MVVM Architecture Implementation in Ext JS Web Application

Are you aware that app maintenance is estimated to be simpler due to using a software design pattern? This can lower app maintenance costs by as much as 50%. Today, rapid application development has become the norm. Writing clean and structured code through an MVVM architecture is now a necessity. Without following a software architecture paradigm, it’s difficult to avoid creating a monolithic application. This happens when UI code is tangled with business and validation logic. As your app grows, maintenance becomes unpleasant and costly.
Most developers today use updated frameworks like MVVM architecture to address these issues. The MVVM architecture separates business logic from visual representation and can support data binding, making it ideal for applications needing dynamic updates. It is especially useful in large and complex projects, including android app development and windows presentation foundation applications. Ext JS front-end Javascript framework is designed for enterprise-level applications. Therefore, it naturally aligns with MVVM, even for creating simple user interfaces.
In this article, we will explain MVVM architecture concepts. We will also show how to apply it in Ext JS web applications, highlighting its advantages in supporting data binding.

What Is MVVM Architecture?
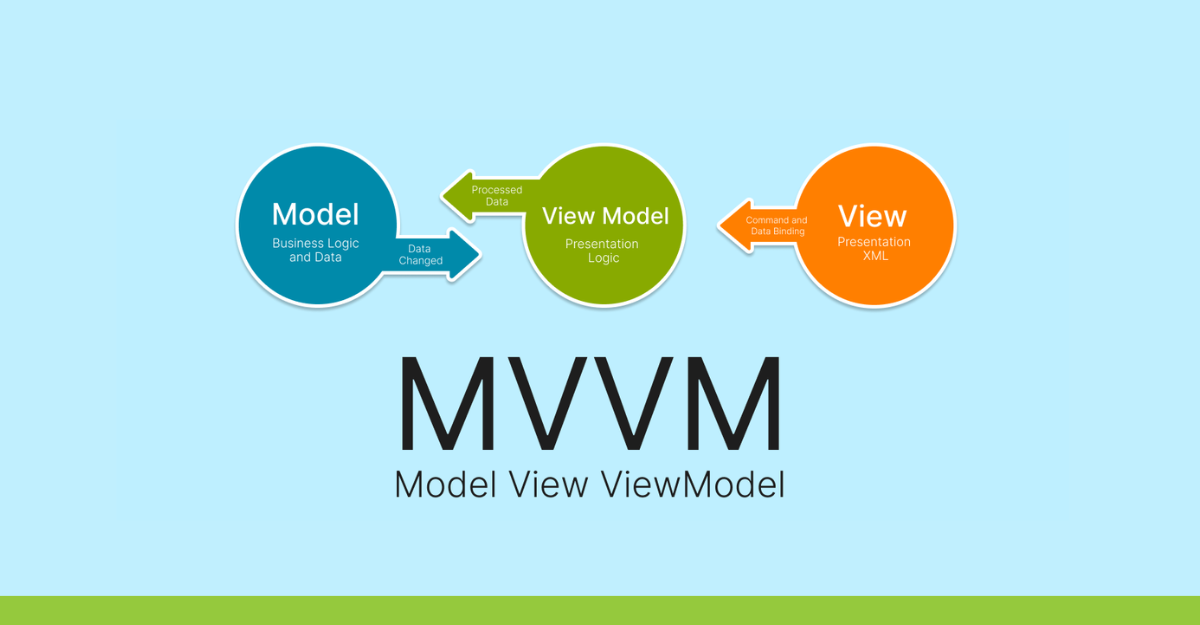
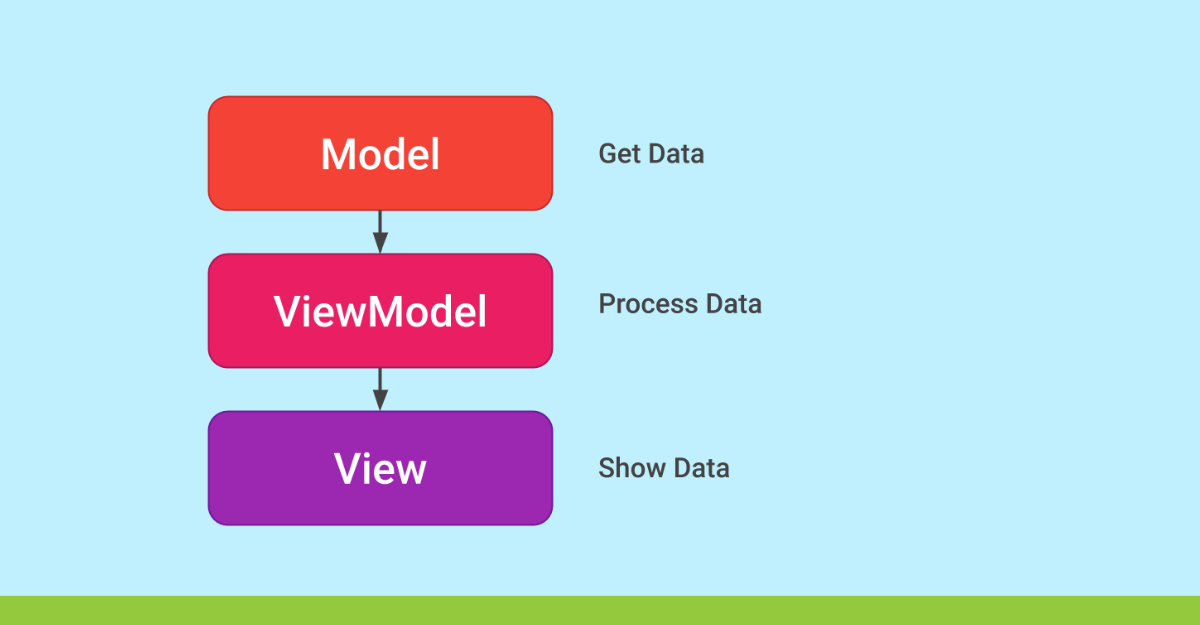
MVVM, or Model-View-ViewModel architecture, is a software design pattern that cleanly and clearly separates an application’s business logic from its user interface code. Here is how the key MVVM framework UI elements work:
Model
Model class contains your app’s data and can expose model classes directly to the ViewModel. The Model typically includes a data model and business and validation logic. This MVVM component handles the abstraction of the data sources. The app’s domain model works together with ViewModel to get and store data but isn’t aware of the View.
View
The View is the UI of the app. It includes the presentational part/UI logic that defines the layout, structure, and appearance of the components that handle user interaction. The View doesn’t contain any application logic and data. It communicates with the ViewModel about user input to trigger operations and is updated when there is a change in data from the ViewModel.
