7 Best JavaScript Widget Libraries For Enterprise Web Apps
It has been found that over 70% of businesses operating in today’s digital age utilize web-based applications in their daily operations. It is necessary to design interactive and easy-to-understand interfaces that comply with Apple’s Human Interface Guidelines. This ensures that users do not face any difficulty with user input. However, creating those interfaces from the ground up is difficult. It is also time-consuming and resource-intensive. This is where we use multiple widgets from a JavaScript widget.
All the widgets JavaScript offers provide a solution. They help developers build complicated features like data grids, charts, and forms more rapidly and efficiently. In this blog, we will discuss seven interesting JS UI widgets for enterprise web applications. We will focus on the notable attributes of each widget and how they display information effectively. You will also see how performance is improved by these widgets. Let’s begin and explore your favorite JavaScript widget.

What Are UI Widgets?
UI widgets are user interface components used to develop web or mobile applications. They facilitate the development of user interfaces for developers by streamlining the code. These widgets optimize design and usability by incorporating pre-built styles and functions. Instead of building features from scratch, developers can implement interactive buttons, forms, tables, and similar elements with these widgets.
For access control, a specific widget can be used to design buttons. It offers various styles, actions, and layout options. Instead of coding every button, developers can use this widget. This saves effort and maintains uniformity across the platform.
Another example is the data grid widget. It presents and manipulates data in rows and columns, dynamically adjusting width for optimal display. Widgets like Sencha Ext JS or DevExtreme provide sorting, filtering, and editing features. This is important for handling data in enterprise applications where user interactions need to trigger event-driven actions.
Another example is the chart widget. Toolkits like Chart.js or DHTMLX Suite provide plug-and-play charts. Developers can easily incorporate column, line, or pie charts to visualize information. This eliminates the need to create charts from scratch, while still providing customization for different layouts and default settings.
Like other UI elements, widgets speed up development and enhance app effectiveness. They also provide design uniformity across the app and optimize handling user input. These widgets are supported by modern front-end frameworks like React, Angular, and Vue. This allows developers to streamline their workflow, focusing on core functionalities without worrying about the class structure or other user interface concerns.
Choosing the Right UI Widgets Library for Your Enterprise
Selecting the appropriate UI widget library is important for applications used within an enterprise. It allows developers to create effective, robust, and market-ready applications. A good library contains several components designed to save time while creating complex features.
One key requirement for any enterprise app is performance. Sencha Ext JS is a library that handles large amounts of data well. For example, its advanced data grid widget is suitable for big data. It allows you to configure grids to manage image sizes, making it ideal for ERP, CRM, and similar systems where handling and displaying large PNG files is necessary.
Another consideration is framework compatibility for web app development. It is advisable to use a library compatible with the frameworks your team uses. For example, DevExtreme works well with Angular, React, and Vue. This simplifies integration and reduces the skill level necessary for the team, especially when handling page layouts.
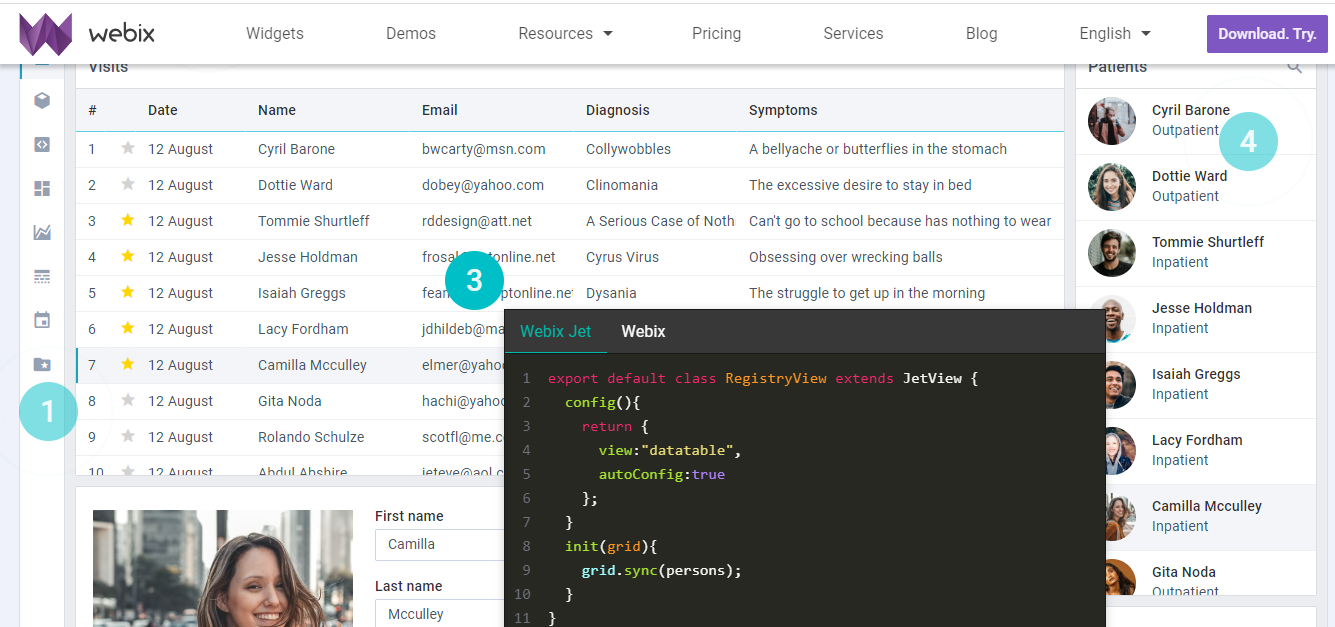
Customization also deserves attention. Your enterprise may have its own branding or specific features. Webix allows for component customization. This lets you modify design and functionality to fit your business environment using a built-in constructor. You can adjust default settings for both image and page configurations.
Finally, consider support and documentation when working in an enterprise context. Note that resources like Kendo UI and DHTMLX Suite provide clear instructions and community help. Regular updates keep these libraries relevant and easy to manage. The context of clear support resources ensures developers stay informed and ready to troubleshoot.
What Are Some Of The Best JS UI Widgets For Enterprise Web Apps?
Sencha JS UI Widgets

