
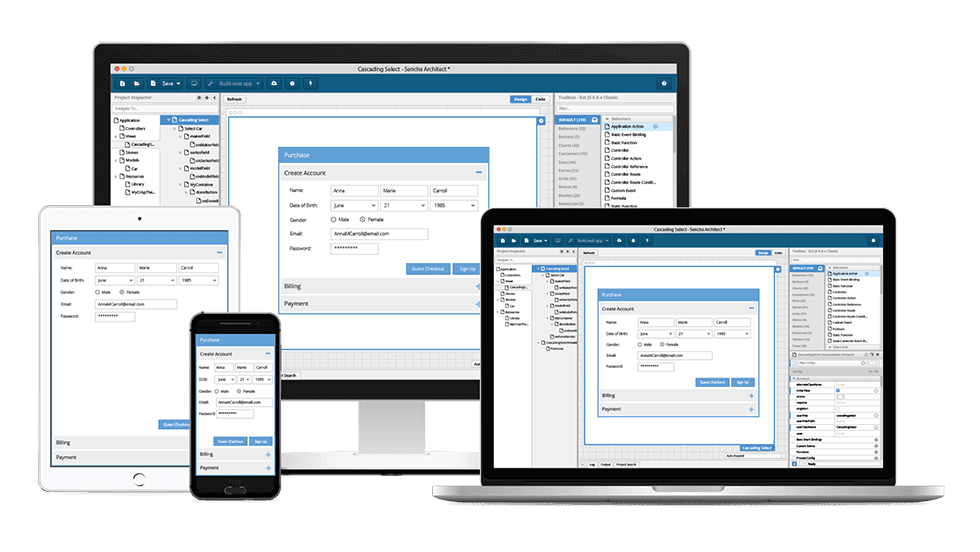
A well-designed user interface is essential for any software from mobile to desktop and web application. The user interface provides the gateway for end-users to interact with software. It's impossible to provide a great user experience without a good user…
Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.