HelloWorld with Ext JS 4
Guest Blog Post: Samuel Asher Rivello of Rivello Multimedia Consulting (RMC). For readers who are new to Sencha but coming from a Flex background, this guest blog post provides useful context and reference to familiarize yourself with how Flex concepts map to Sencha concepts.
This tutorial will help you get started with Sencha Ext JS 4. The full source code and 3 HD Screencast Videos are available below.
What should I do before I start?
To follow along with this tutorial, you’ll need to setup the development environment for Sencha. This includes a web browser, a web server, and a text editor (or code IDE). I’m using a Mac with Chrome browser, Mac Web Server, and Komodo Edit. We believe Sencha is one of the best js frameworks.
Follow the setup instructions here in the Sencha Getting Started docs.
How can I build a Hello World For Application Development?
Typically, a Hello World program illustrates the quickest way to get anything (such as text) on the screen and publishing (or compiling) without errors. In this post, I have also added a few things. We see a Sencha component (Viewport), Sencha classpathing (src), a custom super class, a custom subclass, and an example of a mixin class (similar to multiple inheritance).
What is the Project Output?
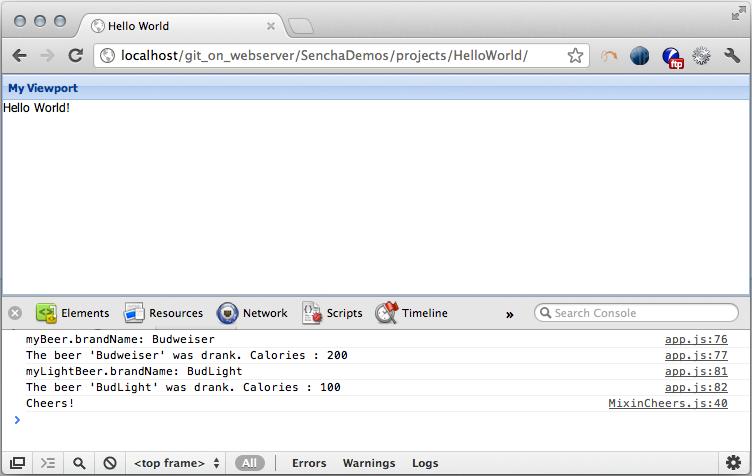
Here is the example app running. I show it running in both a desktop browser. Sencha also offers Sencha Touch, which is built specifically for mobile, but today I’m focusing on the desktop framework, Ext JS.
Debugging: In the chrome window, it’s clear that the bottom of the window is using Chrome’s Built-In View->Developer->Developer’s Tools, and Sencha Ext JS outputs to it very nicely.

What about the The Project File Structure?
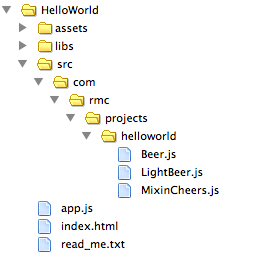
Sencha recommends an optional folder structure in their official Getting Started. I chose to use the following structure:

