Announcing Sencha ExtReact 6.5.1 GA

We’re excited to announce the release of ExtReact 6.5.1. Since the GA release of ExtReact 6.5 a couple of months ago, we’ve received a number of enhancement requests from customers and the community. ExtReact 6.5.1 resolves many of those enhancement requests along with several component enhancements and bug fixes.
ExtReact 6.5.1 Highlights
- Hundreds of component enhancements
- Grid now supports rendering React components in cells, clipboard operations, and cell overflow tips
- Tree now supports exporting data in multiple formats including XSLX, CSV, TSV, and more
- Pivot Grid now supports more Excel-like features
- Tab Panel now supports tab scrolling on both desktop and mobile platforms
- Comprehensive React tooling support including React hot loader, React dev tools, Jest unit testing, and updated TypeScript bindings
- ExtReact Webpack plugin now allows you to disable tree shaking in development for even faster builds
- Get up and running easier with an updated Yeoman generator that allows you to create new apps with JavaScript or TypeScript
- Build your own component libraries using the new
renderWhenReadyfunction - Several new examples in the ExtReact Kitchen Sink
- Improved API documentation with better inline examples
Try It Out
- Update your ExtReact 6.5.0 apps with a simple command: npm update
- Download the ExtReact free 30-day trial
- Read the Getting Started guide and build your first React app with ExtReact components
- View the ExtReact Kitchen Sink examples and Conference App on any device
- Register for our upcoming webinar – Tech Talk: Building Responsive React Apps with ExtReact, Thursday, 7/27 at 10am PDT
What’s New in ExtReact 6.5.1
Component Enhancements
ExtReact 6.5.1 includes many enhancements to Grid, Tree Grid, Pivot Grid, tabs, toolbars, forms, date panel, and more. Below are the key changes to ExtReact components.
ExtReact Grid
The ExtReact Grid now has the ability to render React elements in Grid cells. Grid cells support embedding React components either via the renderer prop on a Column:
(
)}
/>
…or a RendererCell:
ExtReact Grid now has improved number field validations, modified cell renditions, overflow tips, and clipboard integration with multiple formats including html, text, and raw for the underlying field values based on dataindex and cell.
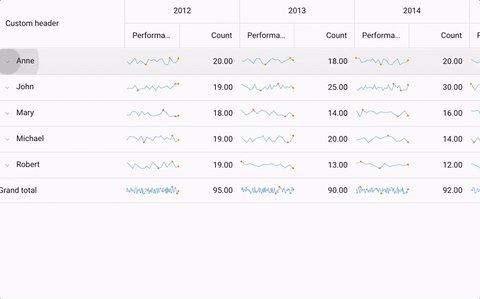
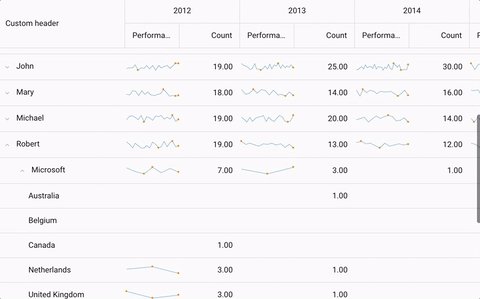
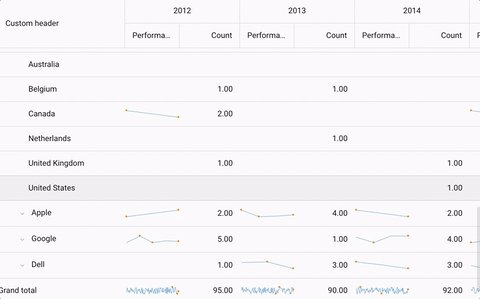
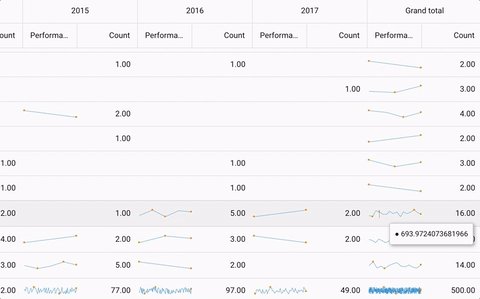
ExtReact Pivot Grid
The ExtReact Pivot Grid enables your users to explore and aggregate multidimensional data with multiple aggregation methods such as sum, count, average, and more. With ExtReact 6.5.1, aggregator functions now provide options that behave more like Excel. Your data sets can include null values, and you have the option to ignore null values, just like in Excel, using the calculateAsExcel prop.
