Subscribe to our newsletter
Be the first to learn about new Sencha resources and tips.
JS Days 2025 is now live – Join 5,000+ devs for the premier virtual JavaScript event. Register Now

In May, we were on the road visiting cities in Asia to share the latest news on Sencha frameworks and tools. The SenchaCon Roadshow gave us a chance to visit our Asia Pacific community and tell them about all of…

We’ve been on the road in May visiting cities in Europe to share the latest news on Sencha frameworks and tools. For those who missed SenchaCon this year, the SenchaCon Roadshow gave our European community an opportunity to hear all…

Introduction We are extremely excited to announce that the beta version of Ext JS 6 is now available. This beta release enables you, our Sencha community, to test and evaluate our Ext JS 6 work in progress. This a great…

We started using Ext JS 4 in late 2011 at eMortgage Logic. We didn’t know how to write Ext JS applications properly, but we eventually got the hang of making the application do what we wanted. That didn’t mean we…

As a software developer building applications with web technology, I naturally spend lots of time in my browser. For many years web developers struggled to build cross-browser applications because many browsers (notably older versions of Internet Explorer) failed to offer…

It’s my pleasure to announce the release of Sencha Ext JS 5.1.1. Although this is a minor release, some notable new features and several bug fixes will enhance your Ext JS 5.1 applications and improve your development experience. We’d like…

The new Ext JS plugin for JetBrains IDEs generated a lot of buzz when we debuted it at SenchaCon 2015 in early April. I’d like to thank each member of the Sencha community who offered feedback and bug reports in…

Introduction Web developers have been told for years that they must optimize their code for production environments. The conventional wisdom holds that by compressing all of the JavaScript an application requires, bandwidth usage will be reduced and applications will load…

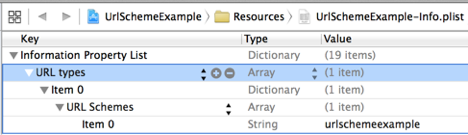
Enabling your mobile apps to launch other apps on the same device is convenient and enhances the user experience. A URL scheme is a mechanism that provides an app the ability to launch or resume another app. But the true…
Be the first to learn about new Sencha resources and tips.