The Best Web App Development And Test Management Tools For Cross-device & Cross-browser Apps
The software development process is highly demanded in this competitive era of technology. But only those software are gaining success that has cross-device and cross-browser compatibility. While the best web app development tools support the development of applications for multiple devices and browsers, we need perfect test management tools to manage the testing processes to check cross-device & cross-browser compatibility. A good test management tool helps to deal with the testing process accurately.
As discussed in the above section, there is a high demand for high-quality software that supports multiple devices, OS, and browser combinations in the market. Therefore, there is a rising demand for cross-device & cross-browser web app development tools and supporting test management tools. Multiple web application development and test management solutions exist. We must choose the right tools to develop web applications, design test cases, capture test requirements, and get test execution reports to produce high-quality web apps compatible with multiple devices, OSs, and browser combinations.

We must know that low-quality software can even risk a company’s reputation. Therefore, using the right test management tool for our software is important. Cross-device is a measurable scenario that allows the use of an app across multiple devices. Some examples are mobile phones, TV sets, tablets, personal computers, and smart TVs.
Cross-browser applications are those applications that have the ability to work in different environments. However, there is still a debate on their best test management and development tools. The best solution to it is the Sencha Ext JS tools and components with TestRail Integration.
Let’s take a look at the best tools for cross-device and cross-browser apps.
What are Cross-device and Cross-browser Apps?
As mentioned above, it refers to a measurable scenario. In that scenario, we move through and use the conversion funnel for conversion via multiple devices. Moreover, the user deals with different devices at different time intervals. Meanwhile, cross-browser applications are those apps that have the ability to engage in different environments by providing their features.

At this point, you must also be aware of the concept of cross-platform programs. A program that has the ability to run across multiple computer platforms is known as a cross-browser program. At the same time, cross-browser websites can run across multiple browsers. We must know that cross-browser compatibility is the most in-demand for software.
Let’s take a look at the importance of cross-device and cross-browser apps.
Importance of Cross-device and Cross-browser Apps
Cross-device and cross-browser compatibility has been the biggest marketing pain point for the last 10 years. This is because many marketing companies struggle to connect single users and fragmented marketing touch points.
We need to understand that cross-device and cross-browser compatibility is more than the looks of an application. It is more about the functionalities that they offer. The applications should be able to perform equally under different environments.
Let’s take an example to explain cross-browser compatibility. Suppose we want to eat something and have nothing to cook at home. We will definitely open a food app to order something. Now, guess we open a restaurant, and the page doesn’t display. Why has this happened? This is because the app doesn’t have cross-device compatibility.
Cross-device and cross-browser apps reach more customers and help to improve businesses.
What are the Best Web App Development Tools and Components to Build Cross-device and Cross-browser Apps?
Sencha
We can find multiple tools to build cross-device and cross-browser apps. But Sencha offers the best components to develop apps with cross-device and cross-browser compatibility. The best part about Sencha is that it offers more than 140 UI components. These components are highly helpful in building stunning apps.