ViewModel
The ViewModel acts as a bridge between the View and the Model. It deals with the data relevant to the View and manages UI operations such as business validations, user interactions, and updating specific parts of the interface. The ViewModel leverages data binding capabilities to ensure that changes in data reflect immediately in the UI. It also handles keyboard input and sends data from the Model classes to the View in such a way that keeps both components independent.

When Should You Use MVVM Patterns?
The Model-View-ViewModel (MVVM) method is suitable for large and complex projects. It promotes better code management. This allows multiple developers to work efficiently. The Model in MVVM handles information and business logic. The View is responsible for the user interface. The ViewModel links the two and manages the application’s logic and state.
For small applications, MVVM might be overkill. The complexity it adds could outweigh its benefits. Simple projects may not need its full structure. In such cases, using MVVM could create unnecessary complications.
If your application lacks multiple data connections or advanced testing needs, MVVM is unnecessary. It can sometimes add complexity without offering enough benefits. Simple applications can be built more easily without it.
MVVM is very useful when you need to manage data binding. It allows changes in the ViewModel to update the View, and vice versa. However, if there’s no strong need for data synchronization, MVVM may be less attractive.
What Are The Benefits Of MVVM Architecture?
When used for the right project, the MVVM architectural pattern offers several benefits: At least one benefit of the MVVM pattern is its usefulness in appropriate projects.
Easier and Quicker Development
In many cases, the view can be separated from the application logic. This allows different teams to work on the same component simultaneously. Thanks to this distribution of labor, designers can focus on building the UI (View). Meanwhile, developers work on the app logic (Model and ViewModel). This makes development faster and easier.
Easy Maintenance
One of the greatest advantages of MVVM is in day-to-day app maintenance. Separating each component and enhancing the code makes it easier for developers to manage. This simplifies app maintenance. It also makes modifying existing features or adding new ones easier.
