Sencha Touch Customer Spotlight: Revolunet

 Revolunet is a cutting-edge web development agency focused on rich web interfaces. Our team mission is to help our customers choose the right technology and develop professional grade web applications. Based in Paris, France, we participate in the Sencha developer community by organizing the Paris Sencha meetups and various JavaScript related events.
Revolunet is a cutting-edge web development agency focused on rich web interfaces. Our team mission is to help our customers choose the right technology and develop professional grade web applications. Based in Paris, France, we participate in the Sencha developer community by organizing the Paris Sencha meetups and various JavaScript related events.
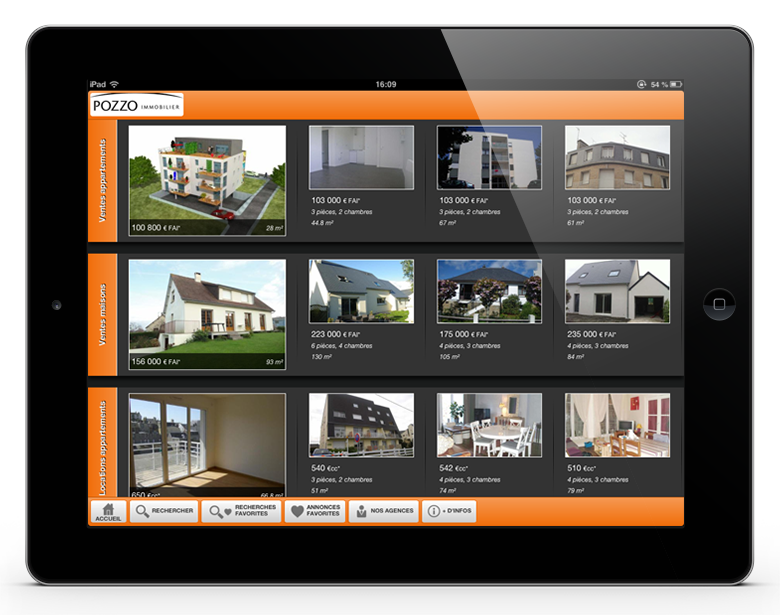
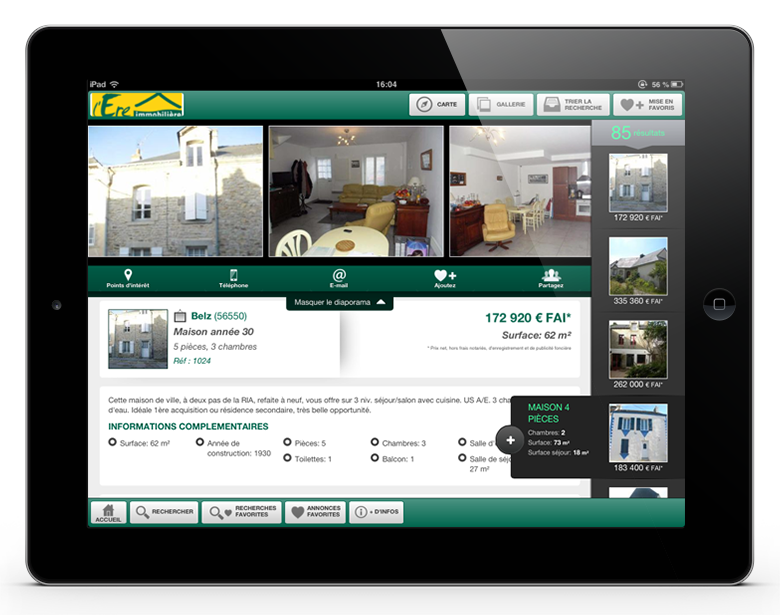
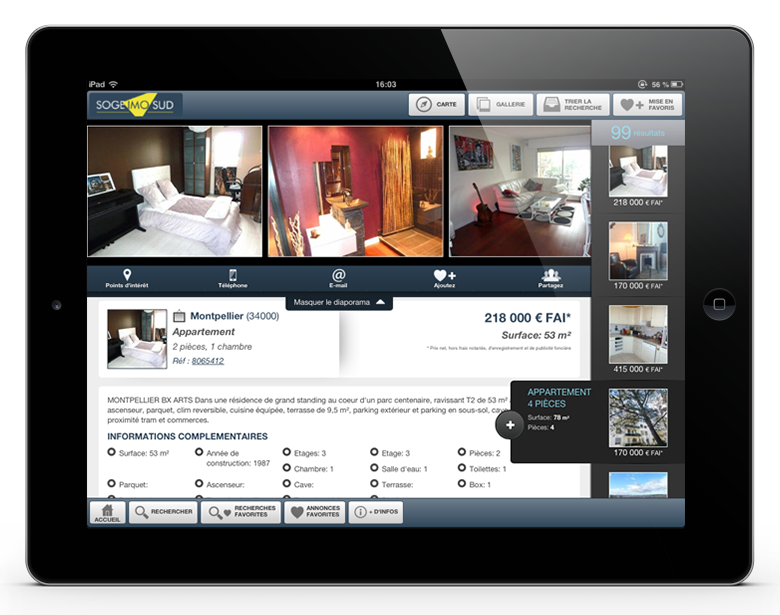
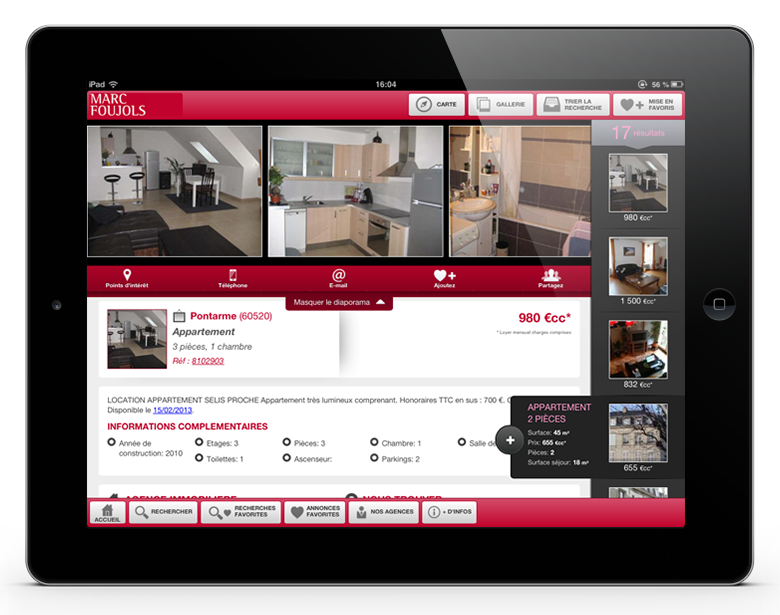
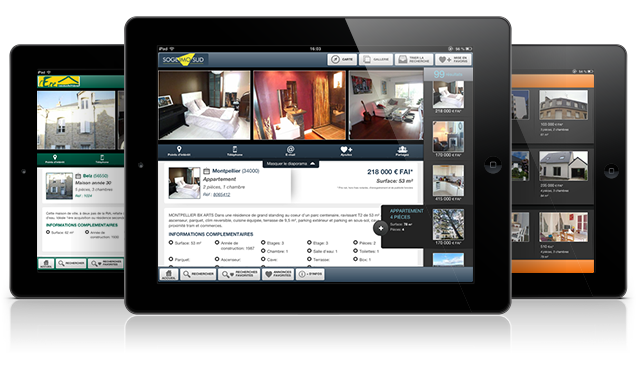
Our last project for the Poliris Group (Axel Springer Media Group) is a real estate search engine for French agencies, built as a white label application. It allows home buyers to browse the catalog of available properties and search for specific properties using an intuitive and beautiful interface. The results can be displayed on an interactive map, in a list view, or be saved in the user preferences for push notifications using PhoneGap. The interface provides many screens and animations and is customizable in various ways, like theming, images, layouts and more — which makes it easy to create a high-end customized version for each specific customer.
The app was designed for both iPad and Android tablets, and is available directly from the Web or via the App stores. We’ve created more than 50 variations of that single Web app for several customers thanks to Sencha Touch which makes it easy to customize themes and take advantage of an easy deployment tool chain.
Why We Chose Sencha Touch
Sencha Touch was the perfect fit for our project because of the huge graphical component library and the advanced Sass theming system. We needed advanced UI components like carousel, scrolling lists, interactive map and a serious data package to handle various APIs. With Sencha Touch, we got everything we needed right out of the box — in a clean, homogeneous API. The robustness and flexibility of the data package was critical because we had to deal with various server APIs.
To create the application homepage, we used the Sencha Touch extensible component system to combine multiple horizontal carousels into a single custom component. And with the data package, it was very easy to dynamically create the number of carousels and their content based on the server data.
