Early Access to Sencha Plugin for Visual Studio 2017 is Now Available

We’re pleased to announce that the early access version of the Sencha Visual Studio 2017 Plugin is now available. Sencha Visual Studio Plugins were created with the goal of streamlining the development process for Sencha Ext JS developers using Visual Studio IDEs and to help developers build their applications faster.
Visual Studio 2017 Plugin – Download Now
Using the Visual Studio Plugin
The Sencha Visual Studio Plugin uses Microsoft’s standard VSIX file extension to install the plugin in compatible versions in Visual Studio. After downloading the VSIX file, double click on the VSIX file and just follow the prompts. For additional instructions, please follow the installation steps in the documentation.
Try the following features:
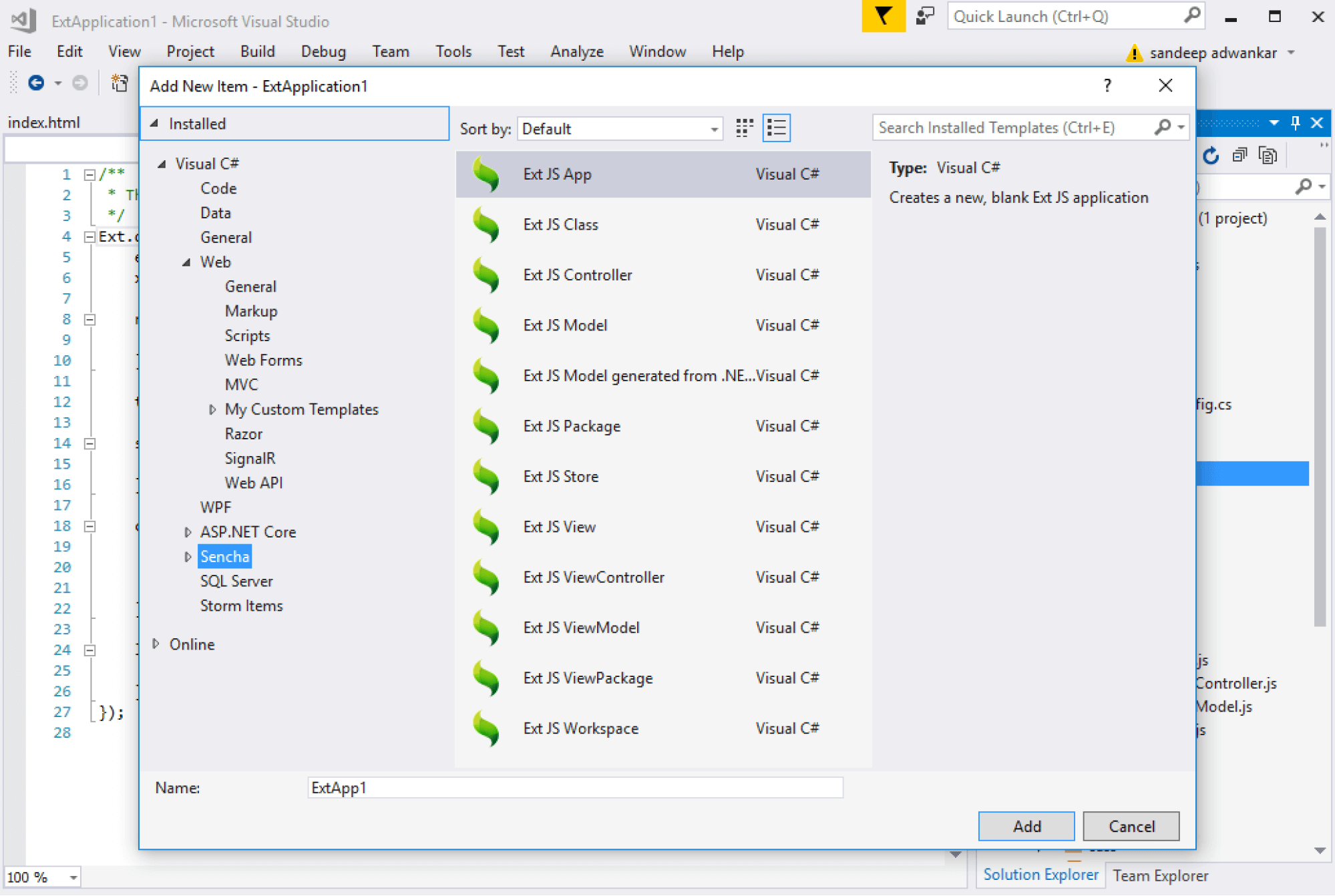
- Quickly create new web application projects for Sencha Ext JS frameworks with a starter template. A basic project type containing an example of a Web API project configured to use Ext JS for the front end is available through the ‘New Project’ control (File > New Project…). You can also create a standalone Ext JS Web Site, which can be added to ASP.NET projects. To create a new Web Site choose “File > New > New Web Site…”.
- Easily add Ext JS App, Ext JS classes (view, model, controller, store), Ext JS Workspaces and View packages
- Easily navigate code by clicking on references and go to definition for:
- class name
- xtypes and other type aliases
- methods and properties
- config keys
- events
- Integrate with build and debugging tools by watching source code changes and rebuilding using Sencha Cmd. Once an Application has been generated, you can easily start Sencha App Watch to begin development with the Cmd web server. sencha app watch output can be displayed within its own window. It can be be shown from the menu by selecting: View > Other Windows > Sencha App Watch.
- Config, method, and property names for all Ext JS and user classes
- Alias properties such as xtype, controller, viewModel, layout
- Event names and listeners objects
- Controller methods in listeners
- Properties from the ViewModel in bind configs