Sencha EXT JS helps to create data-intensive applications using JavaScript. Using Sencha Ext JS, we can build cross-platform web and mobile applications for any device. The best part to know is that it also gives hundreds of user extensions. It gives an enterprise-ready framework, tools, and components that are built to work together.
Sencha Tools
- Sencha Architect
- ExtGen
- Sencha Cmd
- Sencha Themer
- ExtBuilt
- Inspector
- Sencha Fiddle
- Sencha Stencils
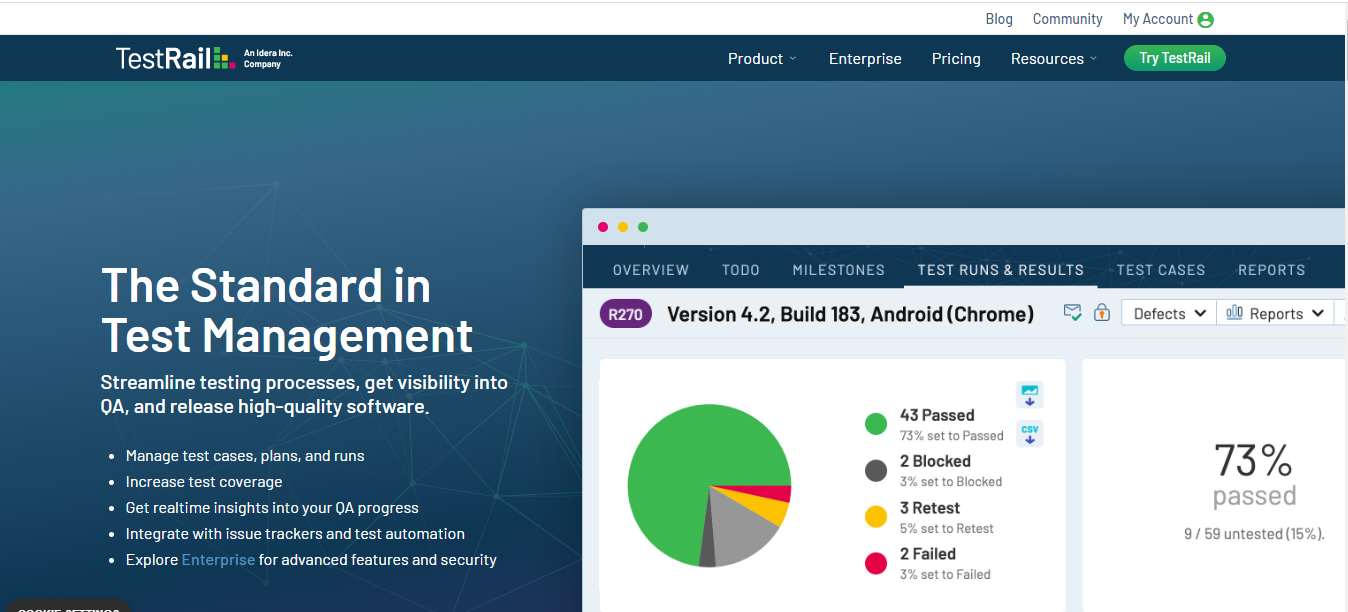
What is Test Management?
In simple words, it refers to a process of managing the testing process. The tests can be either manual tests or automated tests. Test management is often associated with automation software. It ensures the high-quality and high-end testing of our software. Let’s explore the importance of test management software for cross-device and cross-browser apps.
Importance of Test Management for Cross-device and Cross-browser Apps
The test management for cross-device and cross-browser apps checks if these are compatible with multiple devices and browsers or not. We have seen huge progress in the IT industry over the last two decades. Due to this progress, more than 60% of the world’s population has easy access to the internet.
Nowadays, targeting customers across the world is a top priority for companies. We may develop a great product but fail because of no cross-device and cross-browser compatibility. Therefore, we perform test management for our cross-device and cross-browser apps. A good test management solution helps to achieve good results.
How Sencha’s Ext JS Supports the Development of High-quality Cross-device and Cross-browser Apps Integration with TestRail?
We must know the fact that Sencha Ext JS supports the development of high-quality cross-device and cross-browser apps. But at the same time, integrating apps with TestRail brings some magical results. It gives us the following benefits:
- Reducing Rework,
- Improving Efficiency and Productivity,
- Time-Saving,
- Cost Saving,
- Easy Management and Monitoring of Development and Testing, Reports and Metrics, Etc.
Now, let’s take a look at the integration process with TestRail.
Precondition: On TestRail activate “Enable API” under Administration > Site settings > API
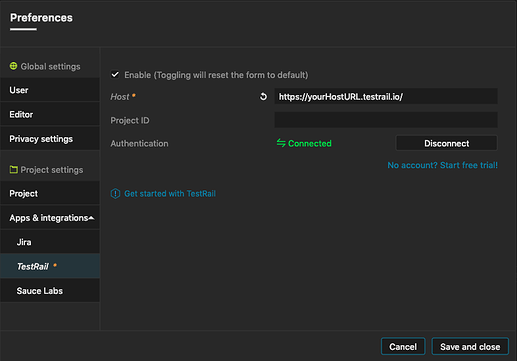
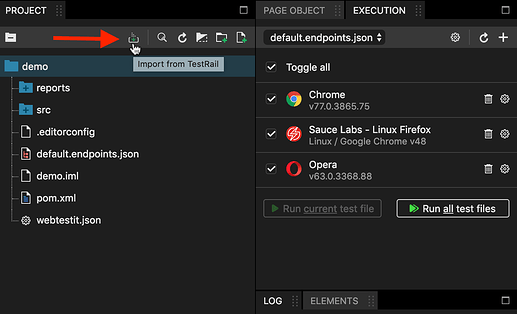
We must open the main menu and navigate to Sencha WebTestIt/File > Preferences > TestRail integration.