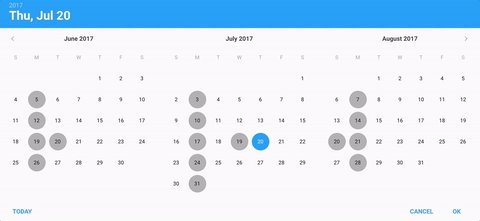
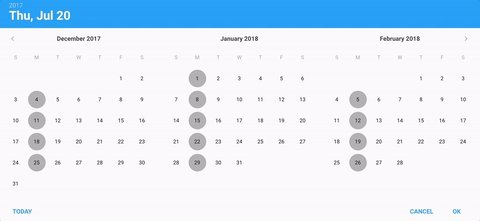
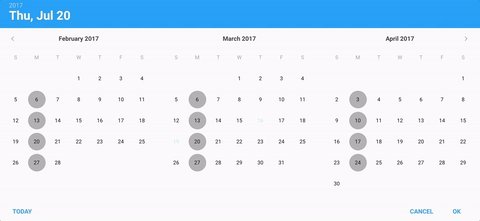
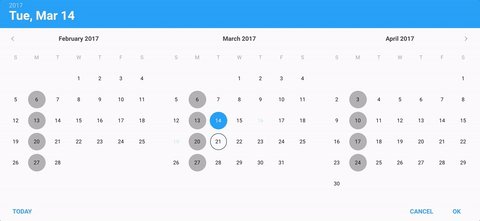
ExtReact Calendar and DatePanel
The ExtReact Calendar and related components digest allow you to visualize event data based on timeframe (months, days, weeks, etc). We’ve made many styling improvements to the DatePanel component including a rounded style for Selected date and Today’s date. There is also a UI mixin for DatePanel that allows you to easily control its look and feel in custom themes.
ExtReact Tree
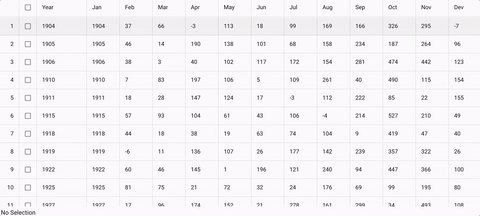
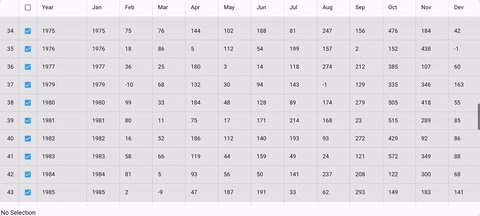
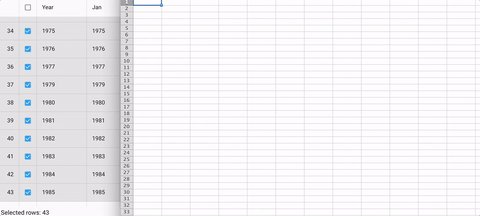
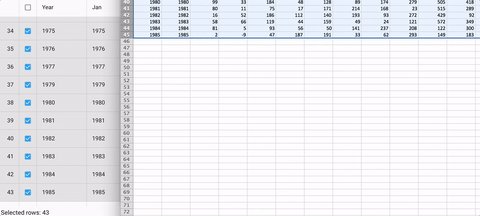
The ExtReact Tree is derived from the Grid component and inherits all of its features including column resizing, sorting, filtering, and cell editing, as well as drag and drop. With ExtReact 6.5.1, you can use the Exporter plugin to export selected rows in the Tree Grid along with the header and summary row.
Comprehensive Support for React Tooling
ExtReact 6.5.1 brings comprehensive support for React tooling including React hot loader, Jest unit testing, along with updated TypeScript bindings.
Support for React Hot Loader
The ExtReact launch function now passes the viewport element as a parameter to your callback. Using the viewport as the target element for ReactDOM.render allows you to easily integrate react-hot-loader. Here’s an example from the starter app created by the updated Yeoman generator:
@extjs/generator-ext-react:
let viewport;
const render = (Component, target) => {
ReactDOM.render(
,
target
)
}
launch(target => render(App, viewport = target));
if (module.hot) {
module.hot.accept('./App', () => render(App, viewport));
}
Support for Jest Unit Testing
Jest is a popular Node-based test runner for React applications and supports many helpful features such as mocking, snapshot testing, and code coverage. The react-test-renderer package makes it easy to grab a snapshot of the DOM tree rendered by the React DOM without using a browser or json. Now, ExtReact developers can easily write Jest tests that use the react-test-renderer. The apps generated using the yeoman generator provide a working Jest environment and example tests that you can run using npm test.
