JavaScript Libraries and Frameworks: Best Options in 2025
JavaScript, or JS, is the most popular language for making websites interactive. Together with CSS and HTML, JS is a core part of most websites. It allows you to add things like buttons, animations, and interactive maps to your pages. Creating a big, interactive web app can be tricky, but the best JavaScript libraries help simplify this. Understanding the difference between library vs framework JavaScript is essential for choosing the right tool for your web development project. The best JavaScript libraries libraries provide chunks of pre-written code you can use repeatedly, so you don’t have to write everything from scratch. This saves time, reduces mistakes, and speeds up your website. There are many JS libraries, and choosing the right one for your project might be tough.
What Are JavaScript Libraries?
JavaScript libraries provide a collection of functions, methods, or objects to accomplish practical tasks on a webpage or JS-based application. They can even be used to build a WordPress site. Imagine a library where you revisit favorite books. As an author, you might enjoy other authors’ works, gain new perspectives, and apply those ideas in your own writing. Similarly, a JavaScript library contains reusable codes or functions written by developers. Other developers can use these codes for specific tasks. For example, creating a slideshow without starting from scratch saves time and effort. This is the main purpose of JavaScript libraries, and you can find many of them for various use cases. They not only save time but also simplify the development process.
How to Use JavaScript Libraries?
To incorporate a JavaScript library into your application, add a `<script>` tag within the `<head>` element of your HTML, utilizing the `src` attribute to reference the library’s source path or URL. For more detailed guidance, consult the documentation of the specific JavaScript library you plan to use. The documentation will provide comprehensive steps and examples to help you implement the library effectively. You can download the library files to your local project directory or link to a CDN (Content Delivery Network) where the library is hosted. Some libraries require initialization code after linking. Check the library documentation for any specific initialization steps. Libraries may offer configuration options to customize their behavior. Look for configuration guides in the documentation. Refer to examples provided in the documentation to understand how to implement various functions or features offered by the library. Learn about common issues and troubleshooting steps from the documentation to handle any errors that may arise during implementation. Join forums or communities related to the library for additional support and to stay updated with the latest developments.
What Are JavaScript Libraries Used For?
JavaScript libraries are designed to perform specific functions. There are approximately 83 libraries, each created for a particular purpose. Here are some common uses:
Data Visualization in Maps and Charts
JavaScript libraries are essential for data visualization in applications, enabling users to clearly view statistics in admin panels, dashboards, and performance metrics. Presenting data in charts and maps facilitates easy analysis and informed business decisions. Examples Chart.js, Apexcharts, Algolia Places
DOM Manipulation
The Document Object Model (DOM) represents a web page as objects and nodes that can be modified using JavaScript, allowing you to change content, style, and structure. Examples jQuery, Umbrella JS
Data Handling
Handling and managing the large amounts of data that businesses deal with daily is crucial. libraries of JavaScript make it easier to handle documents and add interactivity. Examples D3.js
Database Management
Effective database management involves reading, creating, deleting, editing, and sorting data. JavaScript libraries can assist with sophisticated queries, auto-creating tables, synchronizing, and validating data. Examples TaffyDB, ActiveRecord.js
Forms
JavaScript libraries simplify form functions, including validation, synchronization, handling, conditional capabilities, field controls, and layout transformation. Examples wForms, LiveValidation, Validanguage, qForms
Animations
Animations make web pages more interactive and engaging. JavaScript libraries make it easy to add micro-interactions and animations. Examples Anime.js, JSTweener
Image Effects
JavaScript libraries allow users to add effects to images, such as blurring, lightening, embossing, sharpening, grayscale, saturation, hue adjustments, contrast adjustments, flipping, inverting, and reflections. Examples ImageFX, Reflection.js
Fonts
JavaScript libraries enable the incorporation of various fonts to make web pages more compelling based on the content type. Examples typeface.js
Math and String Functions
Handling mathematical expressions, dates, times, and strings can be complex. JavaScript libraries simplify these tasks and help manipulate and handle URLs effortlessly. Examples Date.js, Sylvester, JavaScript URL Library
User Interface and Its Components
JavaScript libraries enhance user experience by making web pages more responsive and dynamic, reducing the number of DOM operations, and boosting page speed. Examples ReactJS, Glimmer.js
Additional Uses
- Creating custom dialog boxes
- Switching platforms
- Creating keyboard shortcuts
- Affecting data retrieval/AJAX
- Creating rounded corners
- Aligning page layouts
- Logging and debugging
- Creating navigation and routing
And many more.
List of JavaScript Libraries
Here’s the JavaScript libraries list given below.
JavaScript Libraries: Sencha