Once the project is open, we just need to enter the URL, and it will show a green connected sign. But make sure that the URL is valid; otherwise, it will not connect.
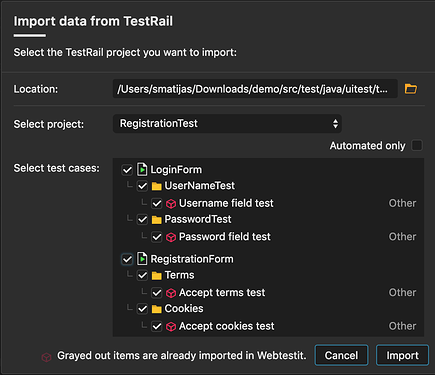
Now, we specify the project ID or select the project name from the dropdown menu.
After saving the changes, we see an import option. We click it and then proceed further with our project. At this point, we must know that the import option only appears when the Sencha WebTestIt and TestRail are connected.

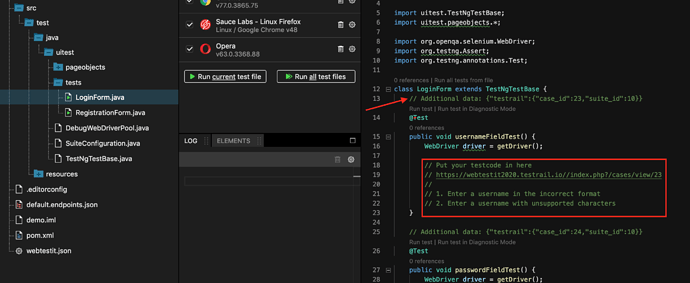
After we click on import, we see the tests grouped into sections, suits, and sub-sections. Our imported files will contain some more information about caseID and test ID. It will also give us a link that opens the test cases in our browser.

We see the additional information here:

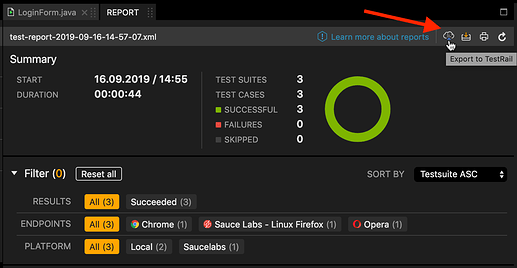
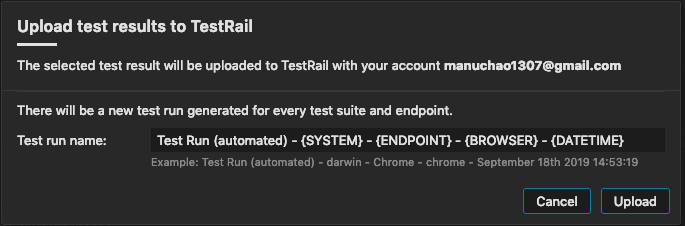
After the test execution, we have to click on export to TestRail.

We can also export test cases into new test-run of our new project. So, we click to navigate to the selection of format and then upload, and we are done.

The process has explained how simple and efficient it is to integrate Sencha with TestRail.
Conclusion
Cross-device and cross-browser compatibility is the most important feature for applications. Without this feature, our apps may not get the desired results. Therefore, using tools like TestRail makes testing cross-device and cross-browser compatibility easier.
FAQs
What is meant by top Test Management Tools?
Test management tools help carry out the software testing process and manage test cases.
Is Jira a Test Management System?
Yes. It is one of the most effective and efficient testing tools.
What is Web App Development?
Web app development refers to creating apps using coding languages and tools like Sencha.
Is Selenium a Test Management Tool?
Yes. It is a widely available test automation tool or test case management tool.
Sign Up for free now to integrate your applications with TestRail to manage and run test cases.

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…