How to Build an Enterprise-Ready Custom Theme with Sencha Themer
Users today want visually appealing and consistent UI design. For developers using Ext JS to build web apps, Sencha Themer can be a great tool for creating stunning UI. Sencha Themer essentially provides a quick and easy way to create custom themes using graphical tools.
In this article, we’ll show you how to create a custom theme for your Ext JS app with Sencha Themer. We’ll also explore the features of Senhca Themer.
Overview of Sencha Themer

Sencha Themer allows you to create custom themes using a Graphical User Interface. This means you don’t have to write any code at all. You can easily adjust colors, fonts, and other design elements using the visual interface.
It is specially designed to create and customize themes for Ext JS apps/ apps built with Ext JS.
With Themer, you can access all Ext JS components for both Modern and Classic Toolkits. You can also leverage inspection tools to set fine-grained styles and generate theme packages with dynamic stylesheets.
Benefits of Custom Themes for Enterprises
Branding Consistency
By creating custom themes, companies can ensure a visually appealing and consistent visual design for all their web apps. This means all their apps will follow the company’s branding guidelines. This includes fonts, colors, logos and other visual elements.
Moreover, when all the apps have a consistent design according to the company’s brand standards, it presents a unified brand image to users.
Flexibility and Scalability
Custom themes mean you can modify themes according to changing business and user requirements. Enterprises can easily update their themes to add new features, design trends, or changes in branding without starting from scratch.
Custom themes can also be scaled to add new functionalities and accommodate larger user bases.
Enhanced User Experience
With custom themes, we can create a visually appealing and easy-to-understand interface. This way, users find the app more accessible and enjoyable. This, in turn, results in user satisfaction and higher engagement.
Why Customize Themes with Sencha Themer?
Here are the prominent features and capabilities of Sencha Themer that make it an excellent choice for customizing your themes:
Innovative Color Palette
Themer comes with an innovative colour palette that allows you to easily apply different colour combinations of your choice to different component states. The color palette shows:
- Base
- Body Background
- Font color with progressively lighter and darker colors.
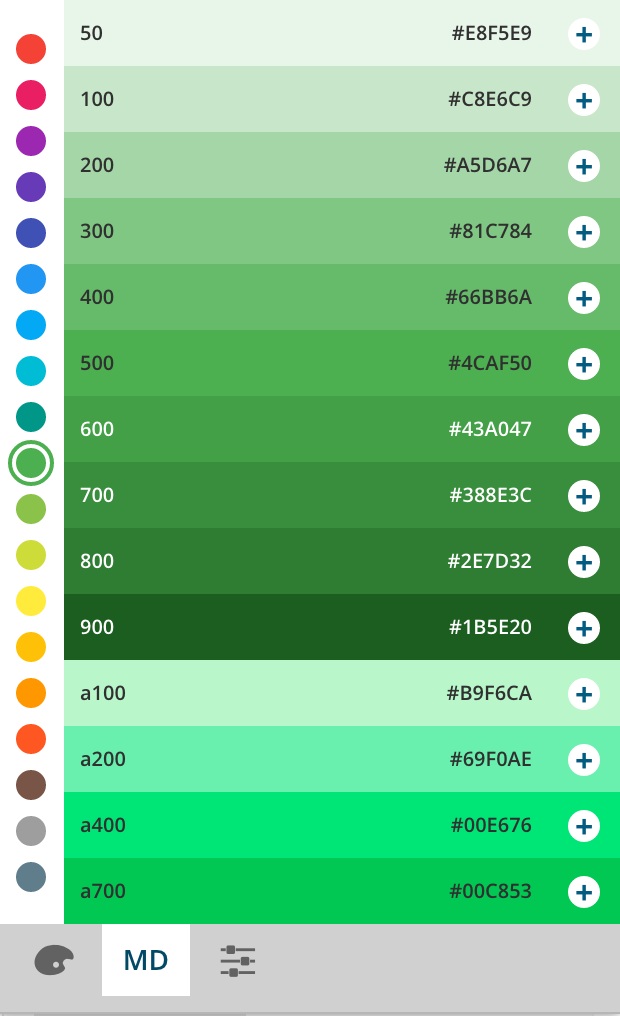
Themer also offers a palette that you can utilize to select colors from Material Design.
Efficient Font Management
With the Themer font management option, you can add web fonts of your choice from Google fonts quickly and easily.
Component Customization
Themer allows developers/designers to customize individual components the way they want.
In other words, using Themer, you can easily create and style UIs for a large number of components. These include Grid, List, Tab panel, Title bar, Form components, and more.
Themer basically gives you access to all Sass variables. This way, you can customize and create a distinct and visually appealing look for your app components.
Inspect and Theme
Themer allows you to inspect component styles visually. This means you don’t have to deal with hundreds of Sass variables.
There is a unique Inspect mode in Themer. This mode basically locks components’ state as well as the styles. This way, you can easily apply different styles to different components’ states, such as pressed, hover, or selected.

