What is UI Frameworks and Reason to Use UI Frameworks

User interfaces play an important role in any web application. However, creating user interfaces is not an easy job. A user interface consists of many elements such as forms, tables, and navigation bars. A developer needs a lot of creativity and knowledge to create UI elements perfectly. Consequently, not every company can afford such advanced developers for creating user interfaces from scratch. This is where UI frameworks like Ext JS come to save the day. By using such frameworks, companies can streamline their development process and reduce costs. In this article, you will be able to get a thorough understanding of why you need to use React UI frameworks.
What is UI Framework?
The mobile UI framework is a collection of pre-built components, libraries, and design elements. As a result, these components are reusable in creating user interfaces in software development. Moreover, these libraries and components offer ready-to-use elements such as buttons, icons, forms, menus, and layout templates. For example, popular UI frameworks include React, Bootstrap, Material UI, Semantic UI, and Ext JS UI. These frameworks significantly speed up the development process and enhance consistency across projects.

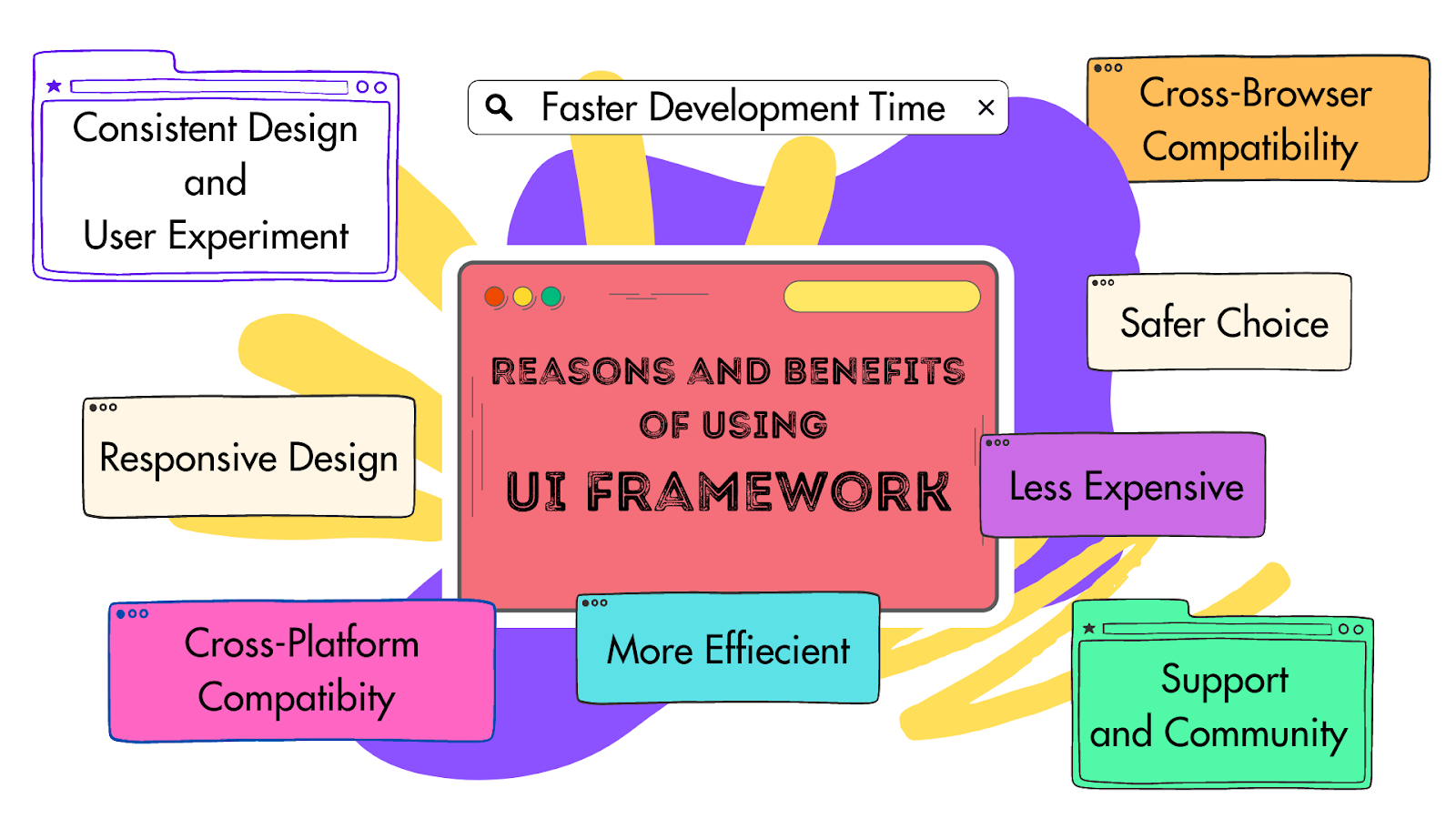
Reasons and Benefits of Using JavaScript UI Framework
Let’s take a closer look at why using UI frameworks is more advantageous.
Safer Choice
A well-maintained UI framework usually undergoes rigorous testing and code reviews and adapts according to the customer reviews suggested by the vast community. Therefore it is secured against common vulnerabilities and bugs.
Faster Development Time
One of the main reasons and benefits of using UI frameworks is that they make development faster. When you use a Rust UI framework, you get access to a wide range of ready-to-use components, templates, and elements. By utilizing these resources, you can avoid the need to code standard UI functionalities from scratch. As a result, your development process becomes more efficient and time-saving.
Consistent Design and User Experience
We strongly believe in shaping how users see and use the application. To do this, it’s important to use familiar patterns and elements when designing user interfaces. By doing so, users will find it easier to work with the interfaces. As they move through the application, following the UI framework’s guidelines, their experience will be smooth and consistent.
Cross-Platform Compatibility
