Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
Ext JS 7.9 & Rapid Ext JS 1.1 are out now! Check what’s new Read More

You had questions and we’ve got answers! Please find a summary of questions and answers collected from our community of Sencha users at recent Sencha events, including the London, Paris and Munich Roadshows as well as our most recent webinar,…

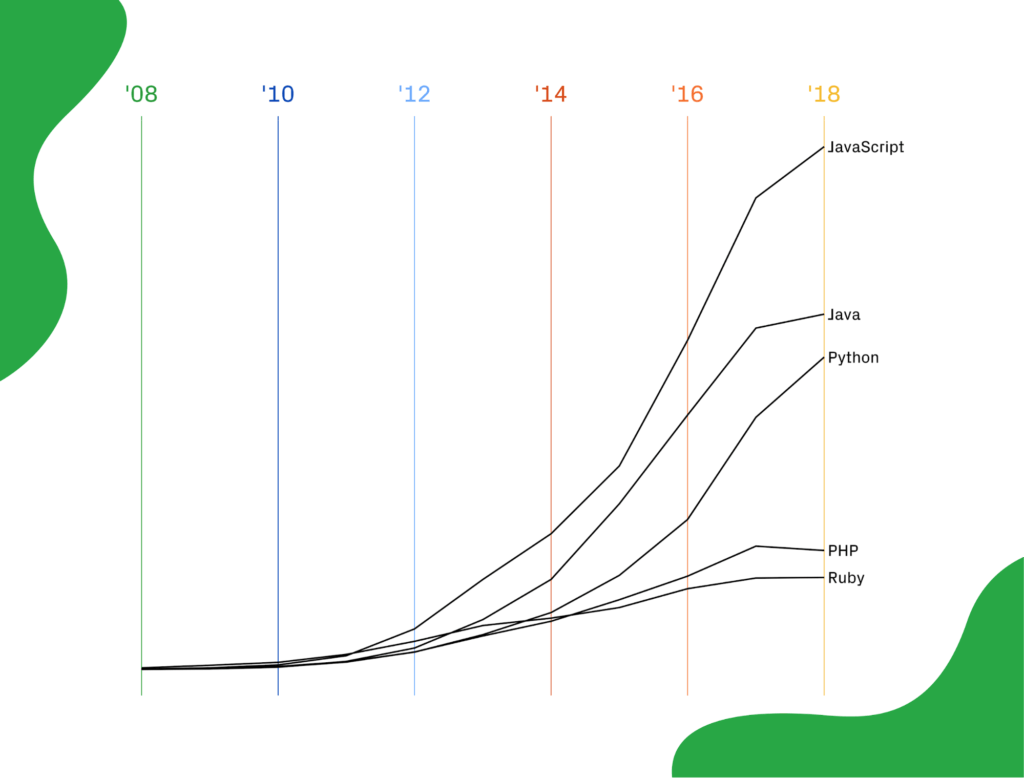
We often forget how lucky we are in the JavaScript world. A report, The State of the Octoverse: top programming languages of 2018 (from our friends at the GitHub Blog) shows that JavaScript is the most popular programming language, and…

The Missing Piece in Universal Apps Following our Cordova / Phone Gap Guide, you can build a simple Cordova app using Sencha Command 6.6+ and Ext JS 6.6+. Check out our Community Edition if you aren’t a customer yet. If…