Inspect mode also gives you access to your app component tree. This provides a powerful way to select, navigate, modify and style your app components.
Reusable Themes
You can easily save, export, and reuse the themes you create with Themer across projects. This feature is super helpful as it allows you to maintain a consistent design across multiple apps. Thus promoting brand consistency and saving time in the design process.
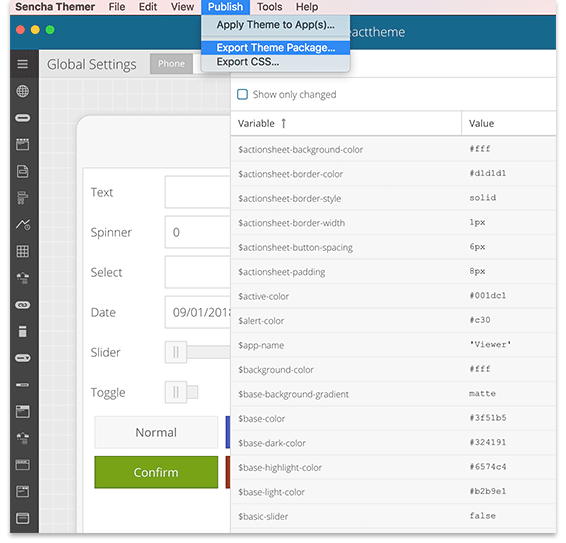
Export and Share Themes
Sencha Themer allows you to export your theme as a theme package with just a single click.

You can:
- Share your themes with others.
- Add them to workspaces.
- “Publish” your theme seamlessly to any Ext JS app.
- Import your new theme into Sencha Architect.
Pre-Built App
Sencha Themer also provides a pre-built example app that contains several Ext JS components. You can theme these components to try the features of Themer. You can customize any base theme. These include Material, Triton, and iOS.

