Introducing Sencha WebTestIt—Our New, FREE Test Automation Tool
The Sencha team is thrilled to introduce WebTestIt—a lightweight IDE and toolset optimized for creating, building, executing, and debugging UI tests for websites and web applications!
WebTestIt gives users the ability to create and build tests using popular web testing frameworks like Selenium and Protractor. WebTestIt, designed to serve the larger web test automation ecosystem, significantly reduces the effort associated with test management while increasing the efficiency of your project’s test automation. You can also use UI Components to test the user interface of your web applications, significantly reducing the effort required to build robust web applications.
And best of all, it’s completely FREE to use!
Here’s why WebTestIt would be the best tool for your project:
✔ Efficient Automation—WebTestIt scaffolds your projects based on best practices to directly create boilerplate code for you.
✔ Easy Setup—No more tedious setup processes, WebTestIt automatically downloads the required drivers to test your project.
✔ Ubiquitous Testing—Test on different browsers and platforms including mobile devices, or use a headless browser locally or in the cloud.
✔ Versatile—Develop tests in your programming language of choice—Java, JavaScript, TypeScript or Python—WebTestIt directly creates Selenium or Protractor code for you.
✔ Completely FREE—An enterprise-grade testing tool completely for free. Can’t get better than that!
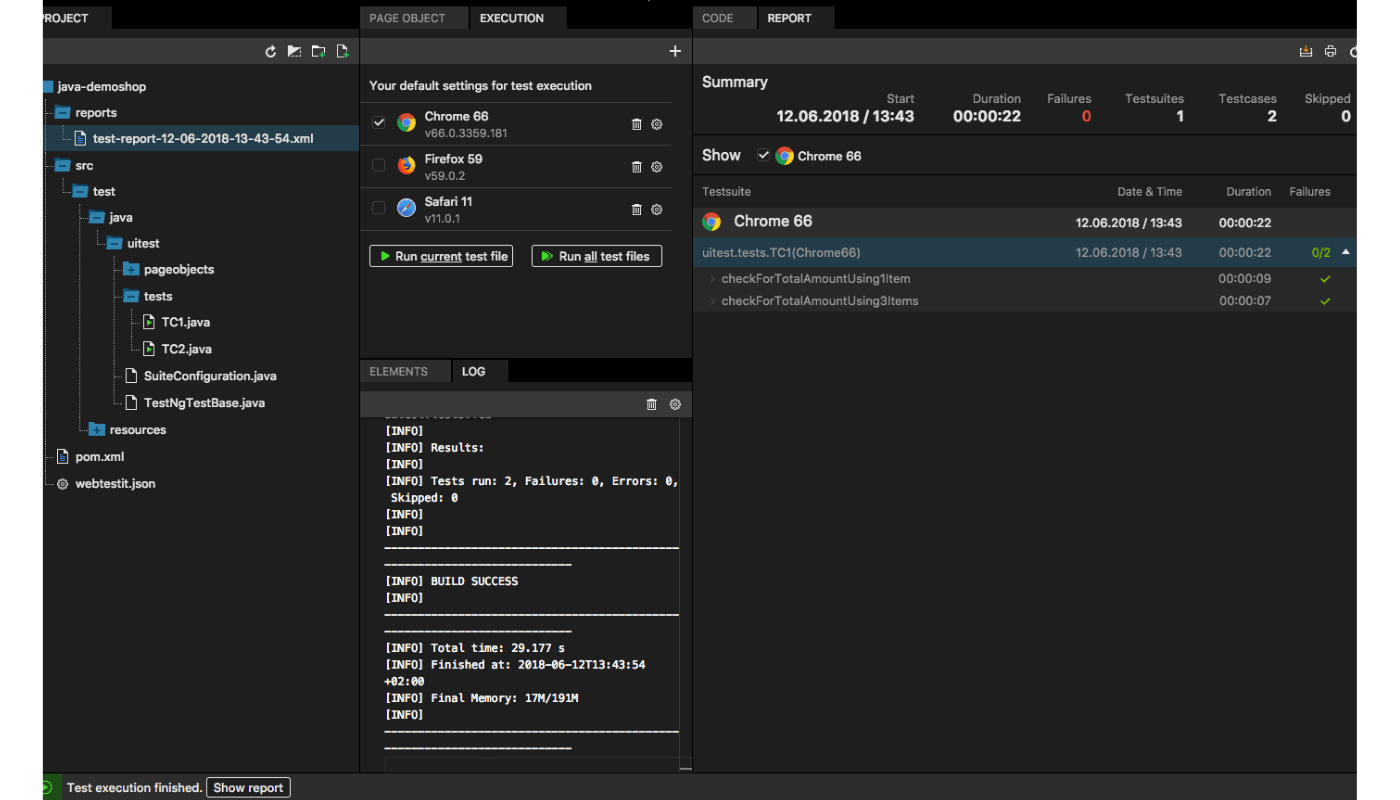
WebTestIt provides users with flexible test execution—run the entire test suite, choose specific tests only or just the failed ones. You have complete control over the tool.
Integrate automated tests into your existing CI tool or simplify test management by creating defects, importing test cases and creating automated reports without leaving the tool!
Learn more about the many capabilities of this IDE tool on the WebTestIt product page.
We invite you to download WebTestIt and explore the features it offers. The setup is super simple and you can get started within minutes.
Check out the WebTestIt 3-Step Quick Setup Guide.
Questions on your mind? Here are a few FAQs that might answer them.
If you have any more, leave us a note here or email us at [email protected] and we’ll be happy to answer them.
Q: Can I use WebTestIt with some of my existing projects that were created using a different IDE?
A: Yes. You can use WebTestIt to open existing projects from other IDEs and edit your test cases in it as long as you are using one of the supported test frameworks. Refer to this doc to see how you can get started.
Q: I am developing apps with Ext JS and use Sencha Test for my end-to-end test development. Is WebTestIt a replacement for Sencha Test?
A: WebTestIt is intended to serve the greater web test automation ecosystem and is a complementary tool to Sencha Test.
Q: I am using Git for source control, can I use Sencha WebTestIt with it?
A: Yes, absolutely! WebTestIt integrates seamlessly with Git and you can track changes and compare file revisions. You can learn more here.
Q: Does WebTestIt support integration into a variety of CI dev workflows? How do I integrate it?
A: If you use Continuous Integration such as Jenkins, TFS/VSTS and other CI env in your dev workflow, you can setup automated tests in your build pipeline. Check out the doc about how WebTestIt supports integration into different CI environments.
Q: How much does WebTestIt cost? Is there a cost per developer?
A: WebTestIt is completely free for your entire team. Download it today!
Q: Is Sencha technical support available for WebTestIt?
A: Since WebTestIt is available free of charge, support is not provided for WebTestIt. That said, we provide a great level of documentation and also sample projects to get you started.

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…