Sencha is one of the best UI widget libraries that offers all the UI widgets you need for modern web apps. From beginners to experts, thousands of developers worldwide use Sencha to speed up web app development. Here are the main features that make Sencha the go-to JS framework:
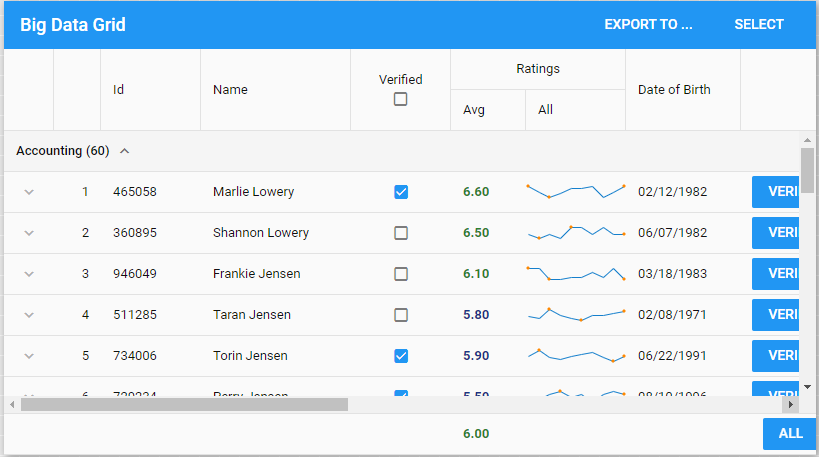
High-Performance JS Grid:
Sencha Ext JS provides one of the fastest JS grids for creating data-intensive enterprise web apps. With Sencha, you can create a variety of grids: basic, grouped, XML, infinite, and locking grids. It also allows you to:
- Edit rows and cells
- Sort grids in ascending or descending order
These high-performance grids can process large amounts of data efficiently, making them ideal for big data applications.
React Grid:
If you’re building an enterprise-grade React web app, Sencha offers the GRUI grid. It includes over 100 React data grid features, pre-tested on multiple platforms and browsers. GRUI supports:
- Filtering and grouping
Infinite scrolling and virtual columns
You can configure numerous columns, but the grid will render only the visible ones. GRUI also offers full customization control for styling and theming.