What is the Entry Point?
You can see the index.html loads three external files.
What about Styles?
I’m using the default CSS I found in some basic tutorials. I have not yet added/edited any styles.
What about Libs?
There are a few choices that Ext JS gives you out of the box, each with its own distinct advantages and tradeoffs. You only need to use one.
Here is a rundown of each of the files.
- ext-all-debug-w-comments.js – Debug version of the entire framework, with comments. This is the largest file of the bunch and requires the most processing to display in browsers.
- ext-all-debug.js – Same as above, but without the comments. Still very large, but very good for debugging in most cases.
- ext-all.js – The entire framework concatenated and minified. Debugging is impossible with this file, so it should be used for production systems only.
- ext-debug.js – This file contains the Ext JS foundation and whitespace. With this file, you can remote load all of Ext JS, as needed, and it provides the best debugging experience. The tradeoff is that it’s the slowest.
- ext.js – The minified version of ext-debug.js.
Can you tell me about App?
The app.js file is the entry point for your custom code. It’s where you put all your custom code as well as the ‘src’ folder and the ‘assets’ folder. Within my custom code, I show off a few interesting things:
What about Components?
I have not dug deep into the Sencha Component library, but there are many good-looking components. There are components for Accessibility, Grids, Charts, Tabs, Windows, Trees, Layout, Managers, Drawing, Drag and Drop, Toolbars, Menus, ComboBox, DataView, Forms, MVC, and more!
Here is a simple example of a ViewPort (basically a 100% by 100% canvas within which you can put panels or other things).
testSomeUI: function() {
Ext.create(‘Ext.container.Viewport’, {
name : “viewPort2”,
layout: ‘fit’,
items: [
{
title: ‘My Viewport’,
html : ‘Hello World!’
}
]
});
},
What about Classpathing?
Sencha has a nice way of separating your code into classes, and your classes into packages. The root of all your packages is your source folder (or your ‘classpath’ in Adobe Flex parlance). Classes/packages help greatly with both organization and debugging (breakpoints and errors show you more clearly where the problem is).
First, I’ll configure one or more classpaths:
Ext.Loader.setConfig({
enabled : true,
paths : {
com : “src/com”
}
});
And to load and use a class from the main app:
// SUPER CLASS
var myBeer = Ext.create(‘com.rmc.projects.helloworld.Beer’, ‘Budweiser’);
console.log (“myBeer.brandName: ” + myBeer.brandName );
console.log (myBeer.drink());
// CHILD CLASS
var myLightBeer = Ext.create(‘com.rmc.projects.helloworld.LightBeer’, ‘BudLight’);
console.log (“myLightBeer.brandName: ” +myLightBeer.brandName );
console.log (myLightBeer.drink());
// MIXIN
// Because of ‘MixinCheers.js’ we can call ‘cheers()’
myLightBeer.cheers();
I read in the documentation that the process is called ‘dynamically loading’ classes. Coming from Flex, it’s great that this ‘feels just like Flex.’ Classes can import each other as needed, and then you just run the program. Since JavaScript does not natively support OOP development just about every HTML5 framework requires the developer to use some framework-level conventions to mimic OOP. In the case of Sencha Ext JS, it works quite nicely.
Here is the super class:
Ext.define(‘com.rmc.projects.helloworld.Beer’, {
// ————————————–
// Properties
// ————————————–
brandName: ‘Unknown’,
calories: 0,
// ————————————–
// Constructor
// ————————————–
constructor: function(brandName) {
// SUPER
// EVENTS
// VARIABLES
// PROPERTIES
this.calories = 200;
if (brandName) {
this.brandName = brandName;
}
// METHODS
// RETURN
return this;
},
// ————————————–
// Methods
// ————————————–
drink: function() {
return “The beer ‘”+ this.brandName+”‘ was drank. Calories : ” + this.calories;
}
});
Here is a subclass, which extends that super class:
Ext.define(‘com.rmc.projects.helloworld.LightBeer’, {
// ————————————–
// Properties
// ————————————–
extend : “com.rmc.projects.helloworld.Beer”,
mixins: {
ch: ‘com.rmc.projects.helloworld.MixinCheers’
},
// ————————————–
// Constructor
// ————————————–
constructor: function(brandName) {
// SUPER
this.superclass.constructor.apply(this, [brandName]);
// EVENTS
// VARIABLES
// PROPERTIES
this.calories = 100;
// METHODS
// RETURN
return this;
},
// ————————————–
// Methods
// ————————————–
});
Here is a mixin class which the subclass uses:
Ext.define(‘com.rmc.projects.helloworld.MixinCheers’, {
// ————————————–
// Properties
// ————————————–
// ————————————–
// Constructor
// ————————————–
// ————————————–
// Methods
// ————————————–
cheers: function() {
console.log (“Cheers!”);
},
});
Is there a Ext JS MVC Template?
If you enjoyed the ‘Hello World’ example above, here is something more advanced for you.
In the spirit of the Robotlegs MVC Templates I created for AS3/Flex projects, I created an Ext JS MVC Template.
The idea of the template is to create (and later evolve slightly) a polished, simple example of an MVC app. This can serve as a starting point for all new Ext JS projects. MVC is a popular methodology to separate the model (data), view (user interface stuff), and controller (the ‘what’ that happens when you click UI and stuff).
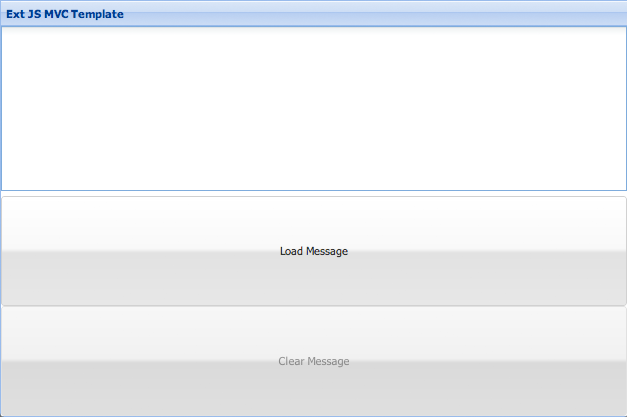
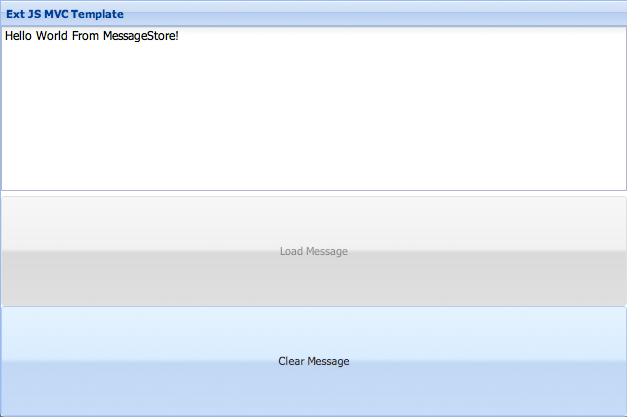
The app features a simple UI with ‘load’ and ‘clear’ buttons. The load (See ‘Figure 1?) button from the view communicates to the controller, which loads data from the model into the view. Clear works in a similar way (See ‘Figure 2?). It’s very basic, but illustrates some key concepts about Sencha Ext JS.


Ready to get started with one of the best js frameworks?
I’m happy with what I see in Sencha Ext JS. The framework adds to JavaScript in a great way. The styling system is very flexible and robust, and the components look and feel great.
Resources

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…