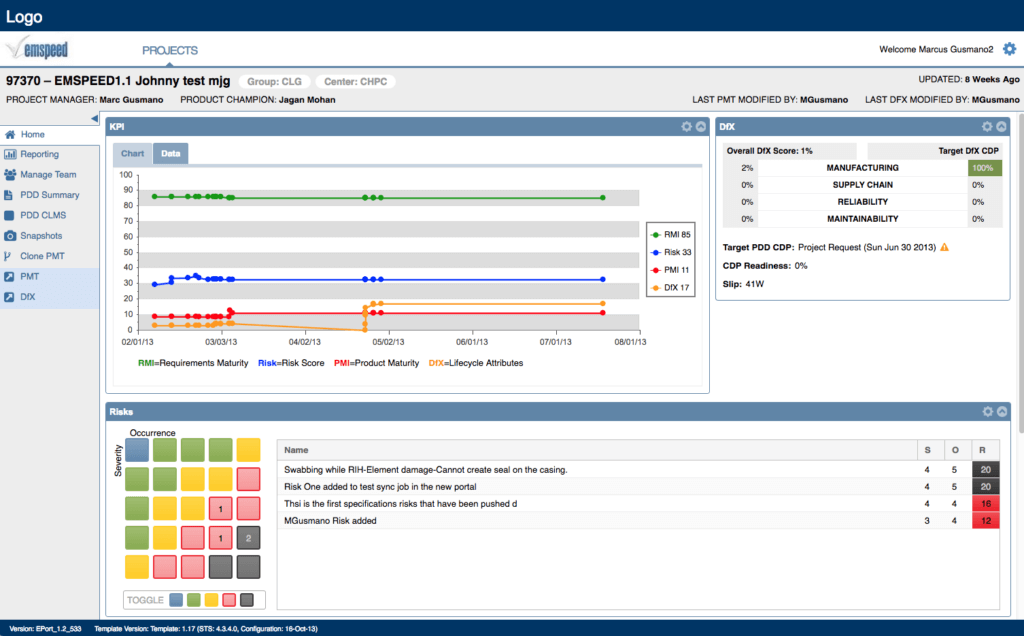
この記事は Marc Gusmano によるFrom then to now: Ext JS 4.x to 6.x, Royal Weddings, Space Shuttles and Oprahの抄訳です この7年間でどんな違いがあったでしょうか! その年は2011年でした。この年にはロイヤル・ウエディングが行われ、1981年から開始したスペースシャトル計画が最終フライトを迎え、1986年から放送開始のトーク番組オプラ・ウィンフリー・ショーも終了しました。(日本では東日本大震災が発生した年でした。)そして……Ext JSバージョン4.0.0が2011年4月25日にローンチされた年です! その当時私はSencha製品のユーザであり、Ext JSバージョン4を用いたダッシュボード向けのアプリ開発を行いました。 その当時のアプリケーションを振り返ってみると、多くの優れた機能を備えていたものの、開発やメンテナンスには多くの作業を必要としました。グローバルコントローラには多くのコードが必要であり、データバインディングのサポートはなく、フレームワークにはext-all.jsを使用しました。Sencha Cmdは使用しませんでした。様々な機能をサポートするために多くのカスタムコンポーネントを作る必要がありました。これらはシングルページアプリケーションではありませんでしたが、適切に動作しました。 私が設計したExt JS 4アプリケーションの初期表示 それから7年が経過した今日、Ext JSの最新バージョンは6.6がリリースされています。 2011年と2018年のロイヤルウェディングの間に、フレームワークには、たくさんの素晴らしい新機能が追加されました。過去の私と同様にExt JSバージョン4で多くの方がアプリケーション開発を行ったこと、また、そしてそれらの多くが現在も稼働していることも知っています。 そして今日、アップグレードについてさまざまな質問を受けます。なぜアップグレードする必要があるのか? また、それらを行うベストな方法は何か? 新しいバージョンで利用できる素晴らしい新機能は何か? 記事をご覧になっている皆様は、バージョン4以降、Ext JSに追加されたすばらしい新機能のすべてをご存知ないかもしれません。バージョン4.2.0の最終リリースは2013年3月13日です(ちなみに2013年は、selfies = セルフィー、自撮りという単語がオックスフォード辞典の今年の単語に選ばれた年です)。この後もフレームワークには多くの機能追加や改良が行われてきました。 しかしそれらを調べるための時間が無く、バージョン4以降の新機能のすべてをご存知ない開発者が多いだろうと思います。そこでこのブログシリーズでは、これらの優れた新機能を説明し、バージョン4のアプリケーションをバージョン6.6にアップグレードする方法を紹介します。…

Introduction Sencha held a series of technical briefings in London, Paris and Munich. We were very excited to meet our European customers and hear their feedback about the latest releases of Sencha products. We talked about new open tooling based…