The ability to create an application that works on multiple platforms excites us both as developers and end-users. Moreover, it offers many benefits, as developers only need to code once and can deploy the app across various platforms like web browsers, mobile devices, and different operating systems. This versatility allows us to reach a broader audience without requiring separate development teams for specific platforms or languages. With cross-platform compatibility, you, as an end-user, can access the application on your preferred device, whether it’s a smartphone, tablet, or desktop. This ensures a consistent and user-friendly experience across all platforms. The Best React UI framework serves as an excellent example of this capability.
Less Expensive
UI frameworks offer a cost-effective solution for building user interfaces. By utilizing these frameworks, you can significantly reduce development costs. Transitioning to UI frameworks allows you to save money while still delivering high-quality and feature-rich user interfaces.
Responsive Design
By integrating responsive design principles into Mobile app UI frameworks, you can create interfaces that automatically adjust and optimize their layout and appearance. This adaptation is based on the resolution, screen size, and device orientation. It ensures a seamless experience for end-users across different devices.
Cross-Browser Friendly
When we work on web development, we have to deal with various browsers like Google Chrome, Firefox, Safari, and Edge. Making sure our web application works smoothly on all of them can be a bit challenging. However, there’s a solution to this problem! We can use JS UI frameworks like React components, UI Kit, and Ext JS. These frameworks make the entire development process much easier because they ensure excellent cross-browser compatibility.
Support and Community
Popular UI frameworks have a vibrant and continuously expanding community of users. This community fosters a culture of knowledge-sharing and collaboration, creating a supportive environment. Within this community, we can access valuable resources such as documentation, tutorials, and forums, which offer guidance and troubleshooting assistance. It also provides a platform for us to share our ideas and experiences. This collective effort results in an optimized, bug-free UI framework that greatly enhances our development process.
More Efficient
JavaScript UI frameworks offer faster development timelines and improved team collaboration through their pre-built components, design guidelines, and standardized coding practices. They prove to be a compelling choice for efficient and productive web development. Additionally, certain UI frameworks provide even more ways to enhance efficiency when implementing their features. Noteworthy examples include Semantic UI, which prioritizes a human-friendly HTML approach, making it easy to create consistent and semantic markup effortlessly. Another significant framework is Ext JS UI testing framework, which comes with a Sencha CMD that simplifies project setup, testing, and production build processes.