Several Pre-built JS UI Widgets
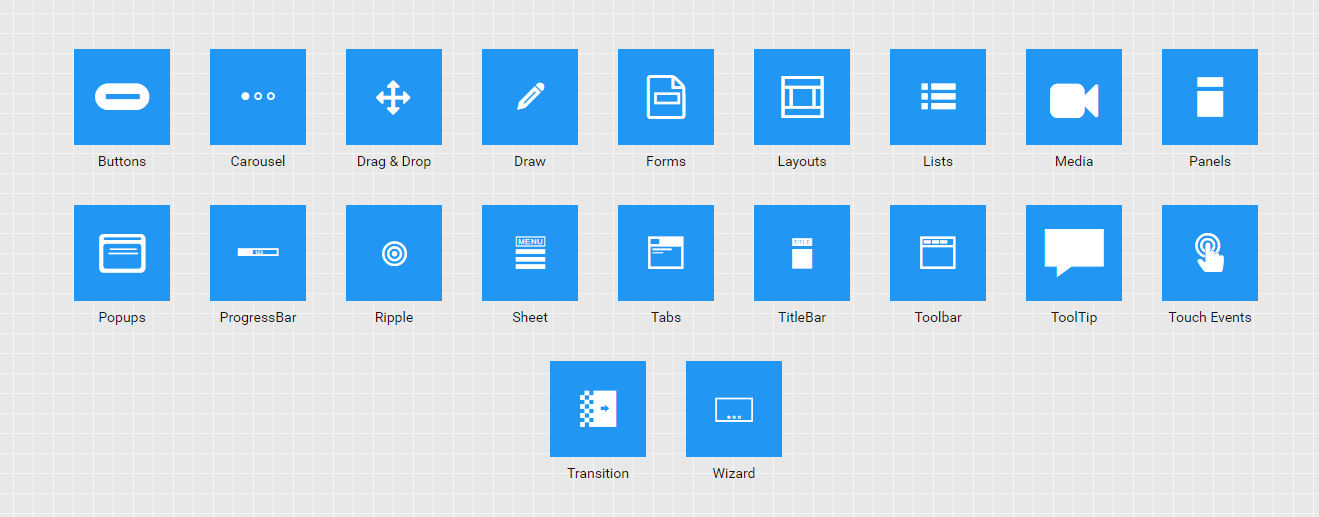
Sencha ExtJS comes with more than 140 high-performance JS UI widgets or components. These include:
- Buttons
- Trees
- Calendar
- Menus
- Forms
- Charts and graphs
- D3 visualizations
- Tabs
- And more
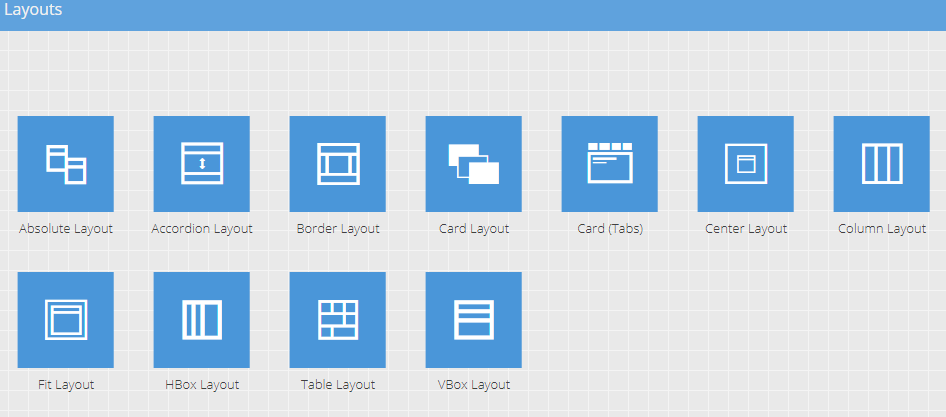
Layouts For JS UI Widgets
Sencha Ext JS comes with several layout options that help with the proper sizing and positioning of all components.
Exporter

