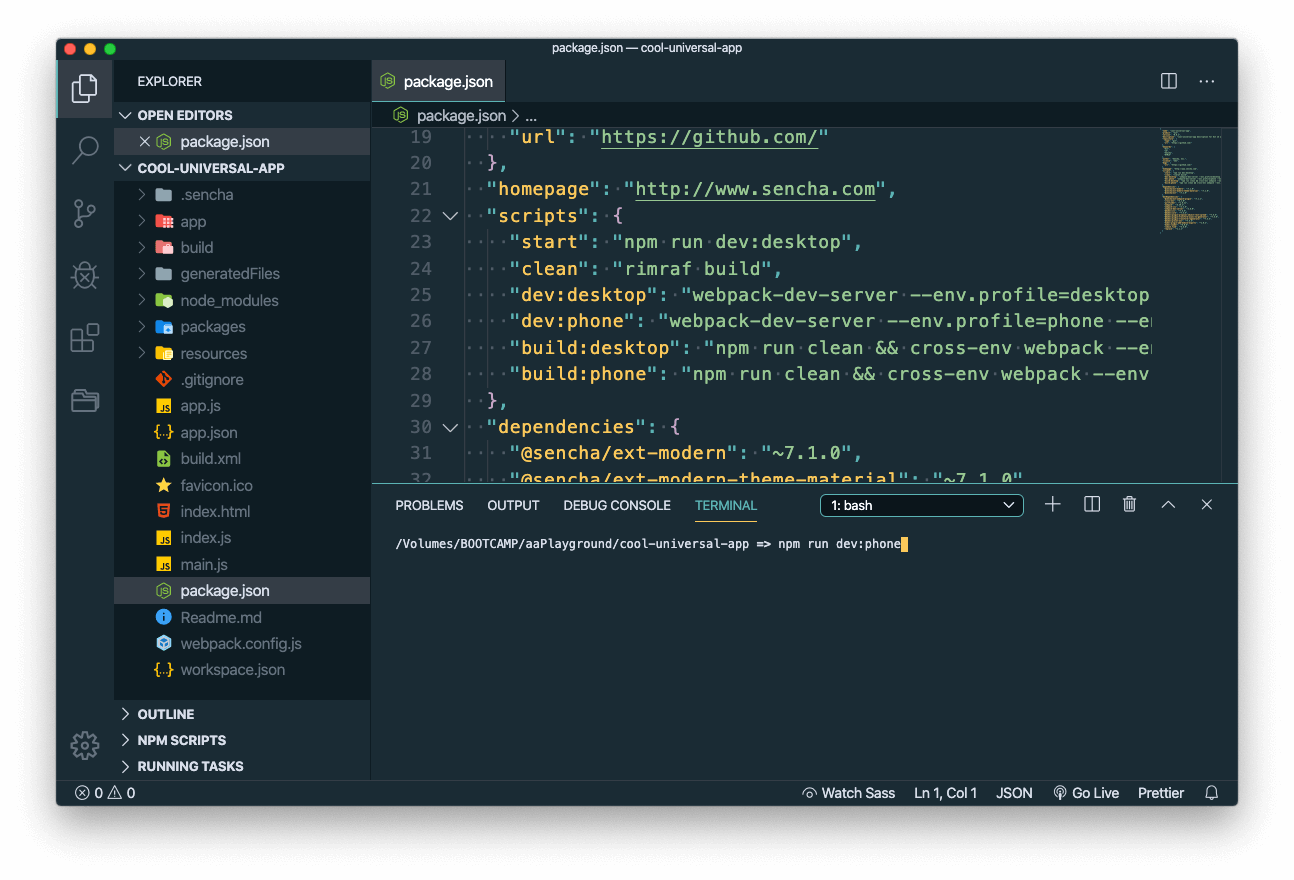
This brings up the folder with the project’s source code.
Step 6:
Since this is an Open tools application, there is a package.json file that contains scripts that are available to run. Open that file to see a script called “dev:phone”.
Run the following command in the Visual Studio build window.
npm run dev:phone

Step 7:
Once this command completes, a browser window will display. If using the Chrome browser, you can emulate a phone in the browser—doing so will result in the following mobile app being displayed.

As you can see, the Universal application template gives us a great start in using a single Ext JS project that can serve both as a desktop and mobile application. From here, you are able to add any new functionality you need, and where possible, even share business logic or data access copy between the desktop and phone application.
To learn more about universal applications or Open Tools, take a look at our extensive product documentation.
Try Ext JS 7.1
Ext JS 7.1 is our latest product version. Check out the 30-day free trial and read more about the improved product features in this release.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…