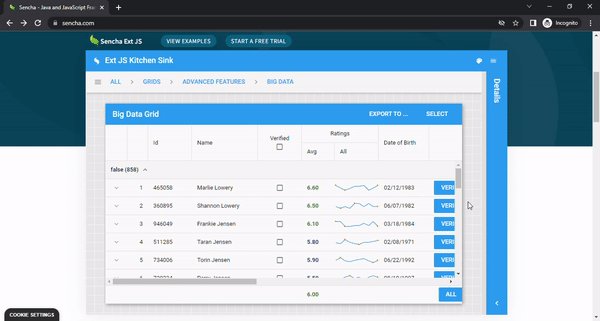
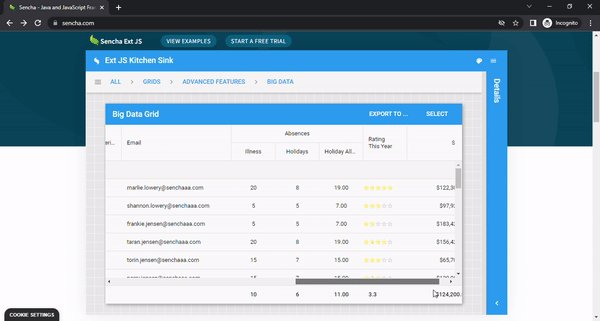
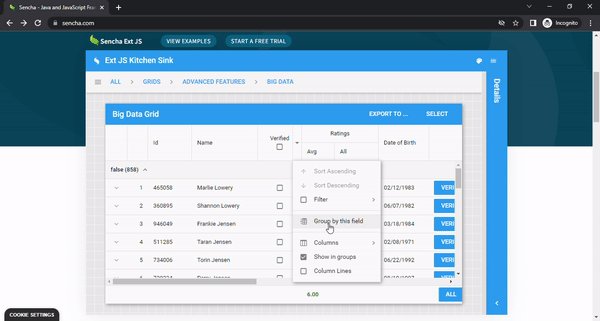
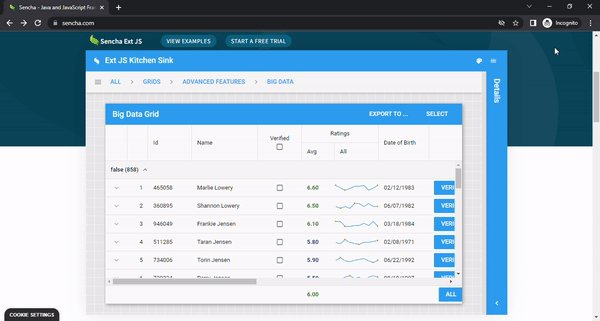
Sencha Ext JS is one of the best JavaScript libraries for creating enterprise-grade web apps. It provides a wide range of pre-built JS components for building user interfaces. It also comes with an Automation testing tool called Sencha Test.
Features
- Ext JS offers 140+ pre-built components, including buttons, menus, carousels, forms, calendars, progress bars, sliders, and more.
- Sencha Ext JS is designed for creating enterprise web apps quickly. Moreover, it comes with a variety of charts and the fastest JS grid. The powerful grid can process large data sets quickly and has sophisticated built-in functionalities, like grouping and sorting.
- Ext JS also comes with data-driven document package (D3) visualizations, such as heatmaps and treemaps, that you can instantly add to your web apps.
- Ext JS is one of the most secure frameworks available in the market. Moreover, its code is fully-tested and highly secure.
- With Ext JS, you can create highly functional cross-platform apps quickly. It provides a single codebase for all the platforms to accelerate the app development process.
- Ext JS minimizes the amount of code users have to write. It utilizes MVC (Model-Viewer-Controller) architecture, making it simpler and easier to build large client-side apps with several features.
- With Sencha Exporter, you can export all your data from the pivot grid or standard grid to different file formats
- Sencha Ext JS has detailed documentation where you can find all the details about its components and features, as well as helpful coding examples.
- When you purchase an Ext JS license, you also get access to many other supporting Sencha tools, such as Cmd, Themer, Stencils, Architect and Sencha Test. Moreover, all these tools help build efficient and high-performance web apps quickly.
Check out Ext JS quick start guide and get started with the framework today!
Benefits
- Comes with over 140 pre-built, easy-to-integrate JS components, such as buttons, forms, tabs, and more
- Sencha’s flexible layout system helps with the proper sizing and positioning of all components
- Offers a variety of dynamic and static charts, such as pie charts and bar charts
- Offers a Community Edition that is completely free to use.
Try Ext JS Community Edition and test its impressive features today.
JavaScript Libraries: DOJO Toolkit