Updated TypeScript Definitions
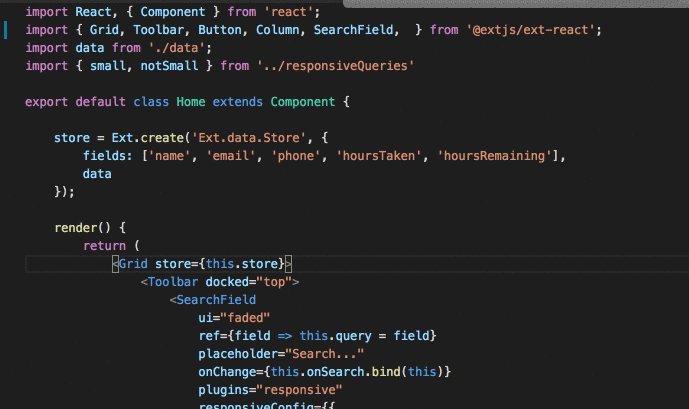
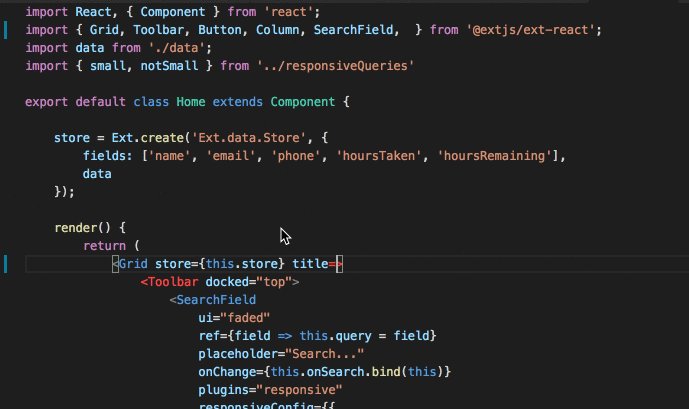
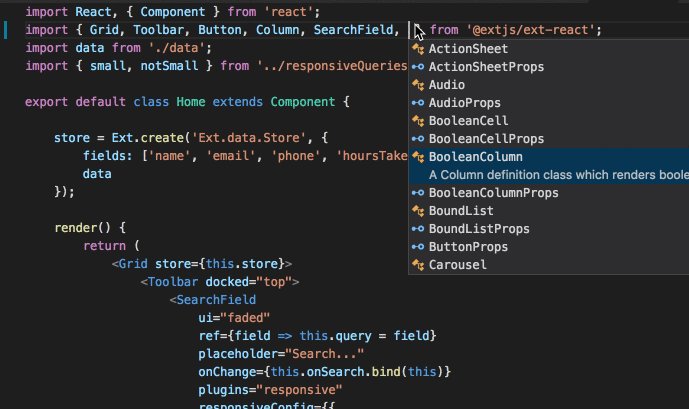
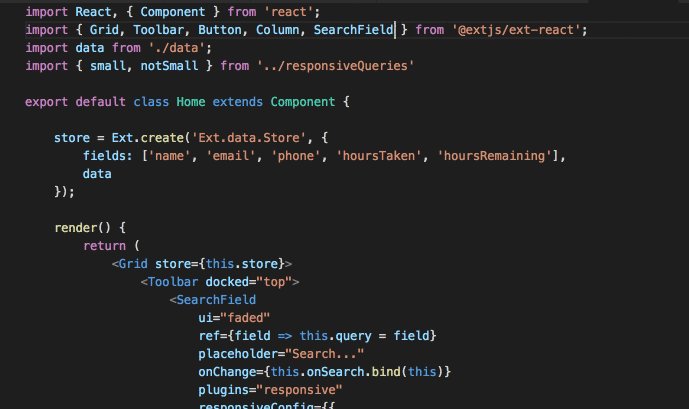
ExtReact 6.5.1 now includes updated TypeScript definitions that enable code completion in several code editors including Visual Studio Code. This feature provides completion suggestions for ExtReact components and props.