You can also theme global variables easily. These include the background color, base color, gradient, font, and more.
Getting Started with Sencha Themer
Prerequisites
To use Themer, you need the following tools and assets:
- Ext JS: Ext JS is a JavaScript framework for creating powerful web and mobile applications. The framework has over 140+ high-performance and customizable UI components. It supports all modern browsers, cross-platform development, and two-way data binding. You need Ext JS 6.0.1+ for the Classic Toolkit and Ext JS 6.2+ for the Modern Toolkit to use Themer.
- Sencha Cmd: Sencha Cmd is basically a free command-line tool for creating Ext JS apps. Themer requires Sencha Cmd 6.5+. If you already have Sencha Cmd, you can simply upgrade it with this command: sencha upgrade
- Themer: Themer is available within your professional package download. However, if you don’t have the pro package, you can download a free trial ( 30-day) of Sencha Themer.
Setting up your Application
In this guide, we create a custom theme using Sencha Themer and apply it to the Themer Contest application. So first, you need to download the Themer Contest application
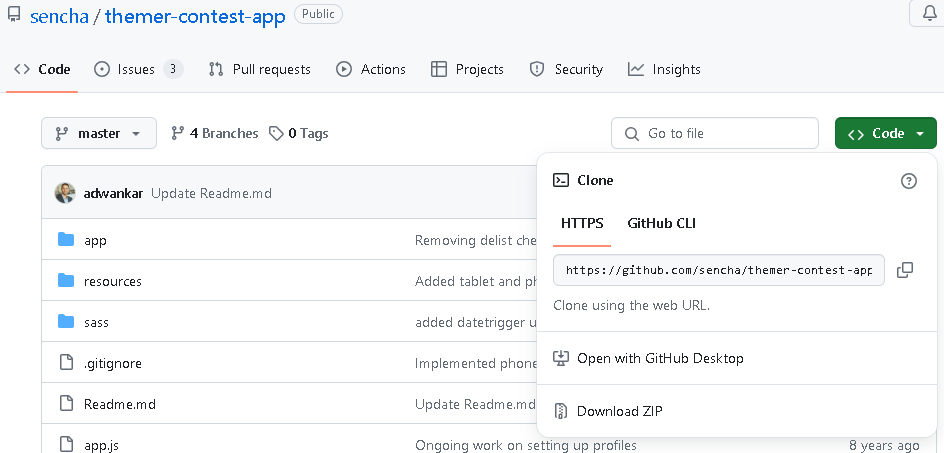
To download the app, simply go to the following GitHub repository and click the green “Code” button.

Then simply download the Zip file and save it to your computer. Next, unzip the downloaded file named “themer-contest-app-master.zip“. You can transfer the directory anywhere you’d like your app to live.