Dojo Toolkit is an open-source JavaScript data validation library that lets you build cross-platform, JS, and Ajax-based websites quickly.
Features
- Doesn’t require any browser-side runtime plug-in
- Supports all major web browsers
- Comes with lightweight and independent modules that load quickly
- Comes with a widget and layout library for building attractive user interfaces
Benefits
- Comes with all the tools you need to build an efficient web app
- Allows you to build rich and engaging user interfaces
- Saves time
JavaScript Libraries: jQuery

Next on the list of best JavaScript libraries is jQuery. jQuery is a lightweight JS library that dramatically simplifies JavaScript programming language. jQuery library wraps common UI tasks that involve long JS code into methods that JavaScript programmers can easily call with only a few lines of code.
Features
- Makes AJAX calls, event handling, and DOM (Document Object Model) manipulation super easy
- Highly extensible
- Comes with an easy-to-use API that works across multiple browsers
- Platform-independent
- Supports all modern browsers
Benefits
- Easy to learn and use
- Using the jQuery library, you can easily add animations to your web pages with just a few lines of code
- Makes HTML document traversal and manipulation very simple and easy
JavaScript Libraries: Google Polymer
Developed by Google, Polymer is an efficient JavaScript web scraping library that allows developers to create web applications using web components.
Features
- Allows developers to create custom elements using CSS, HTML, and JS to create more interactive apps
- Lets developers reuse elements in a declarative way
- The app layout components allow developers to build responsive design
- The Shadow DOM functionality encapsulates CSS and keeps the code of your web component modular
Benefits
- Open-source JS library
- Supports both one-way and two-way data binding
JavaScript Libraries: JavaScript InfoVis toolkit

If you’re looking to create interactive data visualizations for your web apps, InfoVis is the right tool.
Features
- Supports a number of data visualizations, such as pie charts, area charts, bar charts, and many more
- Supports TreeMaps, SpaceTree and HyperTree
- Offers several graph manipulation features
Benefits
- Easy-to-use tool for adding interactive data visualizations to web apps
- Comes with an easy-to-use API
JavaScript Libraries: D3.js

D3 JavaScript library stands for Data-Driven Documents. D3.js allows you to apply data-driven transformations to DOM objects.
Features
- Enables developers to bind arbitrary data to a DOM and apply data-driven transformations to it
- Allows developers to create dynamic and interactive data visualizations
- Comes with several built-in, reusable functions
- Supports CSS, SVG, and HTML
Benefits
- Extremely fast
- Can efficiently handle large datasets
JavaScript Libraries: Pixi.js