Today we are excited to bring you more information about one of Idera’s most recent acquisitions, Assembla. Assembla is the global standard for scalable and secure source code management. Spinning up code repositories on demand or utilizing our world-class project…

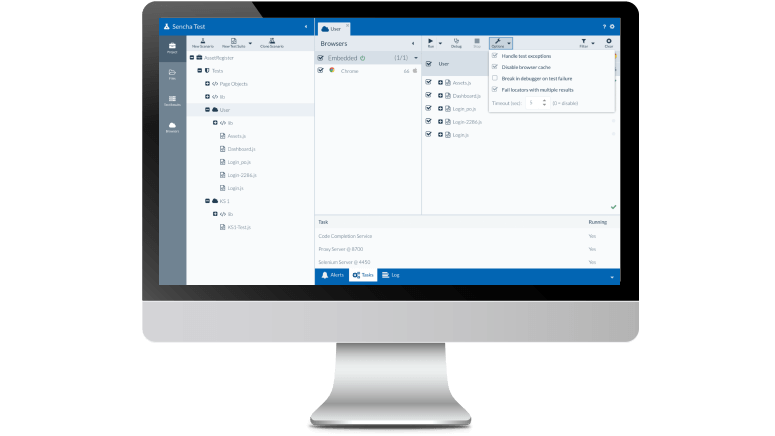
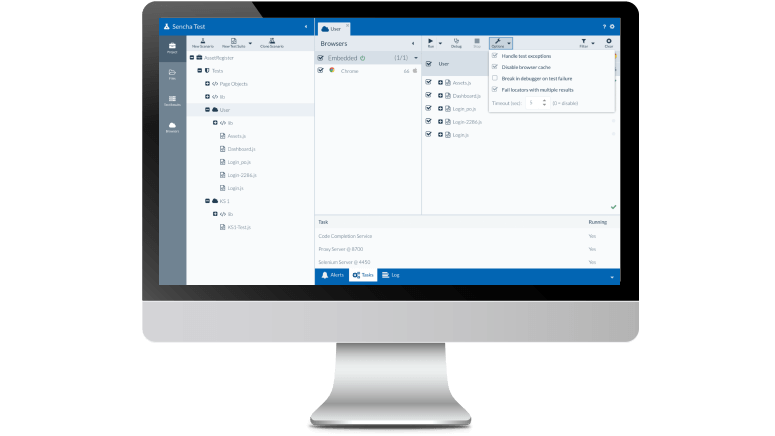
この記事は、Daniel Gallo, Sandeep Adwankarによる「Announcing Sencha Test 2.2.1 GA」の抄訳です Sencha Test 2.2.1 の提供を開始しました。Sencha Test 2.2.1では、75以上の拡張機能と不具合修正を行うと共に、Ext JSコンポーネントの新しいAPIメソッドを提供し、Ext JSアプリケーションのユニットとエンドツーエンドのテストを改善しました。また、Kitchen SinkやAdmin DashboardなどのExt JSアプリケーションのエンドツーエンドテストに使用するテストスイートの一部にアクセスできるようになりました。 現在、Sencha TestはExt JS Enterprise エディションにも含まれます。Sencha TestサブスクリプションのユーザとExt JS Enterpriseのユーザの皆様はSencha Testの新しい機能をご利用いただけます。 Sencha Test 2.2.1 のハイライト このリリースの新機能は次のとおりです。 新しいAPIメソッド - “doubleClick”と”rightClick”により、Ext JSコンポーネントとHTMLエレメントとのやりとりが容易化。また “getRecord” でDataViewアイテムからレコードオブジェクトを取得可能。…

We’re excited to announce the release of Sencha Test 2.2.1. With more than 75 enhancements and bugfixes, Sencha Test 2.2.1 also delivers new API methods for Ext JS components for improved unit and end-to-end testing of Ext JS applications. You…