Once you’ve moved your app where you want it, “cd” into the app directory.
Finally, run the following command to copy Ext JS to the application.
sencha app install --framework=/path/to/extjs/Familiarize Yourself with the Components of Sencha Themer
Here are the key components and resources of Themer:
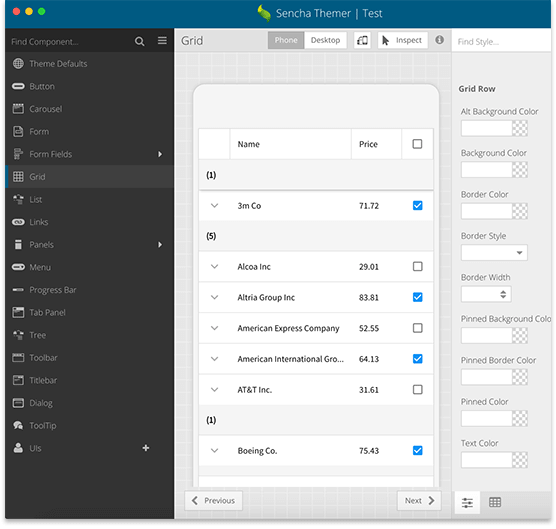
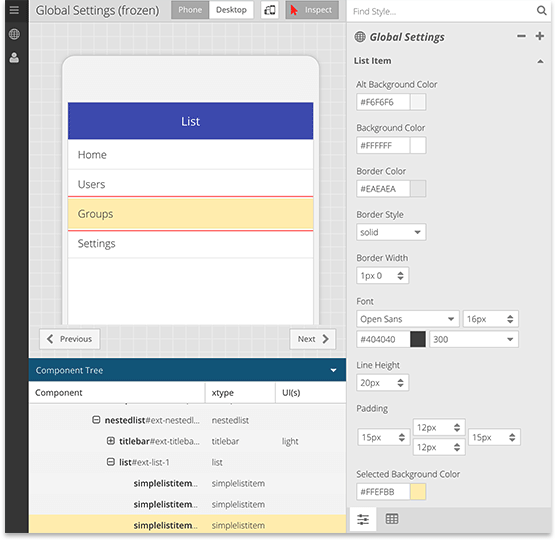
Workspace
It’s the main area where you’ll be working on your theme. It consists of various panels and tools for customizing your theme.
Component tree
In the component tree, you’ll find all of the components available for editing. This tree is different for Modern and Classic toolkits.
Canvas
The canvas essentially displays the visual mockups of the components available for editing. The availability of components depends on your component tree selection.
The Canvas also automatically updates to show the components with the modifications that you make in the editor. Moreover, the Canvas tree also has an Inspector.
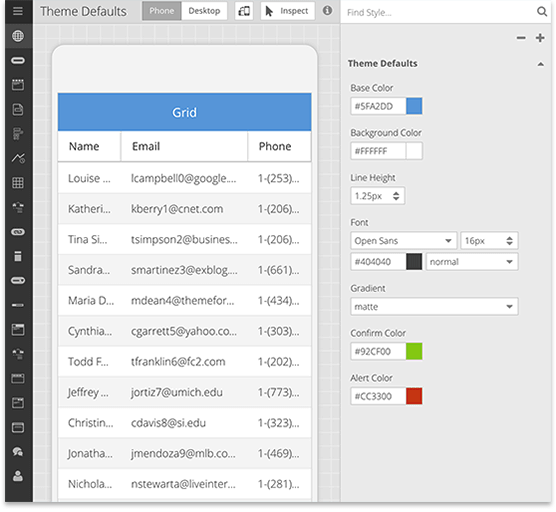
Editor
In the editor panel, you’ll find all of the styles that can be currently modified based on your component and canvas selections. It always contains the default values reflected by the theme that you extended when you created it unless you have changed them.
There are various ways to change values, such as text boxes, sliders, select boxes, etc. There is also a special feature called the color selection tool.

