What’s Coming in Sencha Touch 2.1
What’s New?
 Sencha Touch 2.1 is our next release of the Sencha mobile framework. This release includes the following key upgrades: significant performance improvements, an advanced list component, enhanced native support through the Sencha Mobile Packager and an integrated charting support.
Sencha Touch 2.1 is our next release of the Sencha mobile framework. This release includes the following key upgrades: significant performance improvements, an advanced list component, enhanced native support through the Sencha Mobile Packager and an integrated charting support.
Improved Performance
In Sencha Touch 2.0 some of our developers experienced nested layout performance issues. Our investigations found that by isolating panels and providing more known layout information to the browser the framework and your application will perform faster. We have included this solution in the Touch 2.1 release. The API impact of the change is minimal, but the performance improvement is dramatic.
Advanced List component with Infinite scrolling

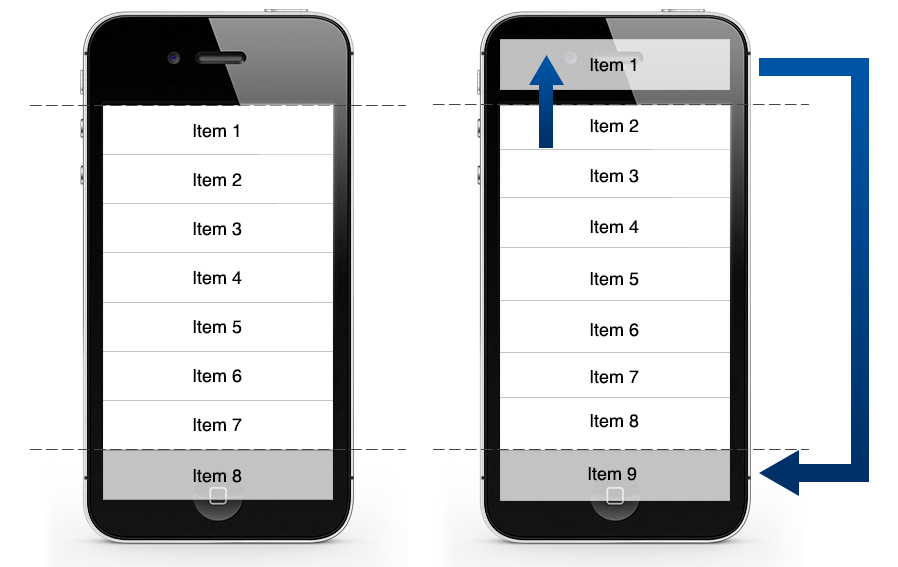
2. The component is recycled through the list with refreshed content
A new List component is included with this release. This implementation replaces the old list component and is no longer bound one-to-one between a store and DOM elements. This means that the length of the list will no longer have a bearing on it’s scrolling performance. In addition, lists can use components if you specify them with an itemConfig and itemTpl will be converted to an itemConfig dynamically if you specify one. Due to these changes, the DOM structure was altered for lists, and you may need to change some CSS selectors to add appropriate styling for your lists. Typically, you need to change the selector from ‘.x-list-item’ to ‘.x-list-item > .x-dock-vertical > .x-dock-body’ for any padding or margins you may have added. We changed the TouchTweets example with the new implementation; instead of using a component based DataView, it now uses the new List. It’s a good example of using the new List component with dynamic large lists.
Enhanced Native Support through the Sencha Mobile Packager
The Sencha Mobile Packager is included in the the Sencha Cmd, previously known as the SDK tools. In this release, we have enhanced native support. For iOS, you can configure your Sencha Touch apps to use the iOS in-app purchase system and native push notifications. Also, you can open another installed application directly within a Sencha Touch app through an open URL call. In previous releases, the native packager allowed you to deploy the app directly to the iOS simulator. We have now added the capability to directly deploy apps to the iOS devices. For Android, you can configure your app upgrade without version changes using the new versionCode key. And for both iOS and Android, you can now access the native contacts API. The packager config also lets you pass in “raw” data to the iOS info.plist and Android AndroidManifest.xml through the rawConfig key. We also heard your feedback about non-admin access to the native packager, and we have updated the setup so admin accounts aren’t required. Another major enhancement is that we’ve given you the ability to write plug-ins for the Sencha Mobile Packager, so you can extend the packager capabilities to fit your needs.
Sencha Touch Charts
We have extended Sencha Touch Charts support in Sencha Touch 2.1. Please refer to the Sencha Touch Charts article for more exciting news about Sencha Touch Charts.
Availability
Sencha Touch 2.1 is in beta. Please give it a try and let us know if you have any feedback. Watch the Sencha Touch Forum for any release update.

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…