Next on the list of best JavaScript libraries is Pixi.js, an open-source, cross-platform JavaScript graphic library for creating stunning digital content.
Features
- Helps create games and interactive, animation-based websites
- Supports multiple platforms, such as mobile and desktop
- Renders beautiful anti-aliased text
- Comes with advanced support for features like rotational packing and trimming
Benefits
- Comes with an easy-to-use, feature-rich API
- Excellent community support
JavaScript Libraries: SWFObject
SWFObject is a simple yet powerful JS library mainly used to embed Adobe Flash SWF files in HTML documents.
Features
- Make it super easy to embed Flash movies
- Can efficiently detect the Adobe Flash Player plug-in
- Supports all major web browsers
Benefits
- Works on both Mac and PC
- Search engine friendly
JavaScript Libraries: Three.js

Three.js is a cross-browser library and API that allows for the creation of beautiful animations. It offers several useful features for creating 3D scenes in your web browser.
Features
- Relies on WebGL rather than conventional browser-plugins
- Can efficiently display javascript 3d graphics library and 3D animations in a web browser
- Comes with useful features like scenes, effects, cameras, materials, lights, sky, meshes, animations, shades, and 3D objects
Benefits
- Open-source
- Supports almost all modern web browsers
JavaScript Libraries: Velocity.js
Velocity.js is another powerful cross-platform JavaScript drag drop library that makes web animations super easy.
Features
- A fast-performance engine that simplifies website animations
- Works with jQuery as well as without jQuery
- Features loops, transforms, color animation, scrolling, and more
Benefits
- Extremely fast
- Open-source
JavaScript Libraries: React.js

React is undoubtedly one of the most used JavaScript libraries that allows you to build stunning and responsive user interfaces for your web applications. It is built by Facebook and is also open-source.
Features
- Creates a virtual DOM for every DOM object, thus making it easier to manipulate
- React’s declarative style also makes debugging simple and easy
- Has a powerful W3C object model event system
- Supports unidirectional or one-way data flow, so that the data only flows from the parent component to the child component
- React components are also independent and reusable
Benefits
- Cross-browser compatibility
- Markedly easy-to-learn
- Supports third-party libraries
JavaScript Libraries: Vue.js

