Ext JS 7.5 Has Arrived!
The Sencha team is pleased to announce the latest Ext JS version 7.5 release. Following the 7.4 release, which included highly requested features and upgrades such as four new rich JS Grid features and quality improvements in both toolkits, 7.5 includes numerous quality enhancements, usability improvements, and fixes for customer-reported issues. This article summarizes the enhancements and quality fixes in Ext JS 7.5.
Usability Improvements and Enhancements
As part of the 7.5 release, we upgraded the Froala Editor and Font Awesome packages to the latest 5.14.4 version and provided out-of-the-box localization support for new grid features introduced for both the toolkits in the 7.4 version, such as Multi-level Grouping, Summaries for groups, total and Filterbar.

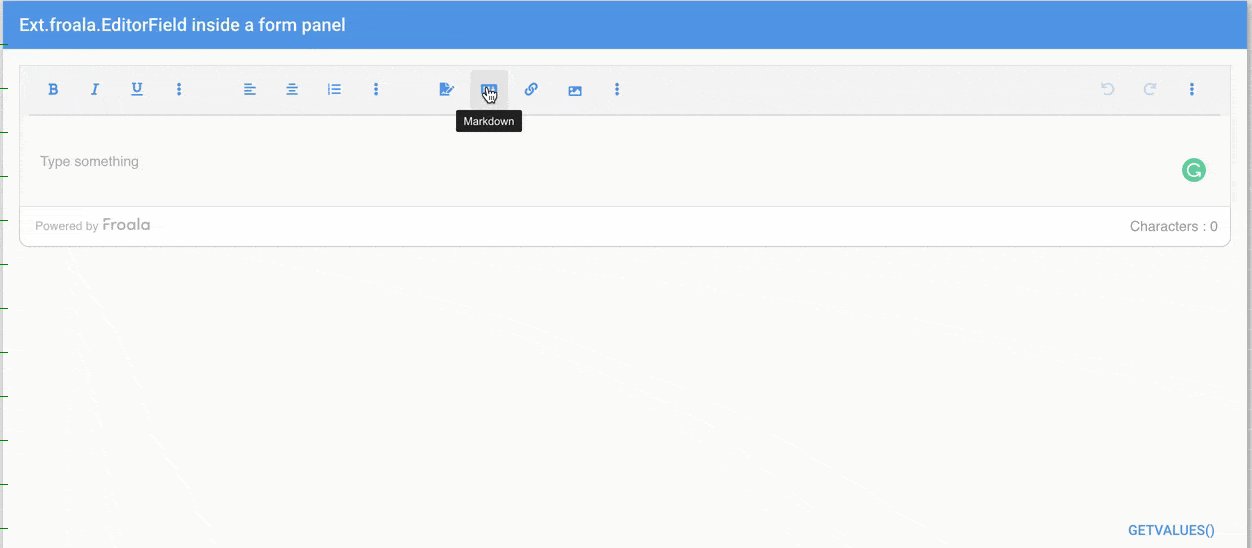
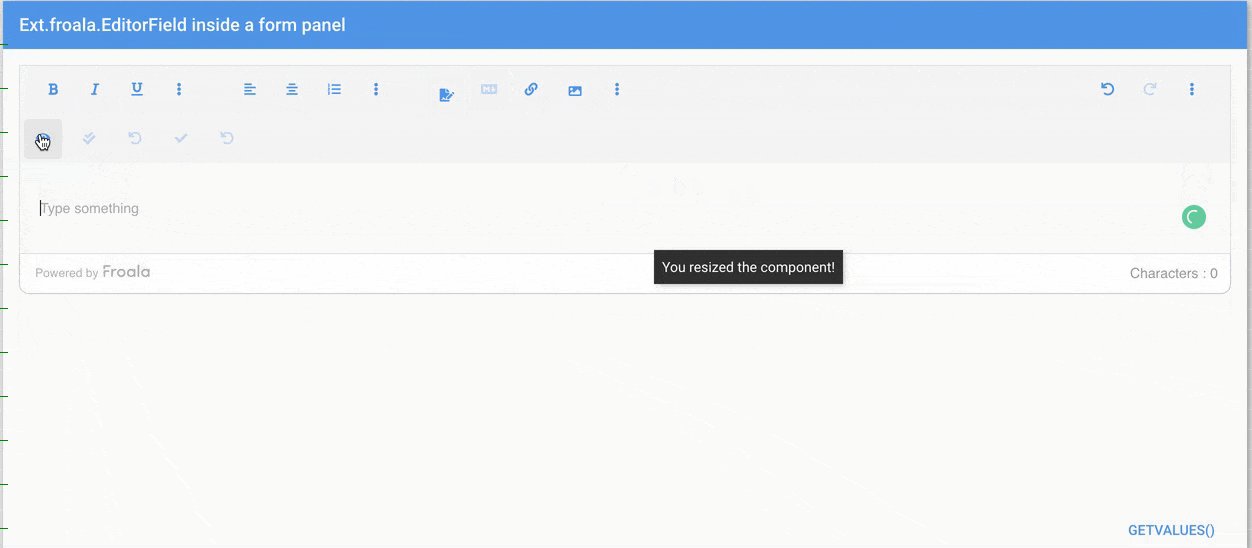
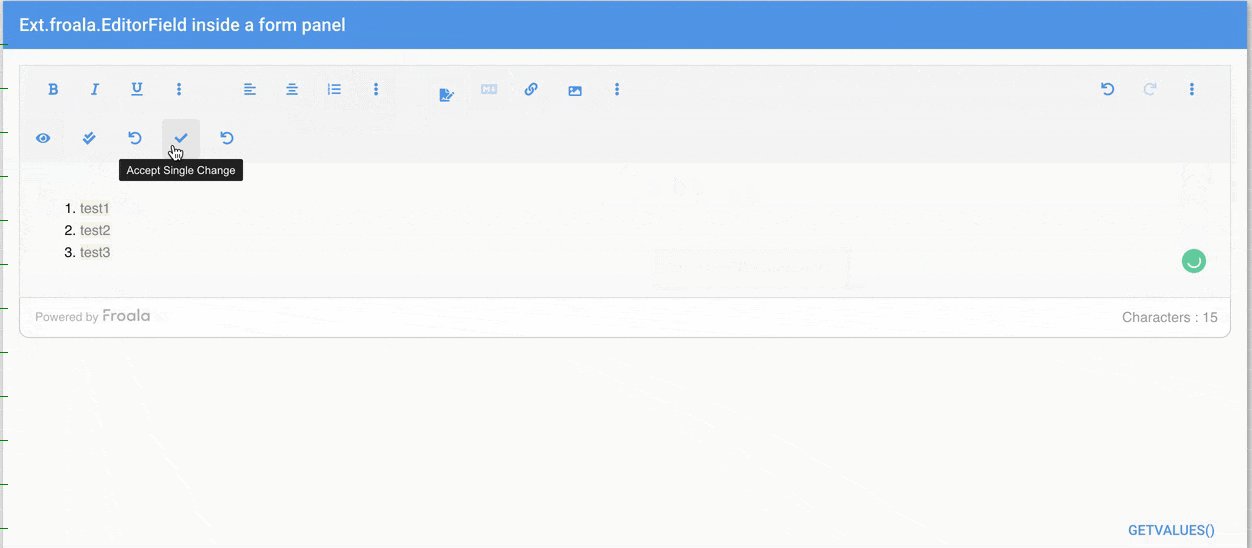
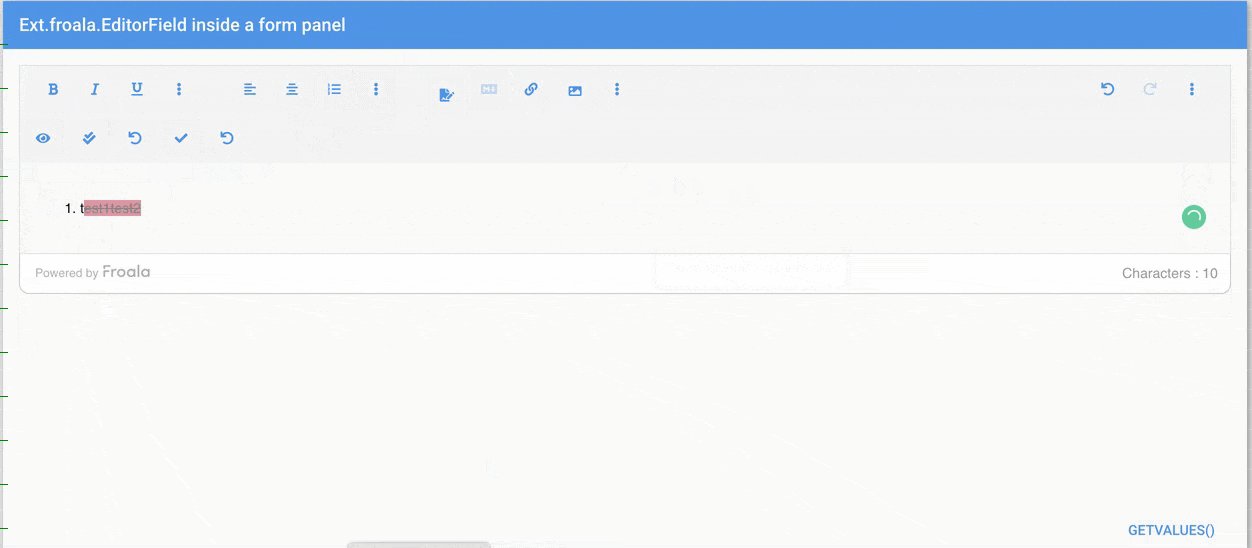