Challenges and Limitations of UI Frameworks
As we have explored the reasons and benefits of using UI frameworks, it’s essential to also consider the challenges and limitations they bring. Let’s take a closer look at the obstacles we might encounter when working with UI frameworks.
Performance Considerations in Complex Applications
Although UI frameworks offer many advantages, some pre-built templates, components, and libraries might not cater well to complex applications with specific requirements. In such cases, we may need more flexibility and customization beyond what the UI framework provides. This can lead to additional coding and slow down the development process, affecting the overall performance of the UI framework.
Performance Overheads
Most popular UI frameworks come with rich and extensive features, including multiple pre-built components and styles. These features offer benefits, but they can also result in larger file sizes. This, in turn, leads to longer loading times and reduced performance, especially in resource-intensive projects.
Potential Compatibility Issues with Other Libraries or Frameworks
It is essential to manage dependencies carefully and conduct thorough testing. This will ensure that the UI framework behaves consistently across different platforms and devices.
Versioning and Maintenance
Regular updates and fixes for UI frameworks bring improvements and new features. However, they can also introduce incompatibilities that require careful migration and testing.
Vendor Lock-In
Choosing a particular UI framework may tie us to a specific vendor, making it challenging and expensive to switch to a different framework later on. It’s essential to consider more flexible and cost-effective options.
While these challenges and limitations exist when using UI frameworks, it’s crucial to remember that the benefits they offer far outweigh the drawbacks. The efficiency and productivity gains from using the most popular React UI framework make them a valuable choice for web development.
Ext JS – The best Frontend UI Framework?

When selecting UI frameworks, as a Developer, you should seek ways to design and implement a more user-friendly application. Using a development framework with many benefits and less hassle during challenges and limitations is vital for your development process. Among the popular frameworks like Bootstrap, Google’s Material and Design system, Semantic UI, React UI, Blueprint UI, and Ext JS UI, each has its strengths. These strengths are based on specifications, component libraries, and elements. Determining the optimal framework for a user-friendly experience can be difficult. Let’s explore why Ext JS UI could be the top choice among UI frameworks. Ext JS is a JavaScript-based framework for building web applications. It offers a variety of UI components and tools from Sencha, allowing you to create engaging user interfaces. Ext JS stands out with unique benefits compared to other best JS UI frameworks.
MVVM Architecture
Ext JS, the best java web UI framework, promotes the MVVM (Model-View-ViewModel) architecture, enabling unidirectional data and dependency flows. This approach streamlines code management and maintenance for developers.
Rich UI Components
The framework offers a wide range of customizable UI components, including grids, forms, D3 adapters, and menus. These components empower developers to create complex and interactive user interfaces effortlessly.
Data Packages
Ext JS, the most performant frontend framework, simplifies data management from multiple sources, providing users with a seamless and efficient experience.
Theming and Customization
Developers can easily customize their applications using themes and create custom themes that align with their branding.
Extensibility with Sencha Tools
Ext JS web front end framework offers various tools, such as Sencha Architect for drag-and-drop code generation, Sencha Cmd for simplified development, and Sencha ExtGen for boilerplate code creation. ExtJS goes beyond the expected benefits of a UI framework, offering additional advantages for developers.
Why is Ext JS a better framework than Google’s Material Design, BootStrap, Semantic UI, and React UI Frameworks?
While Material UI and BootStrap, the best cross platform UI framework, create visually appealing and responsive user interfaces, Ext JS goes further. It offers a more extensive set of components and a more powerful UI framework compared to Google’s material design or BootStrap CSS frameworks.
When it comes to building complex applications, Ext JS surpasses Semantic UI, which is based on natural language. With its advanced features and comprehensive Java framework, Ext JS automated UI testing framework can handle projects with extensive UI requirements. Both React UI component framework and Ext JS are built on top of JavaScript and offer pre-built libraries. While React UI simplifies development with its component libraries and styles, Ext JS comes with a full-featured library, robust data package, MVVM architecture, and additional tools. Furthermore, both frameworks include routing options. React-router enables client-side routing for React applications using the React UI library and React UI components library. In contrast, Ext JS has built-in routing capabilities for easier client-side navigation and custom React app components. Considering all this, we can understand that Ext JS offers a comprehensive range of features and tools. It is highly regarded as a top UI framework for building complex and feature-rich web applications using JavaScript. For Further Reading on Ext JS.
Case Studies and Success Stories

