Introducing ReExt: A Game-Changer for React Developers

Sencha, a leader in JavaScript developer tools for building cross-platform and enterprise web applications, is excited to announce the launch of ReExt.
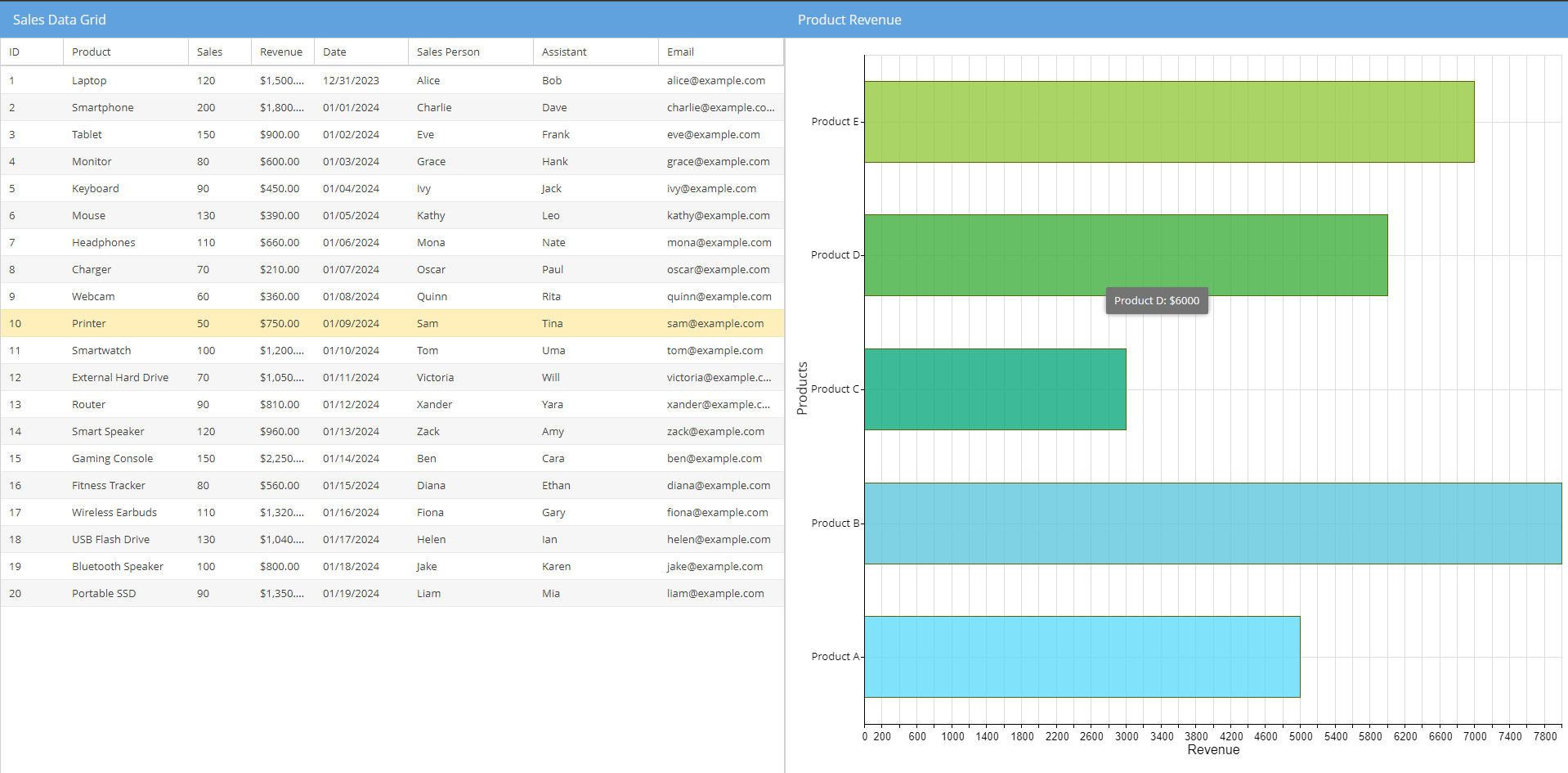
This new offering is designed to elevate the development experience for React developers. It brings advanced capabilities to build powerful, data-rich web applications with the power of Sencha Ext JS Components and Tooling.
What is ReExt?
It provides a bridge between React and the powerful Ext JS framework, allowing developers to leverage Ext JS’s extensive library of UI components and tools within a React environment.
Why ReExt?
- Reusable ComponentsReuse existing Ext JS components and any custom components in React projects.
- Fully CustomizableIntegrate existing Sencha Ext JS code and custom components into React.
- CompatibilityReExt works with any latest version of React and Ext JS 7.x and above. It can be downloaded through NPM without additional dependencies.
- PerformanceEnjoy optimized performance with Ext JS components, including the fastest JavaScript grid in the world, ensuring your applications smooth and efficient operation.
- Continuous Updates & SupportBenefit from ongoing improvements and updates to our Ext JS library. With support from our experts, access the latest features, functionality, and security updates.
How does ReExt work?
Simple Integration – 1 Component, 5 Properties, and onX Events
ReExt simplifies your development with easy-to-use components. For example, here’s how you can use a button component:
< ReExt xtype='button'
className='mybutton'
style={{margin:'10px'}}
config={{
text:'button text',
width:'100px'
}}
ready={(cmp)=>{
console.log(cmp)
}}
onClick={(button, e) => {
console.log(button, e);
}}
/ >
Reusable – Custom xtype Support
ReExt allows you to use existing Sencha Ext JS code and custom components directly in React. This means you can maintain consistency and reuse your established components effortlessly.
Seamless Integration – Works ‘Out of the Box’
ReExt is designed to work seamlessly with your existing React setup and the Sencha Ext JS SDK. There’s no need to modify your React or Ext JS environment—plug in and go!
Flexible – Versioning
- Latest React Version: Compatible with the latest version of React.
- Latest Sencha Ext JS SDK: Supports all 7.x versions of the Sencha Ext JS SDK.
Licensing
No additional license is required. Simply use your existing Sencha Ext JS 7.x license.
Tooling
- Build Environment: Compatible with any build environment such as Vite, create-react-app, and others.
- NPM Package: Delivered as an npm package for easy installation.
- ReExt Designer (preview version): Available as a VS Code extension for streamlined development.
Flexibility – Seamless Integration with Other React Components
Use ReExt alongside other React components and take advantage of all Ext JS 7.x themes and toolkits to enhance your applications.

Get Started with ReExt
We invite React developers to explore ReExt and experience the next level of web application development.
To purchase a commercial version of Sencha Ext JS, visit the Sencha Store .
For Ext JS licensed customers, please log in to the private Sencha npm repository.
Here are vital resources: Getting Started Guide, video tutorials, and access to the Sencha Community.
For more information and to get started with ReExt, visit our website.
With ReExt, we extend these robust capabilities to the React ecosystem, providing developers with even more tools to create exceptional user experiences.
Happy coding!

It is fundamental for the robustness of your project to choose the right React component…

When it comes to React development, developers must make many decisions. One of the most…

React is a versatile and popular library. It is widely used for creating web applications.…