To present numerous real estate listings, we took advantage of the scrolling panels and the DataView components. Using the data package and paging capabilities, we delivered smooth buffered scrolling views with rich content (images, events, etc.). We got blazing fast performance, both on iOS and Android thanks to the reduced and controlled DOM size.
The advanced Sass theming system was a key feature for our white label application. We wanted to have a fully customized interface and a way to easily create versions for our customers’ applications in minutes. We extended the Sencha Touch built-in mixins and added automatic color computation, so we can deliver new applications very quickly.
Business Value of Using Sencha Touch
Using Sencha Touch, we get a single codebase that covers multiple platforms (iOS and Android) — using only Web technologies and PhoneGap for push. This is a very appealing approach, in terms of cost savings, product maintainability, and developer resources — both for us and our customers. We leveraged the expertise of our Web development team and enhanced their JavaScript skills. After a few weeks, they were proficient at both Ext JS and Sencha Touch which will continue to contribute great value for our future business.
Our Advice to New Developers
Read the official tutorials at https://www.sencha.com/learn and the official code example at https://github.com/senchalearn.
Don’t be afraid to customize the components and their respective styling. The Sass theming system is very powerful and lets you entirely customize the interface. The Sencha team did an awesome job of creating custom Sass mixins, so generally your custom style is just one mixin call away.
Of course, always take care of your DOM size and CSS performance because mobile devices are still not as powerful as desktop computers.
Final Thoughts
Using Sencha Touch is definitely a time saver, whether you’re building a basic mobile app or creating a complex app with many screens. Having all of your building blocks in a single package, with one set of documentation and a single code-style makes Sencha Touch the only cross-platform professional-grade solution for the mobile web. The cross-platform compatibility and the various built-in mobile tools really help you achieve native performance quickly, and you get to focus on your app’s user experience and wow effects.

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…

Join 5,000+ developers at the most anticipated virtual JavaScript event of the year — August…