With Sencha’s exporter, you can export all your data from pivot grid or standard grid to different file formats. These include XSLX, Excel, XML, CSV, and more.
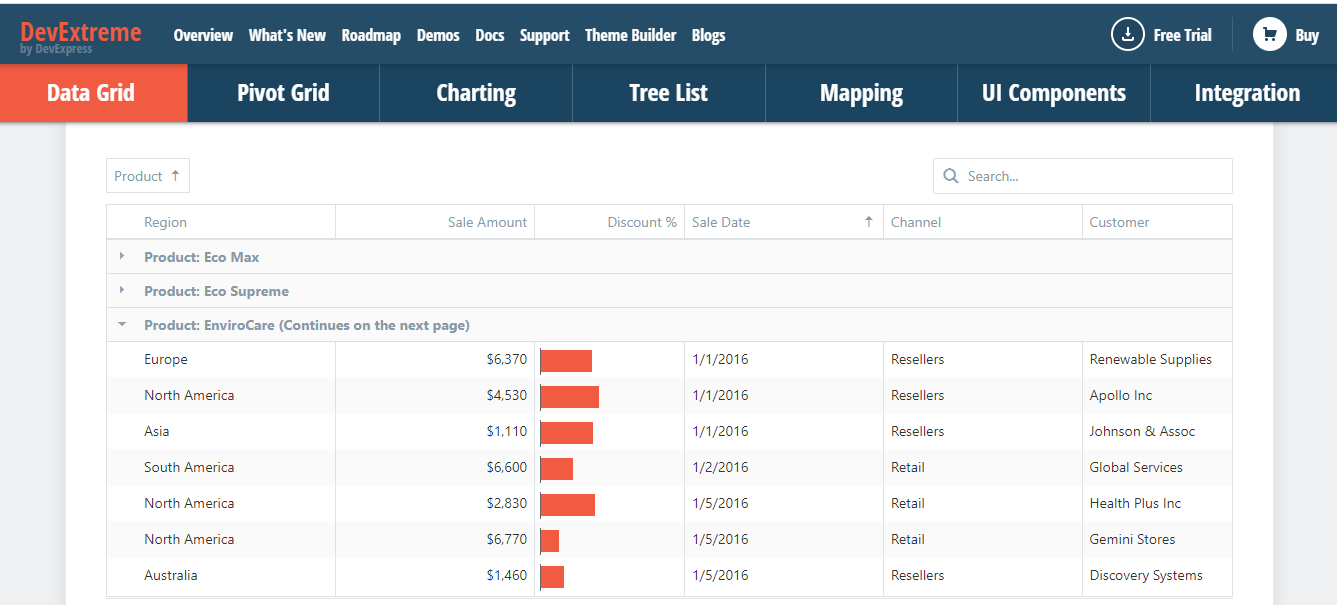
DevExtreme – Suite of JS UI Widgets

DevExtreme is a suite of high-performance UI components designed specifically for enterprise-grade apps. It supports both web development and JavaScript mobile app development. Here are the key features of DevExtreme:
- Variety of JS UI Widgets: DevExtreme offers more than 50 touch-optimized UI components. These include buttons, charts, calendar, menu, progress bars, popups, and more.
- Grids: DevExtreme lets you create data-intensive enterprise apps with grids JS UI widgets. It offers fast data grids and high-performance pivot grids for multi-dimensional data analysis.
- Data Visualizations: DevExtreme offers a wide range of charts and graphs to create beautiful and informative business dashboards.
- Configurable JS UI Widgets: DevExtreme allows you to configure the UI widgets using Typescript.
- Customizable Themes: DevExtreme comes with a variety of pre-built themes. You can also customize the themes the way you want using its ThemeBuilder tool.
- Supports Different Frameworks: DevExtreme supports many modern development frameworks, including React, Angular, and Vue.
Webix