Easy Testing
Testing is often the most difficult and time-consuming task. It is also frequently ignored. Testing the UI is especially challenging and time-consuming. However, with MVVM, the Model and ViewModel do not depend on the View. This allows unit testing of these components without needing the View. Unit testing of the ViewModel is also easier with MVVM.
Cons of Using MVVM Patterns
Using MVVM for small projects with simple user interfaces can be unnecessary. Especially if future maintenance is expected to be minimal.
Resource: View Model and Data Binding
What is the Difference Between MVC and MVVM?
Here are the key differences between the MVC pattern and the MVVM pattern:
MVC is an architectural structure that divides the app into three parts: Model, View, and Controller. MVVM separates the user interface from the app logic.
In MVC, the controller is the cross-point of the app structure. In MVVM, the View is the cross-point.
In MVC, the controller handles all user inputs. In MVVM, the input is represented through the View.
MVC typically has a “one to many” relationship between the Controller and View. In MVVM, the relationship is “one to many” between the View and ViewModel.
Why Use MVVM in Ext JS?
MVVM fits well with Ext JS, a JavaScript framework for building data-centric web applications. It simplifies handling complexity.
Separation of Concerns
MVVM separates logic, data, and the UI. In Ext JS, the Model handles data and business logic. The View handles the user interface. The ViewModel connects the two. This separation makes large applications easier to manage.
Enhanced Data Binding
Data binding ensures that changes in the ViewModel affect the View, and vice versa. This reduces manual updates and the chance for errors.
Improved Testability
MVVM makes testing easier. The ViewModel holds the business logic, which can be tested without the UI. This improves the ease and effectiveness of unit testing.
Scalability and Maintainability
MVVM supports application growth without losing structure. It allows teams to focus on different parts of the application independently.
Code Refactoring
MVVM enforces cleaner code. Developers can focus on specific areas without mixing logic and presentation. This makes the code more readable and easier to debug.

How Can I Use the MVVM Pattern with Ext JS?
How to set up mvvm structure?
Since Version 5 and above, Ext JS has been making use of the MVVM pattern. Previously it was using the MVC architecture. In addition to the features offered by the MVC, the Ext JS MVVM pattern makes it possible to manage the View separately into its own MVC pattern, also called the View Package.
Here is how the Ext JS MVVM pattern works:
1) The Model handles the interface of the application’s retrieval and data definition.
2) The View deals only with the presentational parts of the app, such as component configuration and layout.
3) The View Model is responsible for presenting and updating the data for the View.
4) There is also a View Controller consisting of the details of the event handlers and lifecycle methods activated by user input (View) and stores loading (View Model.)
Implementing the MVVM Pattern With Ext JS App
You can build a Sencha app using Sencha Cmd, which is essentially a productivity and performance optimization tool for building Ext JS apps. To learn more about building Ext JS with Sencha Cmd, check out our Getting Started Guide.
Here is how to implement the Model in Ext JS:
Ext.define('Earthquakes.model.Earthquake', {
extend: 'Ext.data.Model',
fields: [{ // redefine a field in the dataset
type: 'date',
name: 'timestamp',
dateFormat: 'c'
}],
proxy: {
type: 'ajax',
url: 'https://apis.is/earthquake/is', // access to applicaiton data
reader: {
rootProperty: 'results'
}
}
});Here is an example code for creating Views in Ext JS:
Ext.define('Earthquakes.view.main.MainView', {
extend: 'Ext.Panel',
requires: [
'Earthquakes.view.Grid',
'Earthquakes.view.main.MainViewController',
'Earthquakes.view.main.MainViewModel'
],
controller: 'mainviewcontroller', // aliasing in MainViewController.js
viewModel: 'mainviewmodel', // aliasing in MainViewModel.js
layout: 'fit',
bind: {
title: '{earthquakestitle}' // property bound to vm in MainViewModel.js
},
items: [{
xtype: 'earthquakesgrid', // aliasing in Earthquakesgrid.js
bind: {
store: '{earthquakes}' // property bound to vm in MainViewModel.js
},
listeners: {
select: 'onSelect' // user event handler detailed in
}, // MainViewController.js
}]
}); The example code below shows how to develop the ViewModel in Ext JS:
Ext.define('Earthquakes.view.main.MainViewModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.mainviewmodel', // referenced in MainView.js
