Design Methods for Better Product Development
Design, at its core, focuses on the communication of ideas. Regardless of which branch of design you use, the ultimate goal is to clearly communicate. This is why popular design theorists such as Donald Norman promote the use of affordances, the possibility of actions on an object or environment. Any designer’s goal is to create affordances that are clear and obvious to the audience. When building apps, designers want to design interfaces that take advantage of affordances that make it easier for users to complete their tasks.
Join us for our upcoming webinar:
Design Methods for Better Product Development
Wednesday, March 22, 2017
10:00am San Francisco PDT | 1:00pm New York EDT | 6:00pm London BST
Register Now
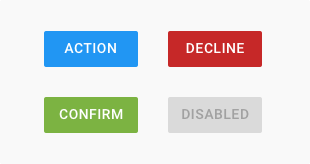
Bold Color
In user interface design, a great example of an affordance is the action button. Think about any recent application you’ve used – chances are that interface included an action button. It likely had bold colors to make it stand out in the interface, so you could easily see it and identify its purpose. As you build applications, think about each component in your app and how you can help your users identify the purpose.
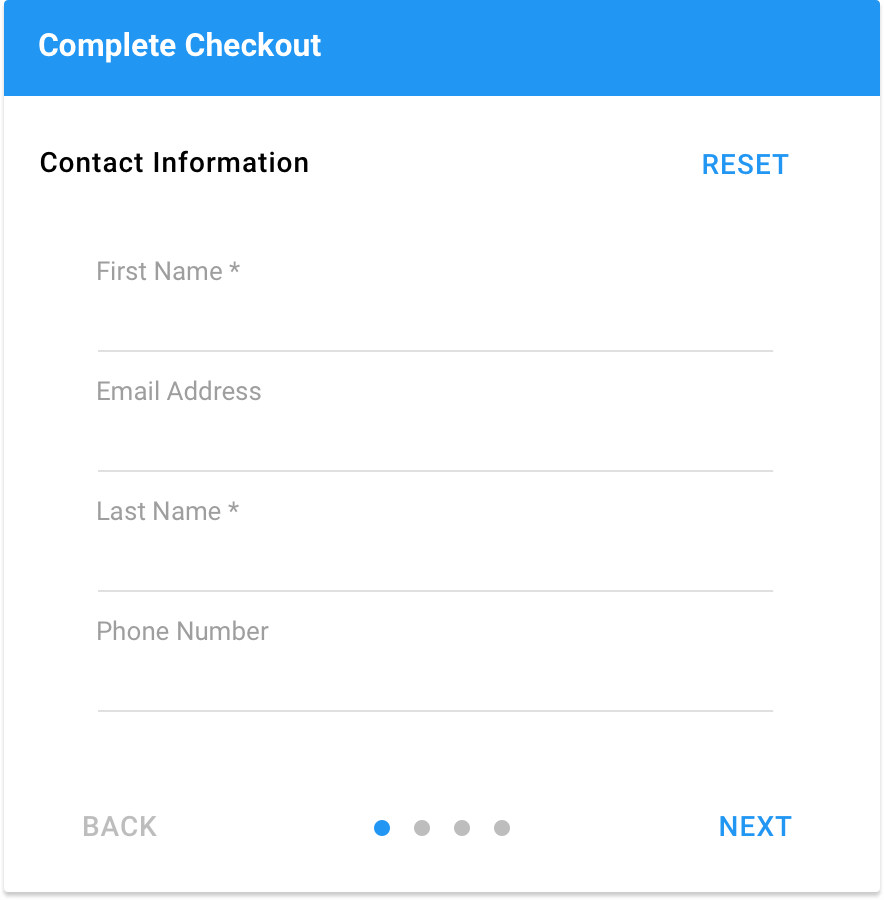
Concise Language
Concise language is important to help your users understand how to use the applications you build. Sometimes, you’ll only need to include simple labels such as one word button labels or titles on a panel header. But other times, interfaces require a little more text and in these cases you should proceed with caution. Great copy within an interface should be concise, relevant, and simple. Try to use everyday language and avoid jargon when possible.
Design Before You Develop
When building a new application or feature, it’s essential to have a plan before development starts. This is how great design can be achieved. Sometimes jumping right into coding can be a lot of fun, but if you’re starting a core development phase without a design plan, that’s like driving in a new city without a map. Having your plan ready before you start development will save you time, and it can help you define needed resources for your project.
