Reasons Why Should Choose Best Front-End Frameworks for Next-Gen Apps
The way businesses operate has been revolutionized by Next-gen apps. These apps incorporate AI, blockchain, and augmented reality. They offer enhanced performance. Most importantly, these apps must be scalable, easy to use, and fast.
Selecting the right front-end framework is essential. This is the optimal way to achieve these requirements. An appropriate framework can significantly impact your app’s performance.
With the rise of new applications, choosing the correct framework is crucial. This blog provides insights to help with that. First, we’ll explain front-end frameworks and their importance. Then, we’ll analyze real-world next-gen applications. You’ll see how frameworks contribute to their success.
To simplify application development, we’ll outline key considerations for choosing a framework. Finally, we’ll list some options like Ext JS, Svelte, and Ember JS. These frameworks are robust tools for modern application development.
If you are a developer, this blog will guide you toward the right framework. If you are a business leader, it will explain why frameworks matter. By making informed choices, you can create fast, stable, and future-ready applications. Let’s explore the most promising frameworks and how they can set your application apart.

What Do You Mean by Front-End Frameworks?
Front-end frameworks are systems used to build websites and web application user interfaces. They include pre-written code and libraries to simplify development. Developers use them to save time and enhance efficiency.
For example, reusable UI components like buttons, grids, and forms are built into frameworks. They also include tools for responsive layouts and application logic. Cross-browser compatibility is another feature. This ensures websites work consistently across devices and browsers.
Popular Frameworks to Consider

Ext JS
A powerful framework for data-intensive web applications. It offers rich UI components and supports responsive designs.
React
A JavaScript library for creating virtually any UI. It excels in reusable and updatable components.
Angular
An all-in-one framework by Google. It includes ORM, two-way data binding, and dependency injection.
Vue.js
A lightweight and versatile framework. It’s ideal for building interactive UIs easily.
Bootstrap
A CSS framework with preset themes and templates. It’s well-suited for mobile site building.
Svelte
A modern framework that compiles components into readable JavaScript.
Front-end frameworks simplify navigation for apps and pages. They are essential for developers creating scalable and well-functioning UIs. These frameworks offer consistency and save development time.
What Are Next-Gen Apps?
Next-gen apps represent the future of technology. They feature cutting-edge innovations like AI, machine learning, blockchain, and augmented reality. These apps are designed to be intelligent, time-efficient, and customizable.
ChatGPT is one example. It uses AI to provide detailed, human-like responses. Companies use it for customer service and automation.
Uber applies machine learning to measure demand and provide directions. Its safety features include AI-driven live driver tracking.
Zoom has transformed virtual communication. It uses cloud systems and advanced video compression. AI-powered noise cancellation and virtual backgrounds are key features.
Robinhood makes stock market investing accessible. It uses blockchain for security and AI for personalized investment advice.
Pokemon Go integrates AR to create fun and engaging experiences.
Next-gen apps solve real-world problems in unique ways. They emphasize customization and adaptability. These apps are shaping how we work, socialize, and live. They will continue to evolve with time.
What Are the Top 10 Factors for Choosing the Best Front-End Frameworks?
When picking the best front-end framework for your web development journey, there are ten important factors to consider. All of these factors contribute to creating amazing user experiences.
Enhanced User Experience
Consider modern design principles and how interactive elements work together for smooth user interactions.
Accelerated Development Process
Use ready-made components and templates to speed up building. The framework features help write efficient code. Hence, saving time.
Documentation
Good documentation is key for smooth development. Hence, ensuring you have the guidance you need.
Performance
Frameworks affect your app’s speed and responsiveness. Splitting code and lazy loading can make your app faster.
Community
A big user community means access to guides, tutorials, and solutions to issues you might face.
Security and Reliability
Trust frameworks with tested and secure code. Hence, getting updates to stay safe.
Future-Proofing the App
Pick frameworks growing and changing with the industry, so your app can adapt.
Cross-Browser Compatibility
Ensure your app works well on different web browsers for consistent performance.
Mobile Friendly and Responsive Design
Look for frameworks that help your app work on various devices and offer tools for mobile design.
License and Open Source Community
Understand the framework’s license and how a strong community can help its development.
Which Front-End Framework Should Next-Gen Apps Consider?
Here are the three most popular frontend frameworks you may choose in 2025 to create next-gen apps.
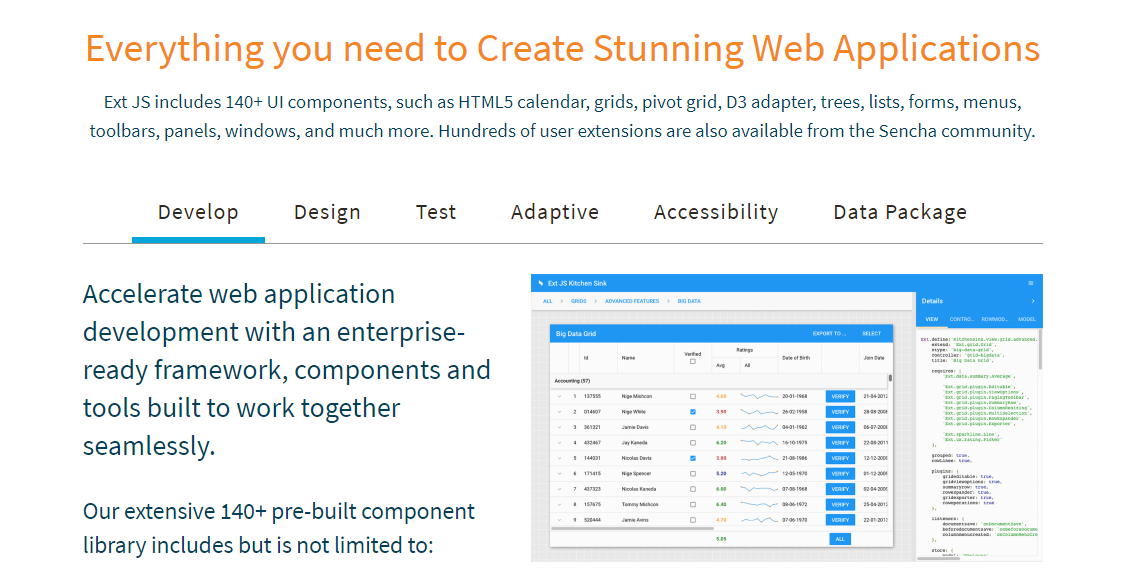
Sencha Ext JS
Ext JS is a powerful tool for making advanced apps using JavaScript. You can create interactive websites with data using it, and it works well on different web browsers. With Ext JS, you can build complex apps without needing to know much about HTML or CSS.
It comes with ready-made designs and parts that save time and make development faster. Ext JS is made by Sencha, and they offer other products like Sencha Touch for mobile apps and Sencha GXT for web apps made with Java.