Inspector
The Inspector allows you to select and inspect individual components of your Ext JS application. You can view the properties of each component and customize their styles directly from this panel.
Theme Package
Once you’ve created and finalized a theme, Sencha Themer allows you to export it as a theme package. You can import this package into your Ext JS project. This makes it easy to apply your custom theme to your app.
Creating a Theme for the Modern Toolkit
From your app directory (refer to ‘Setting up your Application’) run the following commands:
sencha app build
sencha app watch -fashionYou can now open the app in your browser. You’ll find your app running in full desktop at the address provided by running app watch. This typically will be something like this:
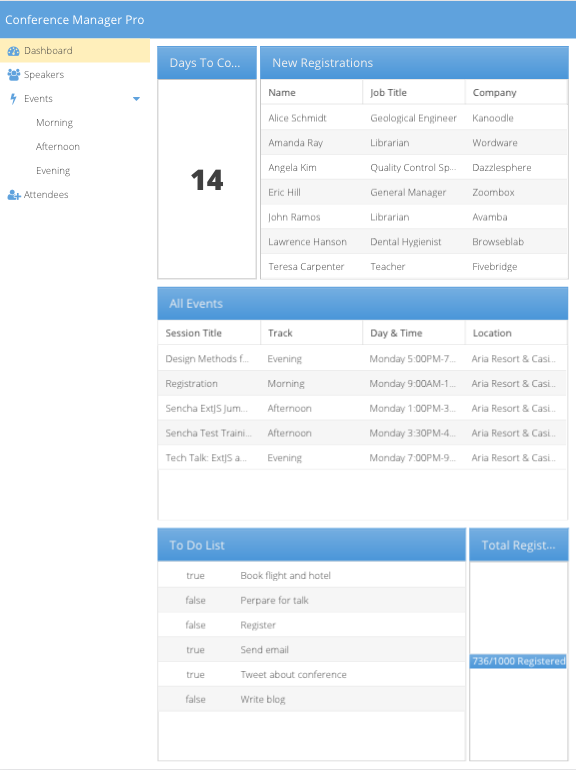
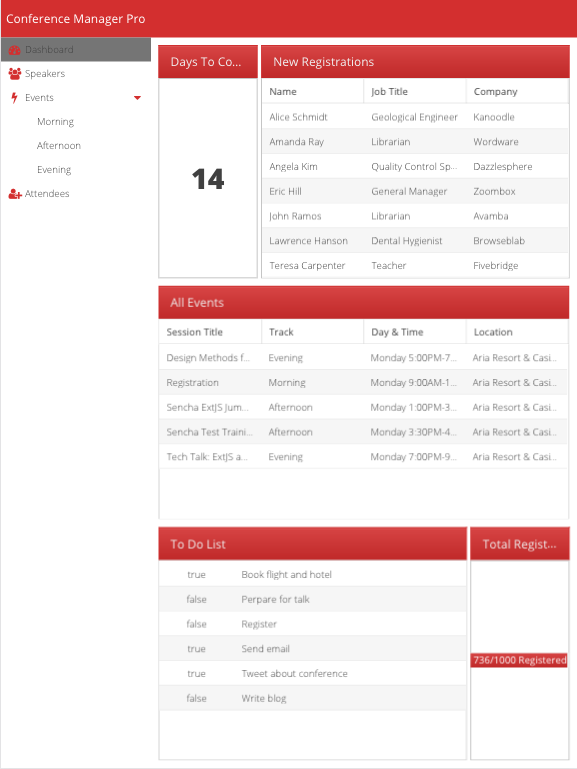
Here’s how your app will initially look like:

