Developer Stories: Fabio Junior Policeno, Sencha Ext JS And His App Genesis

May 13, 2021
1964 Views

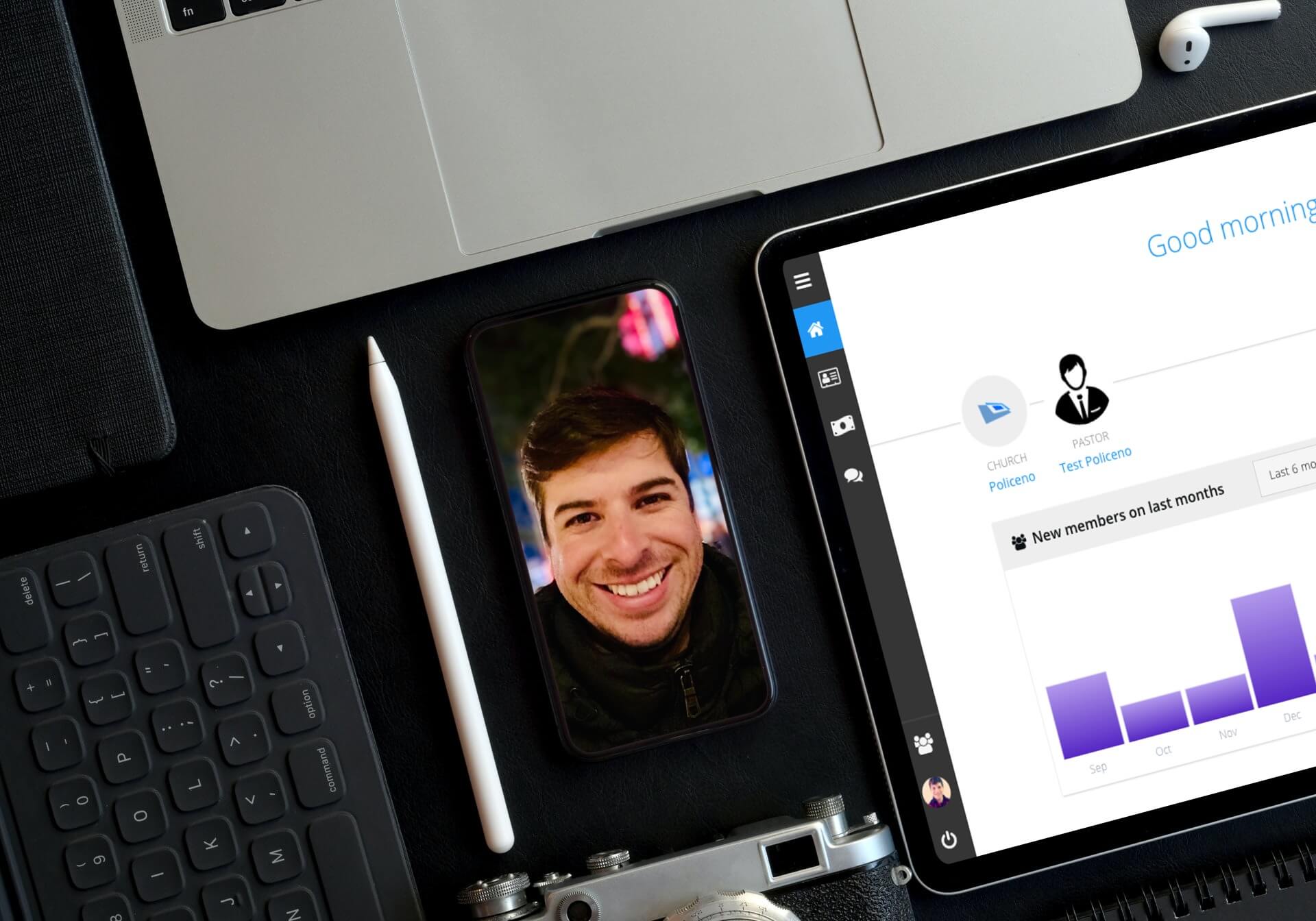
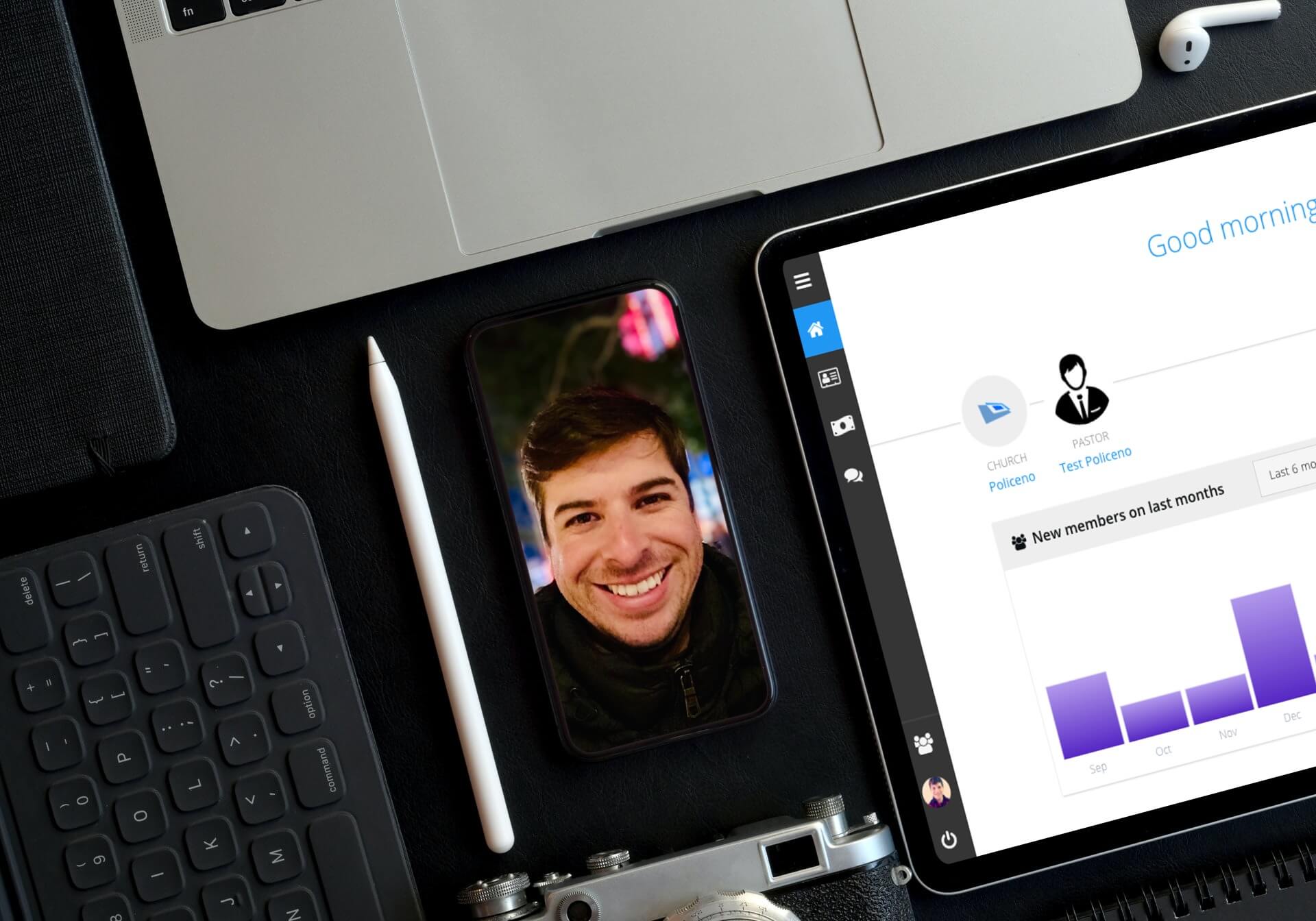
Developer Fabio Junior Policeno has been using Ext JS for over 11 years. He is a Sencha MVP, and the creator of an app built entirely with Ext JS called Genesis. In addition to his own projects, Policeno is a…
Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.