Ext JS has these cool features:
- Helps you build big apps in JavaScript.
- Makes coding and fixing apps easier with object-oriented programming.
- Great for making apps that only need one page.
- Uses helpful patterns for organizing your code (MVC and MVVM).
- Handles getting and saving data really well.
- Comes with lots of pre-made parts and layouts.
- Lets you drag and drop things in your app’s design.
- Makes it simple to translate your app for different languages.
- Offers ready-to-use styles like Classic, Gray, and others.
- You can even create your own styles using SASS & Compass.

Svelte JS
So, what’s up with Svelte? It’s a popular framework lately, and even got support from Vercel and its creator Rich Harris. Basically, Svelte is like other frameworks that use components to build the look of your apps. But, here’s the cool part: Svelte doesn’t need to be sent all at once to your browser.
Instead, you make your components, then they’re combined into a ready-to-use JavaScript file. Different from frameworks like React, Svelte doesn’t use Virtual DOM for updates. It sets up the app’s elements in advance. Hence, making it faster, as Josh Collinsworth explains. Lastly, Svelte works nicely with regular HTML and doesn’t force a strict way of doing things.

Ember JS
Ember has been around for a really long time, even before the other frameworks we talked about. While its use has decreased a bit, it’s still a strong choice for making apps using a certain pattern. It’s not only popular for websites but also works well for apps on computers and phones. The important thing is that Ember is still being worked on.
The new Ember 4.0 version comes with fresh features to match the latest design trends. One cool thing about Ember is that it’s made to work with older code. Therefore, your programs don’t suddenly stop working when big changes happen to the framework.

Why Should We Choose Ext JS for Front-End Framework?
Ext JS is a powerful tool for creating interactive websites. It has lots of useful parts, like ready-made design pieces, clever ways of connecting data, and a strong structure for organizing your work. This makes it a great choice for making the visual part of websites. Here’s why we should like it:
1. Quick and Easy Ext JS helps companies work faster because it comes with parts that are ready to use and tested. It also works well on different web browsers and devices.
2. Very Safe It’s one of the safest options out there. Security is really important, and Ext JS takes good care of it.
3. Kaseware’s Success Kaseware, a company that fights security problems, used Ext JS to build their app. They found it helpful because it made their app more secure and they didn’t have to search for extra tools.
4. Saves Money Ext JS might look expensive, but it’s actually cheaper in the long run. Other free tools can cause problems like slow performance or safety issues. Ext JS saves money by making development faster and easier. Research from Dimensional Research found that Ext JS users saved 50% on making the visual part of the app. Moreover, they saved 75% on keeping the app up to date and 75% on making sure it works well on different devices and browsers.

Conclusion
In today’s tech world, picking the right front-end framework for your next-gen apps is crucial. The best frameworks, like Ext JS, offer ready-to-use tools that speed up development. Hence, making your app work smoothly across devices and browsers. Security is a top priority, and top-notch frameworks ensure safety against threats. So, remember, choosing the best front-end framework sets the stage for an efficient, secure, and cost-effective journey in crafting your next-gen apps.

FAQs
How Can I Get Started With Front-End Web App Development Using Ext JS?
Start with Ext JS by exploring its pre-built components, grasping data binding, and mastering its MVC architecture.
What Are the Key Benefits of Using Ext JS for Front-End Development?
Ext JS boosts speed, security, and cost-effectiveness for front-end development, enhancing app performance and user experience.
Which language is used in the front end?
Front-end development uses languages like HTML, CSS, and JavaScript to create interactive and appealing user interfaces.
Which Front-End Frameworks Are Popular in 2025?
Ext JS is the most popular framework in 2025.

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…