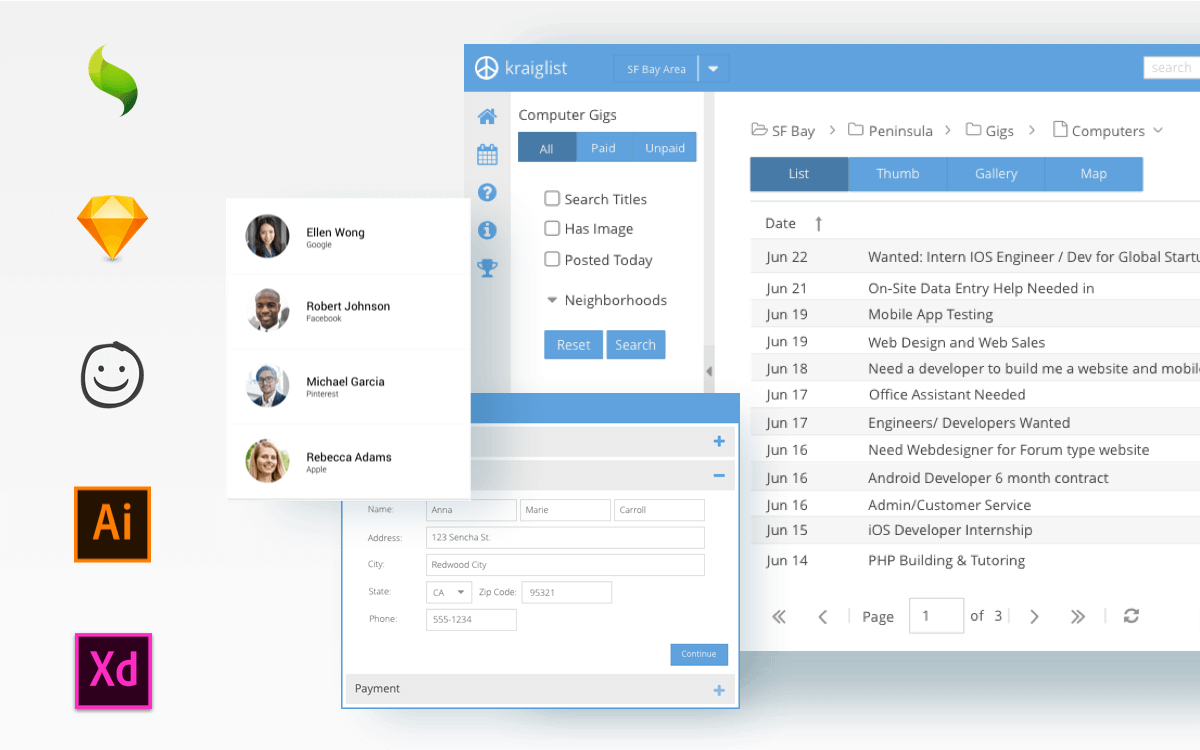
この記事は、Cindy Zablockis, Jason Kelleyによる「Sencha Stencils 4.0 is Now Available」の抄訳です。 デザイナー向けの完全なUIアセットキットであるSencha Stencils最新リリース4.0の提供を開始しました。今回のリリースでは、クラシックとモダンツールキットの両方にAdobe XDステンシルを加え、最近リリースされたGraphiteテーマをサポートしています。 Stencils 4.0 はこちらから無償ダウンロードできます 新機能 新しいAdobe XDステンシル 最も注目すべきアップデートの1つは、Adobe XD用の新しいSencha Stencilsです。Adobe XDは、スクリーンデザインとプロトタイプ作成のための専用プラットフォームとして構築され、Sketchに対抗する製品として作られたものです。2015年の発売以来、XDの採用率は着実に増加しています。Adobe CCサブスクリプションユーザーやAdobe製品に精通しているデザイナーは、他のデザインツールよりもXDを選択しています。そこで、Senchaのデザインチームは、XDを使ってモックアップやプロトタイプのデザインができるようにしたいと考えてきました。 Modern Triton XD Button Stencils Modern Triton XD Form Stencils Graphite テーマのサポート Ext JS 6.6リリースで利用可能な新しいGraphiteテーマ用のモックアップを簡単に作成できます。Graphiteテーマをサポートするステンシルは、Adobe Illustrator CC、Adobe…
Be the first to learn about new Sencha resources and tips.