Froala Editor now includes track changes and markdown support.

Shown: The list of Font Awesome icons, including the new icons introduced in the latest Font Awesome version (5.14.4).

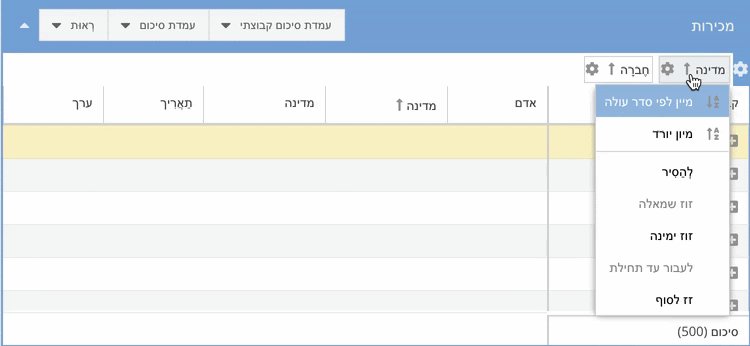
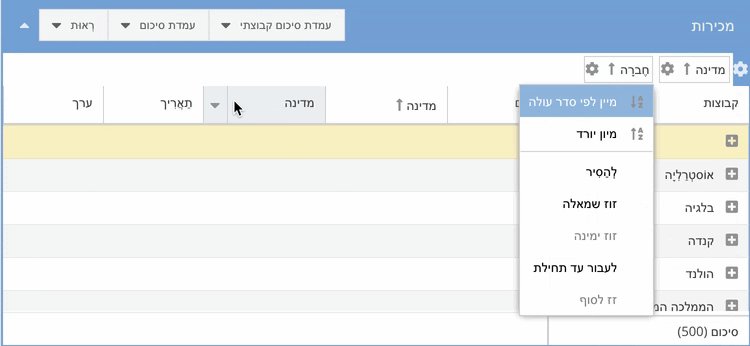
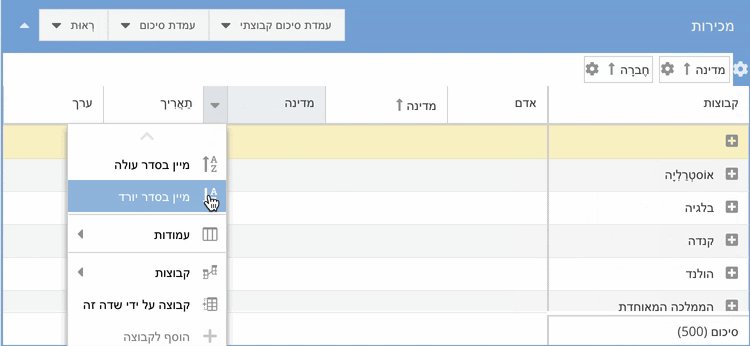
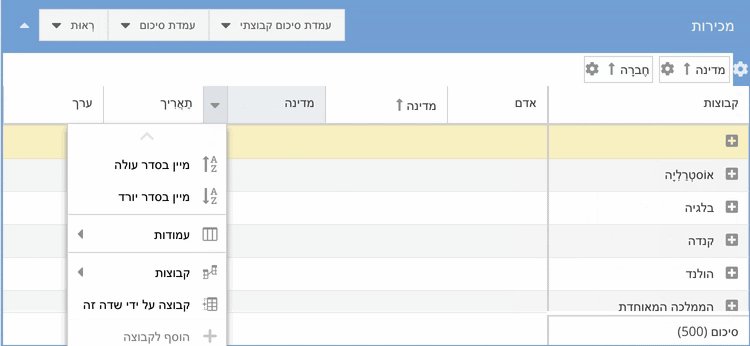
Showcasing the localization support of Hebrew language for new grid features introduced in the 7.4 version like filter bar, and multi level grouping and summaries.