Creating a new custom theme
First, we’ll create a custom theme. This is essentially a copy of an existing framework theme that we’ll customize with Themer.
Here are the key steps to create the theme:
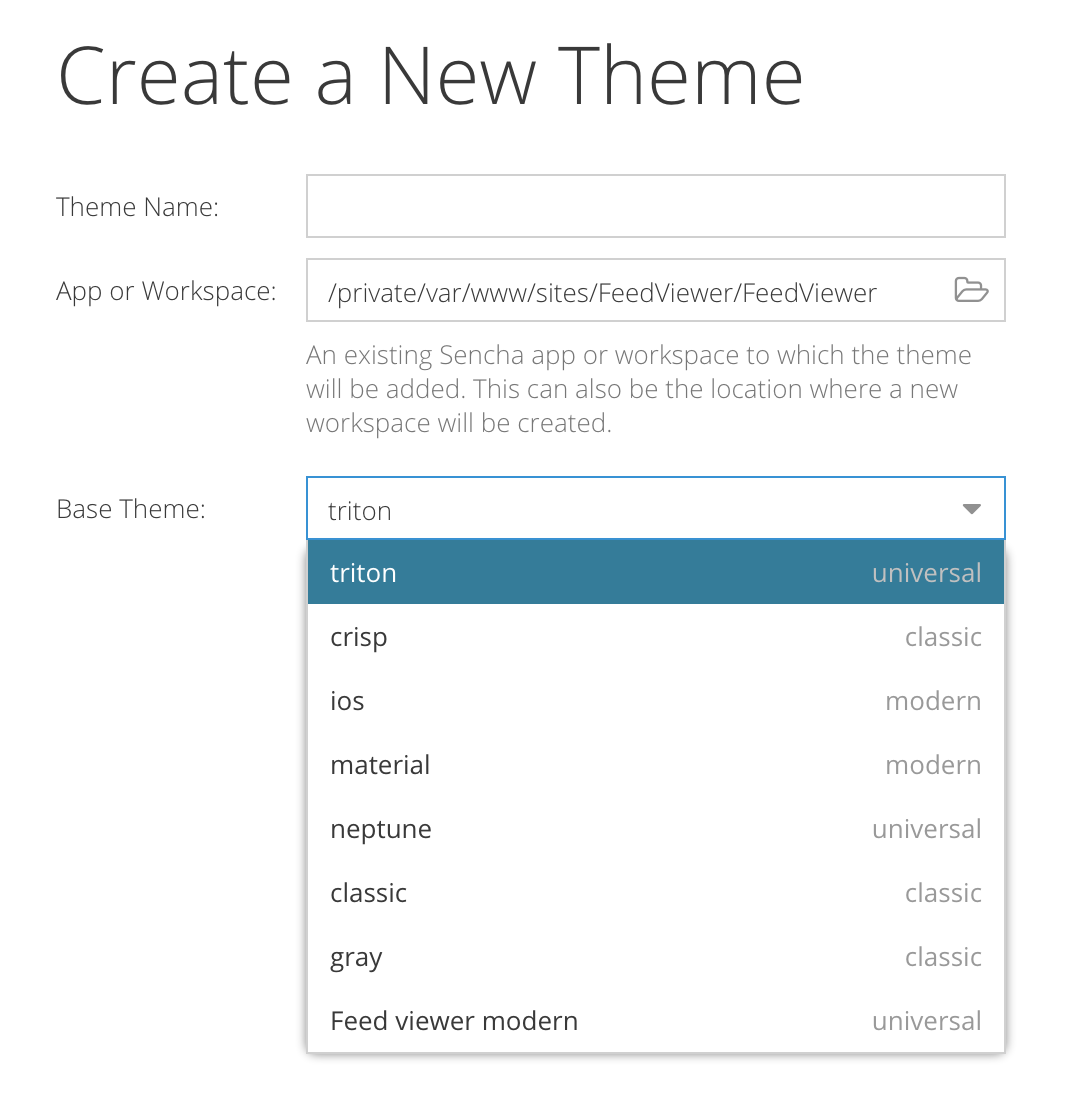
- Launch Themer
- Select the “Create Theme” button and name your custom theme. Here, we’ll name it “ContestApp”.
- In the App or Workspace field, select the “themer-contest-app-master” directory that you unzipped in the first step.
- We’ll use “Triton” as the base theme. Once you’ve selected your base theme, click “Create Theme”. Doing this will load the canvas.