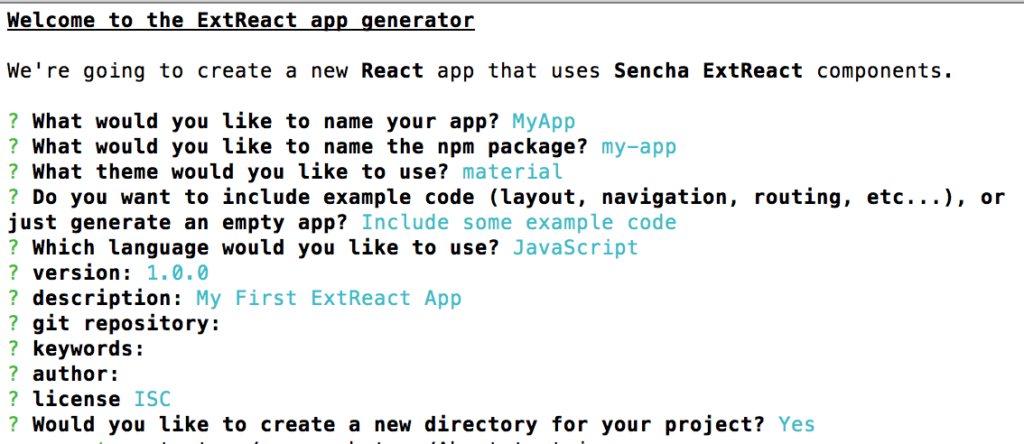
Improved App Creation with Yeoman
The Yeoman generator for ExtReact, @extjs/generator-ext-react, can now generate TypeScript or JavaScript applications. We’ve also added the ability to omit example code from the generated app as well as some common options from npm init:
Improved Webpack Plugin
The ExtReactWebpackPlugin config now accepts an option called treeShaking that you can set to false to disable tree shaking in development builds. Doing so adds all ExtReact components to the build, so it doesn’t require a rebuild as your code changes. This feature in combination with react-hot-loader can greatly speed up your development workflow while keeping the production build as small as possible.
Automatic Port Detection
The Yeoman generator and all ExtReact boilerplates now automatically find an open port if the default port of 8080 is occupied.
Responsive Props
Each component can be configured with different prop values for different screen sizes and device platforms using the responsiveConfig and platformConfig props. In order to make it more convenient to build responsive UIs, ExtReact now automatically adds the responsive plugin whenever a responsiveConfig prop is present.
Build Your Own React Libraries
We’ve added a new higher-order component called renderWhenReady that you can use instead of the ExtReact launch function when embedding ExtReact components in existing applications. This feature is particularly helpful if you’re building a library of reusable components based on ExtReact. Applications that use your library will no longer need to call launch and can instead use ReactDOM.render. You simply apply the renderWhenReady(Component) to the topmost component containing an ExtReact component:
// App.js
import React, { Component } from 'react';
import { Panel } from '@extjs/ext-react';
import { renderWhenReady } from '@extjs/reactor';
class App extends Component {
render() {
return (
Hello World!
)
}
}
export default renderWhenReady(App);
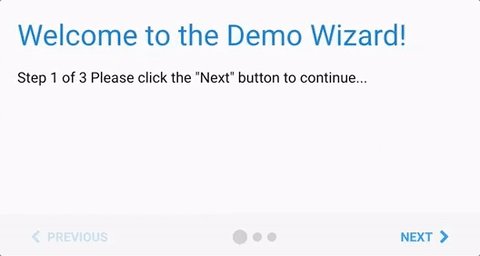
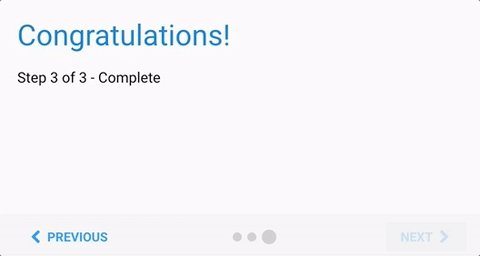
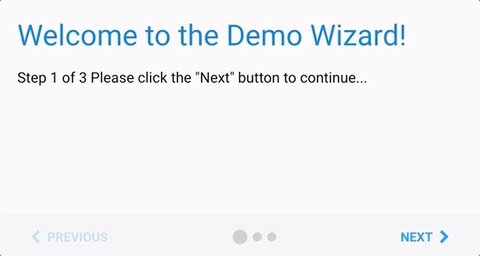
New Examples
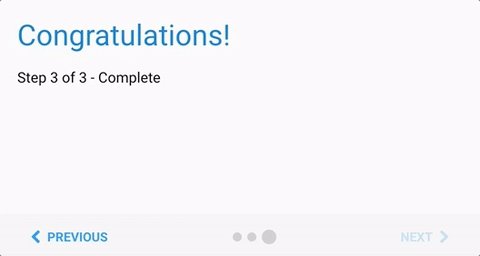
ExtReact 6.5.1 contains a number of additional Kitchen Sink examples including how to build a wizard, grid examples using the Column renderer prop and RendererCell, and panels.
Try It and Share Your Feedback
We hope you enjoy building great apps with ExtReact and look forward to reading your feedback in the ExtReact forum.

The latest industry reports show that around 60% of web applications rely on data grids.…

In the current age where data is wealth, almost 2.5 quintillion bytes of data are…

In the fast-paced world of web development, the demand for efficient, versatile tools is ever-increasing.…