requires: [
'Earthquakes.model.Earthquake'
],
data: {
earthquakestitle: 'Earthquakes In Iceland' // binding provided for View's title property
},
stores: {
earthquakes: {
type: 'store',
model: 'Earthquakes.model.Earthquake', //data access and definition
sorters: ['timestamp'],
autoLoad: true
}
}
}); Here is the sample code for the View Controller:
Ext.define('Earthquakes.view.main.MainViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.mainviewcontroller', // used to instantiate in MainView.js
requires: [
'Ext.Dialog'
],
showAlert: function(){
// dynamic reference to data from view model
let title = this.getViewModel().get('earthquakestitle');
let dialog = Ext.create({
xtype: 'dialog',
data: {
title: title // data from view model back to view
},
tpl: '<h1>{title}</h1>', // template with mark up injected with data from model
closable: true,
buttons: {
ok: function () {
dialog.destroy();
}
}
});
dialog.show();
},
// lifecycle event handler
init: function(){
this.showAlert();
},
// user event handler
// referenced in MainView.js
onSelect: function(grid, records) {
let data = records[0].data;
let time = Ext.Date.format(data.timestamp, 'F j, g:i a');
let s = 'A magnitude ' + data.size + ' earthquake occurred ' + data.humanReadableLocation + '.';
let dialog = Ext.create({
xtype: 'dialog',
title: time,
html: s,
buttons: {
ok: function () {
dialog.destroy();
}
}
});
dialog.show();
}
}); Establishing Communication between View, ViewModel, and Model:
The screenshots below show the linkage between these components of the MVVM architecture:
You can check out the Ext JS app built with the MVVM pattern here.
Also Read: Ext JS MVVM Pattern
Best Practices for Implementing MVVM in Ext JS
Follow these best practices when developing MVVM in Ext JS:
Set Clear Boundaries
Separate Models, Views, and ViewModels. Models handle data and logic, Views handle presentation, and ViewModels link the two.
Leverage Data Binding
Use Ext JS’s data-binding feature to sync ViewModels and Views automatically. This reduces manual DOM updates and errors.
Use ViewModels for Logic
ViewModels should handle application-specific logic and states. Views should only handle presentation.
Optimize Performance
Pay attention to performance when working with large datasets. Use data stores and lazy loading to manage large amounts of data efficiently.
Avoid Model Fat
Keep Models focused on data and business logic. Avoid adding complex logic or heavy computations to Models.
Use Observable Patterns
Utilize Ext JS’s observable patterns to manage events and updates. Observables help manage interactions between Models, ViewModels, and Views. This ensures a reactive and dynamic application.
Implement Error Handling
Incorporate proper error handling. Manage validation errors, data retrieval issues, and exceptions gracefully. This improves user experience and makes debugging easier.
Document and Comment
Document your MVVM implementation thoroughly. Provide comments for complex bindings and logic. This helps team members understand the code and aids in maintenance.
Test Thoroughly
Write unit tests for ViewModels to verify logic and state management. Test interactions between Models, ViewModels, and Views. Ensure data binding and updates work as expected.
Conclusion
MVVM is a software development design pattern that enables the separation of the application logic from its user interface. It makes app testing and maintenance simpler and easier. Moreover, it also allows us to easily add new features to our app.
Hence, the MVVM pattern is best suited for large, complex apps, such as enterprise-level apps. And since Ext JS allows you to develop enterprise-grade apps, it makes use of the MVVM architecture to enable you to build high-performance apps quickly. This article shows how to implement the MVVM pattern in your Ext JS web app.
Frequently Asked Questions (FAQs)
What is MVVM architecture?
MVVM is a software design pattern that allows us to separate the application logic from its user interface.
What’s the difference between MVC vs MVVM?
MVC enables us to separate web and mobile applications into three logical components, Model, View, and Controller. The MVVM pattern, on the other hand, makes it possible to build the user interface of an app independently from the application logic.
Which apps should use MVVM?
MVVM is best for large apps with complex UIs. For small apps with simpler UIs, it could be overkill.
What is an MVVM Android?
MVVM Android is an architectural pattern that separates UI code from business logic, improving maintainability and testability.

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…