- Select “Modern” toolkit. You’ll find this button at the bottom of the components list.

- Your canvas will now represent a modern viewport.
https://www.youtube.com/watch?v=m8AtAO2BlUw
Modifying the app theme
We can now make changes to our app’s theme.
https://www.youtube.com/watch?v=5ydpEbiA914
Changing base and background color
The base color dictates the base color of your entire app.
Here, we’ll change the “Base Color” to “#D32F2F” in the Theme Defaults. There are multiple ways to apply this hex. For example, you can choose from the list of Material colour schemes (available in the second tab).
Select the Red dot, and then you’ll see that 700 correlates with “#D32F2F”.

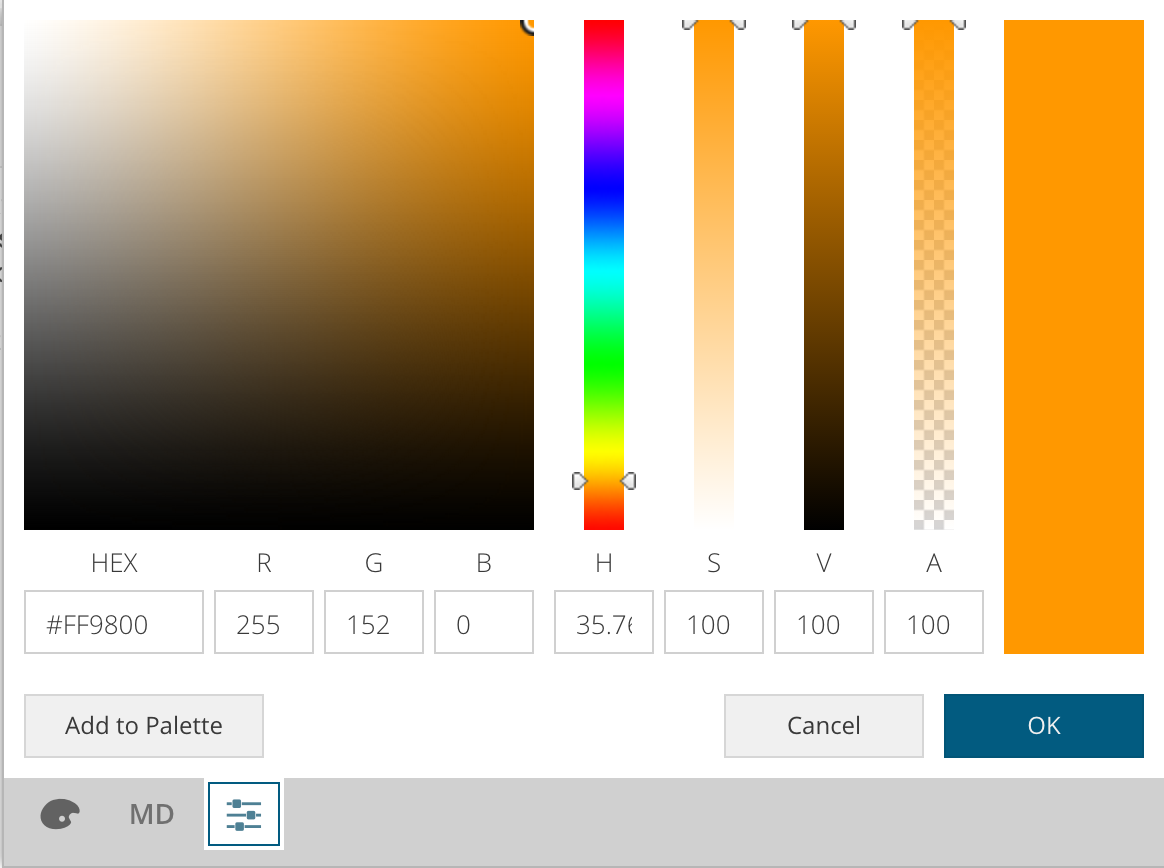
You can also interact with the color picker input by switching to the 3rd tab. If you’re using the color picker, you can simply paste in the hex value.

Modifying List Items
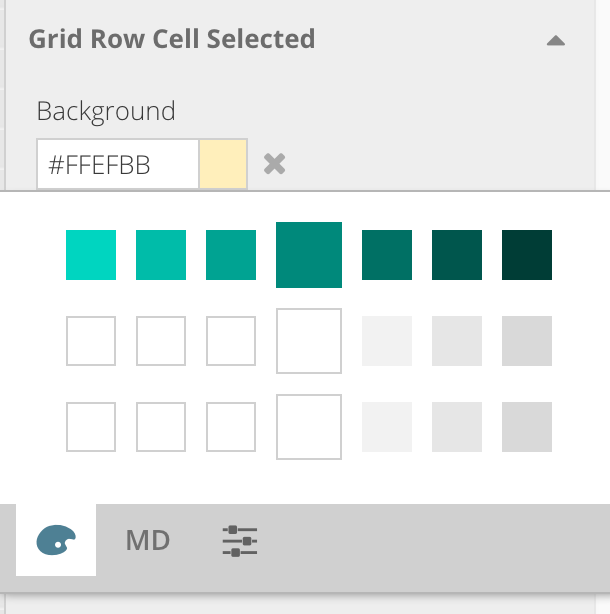
When we click on a list item in the app, we’ll get a light yellow selection state. Here, we’ll modify it to make it more appealing. Here’s how to do it:
- Select List in your Components list (available on the left).
- Scroll down the list of attributes until you find “Selected Background Color”. Change it to “#FFFFFF”.
- We’ll now adjust the hover color. Change the Hover state of the list item so that it has a background color of “#EEEEEE”. If you’re using the material palette, the hex is 100 on the grey dot.
Here’s what our app looks like so far:

Modifying Tree
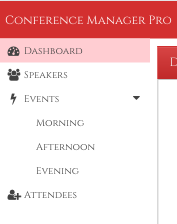
We’ll now modify the navigation panel on the left. Here’s how to do it:
- Select “Tree” in the component tree (available on the left).
- Scroll down to “Tree Item Selected”. Then, change the Background Color to “#FFCDD2”. If you’re using the material palette, the hex is 100 on the red dot.
- Now, we’ll change the red color to make it more subtle. Scroll up to Tree Item and change the Icon Color and Expander Color to “#424242” (800 on the grey dot in the Material palette).

Modifying the Progress Bar Background
To change the color of the progress bar, follow these steps:
- Select “Progress Bar” from the component tree.
- You’ll now see the “Background Color” option. We’ll change it to “#EF9A9A” (200 on the red Material dot.)
Modifying Check Boxes
- Select “Form Fields” from the component tree. Next, select “Checkbox”.
- Change the “Checked Color” to “#EF9A9A”. We’ll also change the “Text Color” to “#EF9A9A”.
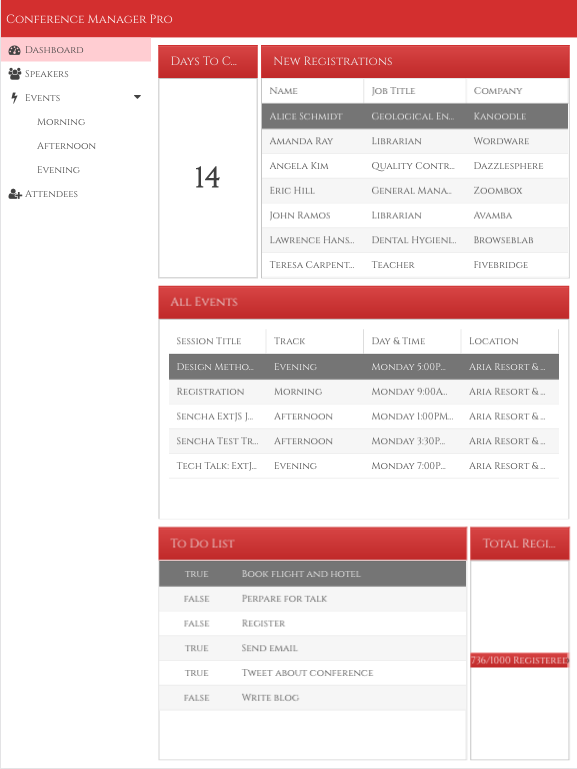
Here’s how our app will look like with our custom theme:

Conclusion
Users today want a stunning UI on web apps and sites. However, creating a visually appealing and consistent theme for your app can be challenging. But then, how can you make custom themes easily? The answer is Sencha Themer.
If you’re creating your web apps using Ext JS, Sencha Themer can make your life easier. It provides graphical tools for quickly creating custom themes for Ext JS apps. This means you don’t have to write a single line of code to create themes.
In this article, we’ve provided a step-by-step guide for building a custom theme for your Ext JS web app.
FAQs
Is creating your own theme from scratch challenging?
You can face various challenges when creating your own custom theme from scratch, such as:
- CSS complexity
- Ensuring cross-browser compatibility
- Making your theme responsive
- Ensuring accessibility
Is it safe to change the theme?
Changing the existing theme of your app can impact functionality or user experience if not done carefully. However, if you’re using Sencha Themer, you can easily modify or change the theme of your Ext JS apps.
Does Sencha Themer ensure compatibility with different browsers?
Sencha Themer allows you to create custom themes for Ext JS, which is cross-browser compatible.

By 2026, Gartner says 80% of apps will be built using low code tools. That’s…

Did you know that nearly 90% of startups fail? And one of the biggest reasons…

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…