Released in 2014, Vue is markedly one of the most used JavaScript libraries. Like React, Vue.js is similarly based on the Virtual DOM model.
Features
- Firstly, it allows you to create efficient cross-platform single-page applications (SPA)
- Uses virtual DOM
- Component-based architecture
Benefits
- Fast rendering
- Two-way data binding
JavaScript Libraries: WinJS
Developed by Microsoft, WinJS (Windows Library for JavaScript) is another advanced UI toolkit for modern web browsers.
Features
- Firstly, it allows you to create efficient cross-platform single-page applications (SPA)
- Uses virtual DOM
- Component-based architecture
Benefits
- Fast rendering
- Two-way data binding
JavaScript Libraries: WinJS
Developed by Microsoft, WinJS (Windows Library for JavaScript) is another advanced UI toolkit for modern web browsers.
Features
- Firstly, developers can load the entire package or the individual modules as needed
- Provide an especially comprehensive set of UI controls
- Also comes with a set of utilities and components to build the infrastructure of your Javascript apps
Benefits
- Comes with UI controls such as ListView, SplitView, Toolbar, FilpView, and more
JavaScript Libraries: PHP
JsPHP is a JavaScript component library for PHP that is available in the JavaScript environment.
Features
- Offers a significantly compelling interface for JavaScript developers who use PHP
- Allows developers to implement Object, Array, and also String methods in the JavaScript way
Benefits
- Free and open-source
- Supports basically all modern web browsers
JavaScript Libraries: Socket.IO
Socket.IO is a highly reliable library that further allows for event-based two-way communication between the server and the browser window.
Features
- Consists of two parts – particularly a client-side library and a Node.js server/server-side library
- Uses WebSocket protocol
- Also offers useful features like binary streaming and real-time analytics
Benefits
- Additionally enables bidirectional communication between the browser window and the server
- Scalable
JavaScript Libraries: MathJX
MathJAX, true to its name, is another efficient JavaScript library that can display math notations in web browsers.
Features
- Uses markups like LaTeX, ASCIIMathML, and also MathML
- Allows users to copy equations into LaTeX, Office, wikis, and other tools
- Uses CSS with web fonts instead of bitmap images
Benefits
- Supports generally all major web browsers
- Easy to integrate
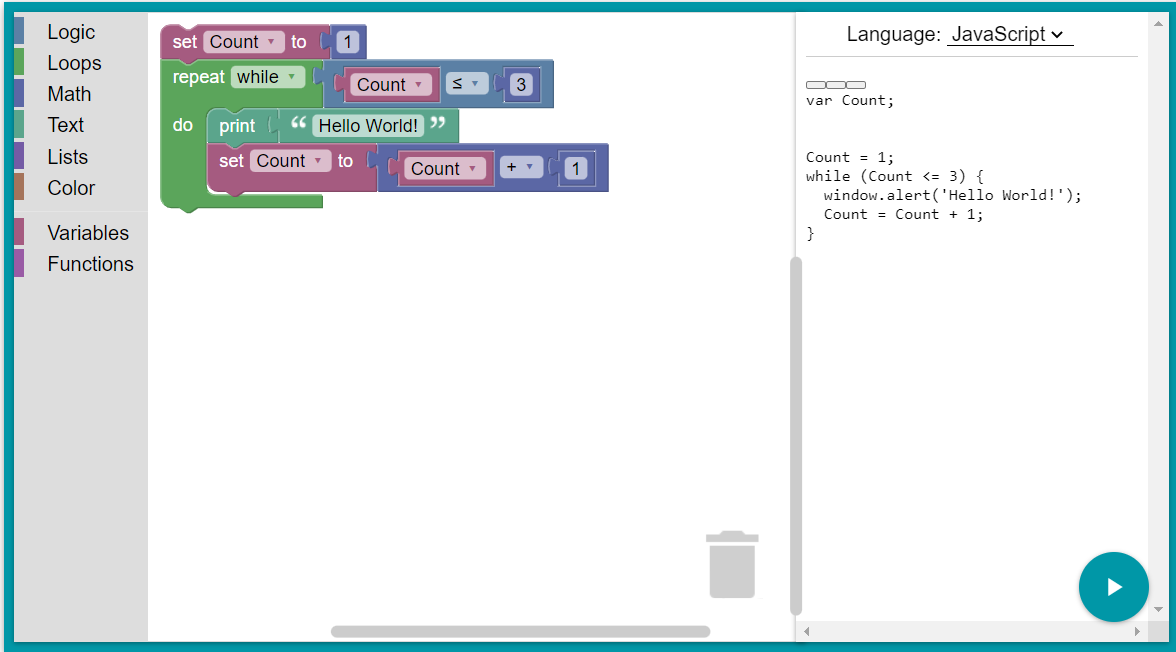
JavaScript Libraries: Blockly

Created by Google, Blockly is another web-based visual programming editor.
Features
- When the library is used, the app gains an editor that shows code fragments including loops, expressions, variables, and more as blocks
- No server-side dependencies
- Customizable and extensible
Benefits
- Free and open-source
- Compatible with basically all modern web browsers
JavaScript Libraries: Modernizr
Modernizr is a feature detection JavaScript visualization library. That is to say, it tells you the JS, HTML, and CSS features that your browser has.
Features
- Detects the HTML, CSS and JS features that a web browser supports
- The library runs simultaneously as your website loads
- Also helps improve user experience
Benefits
Allows web developers to test browsers for new technologies in CSS & HTML
JavaScript Libraries: Verge3D
Verge3D is a toolkit that likewise lets developers create 3D experiences on websites.
Features
- Allows users to create interactive interfaces, website layouts, animation, and also AR/VR
- Allows designers to use familiar tools, such as 3DS Max, Blender, and Maya
- Verge3D Puzzles system also allows for the creation of interactive and responsive web apps
Benefits
- Easy-to-use WebGL engine
- Intuitive interface
Anime.js
Anime.js is among the best animation JavaScript libraries that makes especially staggering follow-through animations very simple.
Features
- Comes with a clean yet powerful API
- Has a built-in staggering system, which thus makes follow-through animations simple
- Allows you to animate more than one CSS transforms properties simultaneously
Benefits
- Lightweight
- Built-in controls and callback functions
JavaScript Libraries: Parsley
Parsely is also one of the best JavaScript libraries for front-end form validation.
Features
- Automatically detects modifications in forms and then validates them accordingly
- Works on generally all web browsers
- Also comes with several built-in validators
Benefits
Free and open-source
JavaScript Libraries: QUnit