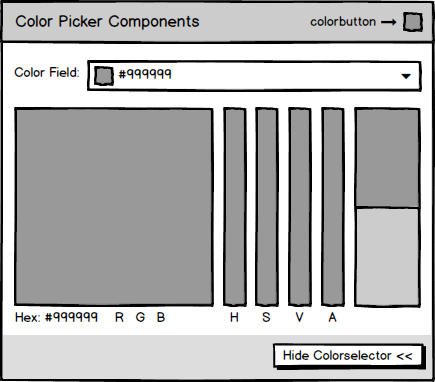
As you start your planning phase, sketch out your interface. Whether you think you’re terrible at sketching or not, anyone can draw a few rectangles with labels. With quick and simple sketches, you can easily see how your interface should be built, and then gather feedback from colleagues before development starts. If you want to go a step further, you can take your paper sketches and build higher quality mockups using a program like Adobe Illustrator.
Getting Feedback
Getting an informed critique of your design helps you build better applications. In the process of building an app, it’s important to get feedback early and often. This process helps you avoid having to build and then rebuild features. Your colleagues are the best group to ask for initial feedback on your application design. This feedback is usually the easiest to get because you probably work closely with them and have a good rapport. Next, you can take your design outside of your team to other people within your company. It’s always good to think outside the box, and ask someone in sales or a less technical role what they think. Finally, if you have the ability to gather feedback from potential end users, you can set up a study with clickable prototypes, high-fidelity mockups, or a beta version of your application.
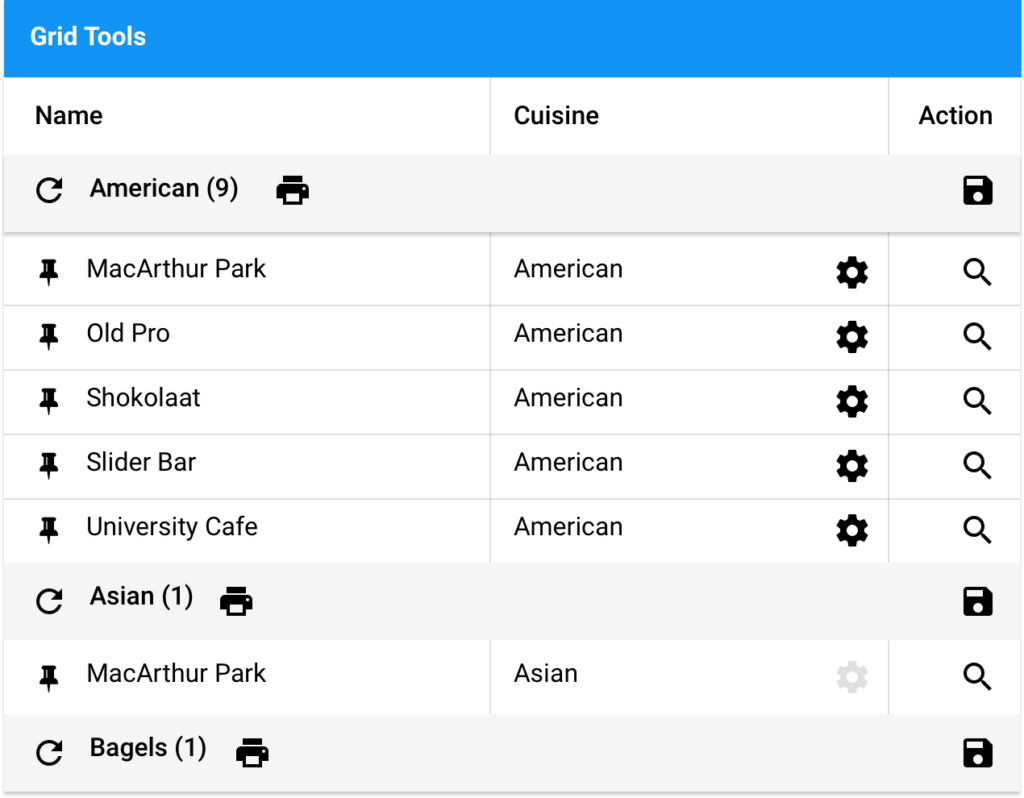
Layout
When designing your interface, think about where components will be in relation to each other. Does it make sense to have a button next to a form that is unrelated? Probably not. When designing your app, you need to make conscious decisions about how components relate and interact with each other. A good rule of thumb is to keep your interfaces simple, so you won’t crowd elements that are unrelated together. Don’t be afraid of white space in your user interface! Instead of using lines and dividers, you can use white space between groups of related elements to make your interface clean and easy to understand.
Conclusion
Design is a multi-faceted discipline. One article won’t teach you everything you need to know about good design, but these techniques will start you on the path to building better interfaces. Use this article as a guide to help create your design plan for your next project, keeping in mind your users and their goals. When your project is complete, look back on the process. Think about what worked and what didn’t, experiment with your design methods, and apply what you learned to your next project. Share your design ideas and feedback in the comments section below.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…