Webix is another powerful JS UI library that offers a wide range of UI widgets for creating cross-platform web apps. Here are the key features of Webix:
- Efficient JS UI Widgets: Webix offers several enterprise-grade customizable UI widgets, including carousel, dashboard, popups, menu, sidebar, hint, and more.
- Data Visualization Widgets: Webix supports a wide range of charts and graphs that you can instantly use in your enterprise web apps. It also allows you to create different types of enterprise-level diagrams.
- Complex JS UI Widgets: When you want to add extra functionality to your enterprise web apps, you can use Webix complex widgets. These include Kanban, file manager, and more.
- Styling Changes: You can also make styling changes to Webix JS widgets or their elements using standard CSS.
- UI Designer: Webix also comes with a UI designer that you can use to make interface prototypes.
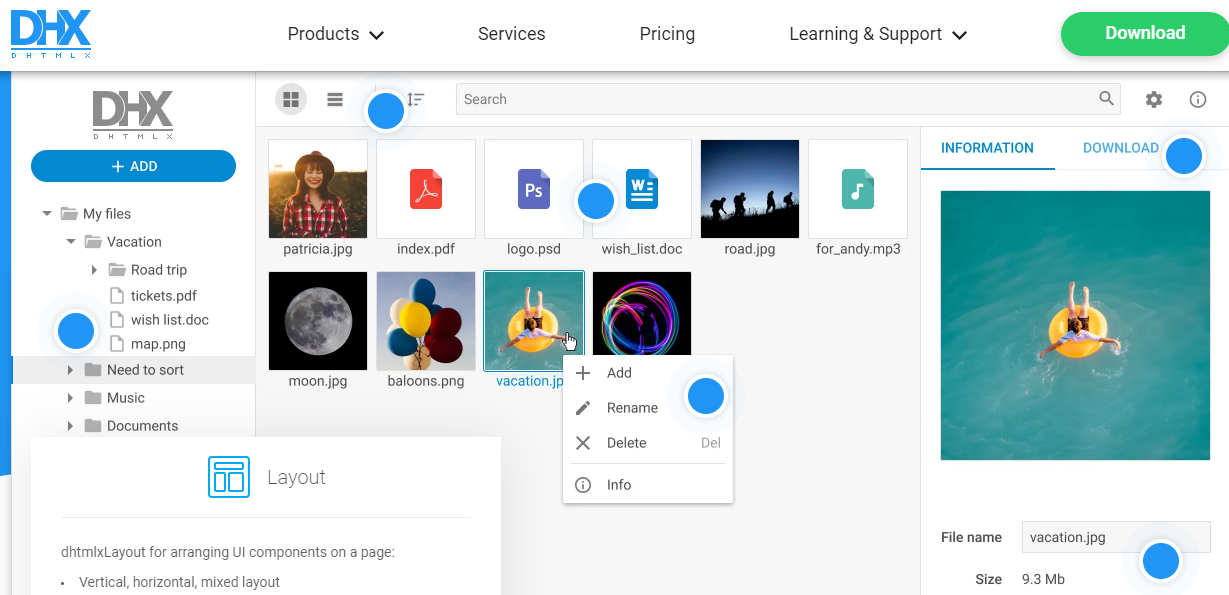
DHTMLX Suite

Next on the list of best JS UI widgets is DHTMLX Suite. It is essentially a JavaScript UI widget library for creating high-performance enterprise web apps.
Here are the key features of the DHTMLX Suite:
- Enterprise-Grade JS UI Widgets: DHTMLX Suite has all the UI widgets you need for developing a modern enterprise web app. For example, you can quickly add data grids, charts, calendars, forms, and popups to your apps.
- Blazing-Fast: DHTMLX Suite is lightweight, and it can efficiently process large data sets without compromising performance. This makes it perfect for ERP, CRM, and other such apps that involve large amounts of data.
- Supports Multiple Development Frameworks: DHTMLX Suite supports React, Angular, and Vue.
- Advanced Features: DHTMLX Suite offers several advanced features, such as keyboard navigation, inline editing of data, XML processing, and dynamic loading.
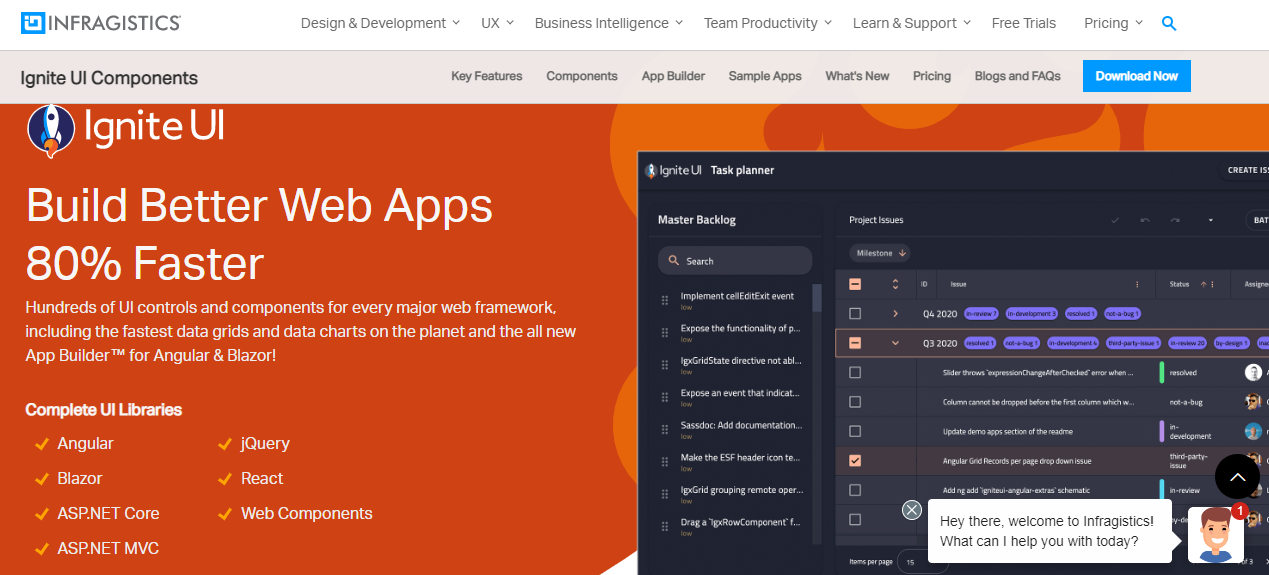
Ignite UI