Quality Improvements
The 7.5 release includes more than 40 quality improvements for customer reported tickets. Some of the most notable improvements are for the following customer reported issues:
- The number column in the modern grid doesn’t have a renderer function/method.
- Chart tooltips are triggered from the wrong location when innerPadding is used.
- pullrefresh plugin doesn’t fire load event on the bound store.
- Remote filters with gridfilter plugin ignores autoLoad: false. So, from 7.5 onwards, autoLoad config for store should be considered when remoteFilter/remoteSort is/are configured. If autoload:false/autoLoad is not configured and filters/sorters are set then the store won’t load until .load() is called initially. If the user wants the store to load automatically, the user has to set autoload:true config.
- Modern date picker not selecting the correct date.
- Modern combobox has multiple query issue when forceSelection:false, multiSelect: true and queryMode: ‘remote’.
Please refer to the Ext JS 7.5 release notes, for further details.

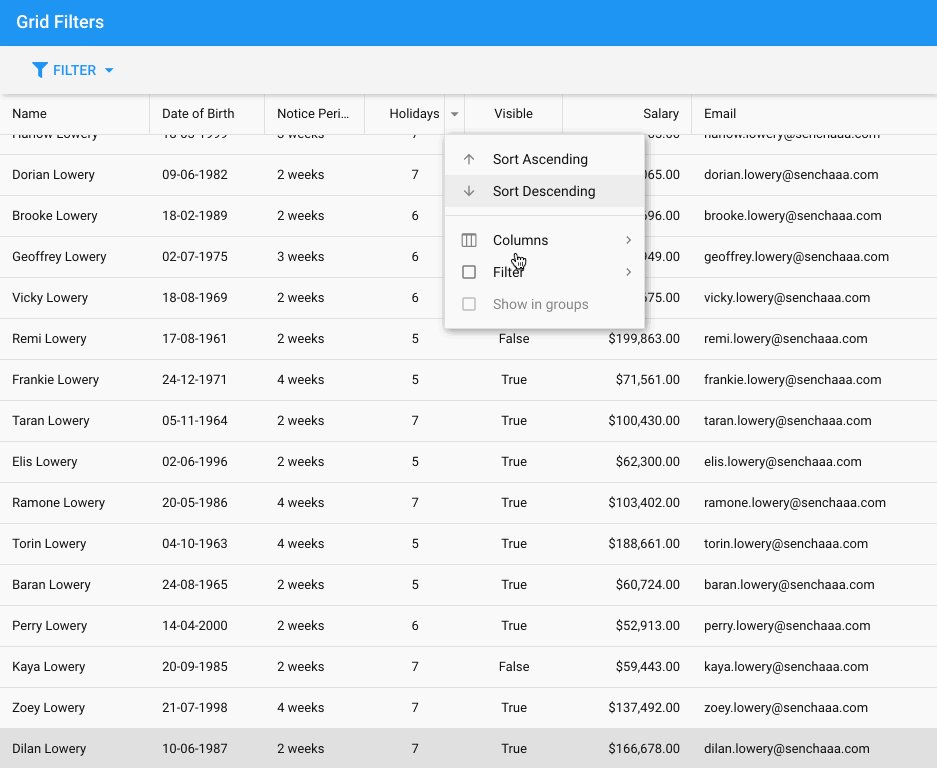
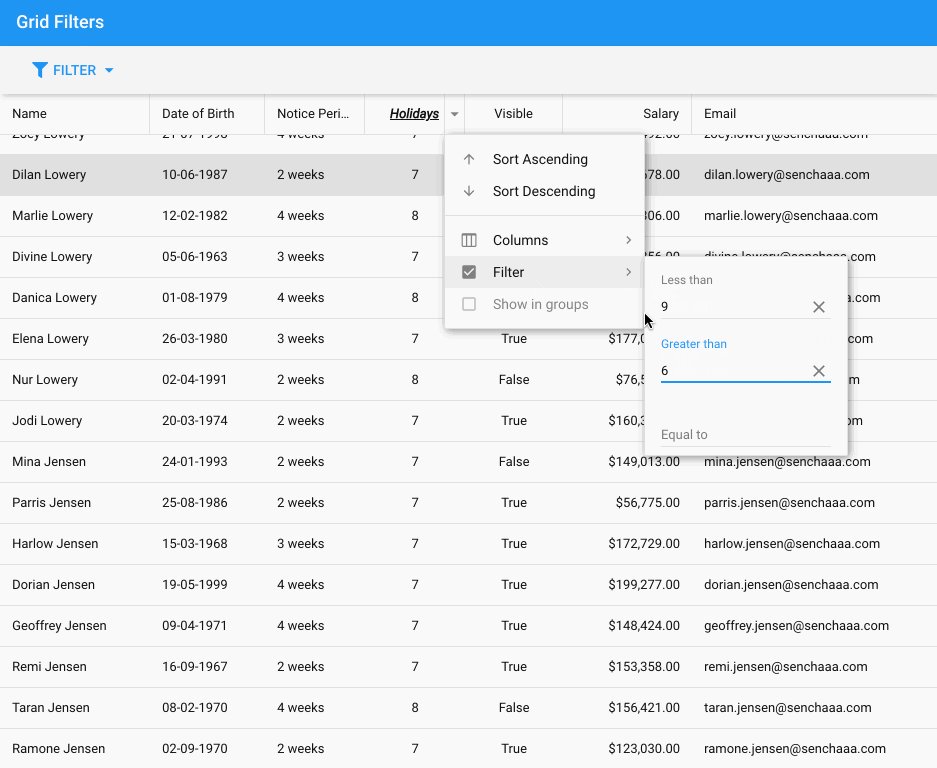
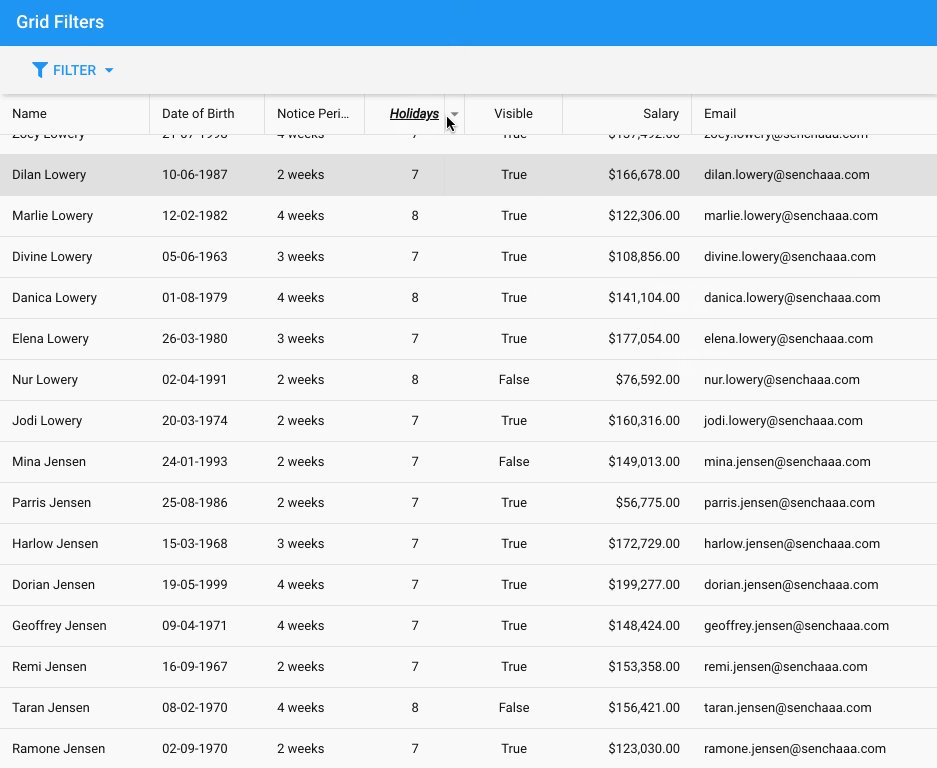
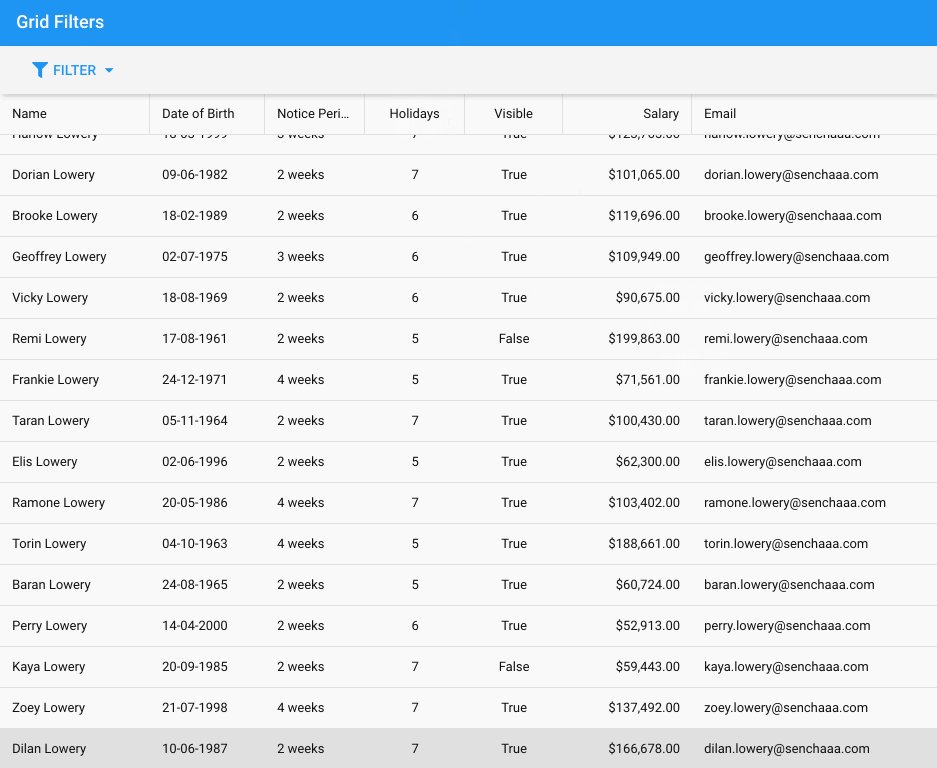
Modern Toolkit – Grid Filter styling applied to the filtered column.
Version Support
Support for Ext JS 7.5 in Sencha Upgrade Advisor, and Sencha Bridges (ExtReact, ExtAngular, and ExtWebComponents) has been provided. Please go to the Support Portal and download the latest versions.
What’s Next?
Sencha Tools are following this release and will soon hit the market with the latest 7.5 support*.
The work on Ext JS 7.6 is in full swing*! The Sencha team is pacing well on regular quarterly releases, and we are committed to delivering new features, quality, performance, usability enhancements, and improvements all along. Our goal is to provide you with continual support through quality and performance enhancements. If you have any feedback or questions, please drop in a note to us here or get in touch.
*Features are not committed until completed and GA released.
Try Ext JS 7.5
We are working hard to serve our community better in all areas. Please do try out our new Ext JS 7.5:
Be sure to follow us on Twitter and our Youtube Channel for updates. Until next time, let’s build great apps and happy coding.
Looking to Upgrade to 7.5?
The free-to-use Ext JS Upgrade Adviser tool helps identify code changes required to migrate to the latest Ext JS version. Give it a try!
Join to Sencha Discord Server
Are you looking for community engagement? Want to help, learn and share with many Ext JS experts? Join Sencha Discord Server now for free and be part of our community!
- Sencha MVP’s are there.
- Sencha developers are there.
- Expand awareness of Sencha products
- Community Engagement and Contributions
- And more…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…