It is also possible to test any generic JavaScript code using the unit testing tool (or framework) QUnit.
Features
- Particularly used in jQuery projects
- Extensible
- Allows developers to test code anywhere, such as browsers, Node, or inside a Web Worker
Benefits
- Overall easy-to-use Javascript test library framework
- No configuration required for Node.js projects
JavaScript Libraries: Choreographer.js
Similarly, Chreographer.js allows developers to animate complex CSS effectively.
Features
- Allows developers to define animations via a JS API, and subsequently executes them through DOM events
- Allows users to add custom functions that they can then use for non-CSS animations
Benefits
- Simple and easy-to-use
JavaScript Libraries: Screenfull.js
Features
- Allows developers to add a full-screen element to their project
- Impressive cross-browser efficiency – you won’t be in trouble while using this JavaScript library.
Benefits
- Easy-to-use
- Fast and also reliable
JavaScript Libraries: Voca

Voca is also an efficient JavaScript string library. Moreover, the idea behind creating Voca is to ease the pain while working with JavaScript strings.
Features
- Comes with several helpful functions for easy string manipulations, such as slugify, change case, trim, pad, latinise, truncate, escape, and more
- Modular design – so you can load the entire library or specific functions
- No dependencies
Benefits
- Extensive documentation
- Long-term supported
Final Thoughts
JavaScript libraries come with pre-written JavaScript functions that you can use to add new features to your web apps. Today, a wide range of JavaScript libraries are available, such as UI components JS library, String manipulation JS library, 3D animations JS library, and many more. Furthermore, these libraries are excellent options when you are a new developer.
FAQs
How Many JavaScript Libraries Are There?
The landscape has shifted, as there are now over 1000 javascript libraries for over 175 specific purposes, ranging from DOM manipulation, animation to javascript data visualization libraries.
How to Add JavaScript Library in Html?
To change or reduce the javascript graph library size, you can replace it with the <script> tag, or put the URL for the library file or file path.
What Is a JavaScript Library?
A javascript library is a javascript extension, which is basically a set of functions and commands used to perform tasks like DOM element manipulation or requests.
How to Build a JavaScript Library?
You can create a javascript library by writing standalone methods and functions that can be grouped into modules/all with ample documentation.
How to Create a JavaScript Library?
You develop a JavaScript animation library by setting up standalone functions, wrapping them into a module, and making the module available to other projects.
How to Import a Library in JavaScript?
Blue Jay so you want to include a library within javascript, either add the import statement to use for ES6 modules or the <script> tag for external JavaScript libraries in HTML.
How to Import Library in Javascript?
You may use the import command when using modern ES6 modules or the <script> tag to import external libraries into your project.
How to Install JavaScript Library?
To install a JavaScript plotting library use the command npm install library-name in a project directory with either yarn or npm package managers.
What Are the Best JavaScript Charting Libraries?
Among the best javascript charting libraries are Chart.js, D3.js, and Highcharts, which provide awesome visualization development features.
What Are JavaScript Libraries and Frameworks?
JavaScript library frameworks are said to give more structure and provide scaffolds for web app development in comparison to JavaScript libraries, which tend to provide reusable pieces of code for particular functions.
Which Is the Library of JavaScript?
A JavaScript chart library is a collection of pre-written JavaScript code that simplifies tasks and provides reusable functions for web development.
How Many Libraries Are in JS?
JavaScript has thousands of libraries, including popular ones such as React, Angular, and Vue.js.
What JavaScript Library Should I Learn?
Learn React Javascript library for a popular, versatile JavaScript library with strong community support.
Why Are Libraries Useful in JavaScript?
Libraries in JavaScript enhance productivity, provide pre-built functions, and simplify complex tasks.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…