Governance.io utilized Ext JS to develop desktop and mobile apps for governance, compliance, and risk management. Ext JS provided a versatile UI component library and a powerful grid system for handling complex data effectively. Salesforce, a leading CRM platform, implemented Ext JS components to create interactive UI and enhance user experience. Xero collaborated with Ext JS to develop a rich interface and web-based flow. This provided customers with a familiar and efficient way to view information in their cloud-based accounting system. Icube, an industrial digitization company in Switzerland, chose Ext JS to power their sophisticated digital platforms, MilkPay and EVA. University at Buffalo used Sencha’s Ext JS for Dr. Marc Halfon’s bioinformatics research lab. They use it to develop a public database for DNA sequence and gene regulation research. The database efficiently handles large data queries, advancing scientific research in the field.
Tips for Effective Use of Ext JS UI Framework
- Sencha’s Ext JS offers a wide range of powerful tools that can be utilized effectively for complex programming when properly mastered.
- Simplify data handling by learning to manage data from various sources efficiently and using data packages.
- Customize the visual design and branding of your application with custom theming in Ext JS to create a consistent user experience.
- Use Sencha Architect to build Ext JS-based frameworks effortlessly through drag-and-drop functionality and automatic code generation.
- Enhance app performance and user experience by optimizing rendering, lazy loading, and minimizing DOM manipulation.
- Stay engaged with the Ext JS community by sharing your knowledge and participating in forum discussions on development techniques.
- Consider purchasing Sencha’s commercial support for expert assistance and timely updates, especially when working on large-scale projects.
Conclusion
UI frameworks like Ext JS, React UI, and Semantic UI provide various benefits, such as faster development, consistent branding, and cross-compatibility. Among them all, Ext JS stands out as one of the most compelling UI frameworks due to its successful track record and the wide array of tools and complexity it offers. However, selecting the best UI framework depends on project requirements, the development team, and the specific use cases. It is important to choose the right framework to meet user needs and create a robust and appealing web app. Try Sencha Ext JS Powerful and Secure UI Frameworks
FAQ
What is a UI framework?
A set of pre-built tools, components, and libraries that simplify the user interface development process.
Is JavaScript a UI Framework?
No, JavaScript is a programming language that includes interactivity and dynamic behavior for web pages.
What is the easiest web UI framework?
Bootstrap is the easiest user-friendly web UI framework with high-quality components, a simple interface, and a helpful community.
What is UI vs. UX?
UI is how users interact with the system, while UX is their overall experience with the product/service.
What Is React UI Framework?
The React UI framework offers ready-made parts and features. These are used to build user interfaces designed with React. It enables dynamic and easily modifiable user interfaces.
Which UI Framework Is Best?
The best UI framework depends on your project specifications. Consider scale, developer expertise, and flexibility. Common options include React, Angular, Vue, and Svelte.
How to Choose UI Framework?
When choosing a UI framework, consider these factors:
- User and integration friendliness
- Documentation quality
- Community support
- Scalability
- Compatibility with other technologies
What Are the Different UI Frameworks and Technologies?
Frameworks include React, Angular, Vue, Svelte, and Bootstrap. Each differs in methodology and capabilities. They help create sophisticated and appealing user interfaces.
What UI Framework Does Vscode Use?
VSCode uses a custom UI framework built on Electron. It relies on web technologies like React and the Monaco Editor.
Does Entity Framework Have Extra Features for UI Design?
No, Entity Framework is not a UI framework. It is a data access framework. It focuses on database operations, not interface creation.
How to Design a UI Framework?
To create a UI framework, follow these steps:
- Assemble building blocks into reusable components.
- Establish a design system.
- Implement a scalable structure.
- Consider accessibility and performance.
How to Add a UI Framework to Current Existing Application?
To add a UI framework:
- Download the package.
- Add it to the project’s directory.
- Modify the code by replacing styles and components with the predefined ones.
What Is UI Automated Testing Framework?
A UI automated testing framework automatically tests user interfaces. It ensures that components function properly. It also verifies interaction and correct display across devices and browsers.
Is React a UI Framework?
React is not a UI framework. It is a JavaScript library. It helps create UI components. Other libraries are needed for routing and state management.

The Sencha team is excited to announce the latest Sencha Rapid Ext JS 1.1.1 release…

React is perhaps the most widely used web app-building framework right now. Many developers also…

React’s everywhere. If you’ve built a web app lately, chances are you’ve already used it.…