IntelliSense
The Sencha Visual Studio Plugin provides IntelliSense support for Ext JS. Utilize the consistent code completion experience inside the IDE for:
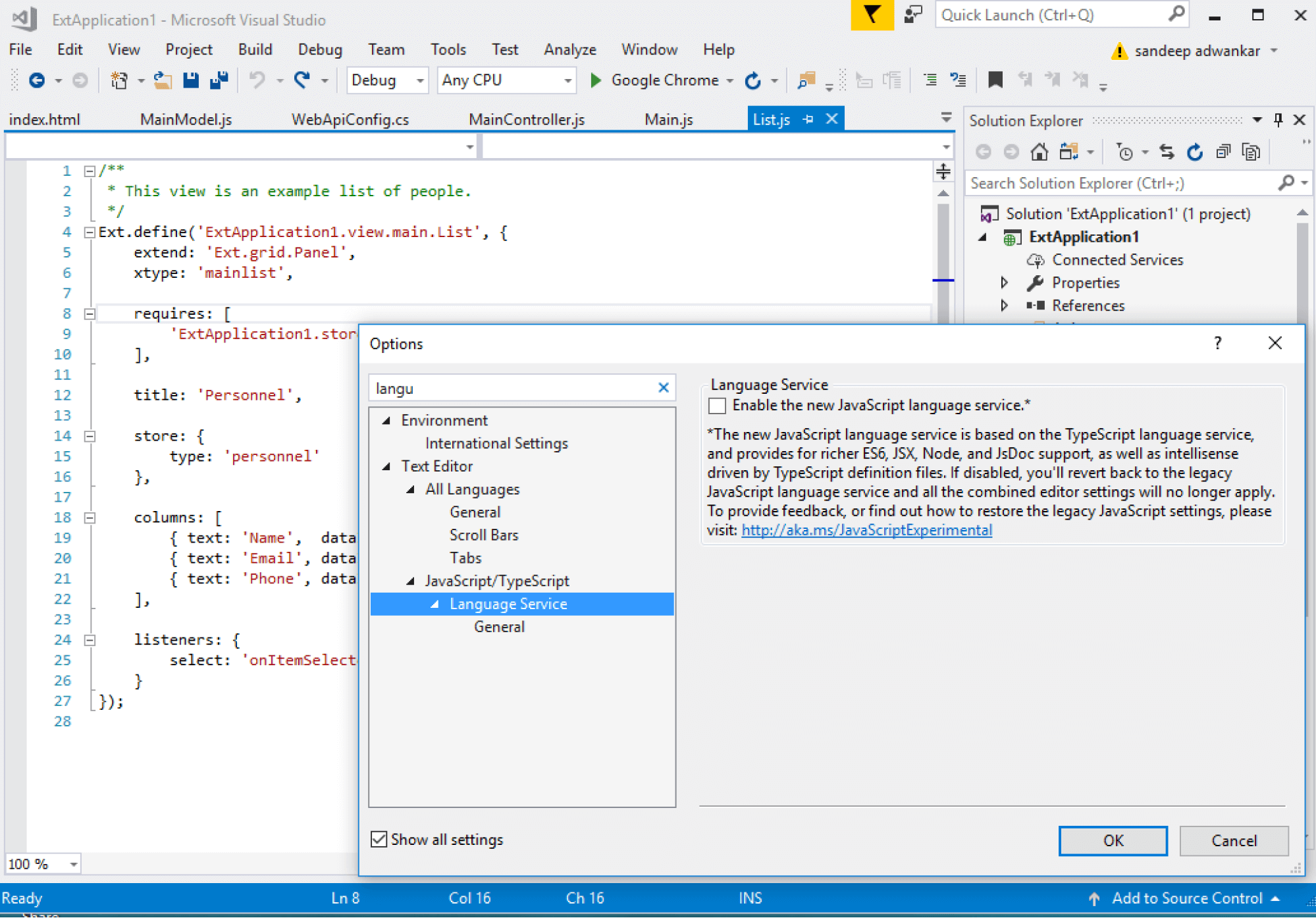
To enable Ext JS code completion support, you will need to disable the VS2017 Javascript language service as below.

Try It Out
Try the Sencha Plugin for Visual Studio 2017 early access version and tell us what you think by completing a short survey. You can also share your feedback in the Visual Studio Plugin forum.
We look forward to reading your feedback.

Developing software without an architecture pattern may have been an option back then. However, that’s…

As a web developer, you know how popular JavaScript is in the web app development…

2024年2月20日~22日、第3回目となる「Virtual JavaScript Days」が開催されました。JavaScript の幅広いトピックを採り上げた数多くのセッションを実施。その内容は、Senchaの最新製品、ReExt、Rapid Ext JSまで多岐にわたり、JavaScriptの最新のサンプルも含まれます。 このカンファレンスでは多くのトピックをカバーしています。Senchaでセールスエンジニアを務めるMarc Gusmano氏は、注目すべきセッションを主催しました。Marc は Sencha の最新製品「ReExt」について、詳細なプレゼンテーションを実施。その機能とメリットを、参加者に理解してもらうべく詳細に説明しました。 カンファレンスは、Senchaのジェネラルマネージャを務めるStephen Strake氏によるキーノートでスタートしました。キーノートでは、会社の将来のビジョンについての洞察を共有しています。世界中から JavaScript 開発者、エンジニア、愛好家が集まるとてもエキサイティングなイベントとなりました。これは、JavaScript…



 Rapid Ext JS (beta)
Rapid Ext JS (beta)