Ignite UI by Infragistics lets you develop functional web apps with beautiful UI faster.
Here are the main features of Ignite UI:
- 120+ JS UI Widgets: Ignite UI comes with a complete set of JS UI widgets, including charts and grids. The charts and grids come with a responsive design and are optimized for different layout options.
- Supports Wide Range of Frameworks: Ignite UI supports Angular, React, jQuery UI widgets, ASP.NET, and more.
- Advanced UI controls: Ignite UI offers high-performance UI controls, such as spreadsheet, DockManager, Excel library, and more.
- Data Visualizations: You can use Ignite UI to create any type of interactive chart and dashboard. It supports more than 65 different charts and graphs.
Wijmo

Wijmo by GrapeCity is another powerful JS user interface widgets library for developing modern business apps. Here are the main features of Wijmo:
- Powerful Data Grid: Wijmo supports FlexGrid, which is a powerful JS data grid by GrapeCity. FlexGrid is like Excel. It supports customizable cells, data binding, filtering, custom sorting, and much more.
- Easy-to-use API: Wijmo JS UI widgets library comes with a flexible API. The API has extensive documentation that consists of all the information about different controls, modules, and events in detail.
- Configurable UI Components: Wijmo allows you to configure UI components without any extra coding. You can use Wijmo design tools to configure the UI components.
- Several JS Frameworks Integrations: Wijmo supports React, Angular, AngularJS, Ionic, Vue, and Web Components.
Evergreen

Evergreen by Segment is an easy-to-use React UI framework that offers a variety of React Widgets for React web apps. Here are the main features of Evergreen:
- Extensive Range of UI Widgets: Evergreen comes with a complete set of React UI Widgets. These include basic layouts, icons, typography, toggles, feedback indicators, file uploads, dropdowns, and more.
- Composable: All the components of Evergreen are built on top of a React UI Primitive. This means all the components can work together seamlessly.
- Enterprise-Grade: Evergreen’s components are specially designed for enterprise-grade web apps.
Conclusion
JavaScript UI widgets are valuable for developing modern, interactive systems. These ready-made components save time and effort. They allow developers to focus on essential tasks rather than UI design aspects. The seven tools we covered offer a variety of functions.
Whether it’s high-performance grids or advanced visualizations, these tools are essential for enterprise apps. Using JS UI widgets can significantly cut development time. It also enhances user experience and app performance.
FAQs
What Is the Best UI Widgets Library for a Startup?
Sencha Ext JS can give the best UI widgets library for your startup.
How Useful Are Widgets in Software Systems?
Widgets can help you achieve a visually appealing web application for your software systems. Moreover, it can accelerate the development process.
What Is UI/UX Design and Why Is It Important?
UI/UX design creates intuitive, user-friendly interfaces, ensuring positive user experiences and engagement.

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…










